Page content: Difference between revisions
No edit summary |
m (→See Also) |
||
| (10 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
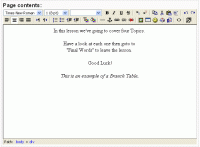
The page content area is the usual place teachers enter material for students to view and evaluate on a question page. The purpose of the page is to give a quick overview to a new Moodle teacher and point out common things that can be done in the content area of a page. | |||
[[Image:Course_Lesson_Page_Content2.gif|frame|center|Editing page content]] | |||
In edit mode, teachers can make simple, quick presentations for a student, or add many robust features. The page content area has a friendly [[HTML editor]] tool bar with a [[Common_acronyms#N_to_Z|WYSIWYG]] interface that has standard icons for different editing functions. | |||
This page has a brief review of tools that assist teachers in creating the presentation in the content area of a lesson page. We encourage you to look at the HTML editor page for more detailed instructions for most tools and links to other pages. | |||
== Tool Bar == | |||
[[Image:Course Lesson Page Content Toolbar.GIF|frame|center|Toolbar in Ver 1.5 to 1.9]] | |||
The toolbar should be familiar to users of word processors. The toolbar creates HTML code for the user. It is possible to see or reveal the code on the page with the icon that looks like <>. [[HTML_editor|More help with HTML toolbar can be found here]]. | |||
=== Text Editing === | |||
The HTML toolbar has the usual set of text editing features. These include Fonts type, font size, bold, italic, underline, strikethrough, text color , background color and a special character generator. There are line alignment, bullets and numbers, along with indent and paragraph tool icons. | |||
=== Image Insertion === | |||
[[Image:Ed_image.gif]] The Image Icon will assist you in creating HTML code. The Image Icon on the tool bar brings up this popup window. We should mention here that JPG, GIF and PNG files are recognized Moodle images file types. | |||
[[Image:Course Lesson Page Content InsertImage Popup1.GIF|frame|right|Version 1.5.3]] These folders and files can also be found in the administration block under [[Files|files]]. | |||
#The basic steps are to locate the file | |||
##Using the File Browser Window for previously uploaded files, OR | |||
##Upload a file | |||
###Locate and click on the location the file will go to in the File Browser Window | |||
###Use Browse button to locate file (local machine) | |||
###Use Update button to place file in File Browser Window, | |||
#click on file in File Browser Window to place file in "Insert URL" | |||
#Enter Alternative Text | |||
#Optional Use Layout, spacing and size parameters | |||
*Best practice is to put all of a single activities images in a folder such as "Lesson Example" | |||
**It is possible to zip a local folder with images and upload it to a course lesson. See files [[Files|Click here for more information on files]]. | |||
**Remember to use the Refresh feature on your browser if the image does not appear to change in the Moodle Lesson. | |||
When you browse for a local course image file its URL will be inserted like: | |||
<nowiki> http://www.yourMoodle.net/moodle/file.php/5/courseFolder2/pic1.jpg</nowiki> | |||
===Multimedia insertion=== | |||
Linking a URLs to text is one way to point to multimedia resources and the appropriate multimedia player installed as a [[Multimedia plugins]]. Please refer to the specific type of media in MoodleDos for more detailed information about linking. | |||
===Embed a Flash file in a Lesson=== | |||
It is possible to embed your [[Flash|flash]] files in the lesson page. For detailed instructions [[Flash#Insert_flash_into_a_lesson_page|go here]]. | |||
:There are many commercial and open source programs which can create flash files. | |||
=== Links & Anchors === | |||
====The Link (chain icon)==== | |||
[[Image:Ed link.gif|frame|center]] An HTML link creates a path to external, internal or the current page. The icon saves writing code. One method is to copy the address bar from the location you want, click on the link icon,then paste it URL. Another method is to press the Browse button. This will take you to the [[Files]] area of the course. From here it is possible to select an existing file or to upload a new file and link to it. | |||
There are three fields when the Link icon is used. | |||
[[Image:HTML Link Insert1.JPG]] | |||
##URL the web based address. Note a course file has a URL address via the browse button | |||
##Title - what appears when the mouse rolls over the link | |||
##Target - What kind of window should be called up. | |||
##Anchors - A pull down list allows you to select an anchor. | |||
====Anchor ==== | |||
[[Image:Ed anchor.gif|frame|left|]] | |||
An HTML anchor identifies text within a page which can be referenced by a link. | |||
To use the Anchor, highlight the word, then click on the Anchor icon. Give the anchor a name. | |||
Anywhere on the page, highlight the word you would like to link to the Anchor. Use the Link icon and the pull down menu to find the correct anchor. | |||
=== Tables === | |||
[[HTML_editor#Inserting_tables|Add tables]], edit, adjust tables. | |||
=== Hide glossary links=== | |||
* [[Image:Ed_nolink.gif]] Select the text and use the "Prevent automatic linking" icon to prevent glossary from linking. | |||
== Path == | |||
What is that line at the bottom of Page Content show? | |||
== Content examples == | |||
Description of question or content (branch) page contents | |||
===Creative examples=== | |||
*Add an icon to a title bar, such as a course or site catagory | |||
**Insert the image into the brief description, toggle HTML source code, copy the code for the image and paste it in the title bar. | |||
**It is possible to adjust the size via the width and height parameters, the alternative text and title parameters in the code are not needed. | |||
**Example of code | |||
<nowiki><img width="25" vspace="0" hspace="0" height="25" border="0" src="http://demo.moodle.org/file.php/4/f1.jpg"</nowiki> <br> | |||
inserted before text in course title gives this | |||
[[Image:HTML Link Insert title example1.JPG|thumb|center|Example Course Title Bar with icon]] | |||
== See Also == | |||
*[[Flash]] inserting them in content of questions or content (branch) pages | |||
*[http://moodle.org/help.php?file=index.html Index of Help Files] - Scroll down to "Reading and Writing" | |||
*[[Files]] - Uploading, creating, moving, deleting course files and folders | |||
[[Category:Lesson]] | |||
Latest revision as of 12:15, 18 November 2010
The page content area is the usual place teachers enter material for students to view and evaluate on a question page. The purpose of the page is to give a quick overview to a new Moodle teacher and point out common things that can be done in the content area of a page.
In edit mode, teachers can make simple, quick presentations for a student, or add many robust features. The page content area has a friendly HTML editor tool bar with a WYSIWYG interface that has standard icons for different editing functions.
This page has a brief review of tools that assist teachers in creating the presentation in the content area of a lesson page. We encourage you to look at the HTML editor page for more detailed instructions for most tools and links to other pages.
Tool Bar
The toolbar should be familiar to users of word processors. The toolbar creates HTML code for the user. It is possible to see or reveal the code on the page with the icon that looks like <>. More help with HTML toolbar can be found here.
Text Editing
The HTML toolbar has the usual set of text editing features. These include Fonts type, font size, bold, italic, underline, strikethrough, text color , background color and a special character generator. There are line alignment, bullets and numbers, along with indent and paragraph tool icons.
Image Insertion
![]() The Image Icon will assist you in creating HTML code. The Image Icon on the tool bar brings up this popup window. We should mention here that JPG, GIF and PNG files are recognized Moodle images file types.
The Image Icon will assist you in creating HTML code. The Image Icon on the tool bar brings up this popup window. We should mention here that JPG, GIF and PNG files are recognized Moodle images file types.
These folders and files can also be found in the administration block under files.
- The basic steps are to locate the file
- Using the File Browser Window for previously uploaded files, OR
- Upload a file
- Locate and click on the location the file will go to in the File Browser Window
- Use Browse button to locate file (local machine)
- Use Update button to place file in File Browser Window,
- click on file in File Browser Window to place file in "Insert URL"
- Enter Alternative Text
- Optional Use Layout, spacing and size parameters
- Best practice is to put all of a single activities images in a folder such as "Lesson Example"
- It is possible to zip a local folder with images and upload it to a course lesson. See files Click here for more information on files.
- Remember to use the Refresh feature on your browser if the image does not appear to change in the Moodle Lesson.
When you browse for a local course image file its URL will be inserted like:
http://www.yourMoodle.net/moodle/file.php/5/courseFolder2/pic1.jpg
Multimedia insertion
Linking a URLs to text is one way to point to multimedia resources and the appropriate multimedia player installed as a Multimedia plugins. Please refer to the specific type of media in MoodleDos for more detailed information about linking.
Embed a Flash file in a Lesson
It is possible to embed your flash files in the lesson page. For detailed instructions go here.
- There are many commercial and open source programs which can create flash files.
Links & Anchors
The Link (chain icon)
An HTML link creates a path to external, internal or the current page. The icon saves writing code. One method is to copy the address bar from the location you want, click on the link icon,then paste it URL. Another method is to press the Browse button. This will take you to the Files area of the course. From here it is possible to select an existing file or to upload a new file and link to it.
There are three fields when the Link icon is used.
- URL the web based address. Note a course file has a URL address via the browse button
- Title - what appears when the mouse rolls over the link
- Target - What kind of window should be called up.
- Anchors - A pull down list allows you to select an anchor.
Anchor
An HTML anchor identifies text within a page which can be referenced by a link.
To use the Anchor, highlight the word, then click on the Anchor icon. Give the anchor a name.
Anywhere on the page, highlight the word you would like to link to the Anchor. Use the Link icon and the pull down menu to find the correct anchor.
Tables
Add tables, edit, adjust tables.
Hide glossary links
Path
What is that line at the bottom of Page Content show?
Content examples
Description of question or content (branch) page contents
Creative examples
- Add an icon to a title bar, such as a course or site catagory
- Insert the image into the brief description, toggle HTML source code, copy the code for the image and paste it in the title bar.
- It is possible to adjust the size via the width and height parameters, the alternative text and title parameters in the code are not needed.
- Example of code
<img width="25" vspace="0" hspace="0" height="25" border="0" src="http://demo.moodle.org/file.php/4/f1.jpg"
inserted before text in course title gives this
See Also
- Flash inserting them in content of questions or content (branch) pages
- Index of Help Files - Scroll down to "Reading and Writing"
- Files - Uploading, creating, moving, deleting course files and folders