Progressive Disclosure
Progressive disclosure defers advanced or rarely used features to a secondary screen, making applications easier to learn and less error-prone. -Jakob Nielsen
Allows novice users to first learn the fundamental functionality of an application, and then move on to more advanced features if/when they need them.
Note: This page is a work-in-progress. Feedback and suggested improvements are welcome. Please join the discussion on moodle.org or use the page comments.
This is a prototype guideline, a starting point for the Usability/Improve_Moodle_User_Experience_Consistency project. I am especially interested in comments about the readability, accessibility and brevity of the document.
What?
Progressive disclosure is a technique used in user-interface design to alleviate clutter that often misleads users, especially inexperienced ones.
When to use?
When you know most users will want to take a simple route and just get a job done, but some users will want to do something more advanced.
What you need first: know the users of the app/module in question, and their goals.
How to do it?
Take advanced controls out of the way of the users who do not need them. Place them on an alternate, less prominent route that users with more experience can take to learn about advanced features.
One typical way to do this is to have an "advanced" button, which leads to further configuration options. They should all have reasonable defaults so that the application does the Right Thing even if the user does not.
In depth
Identify the key workflow: what users actually do most of the time. If there are further controls or alternative workflows that are really needed by some of the key users sometimes, but would distract the most common, basic workflow (especially when used by the users who are just learning the basic workflow) create an alternate route.
It should be predictable to users what will happen if they select to see further options:
- If there is a link for "advanced [noun]", such as "advanced search", the link can take to another, completely different page.
- If there is a button/link to show something additional in the UI the advanced options should either appear near the button or the items that appeared should be signaled with an asterisk (*) to differentiate them from the items that were visible by default.
Why do it?
Progressive disclosure the benefit of letting the less-experienced users know what they can safely ignore: when a button is labeled "advanced", they will know that the program is designed to work just fine without seeing what is behind that button.
(They may be curious and take a peek, but they still so it in the safety of knowing they still don't have to do anything more.)
Common mistakes
There are no such things in reality as a novice user, intermediate user or an advanced user. Different personas have various dimensions of know-how in terms of computer literacy. A common mistake is making users choose what their skill level is, and based on that show more or fewer controls.
Please see the talk page for further caveats. To use progressive disclosure, you need to know the circumstances of different personas: since it typically hides features, it needs to be made sure progressive disclosure does not unreasonably slow down experienced users.
Examples and implementation
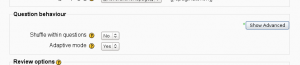
Simple progressive disclosure in a form
Javascript implementation. Moodle remembers the state the form was left in (in the user_preferences table) so that if you left the form in the 'Show advanced' state, the advanced controls will already be visible when you use the same form again.
For information about how to implement this, see Progressive Disclosure Implementation
Search and Advanced search of forums
Change to another page with further options if the user clicks "advanced search".
- Simple search: the "search forum" form http://moodle.org/mod/forum/view.php?id=737
- Simple search results (with link to advanced search): http://moodle.org/mod/forum/search.php?search=sweet&id=5
Search options
Javascript implementation. When "Search options" is clicked, reveals three checkboxes. Go to a module, such as a forum, in a course, click Update module, click Check permissions. URL of form is /admin/roles/check.php?contextid=X .
Further information / Sources
- Jakob Nielsen's Alertbox: Progressive Disclosure
- Wikipedia: Progressive disclosure
- http://www.time-tripper.com/uipatterns/Progressive_Disclosure
(TODO: search progressive disclosure for examples and add some here)