Working with files: Difference between revisions
Mira Vogel (talk | contribs) (Added instructions for uploading several files at once e.g. a little web site and Set As Main Page) |
Mira Vogel (talk | contribs) m (Clarifying that uploading a zip doesn't necessarily allow access to its constituent files - you have to link to them from elsehwere.) |
||
| Line 48: | Line 48: | ||
==Uploading a several files at once== | ==Uploading a several files at once== | ||
This is a way to upload a small web site | This is a way to avoid repetitive process of uploading file by file. It is also a good way to upload a small web site i.e. a collection of interrelated files with a strict structure and a start page. | ||
Your organisation may offer alternative ways to upload several files at once, including WebDAV or FTP. Otherwise to upload a several files at once you need to 'zip' (compress and bundle) them first. The following instructions explain how to create and upload a zip file, unzip it, and display on your area's front page. | Your organisation may offer alternative ways to upload several files at once, including WebDAV or FTP. Otherwise to upload a several files at once you need to 'zip' (compress and bundle) them first, to get Moodle to treat them as a single upload. The following instructions explain how to create and upload a zip file, unzip it, and display on your area's front page. | ||
Please note, the details may vary depending on what software your computer is running. | |||
===First, on your computer, create your zip file=== | ===First, on your computer, create your zip file=== | ||
| Line 84: | Line 86: | ||
#Select Unzip; this unpacks its contents | #Select Unzip; this unpacks its contents | ||
#You now need to tell Moodle which page from the collection to open first; find the start page among the unpacked folders and/or files and click its adjacent settings icon; from the menu that loads select Set Main File; it title will then display bold | #You now need to tell Moodle which page from the collection to open first; find the start page among the unpacked folders and/or files and click its adjacent settings icon; from the menu that loads select Set Main File; it title will then display bold | ||
#You don't need the zip file any more so select its settings icon and delete it | #You don't need the zip file any more, so select its settings icon and delete it | ||
#Scroll down and click Save And Return To Course; this loads your area's front page with the link to your collection's start page displaying in place | #Scroll down and click Save And Return To Course; this loads your area's front page with the link to your collection's start page displaying in place. | ||
Note that these instructions above only generate a link to one of the files in your unzipped upload - unless the others are linked to it, they will remain inaccessible to learners unless you create dedicated links to them. To link to any of those files, open the File Picker from any of your other contexts (e.g. a different section or course area, and browsing to the relevant file. | |||
==Uploading and displaying a folder== | ==Uploading and displaying a folder== | ||
Revision as of 09:01, 5 August 2011
Please refer to page comments before editing this page.
For the user who wants to add or find files, the file picker will be the tool they will use. The file picker comes up within a context (any time you want to work with any kind of file).
Accessing the File Picker
From Moodle 2.0 onwards, access to the File Picker can be found in many places. For example in the the Add A Resource menu most options will use it, the HTML editor(add a picture or a link), or by updating any existing file.
Orientation within the File Picker
On YouTube, an animated tour of the File Picker.
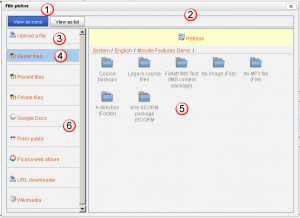
In the image below, we have selected the Server Files repository at demo.moodle.org and the English Moodle Features Demo course. Because we have logged in as the teacher, this displays the file structure for the context of the course.
The major parts shown are:
- The repository column
- The file picker column
- Upload a file repository link - for this Context
- Server files - those files you have permission to access
- Folders in System/English/Moodle Features Demo - these contain files
- Repositories - for example, Dropbox, Google, Flickr, Wikimedia
Uploading a file
The following instructions explain how to upload and display a single file in a section of your area's front page.
- Go to the course area where you want the file to be available and Turn Editing On.
- Go to the relevant section on its front page
- Select the Add A Resource menu
- Select File; this loads the Adding A New File To... screen
- Give your file a brief, meaningful name (displays as the text of the link) and a brief description (displays in the index of resources)
- Select the Add button; this loads the File Picker
- From the left column, select Upload A File
- Select the Browse Button; this loads your computer's file management system, allowing you to select the file you need.
- Select the file you need; this returns you to the File Picker.
- Change the remaining settings as appropriate:
- If you want to change the name of the file, enter the new name in the Save As field
- If you want to indicate the author of the file, enter their name in the Author field
- If you want to apply different copyright licence, select it from the Choose License menu
- Then click the Upload This File button; this returns you to the Adding A New File To... screen
- We'll look at the other settings elsewhere; for now, scroll down and click Save And Return To Course
- A link to your file should appear in place.
Tip: First it is useful to determine the context for uploading files. For example, in the File Picker window above, we can see that this course has a folder resource called "A directory (folder)". If you look in the Resource section of Moodle Features Demo, you will see a link called "A directory". There are also folders with "(file)" in their names and you can find those links in the course as well. Each course context will create a folder subfolders within the server file structure.
Uploading a several files at once
This is a way to avoid repetitive process of uploading file by file. It is also a good way to upload a small web site i.e. a collection of interrelated files with a strict structure and a start page.
Your organisation may offer alternative ways to upload several files at once, including WebDAV or FTP. Otherwise to upload a several files at once you need to 'zip' (compress and bundle) them first, to get Moodle to treat them as a single upload. The following instructions explain how to create and upload a zip file, unzip it, and display on your area's front page.
Please note, the details may vary depending on what software your computer is running.
First, on your computer, create your zip file
- Open your file management software (e.g. My Computer or the Finder) and go to the place on your local or networked filespace where your files are stored
- Ensure the files are organised into the folder structure you want to display when you upload. N.b. the only limit on the number of files here is the file size limit per upload set by your Moodle Administrator and (if lower) your own course area.
- Ensure the start page is at the top level of the structure, and clearly named
- Select all the folders and files you want to upload. To do this:
- on a PC running Windows, hold down the Ctrl key and click on each file
- on a Mac, hold down the Command (aka Apple) key and click on each file
- on Linux
- if all the files are contiguous, you can click on the top one, hold down the Shift key and click on the bottom one; all the intervening files will then be selected
- Next, zip them together to make learn.gold treat them as a single file for the purposes of uploading. To do this:
- on a PC, right-click on your selection and choose Send To > Compressed (zipped) folder, or similar
- on a Mac, use Archive or see http://www.apple.com/pro/tips/zip.html
- on Linux
- Note the name of the new zipped file.
Next, upload your zip to your Moodle area, unzip, and display
- Go to the course area where you want the files to be available and Turn Editing On
- Go to the relevant section on its front page
- Select the Add A Resource menu
- Select File; this loads the Adding A New File screen
- Enter a brief, meaningful name (displays as the text of the link) and a brief description (displays in the index of resources)
- Select the Add Button; this loads the File Picker
- Select Upload A File
- Select the Browse Button; this loads your computer's file management system, allowing you to select the file you need.
- Select the zip file you made; this returns you to the File Picker, where your zip file's name is displaying.
- Change the remaining settings as appropriate
- Select Upload This File; this returns you to the Adding A New File screen, where your zip file's name is now displaying
- Select the settings icon adjacent to your zip file; this loads a menu
- Select Unzip; this unpacks its contents
- You now need to tell Moodle which page from the collection to open first; find the start page among the unpacked folders and/or files and click its adjacent settings icon; from the menu that loads select Set Main File; it title will then display bold
- You don't need the zip file any more, so select its settings icon and delete it
- Scroll down and click Save And Return To Course; this loads your area's front page with the link to your collection's start page displaying in place.
Note that these instructions above only generate a link to one of the files in your unzipped upload - unless the others are linked to it, they will remain inaccessible to learners unless you create dedicated links to them. To link to any of those files, open the File Picker from any of your other contexts (e.g. a different section or course area, and browsing to the relevant file.
Uploading and displaying a folder
(Your organisation may offer alternative ways to upload a folder of files, including WebDAV or FTP. If you have a large collection, you may want to consider setting up a repository.)
Otherwise first prepare your zipped folder following the instructions for creating a zip file above - but ensuring that you have organised the files you're uploading inside a single folder before you zip.
Then upload and unpack your zipped folder as follows:
- Go to the course area where you want the file to be available and Turn Editing On
- Go to the relevant section on its front page
- Select the Add A Resource menu
- Select Folder; this loads the Adding A New Folder screen
- Give your Folder a brief, meaningful name (displays as the text of the link) and a brief description (displays in the index of resources)
- Select the Add Button; this loads the File Picker
- Select Upload A File
- Select the Browse Button; this loads your computer's file management system, allowing you to select the file you need.
- Select the zip file you made; this returns you to the File Picker, where your zip file's name is displaying.
- Change the remaining settings as appropriate
- Select Upload This File; this returns you to the Adding A New Folder screen, where your zip file's name is now displaying
- Select the settings icon adjacent to your zip file; this loads a menu
- Select Unzip; this unpacks your folder its name will display
- You don't need the zip file any more so select its settings icon and delete it
- Scroll down and click Save And Return To Course; this loads your area's front page with the link to your folder displaying in place
- Selecting the link to your folder will display a tree menu of its contents, with links to each.
Displaying existing files from different contexts in a single folder
The following instructions explain how to gather together files already uploaded to various different contexts and display them together within a folder on your area's front page.
Folder structure and paths
<includenly>Once a repository has been selected with a click, File picker will show a breadcrumb path with links at the top and any folders or files under it.
In the example below, we were in Moodle Features Demo and as a teacher wanted to add a file resource. We started in the Context of the course. We then drilled down by clicking on the folders until we got to the folder that contained images we used in a Lesson context.
If we click on the "English" link in the breadcrumb path, we will see the folders for each course(context) in the English category (context) of courses (this is the first screenshot on this page).