Inplace editable: Difference between revisions
No edit summary |
No edit summary |
||
| Line 3: | Line 3: | ||
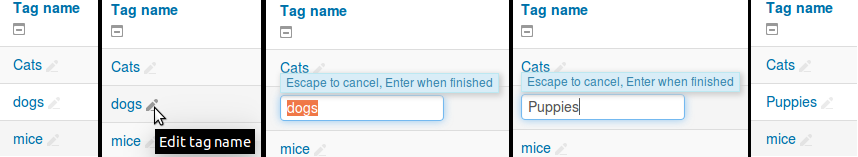
inplace_editable is a mini-API being introduced under MDL-51802 for Moodle 3.1. It allows developers easily add in-place editing of a value on any page. The interface looks very similar to activity name editing but implemented as AMD module using JQuery and is re-usable. Activity names will be converted to use it as well in MDL-52869. | inplace_editable is a mini-API being introduced under MDL-51802 for Moodle 3.1. It allows developers easily add in-place editing of a value on any page. The interface looks very similar to activity name editing but implemented as AMD module using JQuery and is re-usable. Activity names will be converted to use it as well in MDL-52869. | ||
[[ | [[Image:inplace_editable_example.png]] | ||
== Implementing inplace_editable in a plugin == | == Implementing inplace_editable in a plugin == | ||
Revision as of 02:03, 5 February 2016
Note: This page is a work-in-progress. Feedback and suggested improvements are welcome. Please join the discussion on moodle.org or use the page comments.
inplace_editable is a mini-API being introduced under MDL-51802 for Moodle 3.1. It allows developers easily add in-place editing of a value on any page. The interface looks very similar to activity name editing but implemented as AMD module using JQuery and is re-usable. Activity names will be converted to use it as well in MDL-52869.
Implementing inplace_editable in a plugin
The best way is to explain the usage on a simple example. Imagine we have plugin tool_mytest that needs to implement in-place editing of a field 'name' from db table tool_mytest_mytable. We are going to call this itemtype "mytestname". Each plugin (or core component) may use as many itemtypes as it needs.
Define a callback in /admin/tool/mytest/lib.php that starts with the plugin name and ends with "_inplace_editable":
function tool_mytest_inplace_editable($itemtype, $itemid, $newvalue) {
if ($itemtype === 'mytestname') {
global $DB;
$record = $DB->get_record('tool_mytest_mytable', array('id' => $itemid), '*', MUST_EXIST);
// Check permission of the user to update this item. Call require_login($course) if needed.
require_capability('tool/mytest:update', context_system::instance());
// Clean input and update the record.
$newvalue = clean_param($newvalue, PARAM_NOTAGS);
$DB->update_record('tool_mytest_mytable', array('id' => $itemid, 'name' => $newvalue));
// Prepare the element for the output:
$record->name = $newvalue;
return new \core\output\inplace_editable('tool_mytest', 'mytestname', $record->id, true,
format_string($record->value), $record->value, 'Edit mytest name', 'New value for ' . format_string($record->value));
}
throw new coding_exception('Unrecognised itemtype');
}
In your renderer or wherever you actually display the name, use the same inplace_editable template:
$tmpl = new \core\output\inplace_editable('tool_mytest', 'mytestname', $record->id,
has_capability('tool/mytest:update', context_system::instance()),
format_string($record->value), $record->value, 'Edit mytest name', 'New value for ' . format_string($record->value));
echo $OUTPUT->render($tmpl);
This was a very simplified example, in the real life you will probably want to:
- Create a function (or class extending core\output\inplace_editable) to form the instance of templateable object so you don't need to duplicate code;
- Use language strings for edithint and editlabel, best practice is to use "new lang_string" because these strings will not be needed if editable=false
- Use an existing function to update a record (which hopefully also validates input value and triggers events)
- Add unit tests and behat tests. There is a useful behat step I press key "13" in the field "New value for myname"
How does it work
inplace_editable consists of
- Templateable/renderable class core\output\inplace_editable
- Template core/inplace_editable
- Javascript module core/inplace_editable
- Web service core_update_inplace_editable available from AJAX
All four call each other so it's hard to decide where we start explaining this circle of friends but let's start with web service.
Web service receives arguments ($component, $itemtype, $itemid, $newvalue) - it searches for the inplace_editable callback in the component. Then web service calls this callback as {component}_inplace_editable($itemtype, $itemid, $newvalue), this must return templateable element which is sent back to the web service caller. Web service requires user to be logged in. Any other capability/access checks must be performed inside the callback.
Templateable element contains such properties as component, itemtype, itemid, displayvalue, value, editlabel and edithint. When used in a template It only renders the displayvalue and the edit link (with title=edithint). All other properties are rendered as data-xxx attributes. Template also ensures that javascript module is loaded.
Javascript module registers a listener to when the edit link is clicked and then it replaces the displayvalue with the text input box that allows to edit value. When user presses "Enter" the AJAX request is called to the web service and code from the component is executed. If web service throws an exception it is displayed for user as a popup.
See also
[Category:AJAX]