Progress Bar block: Difference between revisions
From MoodleDocs
Helen Foster (talk | contribs) (→Acknowledgements: content copied from 19 wiki) |
(Updating after recent functional changes) |
||
| Line 3: | Line 3: | ||
== Features == | == Features == | ||
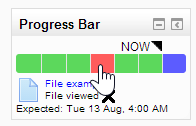
[[Image: | [[Image:Bar_in_block_-_with_details.png|right|A progress bar for a student]] | ||
* The Progress Bar is a time-management tool for students. | * The Progress Bar is a time-management tool for students. | ||
* It visually shows what activities/resources a student is supposed to interact with in a course. | * It visually shows what activities/resources a student is supposed to interact with in a course. | ||
* It is colour coded so students can quickly see what they have and have not completed/viewed. | * It is colour coded so students can quickly see what they have and have not completed/viewed. | ||
* The teacher selects which pre-existing activities/resources are to be included in the Progress Bar and when they should be completed/viewed. | * The teacher selects which pre-existing activities/resources are to be included in the Progress Bar and when they should be completed/viewed. | ||
* Ordering can be done by times/deadlines or by the ordering of activities in the course. | |||
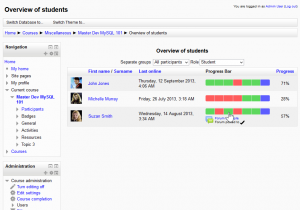
[[Image:Overview_of_students.png|thumb|right|The overview page]] | |||
* There is an overview page allowing teachers to see the progress of all students in a class, which is helpful for finding students at risk. | |||
= | <mediaplayer>http://www.youtube.com/watch?v=06LA5Cv9Fhw</mediaplayer> | ||
== Installation == | |||
The Progress Bar block is added like other blocks ([[Installing_contributed_modules_or_plugins|How to install a block]]). | |||
== Setting up a Progress Bar == | |||
Once the progress bar is installed, you can use it in a course as follows. | Once the progress bar is installed, you can use it in a course as follows. | ||
| Line 25: | Line 24: | ||
# Create your activities/resources as normal | # Create your activities/resources as normal | ||
# Add the Progress Bar block to your page ([[Blocks|How to add a block]]) | # Add the Progress Bar block to your page ([[Blocks|How to add a block]]) | ||
# Move your Progress Bar block into a prominent position | # Move your Progress Bar block into a prominent position (click and drag the block title) | ||
# | # Choose to: | ||
# | #* Monitor all activities (pre-fills configuration page) | ||
# | #* Select which activities to monitor (start from scratch) | ||
# Set the date and time when the activity/resource is expected to be completed/viewed by (some activities have deadlines set, if so, that deadline can be used or another can be set in the Progress Bar block configuration) | # Set the activities/resources you want shown in the block to "Yes" and those you don't to "No". | ||
# Save changes | # Set the date and time when the activity/resource is expected to be completed/viewed by (some activities have deadlines set, if so, that deadline can be used or another can be set in the Progress Bar block configuration). | ||
# Save changes. | |||
<mediaplayer>http://www.youtube.com/watch?v=ekH8IfCyGzM</mediaplayer> | |||
Hidden items will not appear in the Progress Bar until they are unhidden. This is useful for a scheduled release of activities. | Hidden items will not appear in the Progress Bar until they are unhidden. This is useful for a scheduled release of activities. | ||
== | == Links == | ||
[http:// | * [http://moodle.org/plugins/view.php?plugin=block_progress Block code in Plugins repository] | ||
* [http://tracker.moodle.org/browse/CONTRIB/component/10489 Bug Tracker Page] (Please report bugs here) | |||
* [http://cvs.moodle.org/contrib/plugins/blocks/progress/ CVS Repository] | |||
== Acknowledgements == | == Acknowledgements == | ||
| Line 48: | Line 52: | ||
** Fabien Sartoretti for contributing a French translation | ** Fabien Sartoretti for contributing a French translation | ||
** Adam Levy for contributing queries and strings for Hot Potatoes support | ** Adam Levy for contributing queries and strings for Hot Potatoes support | ||
** Petras Virzintas for contributing queries for Turnitin support | |||
** Willian Mano for helping with the modern look CSS | |||
** Matthieu Rolland for contributing queries for the Questionnaire module | |||
** Johan Reinalda for contributing global config changes for block colours | |||
[[Category:Contributed code]] | [[Category:Contributed code]] | ||
Latest revision as of 05:43, 7 May 2014
Features
- The Progress Bar is a time-management tool for students.
- It visually shows what activities/resources a student is supposed to interact with in a course.
- It is colour coded so students can quickly see what they have and have not completed/viewed.
- The teacher selects which pre-existing activities/resources are to be included in the Progress Bar and when they should be completed/viewed.
- Ordering can be done by times/deadlines or by the ordering of activities in the course.
- There is an overview page allowing teachers to see the progress of all students in a class, which is helpful for finding students at risk.
<mediaplayer>http://www.youtube.com/watch?v=06LA5Cv9Fhw</mediaplayer>
Installation
The Progress Bar block is added like other blocks (How to install a block).
Setting up a Progress Bar
Once the progress bar is installed, you can use it in a course as follows.
- Turn editing on
- Create your activities/resources as normal
- Add the Progress Bar block to your page (How to add a block)
- Move your Progress Bar block into a prominent position (click and drag the block title)
- Choose to:
- Monitor all activities (pre-fills configuration page)
- Select which activities to monitor (start from scratch)
- Set the activities/resources you want shown in the block to "Yes" and those you don't to "No".
- Set the date and time when the activity/resource is expected to be completed/viewed by (some activities have deadlines set, if so, that deadline can be used or another can be set in the Progress Bar block configuration).
- Save changes.
<mediaplayer>http://www.youtube.com/watch?v=ekH8IfCyGzM</mediaplayer>
Hidden items will not appear in the Progress Bar until they are unhidden. This is useful for a scheduled release of activities.
Links
- Block code in Plugins repository
- Bug Tracker Page (Please report bugs here)
- CVS Repository
Acknowledgements
- Thanks to:
- Toshimi Hatanaka for contributing a Japanese translation
- Yvonne Schneider and Joachim Vogelgesang for contributing a German translation
- Maria João Spilker for contributing a Portuguese-Brazilian translation
- Pieter Wolters for contributing a Dutch translation
- Fernando Sánchez for contributing a Spanish translation
- Fabien Sartoretti for contributing a French translation
- Adam Levy for contributing queries and strings for Hot Potatoes support
- Petras Virzintas for contributing queries for Turnitin support
- Willian Mano for helping with the modern look CSS
- Matthieu Rolland for contributing queries for the Questionnaire module
- Johan Reinalda for contributing global config changes for block colours