Frank Ralf (talk | contribs) |
Frank Ralf (talk | contribs) |
||
| (5 intermediate revisions by the same user not shown) | |||
| Line 46: | Line 46: | ||
[[Image:Forms3 background+padding+borders.png]] | [[Image:Forms3 background+padding+borders.png]] | ||
And to make things even clearer we finally add the names of the form elements using CSS (note that this will not work in every browser): | And to make things even clearer we finally [[Stylish#Adding_form_element_names | add the names of the form elements using CSS]] (note that this will not work in every browser): | ||
[[Image:Forms3 background padding names borders.png]] | [[Image:Forms3 background padding names borders.png]] | ||
(Note that only applying background colors won't change the layout of the form, applying borders, margins, paddings and | (Note that only applying background colors won't change the layout of the form, applying borders, margins, paddings and adding content will. Another option is using "outline", but that's not supported by all browsers.) | ||
== Discussion == | == Discussion == | ||
| Line 95: | Line 95: | ||
</div> | </div> | ||
</div> | </div> | ||
// <- | // <-- | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 105: | Line 105: | ||
</form> | </form> | ||
</code> | </code> | ||
=== Observations === | |||
* There are a lot off additional form elements created by default, often wrapped in additional DIV elements. | |||
* The form elements are wrapped in (hidden) fieldsets. | |||
* The nesting of some HTML elements is not correct. | |||
* The textarea doesn't get a proper ID like the submitbutton. | |||
[TODO] | [TODO] | ||
Latest revision as of 09:40, 18 April 2011
Read the whole story:
- Frank Ralf/Moodle forms1
- Frank Ralf/Moodle forms2 (aka Frank Ralf/Semantic HTML5)
- Moodle forms - A peek under the hood
Moodle forms - A peek under the hood
Inspired by this forum discussion on "Question: Can I put a moodleform inside a table td?" I dug a little deeper into the way Moodle creates and handles forms.
We will use some helper styles to see what's going on under the hood of Moodle forms. See Stylish for some of them.
The code
We recreate a form similar to the one in the above mentioned forum discussion. This is just a textarea field with a save button put inside a table, nothing fancy. Note that we define only the absolute minimum of parameters for the form elements.
$mform =& $this->_form;
$table_html = '
'
.''
.'Select student Comment entered Comment Student Alpha Yes ';
$mform->addElement('html', $table_html);
$mform->addElement('textarea');
$this->add_action_buttons(false);
$mform->addElement('html', '
');
Screenshots
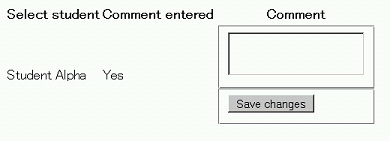
That's the way the form will look without any special CSS applied. Note that the button text is the default one provided by Moodle.
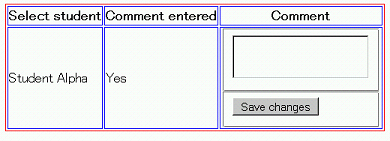
Let's add some borders to see where the table cells are:
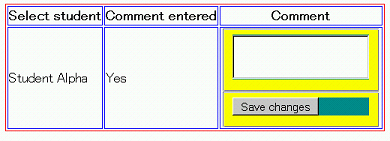
For analyzing the form we add background colors to the individual form elements:
We add some padding and margins to the form elements to better see what's going on:
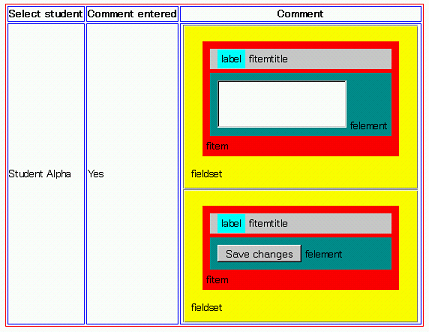
And to make things even clearer we finally add the names of the form elements using CSS (note that this will not work in every browser):
(Note that only applying background colors won't change the layout of the form, applying borders, margins, paddings and adding content will. Another option is using "outline", but that's not supported by all browsers.)
Discussion
As can be seen from the screenshots Moodle adds quite some markup by default. So let's have a look at the HTML.
The generated HTML
<form action="http://localhost/moodle_cvs/moodle/blocks/formdemo/view.php" method="post" accept-charset="utf-8" id="mform1" class="mform">
Select student Comment entered Comment
Student Alpha Yes
<fieldset class="hidden">
<label for="id_"> </label>
<textarea id="id_"></textarea>
</fieldset>
<fieldset class="hidden">
<label for="id_submitbutton"> </label>
<input name="submitbutton" value="Save changes" type="submit" id="id_submitbutton" />
// <--
// This and the following line should have come
</fieldset> // before the closing tag
</form>
Observations
- There are a lot off additional form elements created by default, often wrapped in additional DIV elements.
- The form elements are wrapped in (hidden) fieldsets.
- The nesting of some HTML elements is not correct.
- The textarea doesn't get a proper ID like the submitbutton.
[TODO]