Label: Difference between revisions
No edit summary |
Darren Smith (talk | contribs) m (linked to tips and tricks) |
||
| Line 28: | Line 28: | ||
==See also== | ==See also== | ||
*[[Tips and tricks|Teachers' Tips and Tricks]] | |||
*[[Flash|Using Flash]] | *[[Flash|Using Flash]] | ||
[[Category:Teacher]] | [[Category:Teacher]] | ||
Revision as of 15:15, 12 April 2006
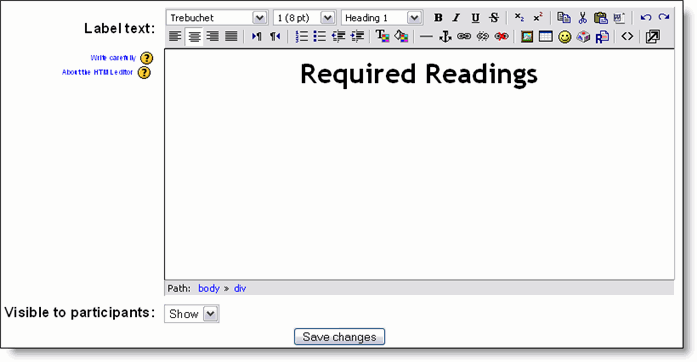
When you are adding or editing a label, you have to fill in the following fields:
Label text
Visible to students - You can hide the resource from students by selecting "Hide" here. It is useful if you wouldn't like to make the activity available immediately.
Use a label to display an external web page within a label
An exciting possibility for labels allows external or internal pages to be displayed in the middle of the moodle screen (instead of just putting a link to them)
How:
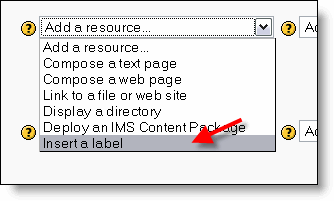
- Create a label
- Display raw HTML code (use the editor button <>
- Insert code like: <iframe width="100%" height="200" align="middle" src="http://www.google.com" border="0"></iframe>
Additionally, labels allow more flexible formatting of moodle resources e.g. place links to resources in a table so that many can be offered in the same line, thus reducing the need to scroll through a course page.
The actual resources still need to exist in the course, perhaps in an admin topic at the very bottom.