« Style impression » : différence entre les versions
(Page créée avec « == Pourquoi des styles pour l'impression ? == Il arrive que l'on souhaite imprimer une page mais sans certains de ses éléments, par exemple la barre de navigation ou le pi... ») |
Aucun résumé des modifications |
||
| Ligne 1 : | Ligne 1 : | ||
== Pourquoi des styles pour l'impression ? == | == Pourquoi des styles pour l'impression ? == | ||
Il arrive que l'on souhaite imprimer une page mais sans certains de ses éléments, par exemple la barre de navigation ou le pied de page. | Il arrive que l'on souhaite imprimer une page mais sans certains de ses éléments, par exemple la barre de navigation ou le pied de page. | ||
Voici un exemple pour une activité de type Base de données. | Voici un exemple pour une activité de type Base de données. | ||
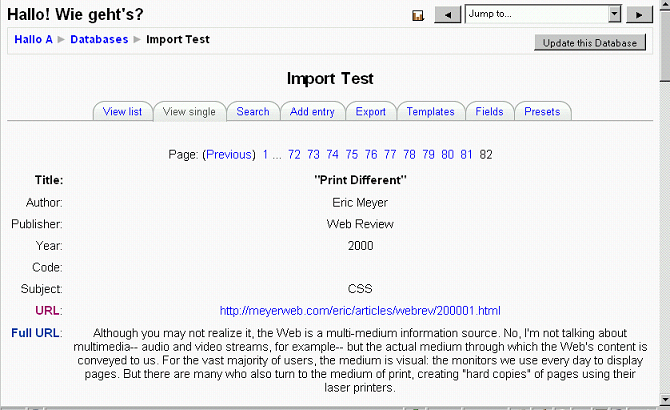
== Screen display == | |||
Voici une capture d'écran d'une page affichée dans un navigateur : | |||
[[Image:Bdd.png]] | |||
== Creating a print CSS == | |||
Le truc pour créer des styles d'impression est d'utiliser les feuilles de style CSS [http://reference.sitepoint.com/css/at-media @media rule]. de la sortee que la script CSS ne s'applique qu'au média spécifié, à savoir l'imprimante dans notre cas. | |||
Placez les commandes CSS dans un fichier nommé ''printstyles.css'' dans le dossier du thème de votre serveur Moodle. | |||
Puis ajoutez le style à votre thème en modifiant le fichier de configuration du thème '''config.php''': | |||
<pre> | |||
$THEME->sheets = array('styles_layout', 'styles_fonts', 'styles_color', 'printstyles'); | |||
</pre> | |||
=== printstyles.css === | |||
<code php> | |||
/* Print styles for Moodle database activity */ | |||
/* Styles d'impression pour l'activité BDD de Moodle */ | |||
@media print { | |||
html, body { | |||
margin: 0; | |||
padding: 0; | |||
width: 100%; | |||
} | |||
body { | |||
background-color: White; | |||
color: Black; | |||
font-size: 75%; | |||
} | |||
div.tabtree, div#header, div.navbar, | |||
div.headermenu, div.paging, div#footer, | |||
div.datapreferences { | |||
display: none; | |||
} | |||
table { | |||
text-align: left; | |||
} | |||
} | |||
</code> | |||
Vous pouvez employer différentes règle de style. Par exemple : | |||
* Marges et espacement à zéro pour agrandir au maximum l'espace d'impression. | |||
* masquage des parties de la page qui ne doivent pas être imprimée avec règle "display: none;". | |||
* Impression en noir sur fond blanc. | |||
* Réduction de la taille des caractères. | |||
* Alignement fer à gauche pour un confort de lecture accru. | |||
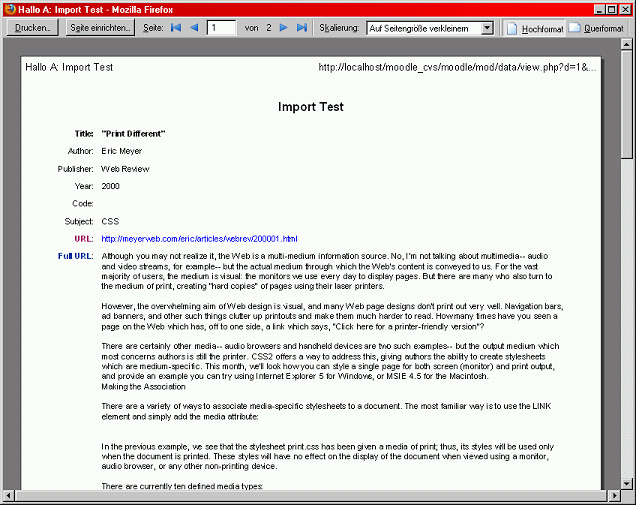
== Le résultat == | |||
Et voici l'impression de la même activité BDD : | |||
[[Image:Database_entry_print_preview_75.png]]]] | |||
== Ressources supplémentaires == | |||
Des instruction plus détaillées dans les articles suivant du gourou des CSS Eric Meyer : | |||
* [http://meyerweb.com/eric/articles/webrev/200001.html "Print Different"] - qui donne l'impression d'écran ci-dessus | |||
* [http://www.alistapart.com/articles/goingtoprint/ "CSS Design: Going to Print"] | |||
* Son livre contient tout un chapitre [http://www.ericmeyeroncss.com/projects/06/ "Styling for Print"]. | |||
== Outils utiles == | |||
* [https://docs.moodle.org/en/Firebug Firebug] - pour débogage et analyse de paramètres CSS | |||
* [https://docs.moodle.org/en/Stylish Stylish] - pour n'appliquer que vos paramètres CSS çà toutes les pages Web - ou si vous ne pouvez ou vouler changer les spécifications des fichiers CSS sur votre serveur Moodle | |||
** [https://addons.mozilla.org/en-US/firefox/addon/12105/ Stylish-Custom] - une amélioration de Stylish avec u tas de fonctionnalités utiles - hautement recommandé ! | |||
== Voir aussi : == | |||
; Moodle Docs | |||
* [https://docs.moodle.org/en/CSS_FAQ]] | |||
* [https://docs.moodle.org/en/Themes_FAQ] | |||
; Forums de discussion | |||
* [http://moodle.org/mod/forum/discuss.php?d=127754 More print styles using media="print"] | |||
* [http://moodle.org/mod/forum/discuss.php?d=130118 Printer Friendly Reports] | |||
; Informations générales | |||
* [http://www.sitepoint.com/newsletter/viewissue.php?id=3&issue=278#7 "!important is Actually Useful (in Print Style Sheets)"] - SitePoint Tech Times article | |||
* [http://line25.com/tutorials/handy-tips-for-creating-a-print-css-stylesheet "Handy Tips for Creating a Print CSS Stylesheet"] | |||
Version du 18 novembre 2010 à 13:31
Pourquoi des styles pour l'impression ?
Il arrive que l'on souhaite imprimer une page mais sans certains de ses éléments, par exemple la barre de navigation ou le pied de page.
Voici un exemple pour une activité de type Base de données.
Screen display
Voici une capture d'écran d'une page affichée dans un navigateur :

Creating a print CSS
Le truc pour créer des styles d'impression est d'utiliser les feuilles de style CSS @media rule. de la sortee que la script CSS ne s'applique qu'au média spécifié, à savoir l'imprimante dans notre cas.
Placez les commandes CSS dans un fichier nommé printstyles.css dans le dossier du thème de votre serveur Moodle. Puis ajoutez le style à votre thème en modifiant le fichier de configuration du thème config.php:
$THEME->sheets = array('styles_layout', 'styles_fonts', 'styles_color', 'printstyles');
printstyles.css
/* Print styles for Moodle database activity */
/* Styles d'impression pour l'activité BDD de Moodle */
@media print {
html, body {
margin: 0;
padding: 0;
width: 100%;
}
body {
background-color: White;
color: Black;
font-size: 75%;
}
div.tabtree, div#header, div.navbar,
div.headermenu, div.paging, div#footer,
div.datapreferences {
display: none;
}
table {
text-align: left;
}
}
Vous pouvez employer différentes règle de style. Par exemple :
- Marges et espacement à zéro pour agrandir au maximum l'espace d'impression.
- masquage des parties de la page qui ne doivent pas être imprimée avec règle "display: none;".
- Impression en noir sur fond blanc.
- Réduction de la taille des caractères.
- Alignement fer à gauche pour un confort de lecture accru.
Le résultat
Et voici l'impression de la même activité BDD :
Ressources supplémentaires
Des instruction plus détaillées dans les articles suivant du gourou des CSS Eric Meyer :
- "Print Different" - qui donne l'impression d'écran ci-dessus
- "CSS Design: Going to Print"
- Son livre contient tout un chapitre "Styling for Print".
Outils utiles
- Firebug - pour débogage et analyse de paramètres CSS
- Stylish - pour n'appliquer que vos paramètres CSS çà toutes les pages Web - ou si vous ne pouvez ou vouler changer les spécifications des fichiers CSS sur votre serveur Moodle
- Stylish-Custom - une amélioration de Stylish avec u tas de fonctionnalités utiles - hautement recommandé !
Voir aussi :
- Moodle Docs
- Forums de discussion
- Informations générales
- "!important is Actually Useful (in Print Style Sheets)" - SitePoint Tech Times article
- "Handy Tips for Creating a Print CSS Stylesheet"