Kursseite
![]() Diese Seite ist noch nicht vollständig übersetzt.
Diese Seite ist noch nicht vollständig übersetzt.
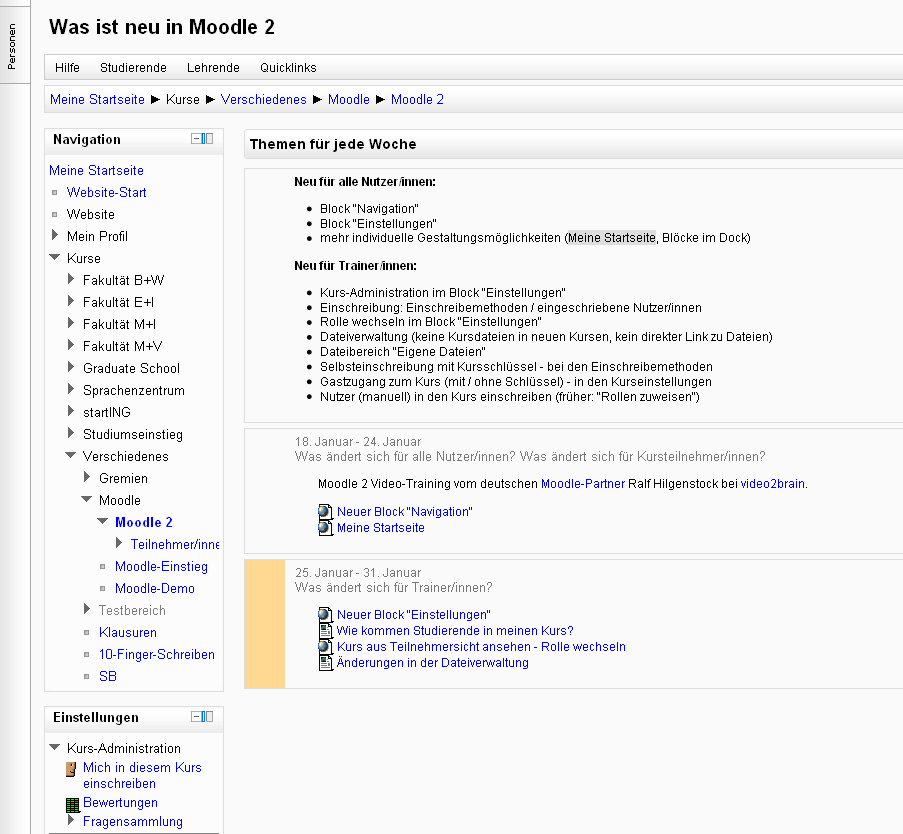
Standardansicht eines neu angelegten Kurses
Die Kursseite ist die Einstiegsseite in einen Kurs. Hier werden alle Lerninhalte bereitgestellt - Arbeitsmaterialien, Aktivitäten usw. Bei einem neu angelegten Kurs ist die Kursseite im wesentlichen leer. Die Darstellung Ihrer Kursseite hängt von vielen Einstellungen, dem gewählten Kursformat, vom Kursdesign und der Wahl der Kursblöcke ab. In jedem Fall finden Sie auf der Kursseite (wie auf jeder anderen Moodle-Seite auch!) die Blöcke Navigation und Einstellungen.
Teile einer Kursseite
Das folgende Bild zeigt eine Kursseite im Wochenformat, wie sie in der Standardkonfiguration von Moodle angelegt wird.
| Linke Spalte | Kursabschnitte - Mitte | Rechte Spalte |
| Kursname (vollständig): Was ist neu in Moodle 2 | Oberster Kursabschnitt: Informationen & Nachrichtenforum | Login-Info |
| Navigationsleiste: Moodle 2 | 1. Wochenabschnitt | Button Bearbeiten einschalten |
| Block Navigation2 | 2. Wochenabschnitt | Block Suche in Foren |
| Block Einstellungen | 3. Wochenabschnitt | Block Neue Nachrichten |
| 4. Wochenabschnitt | Block Aktuelle Termine | |
| 5. Wochenabschnitt | Block Neue Aktivitäten |
Elemente zur Kursseite hinzufügen
- Gehen Sie als Trainer/in in Ihren Kurs.
- Klicken Sie auf den Button Bearbeiten einschalten rechts oben auf der Kursseite.
- In jedem Kursabschnitt erscheinen zwei Auswahlmenüs Arbeitsmaterial anlegen und Aktivität anlegen, aus denen Sie ein geeignetes Element auswählen können.
- Wenn Sie Blöcke hinzufügen wollen, nutzen Sie das Auswahlmenü Block hinzufügen in der rechten Spalte.
Bearbeiten-Symbole auf der Kursseite
Wenn die Kursseite in den Bearbeitungsmodus geschaltet ist, dann sehen Sie verschiedene Symbole, um Elemente zu bearbeiten, zu kopieren, zu löschen oder zu verbergen.
Hinweis: Abhängig vom gewählten Designs können die Symbole in Ihrer Moodle-Installation von den nachfolgenden Symbolen abweichen.
 - das Bearbeiten-Symbol erlaubt es, das Element zu bearbeiten, d.h. dessen Einstellungen (Name, usw.) zu ändern.
- das Bearbeiten-Symbol erlaubt es, das Element zu bearbeiten, d.h. dessen Einstellungen (Name, usw.) zu ändern.
 - mit dem Kopieren-Symbol können Sie ein vorhandes Arbeitsmaterial oder eine vorhandene Aktivität innerhalb des Kurses duplizieren.
- mit dem Kopieren-Symbol können Sie ein vorhandes Arbeitsmaterial oder eine vorhandene Aktivität innerhalb des Kurses duplizieren. - dieses Auge-Symbol zeigt an, dass das Kurselement für die Teilnehmer/innen sichtbar ist. Wenn Sie darauf klicken, wird das Auge geschlossen und das Kurselement vor den Teilnehmer/innen verborgen.
- dieses Auge-Symbol zeigt an, dass das Kurselement für die Teilnehmer/innen sichtbar ist. Wenn Sie darauf klicken, wird das Auge geschlossen und das Kurselement vor den Teilnehmer/innen verborgen.
 - dieses Auge-Symbol zeigt an, dass das Kurselement für die Teilnehmer/innen unsichtbar ist. Wenn Sie darauf klicken, wird das Auge geöffnet und das Kurselement für die Teilnehmer/innen angezeigt.
- dieses Auge-Symbol zeigt an, dass das Kurselement für die Teilnehmer/innen unsichtbar ist. Wenn Sie darauf klicken, wird das Auge geöffnet und das Kurselement für die Teilnehmer/innen angezeigt.
 - the move here icon appears when moving a course element. Click into the box to re-locate your item.
- the move here icon appears when moving a course element. Click into the box to re-locate your item.
- Datei:Updownarrow.png - the up/down arrows allow you to move course sections up or down.
- Datei:Ajaxmoveicon.png- the "crosshairs" move icon allows you to move items or sections by dragging and dropping. It appears if your admin has enabled Ajax in Settings > Site Administration > Appearance > Ajax and Javascript
- Datei:Groupsicon.png - the groups icon allows you to change between no groups or separate/visible groups
- Datei:Rolesicon.png - the roles icon allows you to assign roles locally in the item.
The following icons are visible when editing is both on and off
The following icon only applies to sections
- Datei:Marker.gif - the highlight icon allows you to highlight a section as current
Moving sections or blocks on your course's homepage
To move a Block
Blocks appear at the side(s) of your course area. To move one,
- Turn Editing On and *click and release* the Block's crosshair icon. Place holders - zones with a dashed border - appear on the screen indicating the possible areas where your Block can appear.
- Click the placeholder where you want the Block appear. On course area homepages, you can move Blocks from one side to the other, but not into the middle.
- The block should now appear in the location you chose.
To move a Section
To move a Topic or Week section:
- turn editing on
- click the up or down arrow or the crosshairs icon to move the section
Displaying activity descriptions on the course page
Vorlage:New featuresActivity and resource descriptions can be displayed on the course page just below the link to the activity or resource by clicking the 'Display description on course page' checkbox in the activity or resource settings.