Kursseite: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
|||
| (21 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{Kurse}} | {{Kurse}} | ||
== Standardansicht eines neu angelegten Kurses== | |||
Die Kursseite ist die Einstiegsseite in einen Kurs. Hier werden alle Lerninhalte bereitgestellt - [[Arbeitsmaterialien]], [[Aktivitäten]] usw. | Die Kursseite ist die Einstiegsseite in einen Kurs. Hier werden alle Lerninhalte bereitgestellt - [[Arbeitsmaterialien]], [[Aktivitäten]] usw. | ||
Bei einem neu angelegten | Bei einem neu angelegten Kurs ist die Kursseite im wesentlichen leer. Die Darstellung Ihrer Kursseite hängt von vielen [[Kurseinstellungen#Systemweite Einstellungen|Einstellungen]], dem gewählten [[Kursformate|Kursformat]], vom [[Designs|Kursdesign]] und der Wahl der [[Blöcke|Kursblöcke]] ab. In jedem Fall finden Sie auf der Kursseite (wie auf jeder anderen Moodle-Seite auch!) die Blöcke [[Navigation-Block|Navigation]] und [[Einstellungen-Block|Einstellungen]]. | ||
===Teile einer Kursseite=== | |||
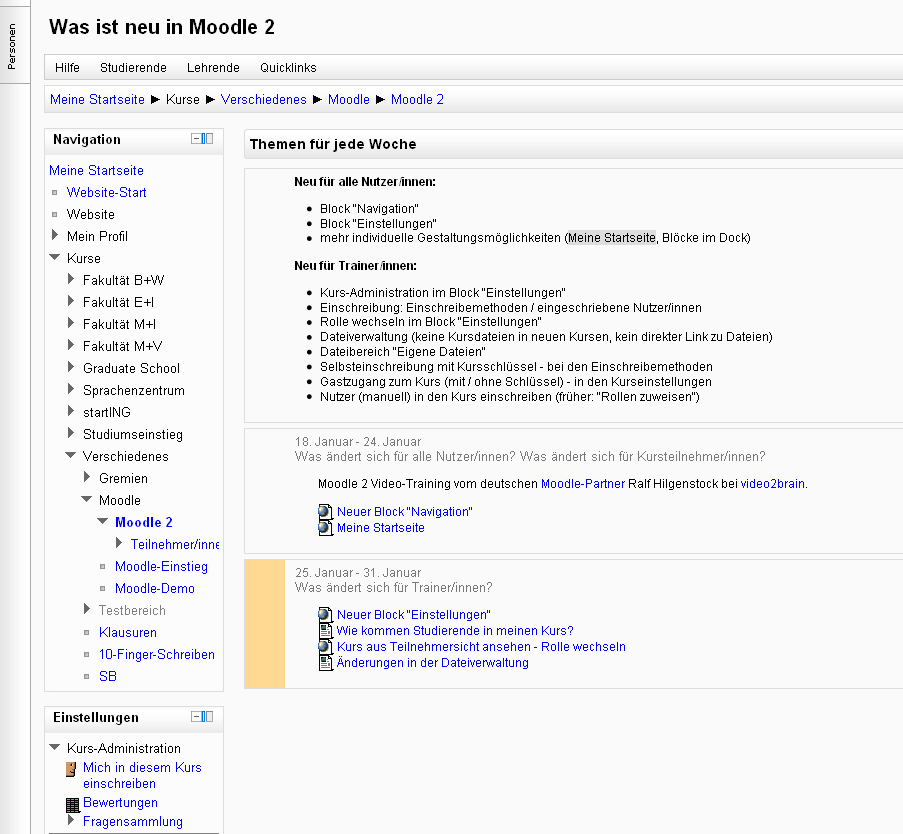
Das folgende Bild zeigt eine Kursseite im [[Wochenformat]], wie sie in der Standardkonfiguration von Moodle angelegt wird. | |||
Das folgende Bild zeigt | |||
[[Image:wochenformat.jpg]] | [[Image:wochenformat.jpg]] | ||
{| style="width:100%; height:200px" border="1" | |||
{| style="width: | |||
|- | |- | ||
| | | '''Linke Spalte''' || '''Kursabschnitte - Mitte''' || '''Rechte Spalte''' | ||
|- | |- | ||
|- | |- | ||
| | | [[Kurseinstellungen#Kursname (vollständig)|Kursname]]: Was ist neu in Moodle 2 || Oberster Kursabschnitt: Informationen & [[Nachrichtenforum]]|| Login-Info | ||
|- | |- | ||
| | | [[Kurseinstellungen#Kursname (kurz)|Navigationsleiste]]: Moodle 2 || 1. Wochenabschnitt || Button ''Bearbeiten einschalten'' | ||
|- | |- | ||
| | | Block [[Navigation-Block|Navigation]]2 || 2. Wochenabschnitt || Block [[Suche in Foren]] | ||
|- | |- | ||
| | | Block [[Einstellungen-Block|Einstellungen]] || 3. Wochenabschnitt || Block [[Neue Nachrichten]] | ||
|- | |- | ||
| | | || 4. Wochenabschnitt|| Block [[Aktuelle Termine]] | ||
|- | |- | ||
| || 5. Wochenabschnitt || Block [[Neue Aktivitäten]] | |||
|} | |} | ||
== | ==Elemente zur Kursseite hinzufügen== | ||
* | *Gehen Sie als Trainer/in in Ihren Kurs. | ||
* | *Klicken Sie auf den Button ''Bearbeiten einschalten'' rechts oben auf der Kursseite. | ||
*In jedem Kursabschnitt erscheinen zwei Auswahlmenüs [[Arbeitsmaterialien|''Arbeitsmaterial anlegen'']] und [[Aktivitäten|''Aktivität anlegen'']], aus denen Sie ein geeignetes Element auswählen können. | |||
*Wenn Sie [[Blöcke]] hinzufügen wollen, nutzen Sie das Auswahlmenü ''Block hinzufügen'' in der rechten Spalte. | |||
==Bearbeiten-Symbole auf der Kursseite== | |||
Wenn die Kursseite in den Bearbeitungsmodus geschaltet ist, dann sehen Sie verschiedene Symbole, um Elemente zu bearbeiten, zu kopieren, zu löschen oder zu verbergen. | |||
'''Hinweis''': Abhängig vom gewählten [[Designs]] können die Symbole in Ihrer Moodle-Installation von den nachfolgenden Symbolen abweichen. | |||
[[Image:edit.gif]] - das Bearbeiten-Symbol erlaubt es, das Element zu bearbeiten, d.h. dessen Einstellungen (Name, usw.) zu ändern. | |||
[[File:copy.gif]] - mit dem Kopieren-Symbol können Sie ein vorhandes Arbeitsmaterial oder eine vorhandene Aktivität innerhalb des Kurses duplizieren. | |||
[[Image:hide.gif]] - dieses Auge-Symbol zeigt an, dass das Kurselement für die Teilnehmer/innen sichtbar ist. Wenn Sie darauf klicken, wird das Auge geschlossen und das Kurselement vor den Teilnehmer/innen verborgen. | |||
[[Image:show.gif]] - dieses Auge-Symbol zeigt an, dass das Kurselement für die Teilnehmer/innen unsichtbar ist. Wenn Sie darauf klicken, wird das Auge geöffnet und das Kurselement für die Teilnehmer/innen angezeigt. | |||
:[[Image: | [[Image:right.gif]] [[Image:left.gif]] - mit diesen Pfeil-Symbolen kann ein Kurselement nach rechts oder links eingerückt werden. | ||
[[Image:Move.gif]] - mit dem Verschieben-Symbol kann man ein Kurselement an eine beliebige andere Stelle in der mittleren Kursspalte verschieben. | |||
[[Image:Movehere.gif]] - dieses Symbol erscheint, wenn man dabei ist, ein Kurselement zu verschieben. Klicken Sie auf die Box, um das Element genau an diese Stelle zu verschieben. | |||
:[[ | [[File:up.gif]] [[File:down.gif]] - mit diesen Pfeil-Symbolen kann ein Kursabschnitt nach oben oder unten verschoben werden. | ||
[[File:move2d.gif]] - mit diesem Verschieben-Symbol können Sie Kurselemente direkt mit der Maus verschieben (Drag&Drop). Voraussetzung dafür ist, dass die Moodle-Administration Ajax aktiviert hat (Block ''[[Einstellungen-Block|Einstellungen]] > Website-Administration > Darstellung > Ajax und Javascript''). | |||
[[Image:Delete.gif]] - mit dem Löschen-Symbol wird ein Kurselement aus dem Kurs gelöscht. | |||
[[File:groupn.gif]] - das Gruppe-Symbol ermöglicht es, den [[Gruppen#Gruppenmodi|Gruppenmodus]] für eine Aktivität zu wechseln: keine Gruppen / sichtbare Gruppen / getrennte Gruppen. | |||
[[File:roles.gif]] - mit dem Rollen-Symbol können Sie im Kontext eines Kurselements [[Rollen zuweisen]]. | |||
Die folgenden Symbole sind sichtbar, unabhängig davon, ob die Kursseite in den Berabeitungsmodus geschaltet ist oder nicht. | |||
[[Image:One.gif]] - wenn Sie dieses Symbol in einem Kursabschnitt anklicken, dann wird nur dieser Abschnitt angezeigt. | |||
[[Image:All.gif]] - wenn Sie dieses Symbol anklicken, dann werden alle Kursabschnitte wieder sichtbar. | |||
[[Image:marker.gif]] - wenn Sie dieses Symbol in einem Kursabschnitt anklicken, dann wird dieser Kursabschnitt hervorgehoben (als aktueller Kursabschnitt). | |||
'''Achtung''': Dieses Symbol gibt es nur bei Kursen im [[Themenformat]]. | |||
==Beschreibungen von Aktivitäten auf der Kursseite anzeigen== | |||
{{Neu}}Die Beschreibungen von Aktivitäten und Arbeitsmaterialien können direkt auf der Kursseite angezeigt werden. Dazu müssen Sie auf der Konfigurationsseite der jeweiligen Arbeitsmaterialien bzw. Aktivitäten die Checkbox ''Beschreibung im Kurs anzeigen'' markieren. | |||
==Tipps und Tricks== | |||
*[[Kurs FAQ#Wie erreiche ich, dass mein Kurs eher wie eine Webseite aussieht?|Wie Sie eine Kursseite so gestalten, dass sie einer Website ähnelt]] | |||
=== | |||
[[ | |||
# | |||
==Siehe auch== | |||
* [[Kurseinstellungen]] | |||
[[en:Course homepage]] | |||
Aktuelle Version vom 11. Juli 2012, 10:34 Uhr
Standardansicht eines neu angelegten Kurses
Die Kursseite ist die Einstiegsseite in einen Kurs. Hier werden alle Lerninhalte bereitgestellt - Arbeitsmaterialien, Aktivitäten usw. Bei einem neu angelegten Kurs ist die Kursseite im wesentlichen leer. Die Darstellung Ihrer Kursseite hängt von vielen Einstellungen, dem gewählten Kursformat, vom Kursdesign und der Wahl der Kursblöcke ab. In jedem Fall finden Sie auf der Kursseite (wie auf jeder anderen Moodle-Seite auch!) die Blöcke Navigation und Einstellungen.
Teile einer Kursseite
Das folgende Bild zeigt eine Kursseite im Wochenformat, wie sie in der Standardkonfiguration von Moodle angelegt wird.
| Linke Spalte | Kursabschnitte - Mitte | Rechte Spalte |
| Kursname: Was ist neu in Moodle 2 | Oberster Kursabschnitt: Informationen & Nachrichtenforum | Login-Info |
| Navigationsleiste: Moodle 2 | 1. Wochenabschnitt | Button Bearbeiten einschalten |
| Block Navigation2 | 2. Wochenabschnitt | Block Suche in Foren |
| Block Einstellungen | 3. Wochenabschnitt | Block Neue Nachrichten |
| 4. Wochenabschnitt | Block Aktuelle Termine | |
| 5. Wochenabschnitt | Block Neue Aktivitäten |
Elemente zur Kursseite hinzufügen
- Gehen Sie als Trainer/in in Ihren Kurs.
- Klicken Sie auf den Button Bearbeiten einschalten rechts oben auf der Kursseite.
- In jedem Kursabschnitt erscheinen zwei Auswahlmenüs Arbeitsmaterial anlegen und Aktivität anlegen, aus denen Sie ein geeignetes Element auswählen können.
- Wenn Sie Blöcke hinzufügen wollen, nutzen Sie das Auswahlmenü Block hinzufügen in der rechten Spalte.
Bearbeiten-Symbole auf der Kursseite
Wenn die Kursseite in den Bearbeitungsmodus geschaltet ist, dann sehen Sie verschiedene Symbole, um Elemente zu bearbeiten, zu kopieren, zu löschen oder zu verbergen.
Hinweis: Abhängig vom gewählten Designs können die Symbole in Ihrer Moodle-Installation von den nachfolgenden Symbolen abweichen.
![]() - das Bearbeiten-Symbol erlaubt es, das Element zu bearbeiten, d.h. dessen Einstellungen (Name, usw.) zu ändern.
- das Bearbeiten-Symbol erlaubt es, das Element zu bearbeiten, d.h. dessen Einstellungen (Name, usw.) zu ändern.
![]() - mit dem Kopieren-Symbol können Sie ein vorhandes Arbeitsmaterial oder eine vorhandene Aktivität innerhalb des Kurses duplizieren.
- mit dem Kopieren-Symbol können Sie ein vorhandes Arbeitsmaterial oder eine vorhandene Aktivität innerhalb des Kurses duplizieren.
![]() - dieses Auge-Symbol zeigt an, dass das Kurselement für die Teilnehmer/innen sichtbar ist. Wenn Sie darauf klicken, wird das Auge geschlossen und das Kurselement vor den Teilnehmer/innen verborgen.
- dieses Auge-Symbol zeigt an, dass das Kurselement für die Teilnehmer/innen sichtbar ist. Wenn Sie darauf klicken, wird das Auge geschlossen und das Kurselement vor den Teilnehmer/innen verborgen.
![]() - dieses Auge-Symbol zeigt an, dass das Kurselement für die Teilnehmer/innen unsichtbar ist. Wenn Sie darauf klicken, wird das Auge geöffnet und das Kurselement für die Teilnehmer/innen angezeigt.
- dieses Auge-Symbol zeigt an, dass das Kurselement für die Teilnehmer/innen unsichtbar ist. Wenn Sie darauf klicken, wird das Auge geöffnet und das Kurselement für die Teilnehmer/innen angezeigt.
![]()
![]() - mit diesen Pfeil-Symbolen kann ein Kurselement nach rechts oder links eingerückt werden.
- mit diesen Pfeil-Symbolen kann ein Kurselement nach rechts oder links eingerückt werden.
![]() - mit dem Verschieben-Symbol kann man ein Kurselement an eine beliebige andere Stelle in der mittleren Kursspalte verschieben.
- mit dem Verschieben-Symbol kann man ein Kurselement an eine beliebige andere Stelle in der mittleren Kursspalte verschieben.
![]() - dieses Symbol erscheint, wenn man dabei ist, ein Kurselement zu verschieben. Klicken Sie auf die Box, um das Element genau an diese Stelle zu verschieben.
- dieses Symbol erscheint, wenn man dabei ist, ein Kurselement zu verschieben. Klicken Sie auf die Box, um das Element genau an diese Stelle zu verschieben.
![]()
![]() - mit diesen Pfeil-Symbolen kann ein Kursabschnitt nach oben oder unten verschoben werden.
- mit diesen Pfeil-Symbolen kann ein Kursabschnitt nach oben oder unten verschoben werden.
![]() - mit diesem Verschieben-Symbol können Sie Kurselemente direkt mit der Maus verschieben (Drag&Drop). Voraussetzung dafür ist, dass die Moodle-Administration Ajax aktiviert hat (Block Einstellungen > Website-Administration > Darstellung > Ajax und Javascript).
- mit diesem Verschieben-Symbol können Sie Kurselemente direkt mit der Maus verschieben (Drag&Drop). Voraussetzung dafür ist, dass die Moodle-Administration Ajax aktiviert hat (Block Einstellungen > Website-Administration > Darstellung > Ajax und Javascript).
![]() - mit dem Löschen-Symbol wird ein Kurselement aus dem Kurs gelöscht.
- mit dem Löschen-Symbol wird ein Kurselement aus dem Kurs gelöscht.
![]() - das Gruppe-Symbol ermöglicht es, den Gruppenmodus für eine Aktivität zu wechseln: keine Gruppen / sichtbare Gruppen / getrennte Gruppen.
- das Gruppe-Symbol ermöglicht es, den Gruppenmodus für eine Aktivität zu wechseln: keine Gruppen / sichtbare Gruppen / getrennte Gruppen.
![]() - mit dem Rollen-Symbol können Sie im Kontext eines Kurselements Rollen zuweisen.
- mit dem Rollen-Symbol können Sie im Kontext eines Kurselements Rollen zuweisen.
Die folgenden Symbole sind sichtbar, unabhängig davon, ob die Kursseite in den Berabeitungsmodus geschaltet ist oder nicht.
![]() - wenn Sie dieses Symbol in einem Kursabschnitt anklicken, dann wird nur dieser Abschnitt angezeigt.
- wenn Sie dieses Symbol in einem Kursabschnitt anklicken, dann wird nur dieser Abschnitt angezeigt.
![]() - wenn Sie dieses Symbol anklicken, dann werden alle Kursabschnitte wieder sichtbar.
- wenn Sie dieses Symbol anklicken, dann werden alle Kursabschnitte wieder sichtbar.
![]() - wenn Sie dieses Symbol in einem Kursabschnitt anklicken, dann wird dieser Kursabschnitt hervorgehoben (als aktueller Kursabschnitt).
Achtung: Dieses Symbol gibt es nur bei Kursen im Themenformat.
- wenn Sie dieses Symbol in einem Kursabschnitt anklicken, dann wird dieser Kursabschnitt hervorgehoben (als aktueller Kursabschnitt).
Achtung: Dieses Symbol gibt es nur bei Kursen im Themenformat.
Beschreibungen von Aktivitäten auf der Kursseite anzeigen
Neu
in Moodle 2.2!
Die Beschreibungen von Aktivitäten und Arbeitsmaterialien können direkt auf der Kursseite angezeigt werden. Dazu müssen Sie auf der Konfigurationsseite der jeweiligen Arbeitsmaterialien bzw. Aktivitäten die Checkbox Beschreibung im Kurs anzeigen markieren.