Development:Editor file management: Difference between revisions
Mark Stevens (talk | contribs) mNo edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
This document is | This document is a specification that describes how how the handling of embedded media and attachments will work with and around the editor in Moodle 2.0. | ||
Embedded media includes images, videos and sounds that are embedded within a single given HTML text. These are added using the HTML editor (which in Moodle 2.0 is a modified version of TinyMCE) and stored in the "file area" associated with the text. This applies to all HTML texts in Moodle 2.0, ranging from simple forum posts to full pages in the Resource module. These files can be stored in one flat virtual folder, they do not need to be in sub-directories. | |||
Attached files are for whenever you have a set of files that you want to store and display. These include forum attachments, assignment submissions, and resource files (including whole mini web-sites). Attachments need to support subdirectories and require more file management. | |||
== | == Some conventions in other software == | ||
[[Image:wordpress2.8-upload-a.png|thumb|Wordpress 2.8]][[Image:wordpress2.8-upload-b.png|thumb|Wordpress 2.8]] | [[Image:wordpress2.8-upload-a.png|thumb|Wordpress 2.8]][[Image:wordpress2.8-upload-b.png|thumb|Wordpress 2.8]] | ||
| Line 26: | Line 25: | ||
The file picker is designed to mimic the file open dialog. | The file picker is designed to mimic the file open dialog. | ||
As usual, the button/link/menu that initiates the file picker can specify what mime types are being looked for, and the resulting display is limited to those repositories that support those mime types, and only files matching the mime types are shown. | As usual, the button/link/menu that initiates the file picker can specify what mime types are being looked for, and the resulting display is limited to those repositories that support those mime types, and only files matching the mime types are shown. This can already be seen in Moodle 2. | ||
===File manager form element === | ===File manager form element === | ||
| Line 34: | Line 33: | ||
[[Image:Filemanagerform.png]] | [[Image:Filemanagerform.png]] | ||
==Illustrated Examples== | |||
===Add a new image to a text somewhere in Moodle=== | |||
===Add a new image to a | |||
* Click on the image button | * Click on the image button | ||
* Click on the search button | * Click on the search button | ||
* Select a file from a repository (or upload) | * Select a file from a repository (or recent files, or upload) | ||
* Add metadata and preferences. | * Add metadata and preferences. | ||
* Insert the image | * Insert the image | ||
(click on this diagram to see the full-sized version) | |||
[[Image:Adding_an_image.png]] | |||
===Add an attachment to anything=== | ===Add an attachment to anything=== | ||
| Line 109: | Line 53: | ||
* Select a file from a repository (or upload) | * Select a file from a repository (or upload) | ||
* File is added | * File is added | ||
(Image coming) | |||
==Discussion== | ==Discussion== | ||
Discussion: [http://moodle.org/mod/forum/discuss.php?d=127238 RFC: Editor file management in Moodle 2.0] | |||
Discussion document: [https://docs.moodle.org/en/index.php?title=Development:Editor_file_management&oldid=60871 August 3 version of this page] | |||
Discussion | |||
Revision as of 06:14, 4 August 2009
This document is a specification that describes how how the handling of embedded media and attachments will work with and around the editor in Moodle 2.0.
Embedded media includes images, videos and sounds that are embedded within a single given HTML text. These are added using the HTML editor (which in Moodle 2.0 is a modified version of TinyMCE) and stored in the "file area" associated with the text. This applies to all HTML texts in Moodle 2.0, ranging from simple forum posts to full pages in the Resource module. These files can be stored in one flat virtual folder, they do not need to be in sub-directories.
Attached files are for whenever you have a set of files that you want to store and display. These include forum attachments, assignment submissions, and resource files (including whole mini web-sites). Attachments need to support subdirectories and require more file management.
Some conventions in other software
Example 1: Office document (Word, OpenOffice, Google Docs). Once the "Open" dialog is used to bring the media into the page, the only way it can be removed from the document is by deleting it from the document directly. Office applications do not have a way of managing media separately from the document view.
Example 2: Dreamweaver.
Example 3: Box net. Documents can be made and images added, but there is no interface in the document to manage media. However, when looking at the filesystem view one can see the media in a folder and can edit it. Obviously changing names and deleting things will break the links in the HTML.
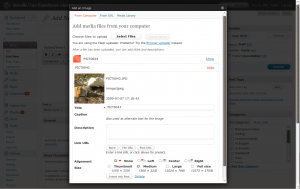
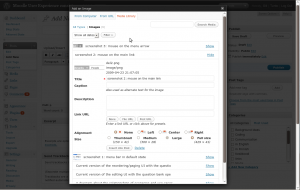
Example 4: Wordpress: Separate tabs for Uploading from PC, uploading from URL, and selecting an image from Media Library (files already on server). When image is uploaded in first two, there is a list of the files already uploaded. In any of the three tabs, when an image is selected, options for its display are shown, along with an option to delete. See: http://demo.opensourcecms.com/wordpress/wp-admin/page-new.php (user:admin, password:demo123 or see http://php.opensourcecms.com/scripts/details.php?scriptid=88&name=WordPress)
(TODO: more examples)
Related Moodle 2 features
File picker
The file picker is designed to mimic the file open dialog.
As usual, the button/link/menu that initiates the file picker can specify what mime types are being looked for, and the resulting display is limited to those repositories that support those mime types, and only files matching the mime types are shown. This can already be seen in Moodle 2.
File manager form element
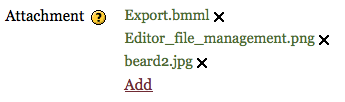
The file manager form element allows any form to have a managed set of files, such as a set of attachments to a forum post. Files can be added (by calling the file picker) or deleted (by pressing a little X next to any file).
Illustrated Examples
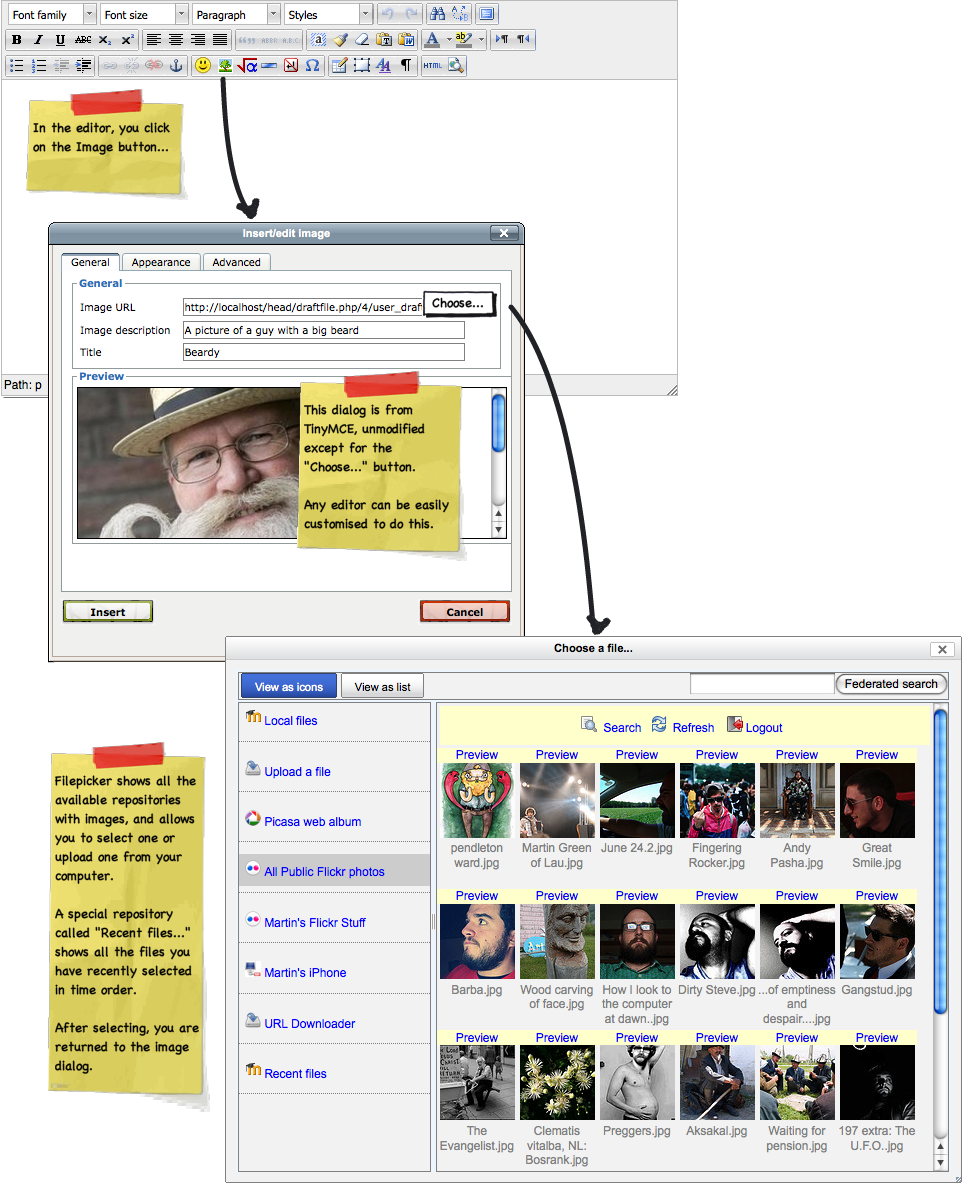
Add a new image to a text somewhere in Moodle
- Click on the image button
- Click on the search button
- Select a file from a repository (or recent files, or upload)
- Add metadata and preferences.
- Insert the image
(click on this diagram to see the full-sized version)
Add an attachment to anything
- Click on "Add" in the file manager form element
- Select a file from a repository (or upload)
- File is added
(Image coming)
Discussion
Discussion: RFC: Editor file management in Moodle 2.0 Discussion document: August 3 version of this page