DicoTrad block
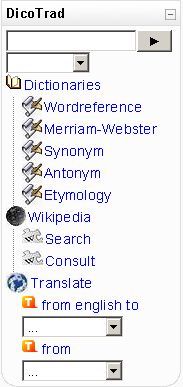
What's DicoTrad ?
DicoTrad is a moodle block with linguistic tools. It provides, by querying webservers, the following functionalities:
- Definition; Wordreference and Merriam-Webster dictionaries
- Synonym
- Antonym
- Etymology
- Wikipedia; search and consult
- Translation; english - french, german, italian, spanish, portuguese, norsk, russian, svenska, chinese, japanese and vice versa.
Available versions
- For Moodle 1.6, dicotraden16.zip : link
- For Moodle 1.7 and above, dicotraden17.zip: link
There is also a french version avaiable here:
- For Moodle 1.6, dicotradfr16.zip : link
- For Moodle 1.7 and above, dicotradfr17.zip: link
Forum thread for this block here:
Archive content
- Readme.txt
- block_dicotraden.php (source code of the block)
- tree.css (style sheet for the tree (menu))
- treeview folder (images of the tree)
- yui (a part of the yahoo user interface. Note that YUI comes with Moodle 1.7 so that dicotrad17.zip doesn't need this folder)
Configuration requirements
- Moodle 1.6 or 1.7 and above
- The block isn't visible in the tests.
- I recommend to use at least a screen resolution of 1024x768
- Works on Firefox 1.5 / Internet Explorer 7
Installation
1. Download dicotrad16.zip or dicotrad17.zip

2. Unzip the file named dicotraden16.zip/dicotrad17.zip.

3. Copy the folder dicotraden and its content to your blocks folder (moodle/blocks).
File:dicotraden3.jpg
4. Connect to your Moodle site with an administrator account.
5. Go to the Moodle administration's page (http://yourwebsite/moodle/admin). If everything is ok you'll get the following message:
- "DicoTrad tables have been set up correctly"
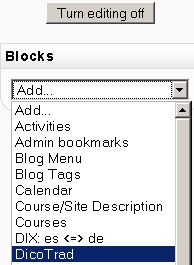
6. Go to your site homepage or in the course you want to display the block. Turn editing on and click Add in the block "blocks" and select DicoTrad.

7. You can customize the name of the block by clicking the hand under the title's block (turn editing on).

8.
![]()
9. Now the block has a custom name.

Now let's see how it works !
Using the block
It's pretty easy to use it;
- Enter a word in the field
- Hit the arrow on the right of the field or hit enter, this will generate links.
- Click the link(s) you're interested in (i.e Merriam-Webster) and/or choose a language for translation.
- That's all ;)
Known problems
- It's possible to collapse some menu elements by clicking on them (Dictionaries, Wikipedia, Translate). Notwithstanding, the menu is expanded at every reloading of the page and on every user submission. Because of it, I suggest you to collapse the whole block when you don't use it.
- As you submit a word the page reload. For this I recommand you to put the block at the top of the page to avoid jumps from bottom to top.
- It's not possible to have multiple version of DicoTrad on the same page. I.e you can't run the french and the english versions on the same page.
== How to add a dictionary ? == UNDER CONSTRUCTION
At first sight, this work can appear long and tiresome. However with some practice you will be able to add, test or remove a dictionary in a few minutes! The addition or the removal of a dictionary requires the modification of the source code of the block. For that it is necessary to use an editor PHP such as for example PHP Designer.
Generally, this work can be broken up as follows:
- Retrieving information about the site to add.
- URL structure.
- Server encoding.
- Add some lines in the source code (block_dictotradfr.php).
- Display the new dictionnary in the block.
- Test under Moodle.
As example we will add a function of Google research to our block.
Retrieving information about the site to add
The GET and POST methods
To start you should known that certain sites will not function with this block. DicoTrad contains an HTML form that collect the user request through a field. There are two HTML methods to send data to a server:
- The GET method write the data in the URL so they can be seen in the navigation bar of a browser. For example, if you search the word "bird" in google, the following URL will appear in your browser:
- http://www.google.com/search?hl=en&q=bird&btnG=Google+Search
- As you can see, "bird" and other information appear in the URL. Dicotrad is using the GET method..
- With the POST method the data of the form are not written in the URL. It's a safer method used for example at the time of subscribing a new user to a website. Babelfish is a good online example of the POST method. Any translation will return the same URL in your browser: http://babelfish.altavista.com/tr
DicoTrad is using the GET method, as a result it's impossible to add sites working with the POST method.