Adding a content page: Difference between revisions
Helen Foster (talk | contribs) m (Reverted edits by Marthabillups2 (talk) to last version by chris collman) |
Helen Foster (talk | contribs) (lesson template) |
||
| (10 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
{{ | {{Lesson}}{{Improve}} | ||
A | A [[Lesson module]] content page is one of two page types a student sees in a Lesson. The student sees page's title, some information and then one or more buttons at the bottom to select. There is a [[Jumps|jump]] feature, a type of link associated with every description button. When a student selects a button, their choice is not scored and they go to another page. | ||
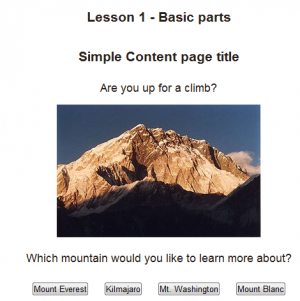
[[File:Lesson Content page.png|thumb|center|Simple content page]] | |||
== | ==Building a content page== | ||
=== Title === | |||
The title in a content page is similar to other pages but has some special uses. The title is the identifier in collapse edit mode and appears on the pulldown jump list. The title in a content page is also used with the "display left menu" setting. | |||
== Title == | |||
The title in a content page is similar to other pages but has some special uses. The title is the identifier in collapse edit mode and appears on the pulldown | |||
== Content== | === Content=== | ||
The content area in a content (branch table) has the standard Moodle [[HTML editor]]. This robust editor features are described elsewhere. | The content area in a content (branch table) has the standard Moodle [[HTML editor]]. This robust editor features are described elsewhere. | ||
==Description== | ===Description=== | ||
A content page description appears to the student as a button. The button width fits the text and the height is fixed. The student selects the button which is associated with a jump. These buttons may be arranged vertically or horizontally. Vertical buttons are centered. Horizon buttons appear in a row, and a second row will appear if needed. The arrangement of buttons is the only thing a teacher can change and this is done in the Lesson settings. | A content page description appears to the student as a button. The button width fits the text and the height is fixed. The student selects the button which is associated with a jump. These buttons may be arranged vertically or horizontally. Vertical buttons are centered. Horizon buttons appear in a row, and a second row will appear if needed. The arrangement of buttons is the only thing a teacher can change and this is done in the Lesson settings. | ||
| Line 24: | Line 18: | ||
*The "[[Adding/editing_a_lesson#The_Maximum_Number_of_Answers_.2F_Branches_in_a_Lesson|Maximum number of answers/branches]]" in Lesson settings ("Update this Lesson" button) determines how many blank descriptions the teacher will see in edit mode. | *The "[[Adding/editing_a_lesson#The_Maximum_Number_of_Answers_.2F_Branches_in_a_Lesson|Maximum number of answers/branches]]" in Lesson settings ("Update this Lesson" button) determines how many blank descriptions the teacher will see in edit mode. | ||
== The Jump link == | === The Jump link === | ||
Each Description in a Content page has a [[Jumps|jump]] associated with it. When a Description button is chosen, the student is sent to the page defined in the Jump associated with the button. In edit mode the teacher can see all the possible jumps by a pull down menu. | |||
Please refer to the [[Jumps]] page for a more detailed description of jumps. | |||
'''Standard jumps:''' | |||
Relative jumps - "This page" (go back to the same page for another attempt), "Next page" (move to next page in the edit order), "Previous page" and "End of Lesson" (leave the lesson). The default jump is usually the "Next page" jump | |||
Absolute jumps - A page link to a specific page's title. This can be a question or content page. | |||
:'''Note:''' that when a page is moved, its relative (for example, "Next page") Jump link will show the student a different page than before. Whereas a Jump link that uses an absolute (For example, a page title) always show the same page after the page has been moved. | |||
'''Special jumps:''' | |||
*Unseen Question within a cluster - This will link to a randomly unseen (by the student in this attempt) question between in a "[[Cluster]] of pages. | |||
This will link to a randomly | : Not supported in 2.1 are "Random Questions within a branch" or "Random content pages" within a branch. | ||
==General features and uses == | |||
# Content pages are pages which have a set of links to other pages in the lesson. Typically a lesson may start with a Content page which acts as a table of contents. | |||
# Each link in a Content page has two components, a "jump" and a "description" that the student sees as a button. | |||
# A Content page can effectively divide the lesson into a number of branches (or sections). Each branch can contain a number of pages (probably all related to the same topic). The end of a branch is usually marked by an End of Branch page. This is a special page which, by default, returns the student back to the preceding Branch Table. As with any page, the "return" jump in an End of Branch page can be changed, by editing the page. In some versions, using a "This page" jump in an End of Branch, will send the student to the first page in the lesson. | |||
# Branches can be nested within each other. For example, a lesson might usefully be structured so that specialist points are sub-branches within the main subject branches. Working on nested sub branches can get complicated without a plan. | |||
# Content pages can also be used to hold content in the lesson as a simple page. As such they are really non-graded content pages. With no description, their jump-link will automatically go to the next page if that is the default in the lesson setting. | |||
== See Also == | == See Also == | ||
*[[Lesson_Pages]] | |||
[[ | *[[Lesson questions]] - the other kind of pages students can see in a Lesson module | ||
[[ | |||
[[fr:Ajouter une table de branchement]] | [[fr:Ajouter une table de branchement]] | ||
[[de:Verzweigungsseite_einf%C3%BCgen]] | [[de:Verzweigungsseite_einf%C3%BCgen]] | ||
Latest revision as of 09:46, 4 November 2011
This page really needs improving. Please see the page comments for suggestions of what to include, then remove this template when you're done.
A Lesson module content page is one of two page types a student sees in a Lesson. The student sees page's title, some information and then one or more buttons at the bottom to select. There is a jump feature, a type of link associated with every description button. When a student selects a button, their choice is not scored and they go to another page.
Building a content page
Title
The title in a content page is similar to other pages but has some special uses. The title is the identifier in collapse edit mode and appears on the pulldown jump list. The title in a content page is also used with the "display left menu" setting.
Content
The content area in a content (branch table) has the standard Moodle HTML editor. This robust editor features are described elsewhere.
Description
A content page description appears to the student as a button. The button width fits the text and the height is fixed. The student selects the button which is associated with a jump. These buttons may be arranged vertically or horizontally. Vertical buttons are centered. Horizon buttons appear in a row, and a second row will appear if needed. The arrangement of buttons is the only thing a teacher can change and this is done in the Lesson settings.
- TIP: The "Description" box does not work like the "Answer" box in a question, no mater what it looks like. The "use editor" check box is there and the familiar HTML editor will appear. They do not work. For example, you will see the text in a description field in bold, but the student will not see it.
- The "Maximum number of answers/branches" in Lesson settings ("Update this Lesson" button) determines how many blank descriptions the teacher will see in edit mode.
The Jump link
Each Description in a Content page has a jump associated with it. When a Description button is chosen, the student is sent to the page defined in the Jump associated with the button. In edit mode the teacher can see all the possible jumps by a pull down menu.
Please refer to the Jumps page for a more detailed description of jumps.
Standard jumps: Relative jumps - "This page" (go back to the same page for another attempt), "Next page" (move to next page in the edit order), "Previous page" and "End of Lesson" (leave the lesson). The default jump is usually the "Next page" jump
Absolute jumps - A page link to a specific page's title. This can be a question or content page.
- Note: that when a page is moved, its relative (for example, "Next page") Jump link will show the student a different page than before. Whereas a Jump link that uses an absolute (For example, a page title) always show the same page after the page has been moved.
Special jumps:
- Unseen Question within a cluster - This will link to a randomly unseen (by the student in this attempt) question between in a "Cluster of pages.
- Not supported in 2.1 are "Random Questions within a branch" or "Random content pages" within a branch.
General features and uses
- Content pages are pages which have a set of links to other pages in the lesson. Typically a lesson may start with a Content page which acts as a table of contents.
- Each link in a Content page has two components, a "jump" and a "description" that the student sees as a button.
- A Content page can effectively divide the lesson into a number of branches (or sections). Each branch can contain a number of pages (probably all related to the same topic). The end of a branch is usually marked by an End of Branch page. This is a special page which, by default, returns the student back to the preceding Branch Table. As with any page, the "return" jump in an End of Branch page can be changed, by editing the page. In some versions, using a "This page" jump in an End of Branch, will send the student to the first page in the lesson.
- Branches can be nested within each other. For example, a lesson might usefully be structured so that specialist points are sub-branches within the main subject branches. Working on nested sub branches can get complicated without a plan.
- Content pages can also be used to hold content in the lesson as a simple page. As such they are really non-graded content pages. With no description, their jump-link will automatically go to the next page if that is the default in the lesson setting.
See Also
- Lesson_Pages
- Lesson questions - the other kind of pages students can see in a Lesson module