Dock: Difference between revisions
- Managing blocks
- Block settings
- Activities
- Admin bookmarks
- Blog menu
- Blog tags
- Calendar
- Comments
- Community finder
- Course completion status
- Course overview
- Course/site description
- Courses
- Flickr
- HTML
- Latest news
- Login
- Logged in user
- Main menu
- Mentees
- Messages
- My private files
- Navigation
- Network servers
- Online users
- People
- Quiz results
- Random glossary entry
- Recent activity
- Recent blog entries
- Remote RSS feeds
- Search forums
- Section links
- Self completion
- Settings
- Social activities
- Tags
- Upcoming events
- Youtube
- Blocks FAQ
(Add instructions taken from Front Page) |
m (Text replacement - "class="nicetable"" to "class="wikitable"") |
||
| (8 intermediate revisions by one other user not shown) | |||
| Line 2: | Line 2: | ||
The dock is an area where blocks can be moved to and from this area with the block to dock [[Image:Block_to_dock.png]] and dock to block [[Image:Dock_to_block.png]] icons. | The dock is an area where blocks can be moved to and from this area with the block to dock [[Image:Block_to_dock.png]] and dock to block [[Image:Dock_to_block.png]] icons. | ||
[[Image:Dock area.png|thumb|475px|center|The dock area with the | |||
==Dock area and dock tool== | |||
[[Image:Dock area.png|thumb|475px|center|The dock area with 5 docked blocks and a block with the dock tool]] | |||
The "docked" blocks appear as horizontal tabs along the left margin attached to the page. | The "docked" blocks appear as horizontal tabs along the left margin attached to the page. | ||
[[Image:Dock area expanded block menu.png|thumb| | [[Image:Dock area expanded block menu.png|thumb||center|Expanded navigation block, showing dock tool]] | ||
The docked block can expand into a menu with a click on the | The docked block can expand into a menu with a click on the tab in the dock area. Clicking on the dock icon when a block is in the docked position, will move the block back to its original position. | ||
Clicking on the dock icon when a block is in the docked position, will move | |||
=== | ==Effect of using dock== | ||
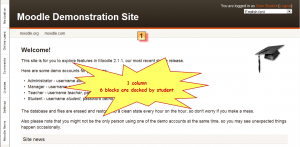
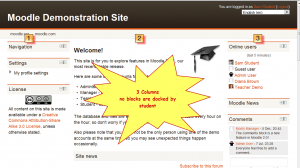
It allows users an option of changing the look of a page on their screen. For example, a student could move all blocks to the dock, creating a 1 column effect. | |||
{| class="wikitable" | |||
|- | |||
| [[File:Dock all blocks docked.png|thumb|300px|center]] | |||
| [[File:Dock no blocks docked.png|thumb|300px|center]] | |||
|- | |||
| A student moves all blocks to the dock area - view had 1 column | |||
| A student un-docks all blocks - now view has 3 columns | |||
|} | |||
Moodle 2 introduced a dock for managing blocks. The dock is on the left and can be accessible to anyone any time on any block including navigation to an HTML block. | ==Another docking example== | ||
Moodle 2 introduced a dock for managing blocks. The dock is on the left and can be accessible to anyone any time on any block including navigation to an HTML block. | |||
{| class=" | {| class="wikitable" | ||
|- | |- | ||
| [[Image:docking01.png|thumb|200px|center]] | | [[Image:docking01.png|thumb|200px|center]] | ||
Latest revision as of 15:20, 10 August 2021
The dock is an area where blocks can be moved to and from this area with the block to dock ![]() and dock to block
and dock to block ![]() icons.
icons.
Dock area and dock tool
The "docked" blocks appear as horizontal tabs along the left margin attached to the page.
The docked block can expand into a menu with a click on the tab in the dock area. Clicking on the dock icon when a block is in the docked position, will move the block back to its original position.
Effect of using dock
It allows users an option of changing the look of a page on their screen. For example, a student could move all blocks to the dock, creating a 1 column effect.
| A student moves all blocks to the dock area - view had 1 column | A student un-docks all blocks - now view has 3 columns |
Another docking example
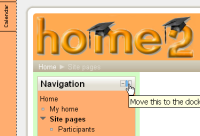
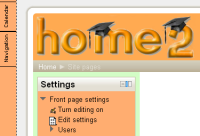
Moodle 2 introduced a dock for managing blocks. The dock is on the left and can be accessible to anyone any time on any block including navigation to an HTML block.
| To place a block on the dock, click the docking option | The block automatically moves to the dock | To access the block, use the mouse-over. |