DicoTrad block: Difference between revisions
Theo Diahr (talk | contribs) m (→Installation) |
(a cotributed) |
||
| (7 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
'''DicoTrad''' is a contributed Moodle block with linguistic tools. | |||
'''DicoTrad''' is a Moodle block with linguistic tools. | |||
== Features of DicoTrad== | |||
DicoTrad provides, by querying webservers, the following functionalities (depending on the language selection): | |||
[[Image:dicotraden0.jpg|right]] | [[Image:dicotraden0.jpg|right]] | ||
* Definition dictionaries | * Definition dictionaries | ||
| Line 20: | Line 23: | ||
===Available versions=== | ===Available versions=== | ||
The block is avaiable for Moodle 1.6, 1.7 and above. | The block is avaiable for Moodle 1.6, 1.7 and above. | ||
You can download it from this [http://home.tele2.ch/jarte/dicotraden.html webpage]. | You can download it from this [http://home.tele2.ch/jarte/dicotraden.html from the dicotraden webpage] or through [http://moodle.org/mod/data/view.php?d=13&rid=705 Moodle's DicoTrad Module & Plug In] page, | ||
[http://moodle.org/mod/forum/discuss.php?d=65432 Forum thread] about DicoTrad.<br> | [http://moodle.org/mod/forum/discuss.php?d=65432 Forum thread] about DicoTrad.<br> | ||
| Line 42: | Line 45: | ||
* I recommend to use at least a screen resolution of 1024x768 | * I recommend to use at least a screen resolution of 1024x768 | ||
* Works on Firefox 1.5 / Internet Explorer 7 (IE 6 not compatible) | * Works on Firefox 1.5 / Internet Explorer 7 (IE 6 not compatible) | ||
* Last version of Safari is recommended | |||
== Installation == | == Installation == | ||
| Line 88: | Line 92: | ||
== How to add a dictionary ? == | == How to add a dictionary ? == | ||
At first sight, this work can appear long and tiresome. However with some practice you will be able to add, test or remove a dictionary in a few minutes! The addition or the removal of a dictionary requires the modification of the source code of the block (block_dicotraden.php). For that, it is necessary to use an editor PHP such as for example [http://www.mpsoftware.dk/phpdesigner_personal.php PHP Designer].<br> | At first sight, this work can appear long and tiresome. However with some practice you will be able to add, test or remove a dictionary in a few minutes! The addition or the removal of a dictionary requires the modification of the source code of the block (block_dicotraden.php). For that, it is necessary to use an editor PHP such as for example [http://www.mpsoftware.dk/phpdesigner_personal.php PHP Designer].<br> | ||
| Line 100: | Line 103: | ||
# Test under Moodle. | # Test under Moodle. | ||
We will make an example in which we add a function of Google research to | We will make an example in which we add a function of Google research to the block. | ||
=== Retrieving information about the site to add === | === Retrieving information about the site to add === | ||
==== The GET and POST methods ==== | ==== The GET and POST methods ==== | ||
Before starting you should be aware that | Before starting you should be aware that some sites will not function with this block. DicoTrad contains an HTML form that collect the user request through a field. There are two HTML methods to send data to a server: | ||
* The GET method writes the data in the URL so they can be seen in the navigation bar of a browser. For example, if you search the word "bird" in google, the following URL will appear in your browser:<br> | * The GET method writes the data in the URL so they can be seen in the navigation bar of a browser. For example, if you search the word "bird" in google, the following URL will appear in your browser:<br> | ||
:http://www.google.com/search?hl=en&q=bird&btnG=Google+Search <br> | :http://www.google.com/search?hl=en&q=bird&btnG=Google+Search <br> | ||
| Line 112: | Line 115: | ||
==== Identifying the root of the link ==== | ==== Identifying the root of the link ==== | ||
Let's say we want to add a website | Let's say we want to add a website using the GET method, for example Google. Our first step is to identify the part of the URL that remains the same whatsoever the request is. We will name it ''"the root of the link"''. If we search the words Moodle and then LMS we got the following URL:<br> | ||
Moodle:<br> | Moodle:<br> | ||
| Line 178: | Line 181: | ||
*'''http://www.google.com/search?hl=en&lr=&q=''' is the root of the link | *'''http://www.google.com/search?hl=en&lr=&q=''' is the root of the link | ||
*'''urlencode($word)'''. '''$word''' contains the user request (a string). The function '''urlencode''' will convert the word submitted by the user into a compatible URL format. For example the character "é" is converted into %C3%A9 (UTF -8). | *'''urlencode($word)'''. '''$word''' contains the user request (a string). The function '''urlencode''' will convert the word submitted by the user into a compatible URL format. For example the character "é" is converted into %C3%A9 (UTF -8). | ||
*If we look to the encoding of the Etymology dictionary, we can see '''urlencode(utf8_decode($word))''' instead of urlencode($word). It is because www.etymonline.com doesn't work with UTF-8 but with ISO-8859-1. We have to decode the variable $word (UTF-8) prior to urlencode it. <br> | *If we look to the encoding of the Etymology dictionary, we can see '''urlencode(utf8_decode($word))''' instead of urlencode($word). It is because www.etymonline.com doesn't work with UTF-8 but with ISO-8859-1. We have to decode the variable $word (UTF-8) into ISO-8859-1 prior to urlencode it. <br> | ||
We can summarize what we said: <br> | We can summarize what we said: <br> | ||
| Line 189: | Line 192: | ||
'''<font color=red>If you don't know the server encoding, or if the server ain't UTF-8/ ISO-8859-1, you should try both solutions.</font>''' | '''<font color=red>If you don't know the server encoding, or if the server ain't UTF-8/ ISO-8859-1, you should try both solutions.</font>''' | ||
We just saw how to create an URL to send request to google ($urlgoogle). '''Save''' your work on the same filename : en_dictionaries.php. '''Do not rename or move the file to another folder'''. If you go back to Moodle and display the DicoTrad block, surprise ! Nothing happens, | We just saw how to create an URL to send request to google ($urlgoogle). '''Save''' your work on the same filename : en_dictionaries.php. '''Do not rename or move the file to another folder'''. If you go back to Moodle and display the DicoTrad block, surprise ! Nothing happens, the block should appear and function in the same way as before. This is normal; we didn't tell the code to display the Google link we have created. | ||
=== Displaying a dictionary in DicoTrad === | === Displaying a dictionary in DicoTrad === | ||
The display of a dictionary (= encoded URL) is done in the same file as before: en_dictionaries.php. At around line 97 we can see: | The display of a dictionary (= encoded URL) is done in the same file as before: en_dictionaries.php (located in blocks/dicotrad/dictionaries/en). At around line 97 we can see: | ||
//Creating the nodes | //Creating the nodes | ||
| Line 267: | Line 270: | ||
window.open(<nowiki>\''</nowiki>.<font color=red>$urlgoogle</font><nowiki>.'\'</nowiki>,"","width=700,height=700,left=0,top=72,scrollbars=yes,resizable=yes"); }; | window.open(<nowiki>\''</nowiki>.<font color=red>$urlgoogle</font><nowiki>.'\'</nowiki>,"","width=700,height=700,left=0,top=72,scrollbars=yes,resizable=yes"); }; | ||
Congratulations ! Just save the file and have a look at your DicoTrad block in Moodle (reload the block). If all the modifications have been done correctly you should have a Google subcategory | Congratulations ! Just save the file and have a look at your DicoTrad block in Moodle (reload the block). If all the modifications have been done correctly you should have a Google subcategory.<br> | ||
'''If not, try to [https://docs.moodle.org/en/DicoTrad_block#Download_examples download the code] of the example and compare it to yours.''' | '''If not, try to [https://docs.moodle.org/en/DicoTrad_block#Download_examples download the code] of the example and compare it to yours.''' | ||
| Line 334: | Line 337: | ||
This work is hard, only people '''having the practice of the CSS''' should do it. We will give some information about the icons of DicoTrad, this is not a tutorial. | This work is hard, only people '''having the practice of the CSS''' should do it. We will give some information about the icons of DicoTrad, this is not a tutorial. | ||
* '''The icons''' are located in : dicotrad/treeview/assets | * '''The icons''' are located in : dicotrad/treeview/assets | ||
* The CSS file is '''tree.css''' and is location is : dicotrad/treeview/css/tree.css | * The CSS file is '''tree.css''' and is location is : dicotrad/treeview/css/tree.css | ||
* There are 3 CSS | * There are 3 CSS prefixs which can be use by categories and subcategories: | ||
** "dico-" for the "Dictionaries" category | ** "dico-" for the "Dictionaries" category | ||
** "wiki-" for the "Wikipedia" category | ** "wiki-" for the "Wikipedia" category | ||
** "trad-" for the "Translate" category | ** "trad-" for the "Translate" category | ||
* Each prefix can be applied to CSS classes as shown below. You may also refer to the tree.css file or to the [http://developer.yahoo.com/yui/treeview/#style YUI treeview documentation]. | * Each prefix can be applied to CSS classes as shown below. You may also refer to the tree.css file or to the [http://developer.yahoo.com/yui/treeview/#style YUI treeview documentation]. Please be aware that the block has been developped with YUI treeview 0.11.0. Newer versions are different so that the script below may not work with them. | ||
* All these prefixes are created in the en_dictionaries.php file. For example (~line 98) | * All these prefixes are created in the en_dictionaries.php file. For example (~line 98) | ||
| Line 418: | Line 421: | ||
== How to remove a dictionary ? == | == How to remove a dictionary ? == | ||
This operation is relatively easy to do. It is necessary to | This operation is relatively easy to do. It is necessary to edit the file en_dictionaries.php (located in blocks/dicotrad/dictionaries/en). It is necessary to remove lines of codes located at two places in script. Let us say we want to remove the "antonym" dictionary. | ||
Go to around line | Go to around line 13 and delete these lines: | ||
//Antonym | //Antonym | ||
<nowiki>$urlant='http://www.synonym.com/antonym/'.urlencode(utf8_decode($word));</nowiki> | <nowiki>$urlant='http://www.synonym.com/antonym/'.urlencode(utf8_decode($word));</nowiki> | ||
Go to line | Go to line 114 and delete these lines: | ||
//"Antonym" | //"Antonym" | ||
| Line 431: | Line 434: | ||
== How to remove a category ? == | == How to remove a category ? == | ||
To succeed in this work we have to edit the | To succeed in this work we have to edit the file en_dictionaries.php (located in blocks/dicotrad/dictionaries/en). We have to remove lines of codes located at two places in script. Let us say we want to remove the Wikipedia category. | ||
Delete the following lines (~ | |||
Delete the following lines (~18) | |||
//Wikipedia | //Wikipedia | ||
| Line 441: | Line 445: | ||
$urlwikiconsult=<nowiki>'http://en.wikipedia.org/wiki/'.urlencode($word); </nowiki> | $urlwikiconsult=<nowiki>'http://en.wikipedia.org/wiki/'.urlencode($word); </nowiki> | ||
And the following ones (~ | And the following ones (~ 122) | ||
//"Wikipedia" | //"Wikipedia" | ||
var Node2 = new YAHOO.widget.CustomCssTextNode("wiki-", { label: "Wikipedia" }, root, true); | var Node2 = new YAHOO.widget.CustomCssTextNode("wiki-", { label: "Wikipedia" }, root, true); | ||
| Line 454: | Line 458: | ||
'''Save''' your file and the Wikipedia category will be removed from the block. | '''Save''' your file and the Wikipedia category will be removed from the block. | ||
[[Category:Contributed code]] | |||
[[fr:bloc DicoTrad]] | [[fr:bloc DicoTrad]] | ||
Latest revision as of 14:28, 24 March 2008
DicoTrad is a contributed Moodle block with linguistic tools.
Features of DicoTrad
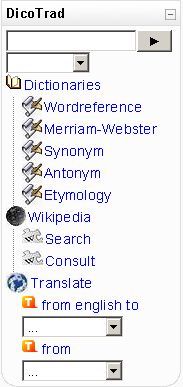
DicoTrad provides, by querying webservers, the following functionalities (depending on the language selection):
- Definition dictionaries
- Synonym
- Antonym
- Etymology
- Wikipedia
- Translation
The following languages are supported:
- English
- French
- Spanish
- Italian
- German
Available versions
The block is avaiable for Moodle 1.6, 1.7 and above. You can download it from this from the dicotraden webpage or through Moodle's DicoTrad Module & Plug In page,
Forum thread about DicoTrad.
Archive content
- Readme.txt
- block_dicotraden.php : source code of the block (user form, language management, visibility of the block inside Moodle)
- config_instance.html : configuration page under Moodle (assign a new name to the block)
- treeview folder:
- /assets : icons of the tree menu
- /css : style sheet for the tree menu
- dictionaries. This folder contains one subfolder with one PHP file for each language. I.e, for english; /en/en_dictionaries.php.
- lang folder : contains various language subfolders. It is used for automatic translation, i.e when you switch the language of the Moodle environment. DicoTrad uses this method for only one expression.
Moodle 1.6 and 1.8
- yui (a part of the yahoo user interface. Note that YUI comes with Moodle 1.7. For now, Moodle 1.8 uses a newer YUI that has some problems with Dicotrad. Then 1.8 users have to use DicoTrad for Moodle 1.6).
Configuration requirements
- Moodle 1.6 or 1.7 and above
- The block is not visible in the tests.
- I recommend to use at least a screen resolution of 1024x768
- Works on Firefox 1.5 / Internet Explorer 7 (IE 6 not compatible)
- Last version of Safari is recommended
Installation
1. Download dicotrad.zip

2. Unzip the archive dicotrad.zip and copy the folder dicotrad and its content to your blocks folder (moodle/blocks).
3. Connect to your Moodle site with an administrator account.
4. Go to the Moodle administration's page (http://yourwebsite/moodle/admin). If everything is ok you'll get the following message:
- "DicoTrad tables have been set up correctly"
Depending on your Moodle version, you have to click on "Notifications" in the admin panel.
5. Go to your site homepage or in the course you want to display the block. Turn editing on, click Add in the block "blocks" and select DicoTrad.

6. You can customize the name of the block by clicking the hand under the title's block (turn editing on).
8. Now the block has a custom name.
Using the block
- Enter a word in the field.
- Hit the arrow on the right of the field or hit the Enter key, this will generate links.
- Click the link(s) you are interested in (i.e. Merriam-Webster) and/or choose a language for translation. Each click will open the result in a new window.
- You can switch the language of the block via the the scrolldown list. By default the block takes the language being used in Moodle.
Known problems
- It is possible to collapse some menu elements by clicking on them (Dictionaries, Wikipedia, Translate). Notwithstanding, the menu is expanded at every reloading of the page and on every user submission. Because of it, we suggest you to collapse the whole block when you don't use it.
- As you submit a word the page reload. For this, we recommend you to put the block at the top of the page to avoid jumps from bottom to top.
How to add a dictionary ?
At first sight, this work can appear long and tiresome. However with some practice you will be able to add, test or remove a dictionary in a few minutes! The addition or the removal of a dictionary requires the modification of the source code of the block (block_dicotraden.php). For that, it is necessary to use an editor PHP such as for example PHP Designer.
Generally, this work can be broken up as follows:
- Retrieving information about the site to add.
- URL structure.
- Server encoding.
- Add some lines in the source code.
- Display the new dictionary in the block.
- Test under Moodle.
We will make an example in which we add a function of Google research to the block.
Retrieving information about the site to add
The GET and POST methods
Before starting you should be aware that some sites will not function with this block. DicoTrad contains an HTML form that collect the user request through a field. There are two HTML methods to send data to a server:
- The GET method writes the data in the URL so they can be seen in the navigation bar of a browser. For example, if you search the word "bird" in google, the following URL will appear in your browser:
- http://www.google.com/search?hl=en&q=bird&btnG=Google+Search
- As you can see, "bird" and other information appear in the URL. Dicotrad is using the GET method.
- With the POST method, the data of the form are not written in the URL. It's a safer method used for example at the time of subscribing a new user to a website. Babelfish is a good online example of the POST method. Any translation will return the same URL in your browser: http://babelfish.altavista.com/tr
DicoTrad is using the GET method, as a result it is impossible to add sites working with the POST method.
Identifying the root of the link
Let's say we want to add a website using the GET method, for example Google. Our first step is to identify the part of the URL that remains the same whatsoever the request is. We will name it "the root of the link". If we search the words Moodle and then LMS we got the following URL:
Moodle:
http://www.google.com/search?hl=en&q=moodle&btnG=Google+Search
LMS:
http://www.google.com/search?hl=en&q=LMS&btnG=Google+Search
We can see that both URL look very similar, only the word of the request change. The structure of the link is:
http://www.google.com/search?hl=en&q=YOUR_REQUEST&btnG=Google+Search
You can try to submit a new request by modifying the URL (without using the Google field). For example put "apple" in the URL and hit the Enter key:
http://www.google.com/search?hl=en&lr=&q=apple&btnG=Google+Search
Playing a little more with the URL show that it also works like this:
http://www.google.com/search?hl=en&lr=&q=apple
The structure of the link is :
http://www.google.com/search?hl=en&lr=&q=YOUR_REQUEST
The root of the link is: http://www.google.com/search?hl=en&lr=&q=
Server encoding
Another important step consists in knowing the server encoding. Moodle uses UTF-8 that is universal. I.e. it is able to encode the characters of many languages. For now many websites are encoded in other format that are, usually, identified by the browser. ISO 8859-1 is one of them. It is widespread and contains the Latin alphabet. It's used in the Americas, Western Europe, Oceania, and much of Africa.
The main function of DicoTrad is to create URLs that contain the user request. As this work is done in Moodle environment, the URL will be encoded in UTF-8. Everything is all right if the queried server is also in UTF-8. But when it's not the case (i.e ISO 8859-1), the queried server won't understand the request. We will see later how we can deal with such cases.
There is an easy way to know the encoding of a server. We will just enter an accentuated character and see how it appears in the browser navigation bar.
Let's search "é" in Google:
http://www.google.com/search?hl=en&q=%C3%A9&btnG=Google+Search
"é" is encoded by %C3%A9, this is UTF-8.
On ebay:
http://search.ebay.com/search/search.dll?from=R40&satitle=%E9
"é" is encoded by %E9, this is ISO 8859-1.
Many other encodings exist. Unfortunately most of them won't work or will display some errors with DicoTrad. The only way to know if they will work is to try them !
Add a dictionnary in the source code of DicoTrad
Insofar as the block evolves, you will surely notice small differences between documentation and your script. This is especially true for the classification of the lines.
To perform this step you need to edit the file en_dictionaries.php with an editor (i.e. PHP editor).
The code of block_dicotrad.php has the following structure:
- Declaration of the block for Moodle.
- The form that include the field for the user request and a submit button.
- Scrolldown list for language selection
- Including another php file according to the language. The source code of each language is in the dictionaries folder (blocks\dicotrad\dictionaries). I.e. for English; dictionaries\en\en_dictionaries.php. The script has always the same structure; URL encoding (dictionaries URL) and the YUI tree menu.
Only URL encoding and the YUI tree menu are involved in adding a dictionary or any other search engine. We will now focus on URL encoding.
We previously saw that the encoding of Google website was UTF-8 and that the root of the link is:
http://www.google.com/search?hl=en&lr=&q=
We have first to locate the URL encoding of the Etymology dictionary in en_dictionaries.php. You will find it at around line number 15:
//Etymology $urletym='http://www.etymonline.com/index.php?search='.urlencode(utf8_decode($word));
We will add this:
//Google $urlgoogle='http://www.google.com/search?hl=en&lr=&q='.urlencode($word);
Let's decrypt this code:
- //Google is a comment to tell the programmer which URL is encoded.
- $urlgoogle is a PHP variable.
- http://www.google.com/search?hl=en&lr=&q= is the root of the link
- urlencode($word). $word contains the user request (a string). The function urlencode will convert the word submitted by the user into a compatible URL format. For example the character "é" is converted into %C3%A9 (UTF -8).
- If we look to the encoding of the Etymology dictionary, we can see urlencode(utf8_decode($word)) instead of urlencode($word). It is because www.etymonline.com doesn't work with UTF-8 but with ISO-8859-1. We have to decode the variable $word (UTF-8) into ISO-8859-1 prior to urlencode it.
We can summarize what we said:
If the website we want to add is using UTF-8 (é = %C3%A9). We have the following URL encoding:
$urlnameofthevariable='rootofthelink'.urlencode($word);
If the website we want to add is using ISO-8859-1 (é = %E9), then :
$urlnameofthevariable='rootofthelink'.urlencode(utf8_decode($word));
If you don't know the server encoding, or if the server ain't UTF-8/ ISO-8859-1, you should try both solutions.
We just saw how to create an URL to send request to google ($urlgoogle). Save your work on the same filename : en_dictionaries.php. Do not rename or move the file to another folder. If you go back to Moodle and display the DicoTrad block, surprise ! Nothing happens, the block should appear and function in the same way as before. This is normal; we didn't tell the code to display the Google link we have created.
Displaying a dictionary in DicoTrad
The display of a dictionary (= encoded URL) is done in the same file as before: en_dictionaries.php (located in blocks/dicotrad/dictionaries/en). At around line 97 we can see:
//Creating the nodes
//"Dictionaries"
var Node1 = new YAHOO.widget.CustomCssTextNode("dico-", { label: "Dictionaries" }, root, true);
//"Wordreference"
var Node11 = new YAHOO.widget.CustomCssTextNode("dico-", { label: "Wordreference" }, Node1, false);
//Opening the encoded url (wordreference dictionary) in a new window
Node11.onLabelClick = function(open){ window.open(\''.$urlwordref.'\',"","width=600,height=850,left=0,top=18,scrollbars=yes,resizable=yes"); };
and so on...
All these lines display a tree of all the categories ("Dictionaries", "Wikipedia" and "Translate") and their subcategories ("Wordreference", "Merriam-Webster",..,"Search", "Consult", "from english to" and "from". We have the following relationship between source code and display.
- Dictionaries (category) matches var Node1.
- Wordreference matches var Node11.
- Merriam-Webster matches var Node12.
- ...
- Etymology matches var Node15.
- Wikipedia (category) matches var Node2.
- Search matches var Node21.
- Consult matches var Node22.
- Translate (category) matches var Node3.
- From english to matches var Node31.
- Select box matches var Node32.
- From matches var Node33.
- Second select box matches var Node34.
Let's look closely at the "Dictionaries" category (around line 97):
//"Dictionaries"
var Node1 = new YAHOO.widget.CustomCssTextNode("dico-", { label: "Dictionaries" }, root, true);
- var Node1 is a variable name given to the "Dictionaries" category.
- new YAHOO.widget.CustomCssTextNode("dico-", creates a CSS class prefix. It is used to display icons. All the attributs of the dico- CSS prefix can be found in the tree.css file (dicotrad\treeview\css).
- { label: "Dictionaries" }. What is written in the " " will appear in the block.
- root means that this node will refer to the root of the tree (= category).
- true shows all the subcategories of the node. False would collapse the node.
Let's look closely at the "Wordreference" subcategory
//"Wordreference"
var Node11 = new YAHOO.widget.CustomCssTextNode("dico-", { label: "Wordreference" }, Node1, false);
- var Node11 is a variable name given to the "Wordreference" subcategory.
- { label: "Wordreference" }. What is written in the " " will appear in the block.
- Node1, means that this node will be a subcategory of Node 1
- false. This node does not have any other subcategory so we can collapse it.
//Opening the encoded url (wordreference dictionary) in a new window
Node11.onLabelClick = function(open){
window.open(\''.$urlwordref.'\',"","width=600,height=850,left=0,top=18,scrollbars=yes,resizable=yes"); };
- Node11.onLabelClick defines the action to be carried out when the user clicks the label (here: "Wordreference"). Each click will open a new window (function window.open).
- $urlwordref. This variable is the encoded URL we want to open in a new window.
- Dimensions (width=600,height=850) and position (left=0,top=18) of the new window. The user sees scrollbars (scrollbars=yes) and is able to resize (resizable=yes) the window.
After these explanations we can come back to our Google addition.
We previously created the variable $urlgoogle which is an encoded URL containing the root of the link (website) and the request of the user. We will first display Google after the Etymology dictionary. In a second time we will add a new category named Search engine that includes Google.
As we want to add a new subcategory, we have to add a new node to the tree. We will copy and past the following lines (~118):
//"Etymology"
var Node15 = new YAHOO.widget.CustomCssTextNode("dico-", { label: "Etymology" }, Node1, false);
Node15.onLabelClick = function(open){
window.open(\''.$urletym.'\',"","width=700,height=700,left=0,top=72,scrollbars=yes,resizable=yes"); };
We will make the following modifications (in red)
//"Google"
var Node16 = new YAHOO.widget.CustomCssTextNode("dico-", { label: "Google" }, Node1, false);
Node16.onLabelClick = function(open){
window.open(\''.$urlgoogle.'\',"","width=700,height=700,left=0,top=72,scrollbars=yes,resizable=yes"); };
Congratulations ! Just save the file and have a look at your DicoTrad block in Moodle (reload the block). If all the modifications have been done correctly you should have a Google subcategory.
If not, try to download the code of the example and compare it to yours.
We have to mention another important point. For example we want to display "Google" between the Merriam-Webster and the synonym dictionary. We will have the following code:
//"Merriam-Webster"
var Node12 = new YAHOO.widget.CustomCssTextNode("dico-", { label: "Merriam-Webster" }, Node1, false);
Node12.onLabelClick = function(open){
window.open(\''.$urlmerriam.'\',"","width=720,height=850,left=0,top=36,scrollbars=yes,resizable=yes"); };
//"Google"
var Node16 = new YAHOO.widget.CustomCssTextNode("dico-", { label: "Google" }, Node1, false);
Node16.onLabelClick = function(open){
window.open(\''.$urlgoogle.'\',"","width=700,height=700,left=0,top=72,scrollbars=yes,resizable=yes");
//"Synonym"
var Node13 = new YAHOO.widget.CustomCssTextNode("dico-", { label: "Synonym" }, Node1, false);
Node13.onLabelClick = function(open){
window.open(\''.$urlsyno.'\',"","width=900,height=800,left=0,top=54,scrollbars=yes,resizable=yes"); };
It means that only the order of appearance in the code matter ! In this case var Node16 will be displayed before Node13, even if its node number is higher.
How to add a category ?
To explain how to do this job, we will go on with the Google example. Insofar as Google is not a dictionary but a search engine, we will add a suitable category named "Search engines". Let us recall that the categories are defined in the code by var Node1, var Node2 and var Node3. Whereas their subcategories are var Node11, var Node12,...,var Node21, etc... DicoTrad has already 3 categories so we are going to add a fourth named Node4. We will display it after "Wikipedia". Let us mention once again that the display of the categories & subcategories follows the order of appearance in script and not the number of the node.
First copy an existing category, for example "Dictionaries" (~line 97) and paste it just before (~line 120) "Wikipedia" as shown below:
//"Dictionaries"
var Node1 = new YAHOO.widget.CustomCssTextNode("dico-", { label: "Dictionaries" }, root, true);
//"Wikipedia"
var Node2 = new YAHOO.widget.CustomCssTextNode("wiki-", { label: "Wikipedia" }, root, true);
Next, modify the copy of "Dictionaries":
//"Search engines"
var Node4 = new YAHOO.widget.CustomCssTextNode("dico-", { label: "Search engines" }, root, true);
Save the file (dicotraden.php). The new category should now appear in the block.
We can now add subcategories. Our Google script we wrote previously should work perfectly:
//"Google"
var Node16 = new YAHOO.widget.CustomCssTextNode("dico-", { label: "Google" }, Node1, false);
Node16.onLabelClick = function(open){
window.open(\''.$urlgoogle.'\',"","width=700,height=700,left=0,top=72,scrollbars=yes,resizable=yes"); };
We have to change the following parameters:
//"Search engines"
var Node4 = new YAHOO.widget.CustomCssTextNode("dico-", { label: "Search engines" }, root, true);
//"Google"
var Node41 = new YAHOO.widget.CustomCssTextNode("dico-", { label: "Google" }, Node4, false);
Node41.onLabelClick = function(open){
window.open(\''.$urlgoogle.'\',"","width=700,height=700,left=0,top=72,scrollbars=yes,resizable=yes"); };
Save the file and reload a Moodle page that display DicoTrad. Congratulations ! You should see "Search engines" and "Google" in the block.
If not, try to download the code of the example and compare it to yours.
Download examples
- Google as a subcategory of "dictionaries"
- New "Search engines" category with Google subcategory.
Download them at the bottom of this page.
How to change the icons of the block ?
This work is hard, only people having the practice of the CSS should do it. We will give some information about the icons of DicoTrad, this is not a tutorial.
- The icons are located in : dicotrad/treeview/assets
- The CSS file is tree.css and is location is : dicotrad/treeview/css/tree.css
- There are 3 CSS prefixs which can be use by categories and subcategories:
- "dico-" for the "Dictionaries" category
- "wiki-" for the "Wikipedia" category
- "trad-" for the "Translate" category
- Each prefix can be applied to CSS classes as shown below. You may also refer to the tree.css file or to the YUI treeview documentation. Please be aware that the block has been developped with YUI treeview 0.11.0. Newer versions are different so that the script below may not work with them.
- All these prefixes are created in the en_dictionaries.php file. For example (~line 98)
//"Dictionaries"
var Node1 = new YAHOO.widget.CustomCssTextNode("dico-", { label: "Dictionaries" }, root, true);
This means that Node1 will use all the "dico-" parameters defined in tree.css.
If we want to create a new prefix (google-), for example for our search engine category, we should write this:
//"Search engines"
var Node4 = new YAHOO.widget.CustomCssTextNode("google-", { label: "Search engines" }, root, true);
//"Google"
var Node41 = new YAHOO.widget.CustomCssTextNode("google-", { label: "Google" }, Node4, false);
Node41.onLabelClick = function(open){
window.open(\''.$urlgoogle.'\',"","width=700,height=700,left=0,top=72,scrollbars=yes,resizable=yes"); };
After that we have to work on the CSS file to apply our google- prefix to classes.
The display of DicoTrad is a tree with categories and subcategories. Each category can hold 4 icons related to 4 situations
- The node (category) is opened → the subcategories are expanded
- The node is opened → the subcategories are expanded and the cursor passes over the node (hover)
- The node is closed → the subcategories are collapsed
- The node is closed → the subcategories are collapsed and the cursor passes over the node (hover)
Each subcategory can have only one icon.
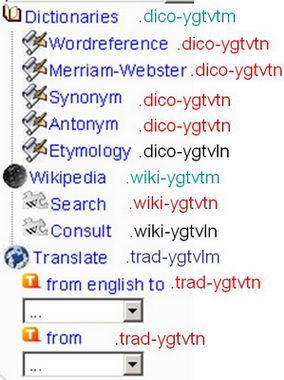
Here is the link between the menu and the CSS script for the extended tree
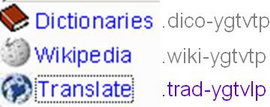
Collapsed tree
We notice that first (Dictionaries) and middle (Wikipedia) category of the tree are ygtvtm (expanded) and ygtvtp (collapsed). The last category (Translate) is ygtvlm (expanded) and ygtvlp (collapsed). For subcategories, there is also a distinction between first/middle (ygtvtn) and last (ygtvln). "From" of the translate category ain't ygtvln because of following select box.
Let us watch the Wikipedia category. According to the picture above the Wikipedia node should have 4 classes:
- .wiki-ygtvtm (expanded)
- .wiki-ygtvtmh (expanded hover, not shown here)
- .wiki-ygtvtp (collapsed)
- .wiki-ygtvtph (collapsed hover, not shown here)
We can find all of them in the tree.css. They always appear twice in the code. For example .wiki-ygtvtmh as to be defined at line 56:
/* first or middle sibling, collapsable. Dictionaries, Wikipedia when they are expanded and when the mouse pass over it (hover)!*/
.dico-ygtvtmh,
.wiki-ygtvtmh,
.ygtvtmh {
width:16px; height:22px;
cursor:pointer ;
background: url(treeview/assets/tmh.gif) 0 0 no-repeat;
}
Parameters for wiki-ygtvtmh are written at line 72:
/* Wikipedia when it's expanded - hover. */
.wiki-ygtvtmh {
width:20px; height:22px;
cursor:pointer ;
background: url(treeview/assets/wiki2.jpg) 0 0 no-repeat;
}
- Width and height define the place available for the icon. You may experience some troubles with icons bigger than 20px x 20px.
- background: url(treeview/assets/wiki2.jpg) is the path of the icon.
If we want to add icons to our search engine category (before the translate category), we will have to define :
- google-ygtvtm
- google-ygtvtmh
- google-ygtvtp
- google-ygtvtph
Our google subcategory will be google-ygtvtn..
Good luck :)
How to remove a dictionary ?
This operation is relatively easy to do. It is necessary to edit the file en_dictionaries.php (located in blocks/dicotrad/dictionaries/en). It is necessary to remove lines of codes located at two places in script. Let us say we want to remove the "antonym" dictionary.
Go to around line 13 and delete these lines:
//Antonym $urlant='http://www.synonym.com/antonym/'.urlencode(utf8_decode($word));
Go to line 114 and delete these lines:
//"Antonym"
var Node14 = new YAHOO.widget.CustomCssTextNode("dico-", { label: "Antonym" }, Node1, false);
Node14.onLabelClick = function(open){ window.open(\''.$urlant.'\' ,"","width=900,height=800,left=0,top=54,scrollbars=yes,resizable=yes"); };
How to remove a category ?
To succeed in this work we have to edit the file en_dictionaries.php (located in blocks/dicotrad/dictionaries/en). We have to remove lines of codes located at two places in script. Let us say we want to remove the Wikipedia category.
Delete the following lines (~18)
//Wikipedia //Search $urlwikisearch='http://en.wikipedia.org/wiki/Special:Search?search='.urlencode($word).'&fulltext=Chercher'; //Consult $urlwikiconsult='http://en.wikipedia.org/wiki/'.urlencode($word);
And the following ones (~ 122)
//"Wikipedia"
var Node2 = new YAHOO.widget.CustomCssTextNode("wiki-", { label: "Wikipedia" }, root, true);
//"Search"
var Node21 = new YAHOO.widget.CustomCssTextNode("wiki-", { label: "Search" }, Node2, false);
Node21.onLabelClick = function(open){ window.open(\''.$urlwikisearch.'\',"","width=800,height=800,left=0,top=72,scrollbars=yes,resizable=yes"); };
//"Consult"
var Node22 = new YAHOO.widget.CustomCssTextNode("wiki-", { label: "Consult" }, Node2, false);
Node22.onLabelClick = function(open){ window.open(\''.$urlwikiconsult.'\',"","width=800,height=800,left=0,top=90,scrollbars=yes,resizable=yes"); };
Save your file and the Wikipedia category will be removed from the block.