Themed resource: Difference between revisions
Helen Foster (talk | contribs) |
m (→See also: grrr look before you have 2nd coffee) |
||
| (3 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
The themed resource allows a teacher to design an HTML template outside of Moodle and use it again in many courses. The Moodle site must have the contributed code [[Flexpage format|Flexpage course format]] installed to install this code. | |||
==Overview== | |||
The theme resource was designed and developed to provide an instructor with a way to add multiple Moodle HTML resources to multiple courses with the same look and feel without a lot of inline CSS styles. The themed resource allows an instructor to design an html template outside of Moodle using HTML and CSS and upload this template to the Moodle themed resource and user it over and over again with custom fields. | |||
Once a template has been added to a Moodle course it can be reused in any themed resource in that course. The resources and be backed up and restore to another course and that course can use the same html template. The themed resource provides instructors with a quick way to create many html resources with the same look and feel without a lot of copying and pasting of the html structure. | |||
==Add | ==Add an existing themed resource== | ||
Add a Themed Resource to a Flexpage course, by turning on editing and selecting "Add Existing Activity drop down list. Locate the name of the themed resource and select it from the drop down. | |||
[[Image:trmenu.png]] | [[Image:trmenu.png]] | ||
The | The themed resource should now be displayed in the center column of the course and look similar to the image below. | ||
[[Image:themed_resource_in_page.png]] | [[Image:themed_resource_in_page.png]] | ||
The Themed | The Themed resource looks like the image below when editing is turned off. | ||
[[Image:themed_resource_editing_off.png]] | [[Image:themed_resource_editing_off.png]] | ||
==Create a | ==Create a theme for a themed content resource== | ||
A theme for the themed resource requires a .zip file with the following elements: | |||
A theme for the | |||
* An .html template | * An .html template | ||
| Line 47: | Line 46: | ||
</code> | </code> | ||
===Example themed resource theme code=== | |||
The following is an example of a simple Themed Resource theme, called "NewTheme". | The following is an example of a simple Themed Resource theme, called "NewTheme". | ||
| Line 103: | Line 103: | ||
In the example above, the "some-nested-class" is "roundedtext". | In the example above, the "some-nested-class" is "roundedtext". | ||
== | == Uploading a created theme to a course as a themed resource== | ||
Now that you have created a theme for your themed content resource you need to upload it to the course in order to use the theme in a themed content resource. To upload the theme you click on the manage activities tab | Now that you have created a theme for your themed content resource you need to upload it to the course in order to use the theme in a themed content resource. To upload the theme you click on the manage activities tab | ||
| Line 137: | Line 137: | ||
[[Image:themed_resource_display_themed_resource.png]] | [[Image:themed_resource_display_themed_resource.png]] | ||
''' | |||
== See also == | *'''Developers''' Moodlerooms Inc, Sam Chaffee and Jason Hardin | ||
==See also== | |||
*[http://moodle.org/mod/data/view.php?d=13&rid=1080&fi Flexpage download in Modules and Plugins] | |||
*For more information on Flexpage, please visit [http://development.moodlerooms.com/course/view.php?id=34 this site] This feature was developed by a Moodle partner [http://www.moodlerooms.com MoodleRooms] | |||
*Discussion -- [http://moodle.org/mod/forum/discuss.php?d=83817 Moodle.org Course Format forum] | |||
* Article on the [http://www.insidehighered.com/news/2010/03/29/lms pedagogical benefits of using Flexpage] along with other enhancements developed by Moodle Partner [http://remote-learner.net/ Remote Learner] | |||
*[http://tracker.moodle.org/browse/CONTRIB-739 Tracker contribution 739] | |||
[[Category:Resource]] | [[Category:Resource]] | ||
[[Category:Contributed code]] | [[Category:Contributed code]] | ||
Latest revision as of 10:59, 6 April 2010
The themed resource allows a teacher to design an HTML template outside of Moodle and use it again in many courses. The Moodle site must have the contributed code Flexpage course format installed to install this code.
Overview
The theme resource was designed and developed to provide an instructor with a way to add multiple Moodle HTML resources to multiple courses with the same look and feel without a lot of inline CSS styles. The themed resource allows an instructor to design an html template outside of Moodle using HTML and CSS and upload this template to the Moodle themed resource and user it over and over again with custom fields.
Once a template has been added to a Moodle course it can be reused in any themed resource in that course. The resources and be backed up and restore to another course and that course can use the same html template. The themed resource provides instructors with a quick way to create many html resources with the same look and feel without a lot of copying and pasting of the html structure.
Add an existing themed resource
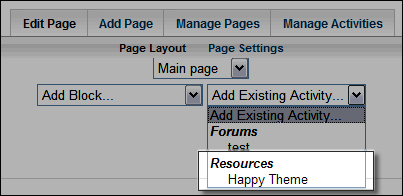
Add a Themed Resource to a Flexpage course, by turning on editing and selecting "Add Existing Activity drop down list. Locate the name of the themed resource and select it from the drop down.
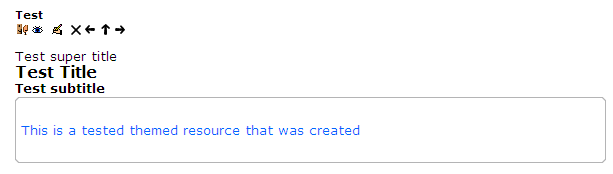
The themed resource should now be displayed in the center column of the course and look similar to the image below.
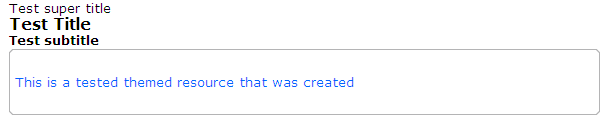
The Themed resource looks like the image below when editing is turned off.
Create a theme for a themed content resource
A theme for the themed resource requires a .zip file with the following elements:
- An .html template
- This template should contain html found in the body of an html document.
- A .css file
- The .css file should contain styles for the markup in the template.
- An optional folder named 'images' containing any images used for the styles (such as a background)
- The .html, .css, and .zip file should all have the same name. For example, NewTheme.html and NewTheme.css should be zipped into a file called NewTheme.zip.
The template must contain the tag %%CONTENT%% which will be replaced by the text, etc. that is entered in the content field when setting up a Themed Resource.
CSS selectors defined in the .css file should be prepended with 'themedresource_' in order to prevent namespace collisions with other selectors defined elsewhere in Moodle.
To link to an image in the images folder of the theme the relative url must be prepended by the %%THEMEDIR%% tag. For example, to define a background image in the stylesheet:
.themedresource_content {
background-image: url('%%THEMEDIR%%images/background.jpg');
}
Example themed resource theme code
The following is an example of a simple Themed Resource theme, called "NewTheme".
NewTheme.html:
A Header
%%CONTENT%%
NewTheme.css:
.themedresource_newtheme .roundedtext {
border-style:solid;
border-width:1px;
padding:5px;
border-color:#B4B4B5;
}
.themedresource_newtheme .themedresource_header {
background-color: red;
}
.themedresource_newtheme .themedresource_content {
background-color: blue;
}
Produces this:
Please note that to achieve the rounded borders you need this structure:
. . . Whatever other structure and content
In the example above, the "some-nested-class" is "roundedtext".
Uploading a created theme to a course as a themed resource
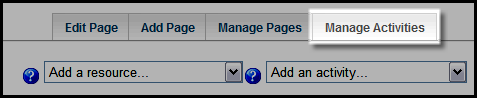
Now that you have created a theme for your themed content resource you need to upload it to the course in order to use the theme in a themed content resource. To upload the theme you click on the manage activities tab
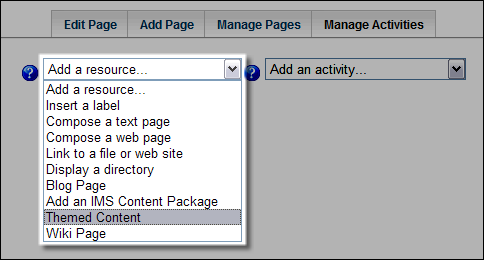
Select "themed content" from the add a resource drop down
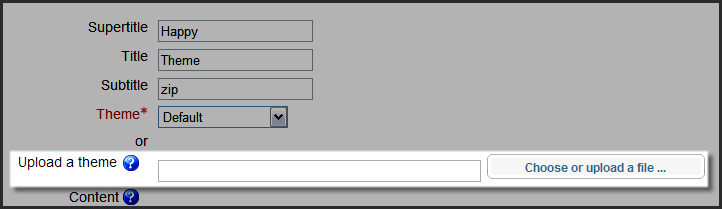
Enter in the information for the themed content resource like you would normally. When you are down locate the choose and upload button after the theme drop down and click the button.
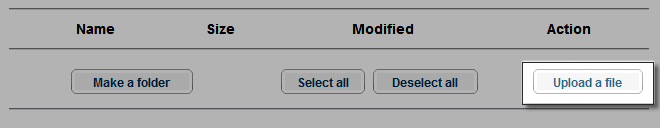
In the popup window click the upload button
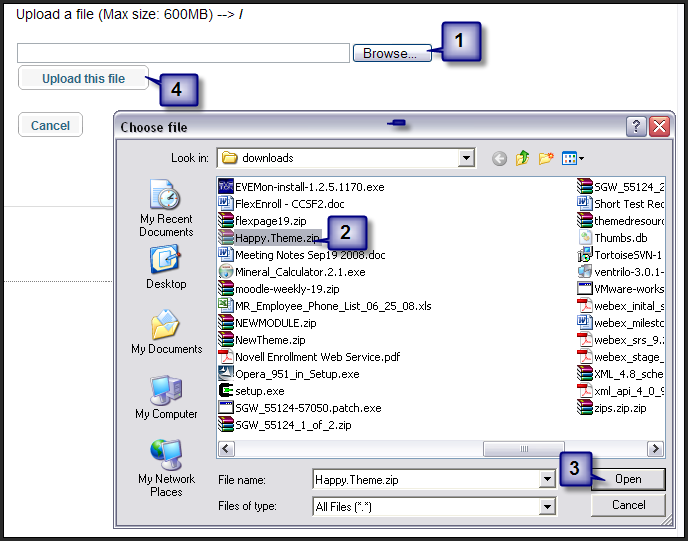
This will bring you to the choose a file window in Moodle. In this window you will
- Click the browse button
- Locate the zipo of your theme
- Click that open button
- Click the Upload this file button
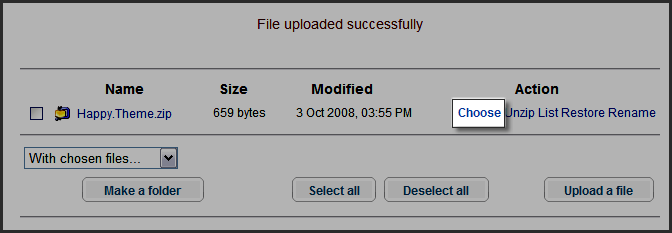
Now click the choose link next to the zip file for the theme you have uploaded
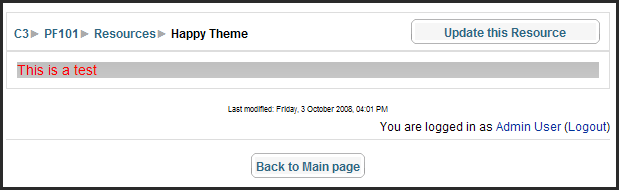
This will add the name of the zip file to the text field next to the choose or upload a file button. Click the save and display button. This will display the resource with the new theme:

- Developers Moodlerooms Inc, Sam Chaffee and Jason Hardin
See also
- For more information on Flexpage, please visit this site This feature was developed by a Moodle partner MoodleRooms
- Discussion -- Moodle.org Course Format forum
- Article on the pedagogical benefits of using Flexpage along with other enhancements developed by Moodle Partner Remote Learner