Video: Unterschied zwischen den Versionen
| (8 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{Arbeiten mit Multimedia}} | {{Arbeiten mit Multimedia}} | ||
*Videos sind sehr mächtige Inhalte, die man in einen Moodle-Kurs einbinden kann. Sie können z.B. Vorlesungsmitschnitte einstellen für Kursteilnehmer/innen, die abwesend waren oder den Stoffe noch einmal wiederholen wollen. Oder Sie stellen im Sprachunterricht Videos mit Muttersprachler/innen zur Verfügung, damit die Teilnehmer/innen ihr Sprachverständnis verbessern können. | *Videos sind sehr mächtige Inhalte, die man in einen Moodle-Kurs einbinden kann. Sie können z.B. Vorlesungsmitschnitte einstellen für Kursteilnehmer/innen, die abwesend waren oder den Stoffe noch einmal wiederholen wollen. Oder Sie stellen im Sprachunterricht Videos mit Muttersprachler/innen zur Verfügung, damit die Teilnehmer/innen ihr Sprachverständnis verbessern können. | ||
*Welche Arten von Videodateien am besten für Moodle geeignet sind wird in [http://moodle.org/mod/forum/discuss.php?d=143478 diesem Beitrag diskutiert]. | *Welche Arten von Videodateien am besten für Moodle geeignet sind wird in [http://moodle.org/mod/forum/discuss.php?d=143478 diesem Beitrag diskutiert]. | ||
| Zeile 11: | Zeile 10: | ||
==Videos in Moodle anzeigen== | ==Videos in Moodle anzeigen== | ||
=== | ===Extern gespeicherte Videos verlinken=== | ||
*Wenn Ihr Video auf einem externen Server gespeichert ist (z.B. auf YouTube), dann können Sie in Moodle einfach einen Link auf das Video einstellen, indem Sie ein Arbeitsmaterial [[Link/URL konfigurieren|Link/URL]] erstellen. | *Wenn Ihr Video auf einem externen Server gespeichert ist (z.B. auf YouTube), dann können Sie in Moodle einfach einen Link auf das Video einstellen, indem Sie ein Arbeitsmaterial [[Link/URL konfigurieren|Link/URL]] erstellen. | ||
*Detaillierte Informationen finden Sie im Artikel [[Link/URL]]. | *Detaillierte Informationen finden Sie im Artikel [[Link/URL]]. | ||
===Video in Moodle hochladen und zum Download für Kursteilnehmer/innen bereitstellen=== | ===Video in Moodle hochladen und zum Download für Kursteilnehmer/innen bereitstellen=== | ||
*Diese Variante wählen Sie, wenn Sie den Kursteilnehmer/ | *Diese Variante wählen Sie, wenn Sie den Kursteilnehmer/innen die Möglichkeit bieten wollen, das Video auf Ihren eigenen PC herunterzuladen. | ||
*Fügen Sie in Ihrem Moodle-Kurs ein Arbeitsmaterial [[Datei konfigurieren|Datei]] hinzu. | *Fügen Sie in Ihrem Moodle-Kurs ein Arbeitsmaterial [[Datei konfigurieren|Datei]] hinzu. | ||
*Beachten Sie, dass Ihre Kursteilnehmer/innen eine geeignete Software benötigen, um das heruntergeladene Video auch lokal bei sich auf dem PC ansehen zu können. Siehe [http://moodle.org/mod/forum/discuss.php?d=143478 dieser Diskussionsbeitrag]. | *Beachten Sie, dass Ihre Kursteilnehmer/innen eine geeignete Software benötigen, um das heruntergeladene Video auch lokal bei sich auf dem PC ansehen zu können. Siehe [http://moodle.org/mod/forum/discuss.php?d=143478 dieser Diskussionsbeitrag]. | ||
| Zeile 22: | Zeile 21: | ||
===Video in einem Player einbetten=== | ===Video in einem Player einbetten=== | ||
Moodle hat einen eingebauten Video-Player - den Flowplayer. Wenn der Filter [[Multimedia-Plugins]] aktiviert ist, können Videos, die in Texten eingebettet sind, in diesem Flowplayer abgespielt werden. | Moodle hat einen eingebauten Video-Player - den Flowplayer. Wenn der Filter [[Multimedia-Plugins]] aktiviert ist, können Videos, die in Texten eingebettet sind, in diesem Flowplayer abgespielt werden. | ||
Sie können Videos auf der Kursseite, in Arbeitsmaterialien oder Aktivitäten einbetten, z.B.: | |||
*[[Textfeld]] | |||
*[[Textseite]] | |||
*[[Kurseinstellungen#Kursbeschreibung]] | |||
*[[Fragen|Testfragen]] | |||
*[[Lektion]] | |||
*... | |||
====Media-Symbol | ====Media-Symbol des Moodle-Text-Editors verwenden==== | ||
*Wenn Sie ein Video in einen Text in Moodle einbetten wollen, dann verwenden Sie zum Schreiben den [[Text-Editor]]. In der Symbolleiste des Editors klicken Sie auf das Media-Symbol [[Image:multimedia.gif]]. | *Wenn Sie ein Video in einen Text in Moodle einbetten wollen, dann verwenden Sie zum Schreiben den [[Text-Editor]]. In der Symbolleiste des Editors klicken Sie auf das Media-Symbol [[Image:multimedia.gif]]. | ||
*Klicken Sie auf den Link ''Audio, Video | *Klicken Sie auf den Link ''Audio, Video oder Applet wählen''. Es öffnet sich der [[Datei-Browser]]. | ||
*Klicken Sie auf den Link [[Datei hochladen]] oder wählen Sie eine [[Datei aus Repository auswählen|bereits hochgeladene Datei aus einem Repository aus]], z.B. aus dem [[Youtube Video Repository]]. | *Klicken Sie auf den Link [[Datei hochladen]] oder wählen Sie eine [[Datei aus Repository auswählen|bereits hochgeladene Datei aus einem Repository aus]], z.B. aus dem [[Youtube Video Repository]]. | ||
*Über das Auswahlmenü ''Lizenz wählen'' legen Sie die Nutzungsrechte für die Datei fest. | *Über das Auswahlmenü ''Lizenz wählen'' legen Sie die Nutzungsrechte für die Datei fest. | ||
| Zeile 33: | Zeile 39: | ||
====Link verwenden==== | ====Link verwenden==== | ||
Diese Variante hat keine Vorteile gegenüber der Verwendung des Media-Symbols, entspricht aber der üblichen Vorgehensweise in früheren Moodle-Versionen. | Diese Variante hat keine Vorteile gegenüber der Verwendung des Media-Symbols, entspricht aber der üblichen Vorgehensweise in früheren Moodle-Versionen. | ||
* | *Gehen Sie wieder in den [[Text-Editor]]. | ||
* | *Geben Sie einige Leerzeichen ein und markieren Sie diese mit der Maus. | ||
* | *Klicken Sie auf das Hyperlink-Symbol [[Image:link.gif]] in der Symbolleiste des Editors. | ||
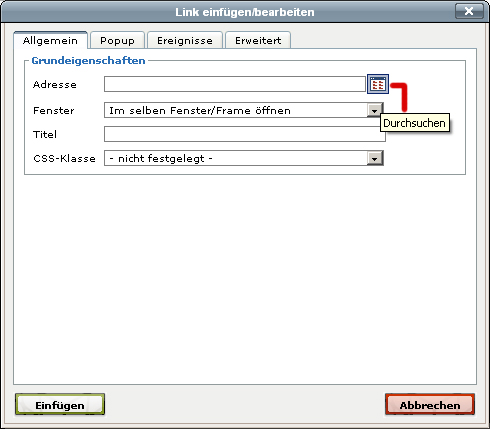
[[ | *Klicken Sie auf das Symbol am Ende der Eingabezeile ''Adresse'', um den [[Datei-Browser]] zu öffnen. | ||
* | [[File:videolink.jpg]] | ||
[[File: | *Klicken Sie auf den Link [[Datei hochladen]] oder wählen Sie eine [[Datei aus Repository auswählen|bereits hochgeladene Datei aus einem Repository aus]], z.B. aus dem [[Youtube Video Repository]]. | ||
* | *Über das Auswahlmenü ''Lizenz wählen'' legen Sie die Nutzungsrechte für die Datei fest. | ||
* | *Klicken Sie abschließend auf den Button ''Datei auswählen''. | ||
'''Achtung''': Machen Sie sich keine Sorgen, wenn der Editor nur einen blauen Link, aber nicht das Video anzeigt. Sobald Sie die Eingaben im Texteditor speichern, wird das Video angezeigt. | |||
*''''' | |||
====Einbettungs-Code verwenden==== | ====Einbettungs-Code verwenden==== | ||
* | *Suchen Sie auf der externen Video-Website nach dem Video, das Sie einbetten wollen. | ||
* | *Suchen Sie nach einem Hinweis "Embed code" und kopieren Sie diesen Code. | ||
* | *Gehen Sie wieder in den [[Text-Editor]] und schalten Sie diesen in den HTML-Modus, indem Sie auf das HTML-Symbol [[Image:HTML.gif]] in der Symbolleiste des Editors klicken. | ||
[[ | *Kopieren Sie den "embed code" hier her und klicken Sie dann auf den Button ''Aktualisieren''. | ||
*Speichern Sie die Eingaben im Text-Editor. | |||
[[ | |||
* | |||
==Siehe auch== | ==Siehe auch== | ||
Aktuelle Version vom 17. Februar 2012, 06:40 Uhr
- Videos sind sehr mächtige Inhalte, die man in einen Moodle-Kurs einbinden kann. Sie können z.B. Vorlesungsmitschnitte einstellen für Kursteilnehmer/innen, die abwesend waren oder den Stoffe noch einmal wiederholen wollen. Oder Sie stellen im Sprachunterricht Videos mit Muttersprachler/innen zur Verfügung, damit die Teilnehmer/innen ihr Sprachverständnis verbessern können.
- Welche Arten von Videodateien am besten für Moodle geeignet sind wird in diesem Beitrag diskutiert.
Wo können Videos gespeichert werden?
Am besten laden Sie Ihre Videos direkt in Moodle hoch. Wenn die Dateien auf Ihrem Moodle-Server liegen, haben Sie die größtmögliche Kontrolle darüber. Wenn Sie jedoch begrenzten Speicherplatz auf Ihrem Server haben, dann können Sie Ihre Videos auch auf externe Speicherplätze hochladen, z.B. auf Youtube [1] oder Vimeo [2]. Sie können diese Videos einfach in Moodle einbetten.
Videos in Moodle anzeigen
Extern gespeicherte Videos verlinken
- Wenn Ihr Video auf einem externen Server gespeichert ist (z.B. auf YouTube), dann können Sie in Moodle einfach einen Link auf das Video einstellen, indem Sie ein Arbeitsmaterial Link/URL erstellen.
- Detaillierte Informationen finden Sie im Artikel Link/URL.
Video in Moodle hochladen und zum Download für Kursteilnehmer/innen bereitstellen
- Diese Variante wählen Sie, wenn Sie den Kursteilnehmer/innen die Möglichkeit bieten wollen, das Video auf Ihren eigenen PC herunterzuladen.
- Fügen Sie in Ihrem Moodle-Kurs ein Arbeitsmaterial Datei hinzu.
- Beachten Sie, dass Ihre Kursteilnehmer/innen eine geeignete Software benötigen, um das heruntergeladene Video auch lokal bei sich auf dem PC ansehen zu können. Siehe dieser Diskussionsbeitrag.
Video in einem Player einbetten
Moodle hat einen eingebauten Video-Player - den Flowplayer. Wenn der Filter Multimedia-Plugins aktiviert ist, können Videos, die in Texten eingebettet sind, in diesem Flowplayer abgespielt werden. Sie können Videos auf der Kursseite, in Arbeitsmaterialien oder Aktivitäten einbetten, z.B.:
Media-Symbol des Moodle-Text-Editors verwenden
- Wenn Sie ein Video in einen Text in Moodle einbetten wollen, dann verwenden Sie zum Schreiben den Text-Editor. In der Symbolleiste des Editors klicken Sie auf das Media-Symbol
 .
. - Klicken Sie auf den Link Audio, Video oder Applet wählen. Es öffnet sich der Datei-Browser.
- Klicken Sie auf den Link Datei hochladen oder wählen Sie eine bereits hochgeladene Datei aus einem Repository aus, z.B. aus dem Youtube Video Repository.
- Über das Auswahlmenü Lizenz wählen legen Sie die Nutzungsrechte für die Datei fest.
- Klicken Sie abschließend auf den Button Datei auswählen.
Achtung: Machen Sie sich keine Sorgen, wenn der Editor nur einen blauen Link, aber nicht das Video anzeigt. Sobald Sie die Eingaben im Texteditor speichern, wird das Video angezeigt.
Link verwenden
Diese Variante hat keine Vorteile gegenüber der Verwendung des Media-Symbols, entspricht aber der üblichen Vorgehensweise in früheren Moodle-Versionen.
- Gehen Sie wieder in den Text-Editor.
- Geben Sie einige Leerzeichen ein und markieren Sie diese mit der Maus.
- Klicken Sie auf das Hyperlink-Symbol
 in der Symbolleiste des Editors.
in der Symbolleiste des Editors. - Klicken Sie auf das Symbol am Ende der Eingabezeile Adresse, um den Datei-Browser zu öffnen.
- Klicken Sie auf den Link Datei hochladen oder wählen Sie eine bereits hochgeladene Datei aus einem Repository aus, z.B. aus dem Youtube Video Repository.
- Über das Auswahlmenü Lizenz wählen legen Sie die Nutzungsrechte für die Datei fest.
- Klicken Sie abschließend auf den Button Datei auswählen.
Achtung: Machen Sie sich keine Sorgen, wenn der Editor nur einen blauen Link, aber nicht das Video anzeigt. Sobald Sie die Eingaben im Texteditor speichern, wird das Video angezeigt.
Einbettungs-Code verwenden
- Suchen Sie auf der externen Video-Website nach dem Video, das Sie einbetten wollen.
- Suchen Sie nach einem Hinweis "Embed code" und kopieren Sie diesen Code.
- Gehen Sie wieder in den Text-Editor und schalten Sie diesen in den HTML-Modus, indem Sie auf das HTML-Symbol
 in der Symbolleiste des Editors klicken.
in der Symbolleiste des Editors klicken. - Kopieren Sie den "embed code" hier her und klicken Sie dann auf den Button Aktualisieren.
- Speichern Sie die Eingaben im Text-Editor.
Siehe auch
- Multimedia-Plugins - Filter
- Embedding Videos in #Moodle 2.2 - Blogeintrag von Miguel Guhlin