Video: Difference between revisions
From MoodleDocs
m (Sarting the page creation process) |
m (Sorry deleted link. it was for 1.9) |
||
| (25 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
{{Working with media}} | {{Working with media}} | ||
*Video is a very powerful tool to use in a Moodle course, allowing students, for example to catch up on lectures they missed, learn from a "how to" screencast, or improve their language skills by watching native speakers interact. | |||
*For a discussion on the best type of video file for Moodle, see [http://moodle.org/mod/forum/discuss.php?d=143478| here] | |||
'' | |||
*For a discussion of the best programs for creating screencasts, see [http://moodle.org/mod/forum/discuss.php?d=147891| here] | |||
==Where to host the videos== | |||
*Whenever possible, it is preferable to upload your videos to Moodle, storing them on your own server as you retain ultimate control. However, when server space or upload limits are restricted, it is convenient to upload videos to an online site like youtube [http://www.youtube.com] or Vimeo[http://vimeo.com]. They can easily be embedded inside Moodle from such sites and privacy can still be maintained if you choose their private video sharing option. | |||
==Ways of displaying video== | |||
== | ===Linking to a video online elsewhere=== | ||
*If your video is hosted elsewhere online (such as youtube) you can simply link to the relevant page by choosing ''Add a resource>[[URL|URL]]'' and pasting in the relevant link. | |||
*For more information, see [[URL|URL]] | |||
*Note that, in an establishment where certain video sharing sites might be banned, your students might not be able to access your video through Moodle. | |||
== | ===Uploading a video for students to download=== | ||
*Choose this option if you wish to upload your video to Moodle and give users the option to download it to their own computers. | |||
*Choose ''Add a resource>[[File|File]]'' | |||
*For more information, see [[File|File]] | |||
*Note that the way the video will display depends on the software the user has on their own computer. This could mean that some students might be unable to view your video. (See this discussion [http://moodle.org/mod/forum/discuss.php?d=143478| here]) | |||
== | ===Embedding a video in its own player=== | ||
*Moodle has an inbuilt video player called Flowplayer. If multimedia filters are enabled by the administrator, videos embedded into the text editor will play inline in Flowplayer. | |||
*Anywhere that Moodle's TinyMCE text editor is available, it is possible to embed a video, for example in a [[Label|label]] or a [[Page|page]], a course topic summary, a [[Description_question_type| quiz description]] or a [[Lesson|lesson]]. | |||
== | ====Using the Moodle media icon==== | ||
*With your editing turned on, click into the HTML editor where you wish to embed your video. | |||
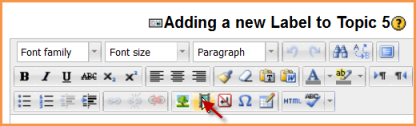
*Click the Moodle media icon as in the following screenshot: | |||
[[File:Addmedia.png]] | |||
*Click ''Find or upload a sound,video or applet'' | |||
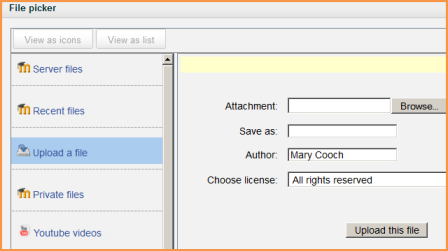
*The file picker will appear: | |||
[[File:Filepickermedia.png]] | |||
*Either click ''Upload a file'' to upload from your computer or choose the appropriate repository from which you wish to bring in your video. (What you see will depend on what the Moodle admin has enabled) | |||
*Note: '''To search for and embed a video from youtube, [[Youtube_videos|see here]]''' | |||
*Change the ''save as/author/license'' settings if desired and click ''upload this file'' or ''select this file'' | |||
*Your video will appear in a preview player. Click ''Insert'' at the bottom | |||
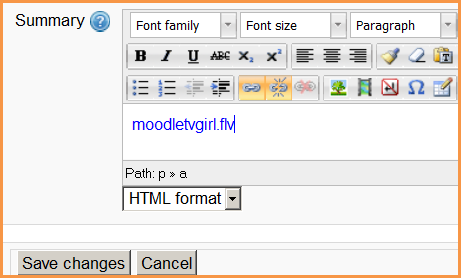
*'''''Don't panic''!''' You will now only get a blue text link of your video: | |||
[[File:Moodletvgirlpreview.png]] | |||
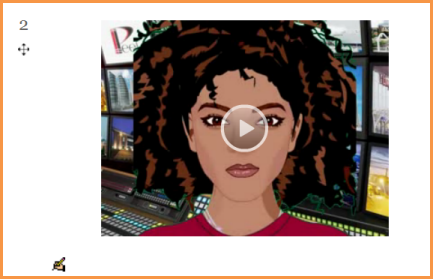
*When you click ''save changes'' to return to the main course page, your video will display: | |||
[[File:Moodletvgirl2.png]] | |||
=== | ====Using a hyperlink==== | ||
(Note - this method has no advantage over using the media icon, but was popular in older versions of Moodle) | |||
*With your editing turned on, click into the HTML editor where you wish to embed your video. | |||
*Type some blank spaces and select them. | |||
*Click the hyperlink icon as in the following screenshot.(The icon will only be clickable if you have selected text or spaces) | |||
[[File:Hyperlinkicon.png]] | |||
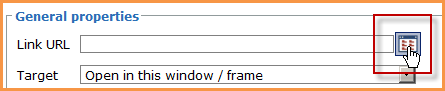
*Click the icon to the right of the link URL box: | |||
[[File:Linkurl.png]] | |||
*This takes you to the file picker. Follow the instructions for uploading/selecting your video as for using the Moodle media icon. | |||
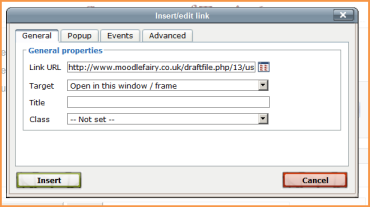
*When your video is chosen, it will appear in the link URL box as below. Click ''Insert:'' | |||
[[File:Insertvideo.png]] | |||
*'''''Don't panic!''''' You will now only get a blue line in the HTML editor: | |||
[[File:Videopreview2.png]] | |||
*When you click ''save changes'' to return to the main course page, your video will display. | |||
====Using embed code to display external videos==== | |||
*Go to your chosen video sharing site and find the embed code of the video you wish to display. Copy this code. | |||
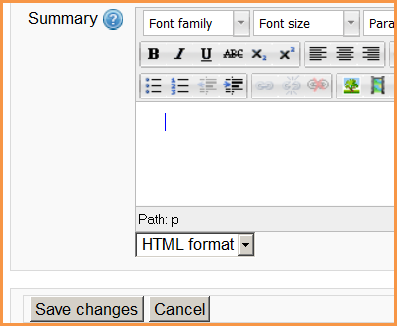
*With your editing turned on, click into the HTML editor where you wish to embed your video. | |||
*Click the HTML code icon as in the following screenshot: | |||
[[File:Htmlcodeicon.png]] | |||
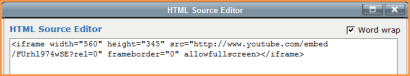
*Paste your embed code into the box: | |||
[[File:Embedcode.png]] | |||
*Scroll down and click "update". | |||
*Your video will be previewed in the HTML editor. Click ''save changes'' for it to display on the page | |||
[[File:Youtubevideo.png]] | |||
=== | ==See also== | ||
*[[Video_FAQ|Video FAQ]] | |||
*[[Multimedia plugins filter]] | |||
*[http://www.mguhlin.org/2012/01/embedding-videos-in-moodle-22.html Embedding Videos in #Moodle 2.2] blog post from Miguel Guhlin | |||
[[de:Video]] | |||
[[ | |||
Latest revision as of 18:51, 5 June 2012
- Video is a very powerful tool to use in a Moodle course, allowing students, for example to catch up on lectures they missed, learn from a "how to" screencast, or improve their language skills by watching native speakers interact.
- For a discussion on the best type of video file for Moodle, see here
- For a discussion of the best programs for creating screencasts, see here
Where to host the videos
- Whenever possible, it is preferable to upload your videos to Moodle, storing them on your own server as you retain ultimate control. However, when server space or upload limits are restricted, it is convenient to upload videos to an online site like youtube [1] or Vimeo[2]. They can easily be embedded inside Moodle from such sites and privacy can still be maintained if you choose their private video sharing option.
Ways of displaying video
Linking to a video online elsewhere
- If your video is hosted elsewhere online (such as youtube) you can simply link to the relevant page by choosing Add a resource>URL and pasting in the relevant link.
- For more information, see URL
- Note that, in an establishment where certain video sharing sites might be banned, your students might not be able to access your video through Moodle.
Uploading a video for students to download
- Choose this option if you wish to upload your video to Moodle and give users the option to download it to their own computers.
- Choose Add a resource>File
- For more information, see File
- Note that the way the video will display depends on the software the user has on their own computer. This could mean that some students might be unable to view your video. (See this discussion here)
Embedding a video in its own player
- Moodle has an inbuilt video player called Flowplayer. If multimedia filters are enabled by the administrator, videos embedded into the text editor will play inline in Flowplayer.
- Anywhere that Moodle's TinyMCE text editor is available, it is possible to embed a video, for example in a label or a page, a course topic summary, a quiz description or a lesson.
Using the Moodle media icon
- With your editing turned on, click into the HTML editor where you wish to embed your video.
- Click the Moodle media icon as in the following screenshot:
- Click Find or upload a sound,video or applet
- The file picker will appear:
- Either click Upload a file to upload from your computer or choose the appropriate repository from which you wish to bring in your video. (What you see will depend on what the Moodle admin has enabled)
- Note: To search for and embed a video from youtube, see here
- Change the save as/author/license settings if desired and click upload this file or select this file
- Your video will appear in a preview player. Click Insert at the bottom
- Don't panic! You will now only get a blue text link of your video:
- When you click save changes to return to the main course page, your video will display:
Using a hyperlink
(Note - this method has no advantage over using the media icon, but was popular in older versions of Moodle)
- With your editing turned on, click into the HTML editor where you wish to embed your video.
- Type some blank spaces and select them.
- Click the hyperlink icon as in the following screenshot.(The icon will only be clickable if you have selected text or spaces)
- Click the icon to the right of the link URL box:
- This takes you to the file picker. Follow the instructions for uploading/selecting your video as for using the Moodle media icon.
- When your video is chosen, it will appear in the link URL box as below. Click Insert:
- Don't panic! You will now only get a blue line in the HTML editor:
- When you click save changes to return to the main course page, your video will display.
Using embed code to display external videos
- Go to your chosen video sharing site and find the embed code of the video you wish to display. Copy this code.
- With your editing turned on, click into the HTML editor where you wish to embed your video.
- Click the HTML code icon as in the following screenshot:
- Paste your embed code into the box:
- Scroll down and click "update".
- Your video will be previewed in the HTML editor. Click save changes for it to display on the page
See also
- Video FAQ
- Multimedia plugins filter
- Embedding Videos in #Moodle 2.2 blog post from Miguel Guhlin