Web page: Difference between revisions
From MoodleDocs
Deb Greaney (talk | contribs) |
Deb Greaney (talk | contribs) |
||
| Line 5: | Line 5: | ||
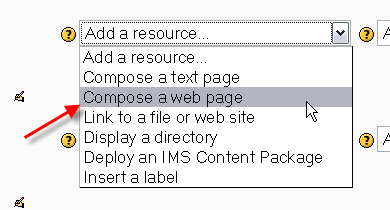
#From the course main page, click the "Add a resource..." drop-down menu within the topic you wish to add a web page | #From the course main page, click the "Add a resource..." drop-down menu within the topic you wish to add a web page | ||
#You'll be taken to a page labelled "Adding a new Resource to topic x." | #You'll be taken to a page labelled "Adding a new Resource to topic x." | ||
#You must type a Name for the | #You must type a Name for the web page. This is what your students will click on, so have it make some sense. | ||
#Add a summary (optional). The summary is displayed on the Resources index page. | #Add a summary (optional). The summary is displayed on the Resources index page. | ||
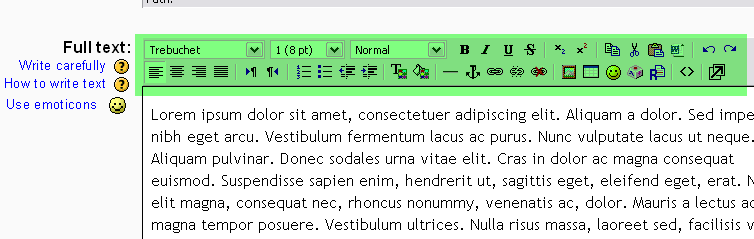
#Type your text in the Full text box. | #Type your text in the Full text box. | ||
Revision as of 17:34, 25 November 2007
Web page set-up
- From the course main page, click the "Add a resource..." drop-down menu within the topic you wish to add a web page
- You'll be taken to a page labelled "Adding a new Resource to topic x."
- You must type a Name for the web page. This is what your students will click on, so have it make some sense.
- Add a summary (optional). The summary is displayed on the Resources index page.
- Type your text in the Full text box.
- Choose whether you want this resource to open in the same window or a new one. If you choose New Window, you can choose what attributes the new window will have. Make sure you allow the window to be resized and scrolled, otherwise your students might not be able to read the bottom of the page!
- Once you've made your choices, click on the "Save Changes" button. You will be see a preview of what your new resource looks like.