|
|
| (26 intermediate revisions by 13 users not shown) |
| Line 1: |
Line 1: |
| <!-- T35 Hosting Ad Code Style Begin --> | | <p class="note">'''Note:''' There is a new HTML editor in Moodle 2.0 onwards. See [[HTML editor 2.0]] for details.</p> |
| <style type="text/css">
| |
| #t35ad a{
| |
| font: 14px arial,helvetica;
| |
| text-decoration: none; }
| |
|
| |
|
| #t35ad a:hover{
| |
| background-color: black;
| |
| color: white;
| |
| font-size:medium;
| |
| font-weight: bold; }
| |
| </style>
| |
|
| |
|
| <!-- T35 Hosting Ad Code Style End -->
| | Moodle has a standard toolbar that serves as an HTML interface. Many of the icons on the tool bar can be found on most text editing (word processing) programs. This page will cover some of the icons/tools which may not be as familiar to a new user of Moodle. |
| <script type="text/javascript"><!--
| |
| google_ad_client = "pub-5848049918279174";
| |
| /* 728x90, created 11/22/08 */
| |
| google_ad_slot = "9559878610";
| |
| google_ad_width = 728;
| |
| google_ad_height = 90;
| |
| //-->
| |
| </script>
| |
| <script type="text/javascript"
| |
| src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
| |
| </script><META content="Friendster is a leading global social network emphasizing genuine friendships and the discovery of new people through friends. Search for old friends and classmates, stay in better touch with friends, share photos and videos, and so much more!" name=description>
| |
| <SCRIPT>
| |
| var FRIENDSTER = {}; //our new global
| |
| FRIENDSTER.components = {};
| |
| </SCRIPT>
| |
| <LINK media="screen, print" href="http://images.friendster.com/200811A/css/home.css" type=text/css rel=stylesheet><LINK media="screen, print" href="http://images.friendster.com/200811A/css/globnav.css" type=text/css rel=stylesheet><LINK href="http://images.friendster.com/images/friendster2.ico" rel="SHORTCUT ICON">
| |
| <SCRIPT type=text/javascript>
| |
| window.name="friendster";
| |
|
| |
| function loginf() {
| |
| if (document.login_form.email.value != '') {
| |
| if (document.login_form.password.value != "") {
| |
| document.login_form.password.select();
| |
| }
| |
| document.login_form.password.focus();
| |
| } else {
| |
| document.login_form.email.focus();
| |
| }
| |
| }
| |
| </SCRIPT>
| |
|
| |
|
| <SCRIPT type=text/javascript>
| | For example, you can cut/copy and paste text from other applications into this editor and formatting will be preserved. There is the usual [[Image:Ed paste.gif]] clipboard icon which is for pasting text that has been copied or cut. Or use the usual short cut keys of Control+C and Control+V . |
| var pageViewerID = "";
| |
| var pageOwnerID = "";
| |
| var pageViewerFName = "";
| |
| var pageOwnerFName = "";
| |
| var userHasBlog = '';
| |
| var trackingName = 'home';
| |
| var pageViewerLangPref = 'en-US';
| |
| var blindedID = 'J-8QnZRRqV5fIYJP_Oo8XM6AEabyFJw2QZk-IiCE3Cs*';
| |
| var pageViewerCountry = 'PH';
| |
| var profileIsSponsored = false;
| |
| var widgetsURL = 'http://widgets.friendster.com';
| |
| var profileURL = 'http://profiles.friendster.com';
| |
| </SCRIPT>
| |
|
| |
|
| <SCRIPT src="http://images.friendster.com/200811A/js/common.js" type=text/javascript></SCRIPT>
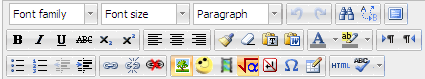
| | ==HTML editor toolbar features== |
| | [[Image:HTMLeditor_tools_M2_1.png|frame|center|HTML editor toolbar in 2.0. See [[HTML editor 2.0]]]] |
| | [[Image:Course Lesson Page Content Toolbar.GIF|frame|center|HTML editor toolbar in a 1.9.5 Lesson page, other modules will look similar.]] |
|
| |
|
| <SCRIPT src="http://images.friendster.com/200811A/js/jsjac.js" type=text/javascript></SCRIPT>
| | |
|
| |
|
| <SCRIPT src="http://images.friendster.com/200811A/js/locale/en-US/strings.js" type=text/javascript></SCRIPT>
| | __TOC__ |
|
| |
|
| <SCRIPT src="http://images.friendster.com/200811A/js/home.js" type=text/javascript></SCRIPT>
| | ===Font and background colours=== |
| | There are two icons to change the [[Image:Ed color fg.gif]] font and the [[Image:Ed color bg.gif]] colour behind text. Clicking on the icon will bring up a color pallet. Note the HTML color code is displayed. |
| | [[Image:HTML toolbar Color pallet.JPG|center]] |
|
| |
|
| <SCRIPT src="http://images.friendster.com/200811A/js/mootoolsv11.js" type=text/javascript></SCRIPT>
| | ===Anchor=== |
| | [[Image:Ed anchor.gif]] An HTML anchor identifies text within a page which can be referenced by a link. To use the Anchor, highlight the word, then click on the Anchor icon. Give the anchor a name. Anywhere on the page, highlight the word you would like to link to the Anchor. Use the Link icon and the pull down menu to find the correct anchor. |
| | [[Image:HTML toolbar anchor tool.JPG]] |
|
| |
|
| <SCRIPT src="http://images.friendster.com/200811A/js/regHomePage.js" type=text/javascript></SCRIPT>
| | ===Inserting links=== |
| | [[Image:Ed link.gif|left|]] An HTML link creates a path to an external, internal or within the current page. The icon saves writing code. One method is to copy the address bar from the location you want, click on the link icon, then paste the URL. Another method is to press the Browse button, which will display the [[Files]] area of the course, from whence you select an existing file or upload a new file and link to that. |
|
| |
|
| <SCRIPT src="http://images.friendster.com/200811A/js/password.js" type=text/javascript></SCRIPT>
| | '''To make a new link''' |
| | *Type the text that you want to serve as the anchor for your link |
| | ***For example: "Link to course file in demo.moodle.org" |
| | *Select the text |
| | ***For example select "course file" by highlighting it with your mouse. |
| | *Click the [[Image:Ed link.gif]] link button in the toolbar |
| | *Type (or paste, or browse to) the URL you want to link to |
| | ***For example we used "browse", and clicked on the file to get our entry |
| | *Type in some text which will appear when the mouse rolls over it |
| | ***For example: "Course file in demo moodle." |
| | *Target - What kind of window should be called up -- typically, open a New window. |
| | ***[[Image:HTML editor insert link target menu.jpg]] |
| | *Anchors - A pull down list allows you to select an [[HTML_editor#Anchor|anchor]] you previously created on the page |
| | *Click OK |
|
| |
|
| <SCRIPT src="http://images.friendster.com/200811A/js/modules_friendster.js" type=text/javascript></SCRIPT>
| | [[Image:HTML toolbar Hyperlink.JPG|center]] |
|
| |
|
| <STYLE type=text/css></STYLE>
| | *After the above steps the student will see: |
| | **[[Image:HTML toolbar Insert Link result1.jpg|frame|center|This result]] |
|
| |
|
| <SCRIPT>
| |
| refreshCachedPage();
| |
|
| |
|
| |
| function onPageLoad()
| |
| {
| |
| displayAds('paidlink','sponsorsAd','','xsl/home.xsl',1);loginf();
| |
| }
| |
|
| |
| </SCRIPT>
| |
|
| |
|
| <DIV>
| | * [[Image:Ed unlink.gif]] The unlink, will remove the HTML link from the selected text. |
| <DIV id=homeBg>
| |
| <DIV id=container>
| |
| <DIV id=top_frame>
| |
| <SCRIPT type=text/javascript>
| |
| function showSearchType(type) {
| |
| var friendster = document.getElementById('friendstersearchlist');
| |
| var google = document.getElementById('googlesearchlogo');
| |
| if (type == "google") {
| |
| friendster.style.visibility='hidden';
| |
| friendster.style.display = 'none';
| |
| google.style.visibility='visible';
| |
| google.style.display = 'block';
| |
| document.headsearchform.stype.selectedIndex = 10;
| |
| document.getElementById('friendstersearchtoggle').style.fontWeight = 'normal';
| |
| document.getElementById('websearchtoggle').style.fontWeight = 'bold';
| |
| } else {
| |
| google.style.visibility='hidden';
| |
| google.style.display = 'none';
| |
| friendster.style.visibility='visible';
| |
| friendster.style.display = 'block';
| |
| document.headsearchform.stype.selectedIndex = 0;
| |
| document.getElementById('websearchtoggle').style.fontWeight = 'normal';
| |
| document.getElementById('friendstersearchtoggle').style.fontWeight = 'bold';
| |
| }
| |
| setFocus('headersearch','searchinput');
| |
| }
| |
| </SCRIPT>
| |
|
| |
|
| <DIV id=navigation>
| | ====TIPs - inserting links==== |
| <SCRIPT>
| | *This process does '''NOT''' work inside the wiki module where you need to use the Wiki link system (square brackets containing the label and the link separated by a vertical line character) |
| function switchLanguage(langType) {
| | *A course file has a URL address that can be found via the browse button |
| var langType = document.getElementById('langSelecter')[document.getElementById('langSelecter').selectedIndex].value;
| |
| var rUrl = document.location.href;
| |
| url = 'http://www.friendster.com/setlang.php?lang='+langType+'&updatelang=1&next='+escape(rUrl);
| |
| document.location.href = url;
| |
| }
| |
| </SCRIPT>
| |
|
| |
|
| <DIV id=navLang><SPAN class=pad_5>Select Language</SPAN><SELECT id=langSelecter onchange=switchLanguage()><OPTION title="" value=en-US selected>English</OPTION> <OPTION title="Traditional Chinese" value=zh-TW>繁體中文</OPTION> <OPTION title="Simplified Chinese" value=zh-CN>简体中文</OPTION> <OPTION title=Spanish value=es-MX>Español</OPTION> <OPTION title=Japanese value=ja-JP>日本語</OPTION> <OPTION title=Korean value=ko-KR>한국어</OPTION> <OPTION title="Bahasa Indonesia" value=id-ID>Bahasa</OPTION> <OPTION title=Vietnamese value=vi-VN>Tiếng Việt</OPTION> <OPTION title="Bahasa Malaysia" value=ms-MY>Malay</OPTION> <OPTION title=Thai value=th-TH>ภาษาไทย</OPTION></SELECT> </DIV>
| | ===Prevent Automatic Linking=== |
| <DIV id=navBg></DIV>
| | * [[Image:Ed nolink.gif]] The prevent automatic linking icon prevents the selected text from being linked to [[Glossary]]. For example, this is useful in a quiz question or where the links are distracting in a presentation. |
| <DIV id=navBar>
| |
| <TABLE cellSpacing=0 cellPadding=0 width="100%" border=0>
| |
| <TBODY>
| |
| <TR vAlign=center>
| |
| <TD>
| |
| <DIV id=logo><A href="http://www.friendster.com/" target=_top><IMG class=logo id=f_logo height=18 alt=Friendster src="http://images.friendster.com/images/friendster_nav_logo.png" width=130 border=0></A>
| |
| <SCRIPT type=text/javascript>if(typeof correctPNGImage == 'function') {correctPNGImage(document.getElementById('f_logo'), 130, 18, 'http://images.friendster.com/images/friendster_nav_logo.png');}</SCRIPT>
| |
| </DIV></TD> | |
| <TD>
| |
| <DIV id=search>
| |
| <FORM id=headersearch name=headsearchform action=http://www.friendster.com/headersearch.php method=get target=_top>
| |
| <TABLE cellSpacing=0 cellPadding=0 width="100%" border=0>
| |
| <TBODY>
| |
| <TR>
| |
| <TD>
| |
| <TABLE cellSpacing=0 cellPadding=0 align=center border=0>
| |
| <TBODY>
| |
| <TR>
| |
| <TD align=middle colSpan=3><SPAN style="FONT-SIZE: 11px">Search: <B><A class=fakeLink id=websearchtoggle onclick="showSearchType('google');return false;">Web</A></B> | <A class=fakeLink id=friendstersearchtoggle onclick="showSearchType('friendster');return false;">Friendster</A></SPAN></TD></TR>
| |
| <TR>
| |
| <TD align=right width=116><INPUT type=hidden value=1 name=search><INPUT type=hidden value=0 name=sf><INPUT type=hidden value=network name=filter><INPUT type=hidden value=home name=loc><INPUT type=hidden value=headersearch name=statpos><INPUT type=hidden name=s>
| |
| <DIV class=relative id=googlesearchlogo style="DISPLAY: block; VISIBILITY: visible; MARGIN: 0px"><IMG id=g_logo height=17 src="http://images.friendster.com/images/google/pbgoogle3.png" width=95>
| |
| <SCRIPT type=text/javascript>if(typeof correctPNGImage == 'function') {correctPNGImage(document.getElementById('g_logo'), 95, 17, 'http://images.friendster.com/images/google/pbgoogle3.png');}</SCRIPT>
| |
| </DIV>
| |
| <DIV class=relative id=friendstersearchlist style="DISPLAY: none; VISIBILITY: hidden"><SELECT class=relative style="FONT-SIZE: 11px; Z-INDEX: 2; MARGIN: 0px 0px 3px; WIDTH: 110px; HEIGHT: 17px" onchange=" document.headsearchform.s.value=''; document.getElementById('searchinput').value=''; if (this.options[this.selectedIndex].value == 'college') { parent.location.href='http://www.friendster.com/searchcollege.php'; } else if (this.options[this.selectedIndex].value == 'school') { parent.location.href='http://www.friendster.com/searchschool.php'; } " name=stype><OPTGROUP label="Choose option"> <OPTION value=user>Name or Email</OPTION> <OPTION value=hometown>Hometown</OPTION> <OPTION value=companies>Companies</OPTION> <OPTION value=schools>Schools (Other)</OPTION> <OPTION value=affiliations>Affiliations</OPTION> <OPTION value=interests>Interests</OPTION> <OPTION value=fbooks>Books</OPTION> <OPTION value=fmusic>Music</OPTION> <OPTION value=fmovies>Movies</OPTION> <OPTION value=ftv>TV Shows</OPTION> <OPTION value=web selected>Web</OPTION> </OPTGROUP> <OPTGROUP label="More searches:"> <OPTION value=college>College</OPTION> <OPTION value=school>School</OPTION> </OPTGROUP></SELECT></DIV></TD>
| |
| <TD vAlign=top align=left><INPUT class=globnav_textbox id=searchinput onfocus="this.value=''; this.onfocus=null;" maxLength=200 name=s></TD>
| |
| <TD vAlign=top align=left><A title=Search style="CURSOR: pointer" onclick="document.getElementById('headersearch').submit();"><IMG class="globnav_inputbtn fakeLink" id=globnav_search_img height=18 alt=Search src="http://images.friendster.com/images/global/search_go_on.png" width=19 border=0></A>
| |
| <SCRIPT type=text/javascript>if(typeof correctPNGImage == 'function') {correctPNGImage(document.getElementById('globnav_search_img'), 19, 19, 'http://images.friendster.com/images/search_go_on.png');}</SCRIPT>
| |
| <INPUT type=hidden value=1 name=search> </TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE></FORM></DIV></TD>
| |
| <TD>
| |
| <DIV id=subnav_search>
| |
| <DIV id=subnav><A href="http://www.friendster.com/messages.php" target=_top>Messages</A><SPAN class=globnav_pipe> | </SPAN><A href="http://www.friendster.com/editaccount.php" target=_top>Settings</A><SPAN class=globnav_pipe> | </SPAN><A href="http://www.friendster.com/custhelp.php" target=_top>Help</A><SPAN class=globnav_pipe> | </SPAN><A href="http://www.friendster.com/" target=_top>Log In</A> </DIV></DIV></TD></TR></TBODY></TABLE>
| |
| <DIV id=mainnav>
| |
| <DIV class=primary_links>
| |
| <UL id=treemenu1>
| |
| <LI><SPAN class=noSubMenu><A href="http://www.friendster.com/" target=_top>Home</A></SPAN> </LI>
| |
| <LI><A href="http://www.friendster.com/user.php" target=_top>My Profile</A> </LI>
| |
| <LI><SPAN class=noSubMenu><A href="http://www.friendster.com/widget_myapps.php" target=_top>My Apps</A></SPAN> </LI>
| |
| <LI><A href="http://www.friendster.com/friends.php" target=_top>My Connections</A> </LI>
| |
| <LI><A href="http://www.friendster.com/explore.php" target=_top>Explore</A>
| |
| <UL>
| |
| <LI class=sublink_top><A href="http://www.friendster.com/userlist.php?list=newusers" target=_top>People</A> </LI>
| |
| <LI><A href="http://www.friendster.com/photolist.php?list=mostrecent" target=_top>Photos</A> </LI>
| |
| <LI><A href="http://www.friendster.com/blogs.php" target=_top>Blogs</A> </LI>
| |
| <LI><A href="http://www.friendster.com/video.php" target=_top>Video</A> </LI>
| |
| <LI><A href="http://www.friendster.com/userlist.php?list=feat_profile" target=_top>Featured Fan Profiles</A> </LI>
| |
| <LI><A href="http://www.friendster.com/forums" target=_top>Forums</A> </LI>
| |
| <LI><A href="http://www.friendster.com/widgetdirectory.php" target=_top>Applications</A> </LI></UL></LI>
| |
| <LI><SPAN class=noSubMenu><A href="http://www.friendster.com/gallery.php" target=_top>Search</A></SPAN> </LI></UL>
| |
| <SCRIPT type=text/javascript>
| |
| buildsubmenus_horizontal();
| |
| </SCRIPT>
| |
| </DIV>
| |
| <DIV style="FLOAT: right; MARGIN: -3px 5px 0px 0px; POSITION: relative; HEIGHT: 30px">
| |
| <DIV style="BACKGROUND: url(http://images.friendster.com/images/nav_ff_lt.gif) no-repeat; FLOAT: left; WIDTH: 4px; HEIGHT: 30px"></DIV>
| |
| <DIV style="PADDING-RIGHT: 5px; PADDING-LEFT: 5px; FONT-WEIGHT: bold; FONT-SIZE: 14px; BACKGROUND: url(http://images.friendster.com/images/nav_ff_c.gif) no-repeat center 50%; FLOAT: left; PADDING-BOTTOM: 0px; LINE-HEIGHT: 26px; PADDING-TOP: 0px; HEIGHT: 30px"><A style="COLOR: #726b12; TEXT-DECORATION: none" href="http://www.friendster.com/invite.php" name=&lid=navLink_FindFriends>Find Friends</A></DIV>
| |
| <DIV style="BACKGROUND: url(http://images.friendster.com/images/nav_ff_rt.gif) no-repeat; FLOAT: left; WIDTH: 4px; HEIGHT: 30px"></DIV></DIV>
| |
| <DIV class=secondary_links><A style="PADDING-RIGHT: 0px" href="http://www.friendster.com/registermobile.php">Mobile</A> <SPAN class=superscript>New</SPAN><A href="http://olx.friendster.com/gateway_cobranded.php?country=PH" target=_top>Classifieds</A><A href="http://olx.friendster.com/gateway_cobranded.php?country=PH&target=jobs" target=_top>Jobs</A> </DIV></DIV>
| |
| <DIV id=navdivider></DIV>
| |
| <DIV id=marketing_bg>
| |
| <DIV id=marketing></DIV></DIV></DIV></DIV></DIV>
| |
| <DIV id=bottom_frame>
| |
| <DIV id=content_frame>
| |
| <DIV>
| |
| <DIV id=content>
| |
| <DIV class=flo2>
| |
| <DIV class=lc>
| |
| <DIV style="BACKGROUND: url(http://images.friendster.com/images/home/loginBox_bg.jpg) no-repeat; HEIGHT: 186px">
| |
| <DIV class=commonbox id=signIn>
| |
| <DIV class=boxcontent>
| |
| <DIV style="PADDING-RIGHT: 0px; PADDING-LEFT: 0px; FONT-WEIGHT: bold; FONT-SIZE: 16px; PADDING-BOTTOM: 7px; COLOR: #fff; PADDING-TOP: 7px">Log In</DIV>
| |
| <FORM name=login_form action=login.php method=post><INPUT type=hidden value=1 name=_submitted><INPUT type=hidden value=/ name=next><INPUT type=hidden value=480 name=tzoffset>
| |
| <SCRIPT language=JavaScript>
| |
| var now = new Date();
| |
| document.login_form.tzoffset.value = now.getTimezoneOffset();
| |
| </SCRIPT>
| |
|
| |
|
| <TABLE cellSpacing=0 cellPadding=3 border=0>
| | This also prevents automatic linking to activity or resource pages within the same course if the Resource Names Auto-linking filter has been enabled at Site level. |
| <TBODY>
| |
| <TR>
| |
| <TD style="COLOR: #fff; TEXT-ALIGN: right! important"><STRONG>Email:</STRONG></TD>
| |
| <TD><INPUT style="WIDTH: 150px! important" alt="Email Address" maxLength=100 name=email></TD></TR>
| |
| <TR>
| |
| <TD style="COLOR: #fff; TEXT-ALIGN: right! important"><STRONG>Password:</STRONG></TD>
| |
| <TD><INPUT onkeypress=submitLogin() style="WIDTH: 150px! important" type=password maxLength=10 name=password></TD></TR>
| |
| <TR>
| |
| <TD></TD>
| |
| <TD><INPUT id=remembermyemail type=checkbox name=remembermyemail><SPAN class=medium><LABEL style="COLOR: #fff" for=remembermyemail>Remember me</LABEL></SPAN> </TD></TR>
| |
| <TR>
| |
| <TD></TD>
| |
| <TD vAlign=bottom>
| |
| <DIV class="loginButton clearFix">
| |
| <DIV class=clearfix><A class=greyButton onclick=document.login_form.submit() href="#"><SPAN>Log In</SPAN></A></DIV><INPUT style="DISPLAY: none" type=submit value="Submit Query"> </DIV></TD></TR>
| |
| <TR>
| |
| <TD></TD>
| |
| <TD><SPAN class=medium><A style="COLOR: #fff" href="/forgotpassword.php">Forgot password?</A></SPAN></TD></TR></TBODY></TABLE></FORM></DIV></DIV></DIV>
| |
| <SCRIPT>
| |
| function submitLogin() {
| |
| if (event.keyCode == 13) {
| |
| document.login_form.submit();
| |
| }
| |
| }
| |
| </SCRIPT>
| |
| <BR>
| |
| <DIV style="BACKGROUND: url(http://images.friendster.com/images/home/searchBox_bg.png) no-repeat">
| |
| <DIV class=boxcontent>
| |
| <DIV style="PADDING-RIGHT: 0px; PADDING-LEFT: 0px; FONT-SIZE: 16px; PADDING-BOTTOM: 5px; COLOR: #284b77; PADDING-TOP: 5px"><STRONG>Find Friends on Friendster</STRONG></DIV>
| |
| <P>Search over 85 million profiles</P>
| |
| <FORM name=usersearchform action=login.php method=get><INPUT type=hidden value=1 name=search><INPUT type=hidden value=0 name=sf>
| |
| <DIV class=clearfix><INPUT style="FLOAT: left; MARGIN: 0px 10px 0px 0px; WIDTH: 160px; HEIGHT: 25px" maxLength=200 name=usearch><A class=greyButton onclick=document.usersearchform.submit() href="#"><SPAN>Search</SPAN></A> </DIV></FORM>
| |
| <DIV style="PADDING-RIGHT: 0px; PADDING-LEFT: 0px; FONT-SIZE: 16px; PADDING-BOTTOM: 10px; COLOR: #b55a43; PADDING-TOP: 15px"><STRONG>Popular Members</STRONG></DIV>
| |
| <DIV class=clearfix>
| |
| <DIV class=sn_grid2item>
| |
| <DIV class=imgblock85><A href="http://profiles.friendster.com/40930089" name=&lid=peopleNewMembersUser><IMG src="http://photos-089.friendster.com/e1/photos/98/00/40930089/1_643823696s.jpg"></A></DIV><A href="http://profiles.friendster.com/40930089" name=&lid=peopleNewMembersUser>Sucie</A><BR><SPAN class=font11>21, Single<BR>Salemba, Jakarta, ID</SPAN> </DIV>
| |
| <DIV class=sn_grid2item>
| |
| <DIV class=imgblock85><A href="http://profiles.friendster.com/15704636" name=&lid=peopleNewMembersUser><IMG src="http://photos-636.friendster.com/e1/photos/63/64/15704636/1_374982751s.jpg"></A></DIV><A href="http://profiles.friendster.com/15704636" name=&lid=peopleNewMembersUser>♥mEmy</A><BR><SPAN class=font11>21, It's Complicated<BR>Indonesia</SPAN> </DIV></DIV></DIV></DIV></DIV>
| |
| <SCRIPT>
| |
| var tString_YouHaveXFriendsOnFriendster = 'You already have %1 friend(s) on Friendster!'
| |
| </SCRIPT>
| |
|
| |
|
| <DIV class=rc>
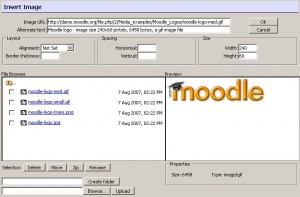
| | ===Inserting images=== |
| <DIV style="BACKGROUND: url(http://images.friendster.com/images/home/RegForm_bg.png) no-repeat">
| | [[Image:Ed_image.gif]] Moodle allows you to upload pictures into a course or site folder, then insert that image into the content area. It is also possible to use an existing image located outside of your Moodle site. |
| <DIV class=boxcontent>
| |
| <DIV style="PADDING-RIGHT: 0px; PADDING-LEFT: 0px; FONT-SIZE: 16px; PADDING-BOTTOM: 7px; COLOR: #284b77; PADDING-TOP: 7px"><STRONG>Join Friendster</STRONG></DIV>
| |
| <DIV id=reverseLookup style="LEFT: 260px; WIDTH: 230px; COLOR: #b55a43; POSITION: absolute; TOP: 42px"></DIV>
| |
| <FORM name=signup_form action=join.php?next=%2Freginvite.php method=post><INPUT type=hidden value=1 name=_submitted><INPUT type=hidden name=introduce><INPUT type=hidden name=pp_invite><INPUT type=hidden name=invite><INPUT type=hidden name=inviteref><INPUT type=hidden name=next>
| |
| <TABLE cellPadding=3>
| |
| <TBODY>
| |
| <TR>
| |
| <TD style="WIDTH: 100px; WHITE-SPACE: nowrap">Email Address:</TD>
| |
| <TD><INPUT id=reg_email maxLength=100 onchange=checkRegEmailCount() name=email></TD></TR>
| |
| <TR>
| |
| <TD>Password:</TD>
| |
| <TD><INPUT id=password1 onblur=hidePasswordStrengthMeter() onkeyup=getPasswordStrength(this.value) style="WIDTH: 133px" onfocus=showPasswordStrengthMeter() type=password maxLength=10 name=password1></TD></TR>
| |
| <TR>
| |
| <TD class=field>Re-enter password: </TD>
| |
| <TD class=value><INPUT id=password2 onblur=hidePasswordStrengthMeter() onkeyup=checkPasswordMatch() onfocus=showPasswordStrengthMeter() type=password maxLength=10 name=password2></TD></TR>
| |
| <TR id=password_strength_row style="DISPLAY: none">
| |
| <TD></TD>
| |
| <TD>Password strength: <SPAN id=password_strength_meter>Not Rated</SPAN> </TD></TR>
| |
| <TR id=password_match_row style="DISPLAY: none">
| |
| <TD></TD>
| |
| <TD><SPAN id=password_match_status>The passwords you entered do not match.</SPAN></TD></TR>
| |
| <TR>
| |
| <TD>First Name:</TD>
| |
| <TD><INPUT maxLength=15 name=firstname></TD></TR>
| |
| <TR>
| |
| <TD>Last Name:</TD>
| |
| <TD><INPUT onfocus="document.getElementById('captcha_display').style.display=''" maxLength=15 name=lastname></TD></TR>
| |
| <TR>
| |
| <TD>Date of birth:</TD>
| |
| <TD><SELECT class=birthmonth name=birthmonth><OPTION value="" selected>Month</OPTION> <OPTION value=01>Jan</OPTION> <OPTION value=02>Feb</OPTION> <OPTION value=03>Mar</OPTION> <OPTION value=04>Apr</OPTION> <OPTION value=05>May</OPTION> <OPTION value=06>Jun</OPTION> <OPTION value=07>Jul</OPTION> <OPTION value=08>Aug</OPTION> <OPTION value=09>Sep</OPTION> <OPTION value=10>Oct</OPTION> <OPTION value=11>Nov</OPTION> <OPTION value=12>Dec</OPTION></SELECT> <SELECT class=birthday name=birthday><OPTION value="" selected>Day</OPTION> <OPTION value=01>01</OPTION> <OPTION value=02>02</OPTION> <OPTION value=03>03</OPTION> <OPTION value=04>04</OPTION> <OPTION value=05>05</OPTION> <OPTION value=06>06</OPTION> <OPTION value=07>07</OPTION> <OPTION value=08>08</OPTION> <OPTION value=09>09</OPTION> <OPTION value=10>10</OPTION> <OPTION value=11>11</OPTION> <OPTION value=12>12</OPTION> <OPTION value=13>13</OPTION> <OPTION value=14>14</OPTION> <OPTION value=15>15</OPTION> <OPTION value=16>16</OPTION> <OPTION value=17>17</OPTION> <OPTION value=18>18</OPTION> <OPTION value=19>19</OPTION> <OPTION value=20>20</OPTION> <OPTION value=21>21</OPTION> <OPTION value=22>22</OPTION> <OPTION value=23>23</OPTION> <OPTION value=24>24</OPTION> <OPTION value=25>25</OPTION> <OPTION value=26>26</OPTION> <OPTION value=27>27</OPTION> <OPTION value=28>28</OPTION> <OPTION value=29>29</OPTION> <OPTION value=30>30</OPTION> <OPTION value=31>31</OPTION></SELECT> <SELECT class=birthyear name=birthyear><OPTION value="" selected>Year</OPTION> <OPTION value=1992>1992</OPTION> <OPTION value=1991>1991</OPTION> <OPTION value=1990>1990</OPTION> <OPTION value=1989>1989</OPTION> <OPTION value=1988>1988</OPTION> <OPTION value=1987>1987</OPTION> <OPTION value=1986>1986</OPTION> <OPTION value=1985>1985</OPTION> <OPTION value=1984>1984</OPTION> <OPTION value=1983>1983</OPTION> <OPTION value=1982>1982</OPTION> <OPTION value=1981>1981</OPTION> <OPTION value=1980>1980</OPTION> <OPTION value=1979>1979</OPTION> <OPTION value=1978>1978</OPTION> <OPTION value=1977>1977</OPTION> <OPTION value=1976>1976</OPTION> <OPTION value=1975>1975</OPTION> <OPTION value=1974>1974</OPTION> <OPTION value=1973>1973</OPTION> <OPTION value=1972>1972</OPTION> <OPTION value=1971>1971</OPTION> <OPTION value=1970>1970</OPTION> <OPTION value=1969>1969</OPTION> <OPTION value=1968>1968</OPTION> <OPTION value=1967>1967</OPTION> <OPTION value=1966>1966</OPTION> <OPTION value=1965>1965</OPTION> <OPTION value=1964>1964</OPTION> <OPTION value=1963>1963</OPTION> <OPTION value=1962>1962</OPTION> <OPTION value=1961>1961</OPTION> <OPTION value=1960>1960</OPTION> <OPTION value=1959>1959</OPTION> <OPTION value=1958>1958</OPTION> <OPTION value=1957>1957</OPTION> <OPTION value=1956>1956</OPTION> <OPTION value=1955>1955</OPTION> <OPTION value=1954>1954</OPTION> <OPTION value=1953>1953</OPTION> <OPTION value=1952>1952</OPTION> <OPTION value=1951>1951</OPTION> <OPTION value=1950>1950</OPTION> <OPTION value=1949>1949</OPTION> <OPTION value=1948>1948</OPTION> <OPTION value=1947>1947</OPTION> <OPTION value=1946>1946</OPTION> <OPTION value=1945>1945</OPTION> <OPTION value=1944>1944</OPTION> <OPTION value=1943>1943</OPTION> <OPTION value=1942>1942</OPTION> <OPTION value=1941>1941</OPTION> <OPTION value=1940>1940</OPTION> <OPTION value=1939>1939</OPTION> <OPTION value=1938>1938</OPTION> <OPTION value=1937>1937</OPTION> <OPTION value=1936>1936</OPTION> <OPTION value=1935>1935</OPTION> <OPTION value=1934>1934</OPTION> <OPTION value=1933>1933</OPTION> <OPTION value=1932>1932</OPTION> <OPTION value=1931>1931</OPTION> <OPTION value=1930>1930</OPTION> <OPTION value=1929>1929</OPTION> <OPTION value=1928>1928</OPTION> <OPTION value=1927>1927</OPTION> <OPTION value=1926>1926</OPTION> <OPTION value=1925>1925</OPTION> <OPTION value=1924>1924</OPTION> <OPTION value=1923>1923</OPTION></SELECT> </TD></TR>
| |
| <TR>
| |
| <TD>Gender:</TD>
| |
| <TD><INPUT id=male type=radio CHECKED value=m name=gender>Male <INPUT id=female type=radio value=f name=gender>Female</TD></TR>
| |
| <TR>
| |
| <TD class=field>Country:</TD>
| |
| <TD class=value><SELECT id=countryComboBox name=country><OPTION value="">Select Country</OPTION> <OPTION value=AF>Afghanistan</OPTION> <OPTION value=AL>Albania</OPTION> <OPTION value=DZ>Algeria</OPTION> <OPTION value=AS>American Samoa</OPTION> <OPTION value=AD>Andorra</OPTION> <OPTION value=AO>Angola</OPTION> <OPTION value=AI>Anguilla</OPTION> <OPTION value=AQ>Antarctica</OPTION> <OPTION value=AG>Antigua and Barbuda</OPTION> <OPTION value=AR>Argentina</OPTION> <OPTION value=AM>Armenia</OPTION> <OPTION value=AW>Aruba</OPTION> <OPTION value=AU>Australia</OPTION> <OPTION value=AT>Austria</OPTION> <OPTION value=AZ>Azerbaijan</OPTION> <OPTION value=BS>Bahamas</OPTION> <OPTION value=BH>Bahrain</OPTION> <OPTION value=BD>Bangladesh</OPTION> <OPTION value=BB>Barbados</OPTION> <OPTION value=BY>Belarus</OPTION> <OPTION value=BE>Belgium</OPTION> <OPTION value=BZ>Belize</OPTION> <OPTION value=BJ>Benin</OPTION> <OPTION value=BM>Bermuda</OPTION> <OPTION value=BT>Bhutan</OPTION> <OPTION value=BO>Bolivia</OPTION> <OPTION value=BA>Bosnia and Herzegovina</OPTION> <OPTION value=BW>Botswana</OPTION> <OPTION value=BV>Bouvet Island</OPTION> <OPTION value=BR>Brazil</OPTION> <OPTION value=IO>British Indian Ocean Territory</OPTION> <OPTION value=BN>Brunei Darussalam</OPTION> <OPTION value=BG>Bulgaria</OPTION> <OPTION value=BF>Burkina Faso</OPTION> <OPTION value=BI>Burundi</OPTION> <OPTION value=KH>Cambodia</OPTION> <OPTION value=CM>Cameroon</OPTION> <OPTION value=CA>Canada</OPTION> <OPTION value=CV>Cape Verde</OPTION> <OPTION value=KY>Cayman Islands</OPTION> <OPTION value=CF>Central African Republic</OPTION> <OPTION value=TD>Chad</OPTION> <OPTION value=CL>Chile</OPTION> <OPTION value=CN>中国 (China)</OPTION> <OPTION value=CX>Christmas Island</OPTION> <OPTION value=CC>Cocos (Keeling) Islands</OPTION> <OPTION value=CO>Colombia</OPTION> <OPTION value=KM>Comoros</OPTION> <OPTION value=CG>Congo</OPTION> <OPTION value=CK>Cook Islands</OPTION> <OPTION value=CR>Costa Rica</OPTION> <OPTION value=CI>Cote D'Ivoire (Ivory Coast)</OPTION> <OPTION value=HR>Croatia (Hrvatska)</OPTION> <OPTION value=CU>Cuba</OPTION> <OPTION value=CY>Cyprus</OPTION> <OPTION value=CS>Czechoslovakia (former)</OPTION> <OPTION value=CZ>Czech Republic</OPTION> <OPTION value=DK>Denmark</OPTION> <OPTION value=DJ>Djibouti</OPTION> <OPTION value=DM>Dominica</OPTION> <OPTION value=DO>Dominican Republic</OPTION> <OPTION value=TL>East Timor</OPTION> <OPTION value=EC>Ecuador</OPTION> <OPTION value=EG>Egypt</OPTION> <OPTION value=SV>El Salvador</OPTION> <OPTION value=GQ>Equatorial Guinea</OPTION> <OPTION value=ER>Eritrea</OPTION> <OPTION value=EE>Estonia</OPTION> <OPTION value=ET>Ethiopia</OPTION> <OPTION value=FK>Falkland Islands (Malvinas)</OPTION> <OPTION value=FO>Faroe Islands</OPTION> <OPTION value=FJ>Fiji</OPTION> <OPTION value=FI>Finland</OPTION> <OPTION value=FR>France</OPTION> <OPTION value=FX>France, Metropolitan</OPTION> <OPTION value=GF>French Guiana</OPTION> <OPTION value=PF>French Polynesia</OPTION> <OPTION value=TF>French Southern Territories</OPTION> <OPTION value=GA>Gabon</OPTION> <OPTION value=GM>Gambia</OPTION> <OPTION value=GE>Georgia</OPTION> <OPTION value=DE>Germany</OPTION> <OPTION value=GH>Ghana</OPTION> <OPTION value=GI>Gibraltar</OPTION> <OPTION value=GB>Great Britain (UK)</OPTION> <OPTION value=GR>Greece</OPTION> <OPTION value=GL>Greenland</OPTION> <OPTION value=GD>Grenada</OPTION> <OPTION value=GP>Guadeloupe</OPTION> <OPTION value=GU>Guam</OPTION> <OPTION value=GT>Guatemala</OPTION> <OPTION value=GN>Guinea</OPTION> <OPTION value=GW>Guinea-Bissau</OPTION> <OPTION value=GY>Guyana</OPTION> <OPTION value=HT>Haiti</OPTION> <OPTION value=HM>Heard and McDonald Islands</OPTION> <OPTION value=HN>Honduras</OPTION> <OPTION value=HK>香港 (Hong Kong)</OPTION> <OPTION value=HU>Hungary</OPTION> <OPTION value=IS>Iceland</OPTION> <OPTION value=IN>India</OPTION> <OPTION value=ID>Indonesia</OPTION> <OPTION value=IR>Iran</OPTION> <OPTION value=IQ>Iraq</OPTION> <OPTION value=IE>Ireland</OPTION> <OPTION value=IL>Israel</OPTION> <OPTION value=IT>Italy</OPTION> <OPTION value=JM>Jamaica</OPTION> <OPTION value=JP>日本国 (Japan)</OPTION> <OPTION value=JO>Jordan</OPTION> <OPTION value=KZ>Kazakhstan</OPTION> <OPTION value=KE>Kenya</OPTION> <OPTION value=KI>Kiribati</OPTION> <OPTION value=KP>Korea, North</OPTION> <OPTION value=KR>대한민국 (Korea, South)</OPTION> <OPTION value=KW>Kuwait</OPTION> <OPTION value=KG>Kyrgyzstan</OPTION> <OPTION value=LA>Laos</OPTION> <OPTION value=LV>Latvia</OPTION> <OPTION value=LB>Lebanon</OPTION> <OPTION value=LS>Lesotho</OPTION> <OPTION value=LR>Liberia</OPTION> <OPTION value=LY>Libya</OPTION> <OPTION value=LI>Liechtenstein</OPTION> <OPTION value=LT>Lithuania</OPTION> <OPTION value=LU>Luxembourg</OPTION> <OPTION value=MO>澳門 (Macau)</OPTION> <OPTION value=MK>Macedonia</OPTION> <OPTION value=MG>Madagascar</OPTION> <OPTION value=MW>Malawi</OPTION> <OPTION value=MY>Malaysia</OPTION> <OPTION value=MV>Maldives</OPTION> <OPTION value=ML>Mali</OPTION> <OPTION value=MT>Malta</OPTION> <OPTION value=MH>Marshall Islands</OPTION> <OPTION value=MQ>Martinique</OPTION> <OPTION value=MR>Mauritania</OPTION> <OPTION value=MU>Mauritius</OPTION> <OPTION value=YT>Mayotte</OPTION> <OPTION value=MX>Mexico</OPTION> <OPTION value=FM>Micronesia</OPTION> <OPTION value=MD>Moldova</OPTION> <OPTION value=MC>Monaco</OPTION> <OPTION value=MN>Mongolia</OPTION> <OPTION value=MS>Montserrat</OPTION> <OPTION value=MA>Morocco</OPTION> <OPTION value=MZ>Mozambique</OPTION> <OPTION value=MM>Myanmar</OPTION> <OPTION value=NA>Namibia</OPTION> <OPTION value=NR>Nauru</OPTION> <OPTION value=NP>Nepal</OPTION> <OPTION value=NL>Netherlands</OPTION> <OPTION value=AN>Netherlands Antilles</OPTION> <OPTION value=NT>Neutral Zone</OPTION> <OPTION value=NC>New Caledonia</OPTION> <OPTION value=NZ>New Zealand</OPTION> <OPTION value=NI>Nicaragua</OPTION> <OPTION value=NE>Niger</OPTION> <OPTION value=NG>Nigeria</OPTION> <OPTION value=NU>Niue</OPTION> <OPTION value=NF>Norfolk Island</OPTION> <OPTION value=MP>Northern Mariana Islands</OPTION> <OPTION value=NO>Norway</OPTION> <OPTION value=OM>Oman</OPTION> <OPTION value=PK>Pakistan</OPTION> <OPTION value=PW>Palau</OPTION> <OPTION value=PA>Panama</OPTION> <OPTION value=PG>Papua New Guinea</OPTION> <OPTION value=PY>Paraguay</OPTION> <OPTION value=PE>Peru</OPTION> <OPTION value=PH selected>Philippines</OPTION> <OPTION value=PN>Pitcairn</OPTION> <OPTION value=PL>Poland</OPTION> <OPTION value=PT>Portugal</OPTION> <OPTION value=PR>Puerto Rico</OPTION> <OPTION value=QA>Qatar</OPTION> <OPTION value=RE>Reunion</OPTION> <OPTION value=RO>Romania</OPTION> <OPTION value=RU>Russian Federation</OPTION> <OPTION value=RW>Rwanda</OPTION> <OPTION value=KN>Saint Kitts and Nevis</OPTION> <OPTION value=LC>Saint Lucia</OPTION> <OPTION value=VC>Saint Vincent and the Grenadines</OPTION> <OPTION value=WS>Samoa</OPTION> <OPTION value=SM>San Marino</OPTION> <OPTION value=ST>Sao Tome and Principe</OPTION> <OPTION value=SA>Saudi Arabia</OPTION> <OPTION value=SN>Senegal</OPTION> <OPTION value=SC>Seychelles</OPTION> <OPTION value=GS>S. Georgia and S. Sandwich Isls.</OPTION> <OPTION value=SL>Sierra Leone</OPTION> <OPTION value=SG>Singapore</OPTION> <OPTION value=SK>Slovak Republic</OPTION> <OPTION value=SI>Slovenia</OPTION> <OPTION value=Sb>Solomon Islands</OPTION> <OPTION value=SO>Somalia</OPTION> <OPTION value=ZA>South Africa</OPTION> <OPTION value=ES>Spain</OPTION> <OPTION value=LK>Sri Lanka</OPTION> <OPTION value=SH>St. Helena</OPTION> <OPTION value=PM>St. Pierre and Miquelon</OPTION> <OPTION value=SD>Sudan</OPTION> <OPTION value=SR>Suriname</OPTION> <OPTION value=SJ>Svalbard and Jan Mayen Islands</OPTION> <OPTION value=SZ>Swaziland</OPTION> <OPTION value=SE>Sweden</OPTION> <OPTION value=CH>Switzerland</OPTION> <OPTION value=SY>Syria</OPTION> <OPTION value=TW>台灣 (Taiwan)</OPTION> <OPTION value=TJ>Tajikistan</OPTION> <OPTION value=TZ>Tanzania</OPTION> <OPTION value=TH>Thailand</OPTION> <OPTION value=TG>Togo</OPTION> <OPTION value=TK>Tokelau</OPTION> <OPTION value=TO>Tonga</OPTION> <OPTION value=TT>Trinidad and Tobago</OPTION> <OPTION value=TN>Tunisia</OPTION> <OPTION value=TR>Turkey</OPTION> <OPTION value=TM>Turkmenistan</OPTION> <OPTION value=TC>Turks and Caicos Islands</OPTION> <OPTION value=TV>Tuvalu</OPTION> <OPTION value=UG>Uganda</OPTION> <OPTION value=UA>Ukraine</OPTION> <OPTION value=AE>United Arab Emirates</OPTION> <OPTION value=UK>United Kingdom</OPTION> <OPTION value=US>United States</OPTION> <OPTION value=UY>Uruguay</OPTION> <OPTION value=UM>US Minor Outlying Islands</OPTION> <OPTION value=SU>USSR (former)</OPTION> <OPTION value=UZ>Uzbekistan</OPTION> <OPTION value=VU>Vanuatu</OPTION> <OPTION value=VA>Vatican City State (Holy Sea)</OPTION> <OPTION value=VE>Venezuela</OPTION> <OPTION value=VN>Viet Nam</OPTION> <OPTION value=VG>Virgin Islands (British)</OPTION> <OPTION value=VI>Virgin Islands (U.S.)</OPTION> <OPTION value=WF>Wallis and Futuna Islands</OPTION> <OPTION value=EH>Western Sahara</OPTION> <OPTION value=YE>Yemen</OPTION> <OPTION value=YU>Yugoslavia</OPTION> <OPTION value=ZR>Zaire</OPTION> <OPTION value=ZM>Zambia</OPTION> <OPTION value=ZW>Zimbabwe</OPTION></SELECT></TD></TR>
| |
| <TR id=captcha_display style="DISPLAY: none">
| |
| <TD>Verify registration:</TD>
| |
| <TD><INPUT type=hidden value=y name=captcha><IMG alt="Verification Code" src="/joinimage/989e068fd32fbfd0ecd5b706c85adaa7.jpg"><BR><BR><INPUT maxLength=10 name=captcha_private_key> Enter the characters from above.</TD></TR>
| |
| <TR>
| |
| <TD></TD>
| |
| <TD>
| |
| <DIV class=clearfix>
| |
| <DIV style="WIDTH: 70px"><A class=blueBigButton onmousedown=document.signup_form.submit() href="#"><SPAN>Register</SPAN></A></DIV></DIV>
| |
| <DIV style="FONT-SIZE: 10px"><?xml:namespace prefix = dict ns = "dict" /><dict:TermsOfServiceTxt>By clicking the "Register" button you agree to Friendster's <A href="/info/tos.php">terms of service</A>, and certify that you are over 16 years of age. </dict:TermsOfServiceTxt></DIV></TD></TR></TBODY></TABLE></FORM>
| |
| <DIV style="PADDING-RIGHT: 0px; PADDING-LEFT: 0px; FONT-SIZE: 16px; PADDING-BOTTOM: 10px; COLOR: #b55a43; PADDING-TOP: 10px"><STRONG>New Members</STRONG></DIV>
| |
| <DIV class=clearfix>
| |
| <DIV class=sn_grid4item>
| |
| <DIV class=imgblock85><A href="http://profiles.friendster.com/87565764" name=&lid=peopleNewMembersUser><IMG src="http://photos-p.friendster.com/photos/46/75/87565764/1_491552013s.jpg"></A></DIV><A href="http://profiles.friendster.com/87565764" name=&lid=peopleNewMembersUser>Erick</A><BR><SPAN class=font11>22, <BR>Philippines</SPAN> </DIV>
| |
| <DIV class=sn_grid4item>
| |
| <DIV class=imgblock85><A href="http://profiles.friendster.com/87565933" name=&lid=peopleNewMembersUser><IMG src="http://photos-p.friendster.com/photos/33/95/87565933/1_238731347s.jpg"></A></DIV><A href="http://profiles.friendster.com/87565933" name=&lid=peopleNewMembersUser>yanjie</A><BR><SPAN class=font11>16, <BR>Kulim, Kedah, MY</SPAN> </DIV>
| |
| <DIV class=sn_grid4item>
| |
| <DIV class=imgblock85><A href="http://profiles.friendster.com/87564567" name=&lid=peopleNewMembersUser><IMG src="http://photos-p.friendster.com/photos/76/54/87564567/1_107932735s.jpg"></A></DIV><A href="http://profiles.friendster.com/87564567" name=&lid=peopleNewMembersUser>ardie</A><BR><SPAN class=font11>18, Single<BR>Kalimantan Timur, ID</SPAN> </DIV>
| |
| <DIV class=sn_grid4item>
| |
| <DIV class=imgblock85><A href="http://profiles.friendster.com/87564852" name=&lid=peopleNewMembersUser><IMG src="http://photos-p.friendster.com/photos/25/84/87564852/1_213021029s.jpg"></A></DIV><A href="http://profiles.friendster.com/87564852" name=&lid=peopleNewMembersUser>claud</A><BR><SPAN class=font11>17, Single<BR>Manila, Metro Manila, PH</SPAN> </DIV></DIV></DIV></DIV></DIV></DIV></DIV>
| |
| <DIV class=clearBothNoHeight></DIV></DIV>
| |
| <DIV class=popupPanelClass id=photobucketPanel style="DISPLAY: none">
| |
| <DIV class=sn_closeX><A href="javascript:closeDivUnloadIframe('photobucketPanel','photobucketIframe');"><IMG alt=close src="http://images.friendster.com/images/bluex.gif"></A></DIV><IFRAME id=photobucketIframe frameBorder=0 width=220 height=450 scrollbars="0"></IFRAME></DIV>
| |
| <DIV id=base_frame>
| |
| <SCRIPT src="http://partner.googleadservices.com/gampad/google_service.js" type=text/javascript></SCRIPT>
| |
|
| |
|
| <SCRIPT type=text/javascript>
| | You can include images in the content area by using the [[Image:Ed_image.gif]] button. This will bring up an insert image edit screen to assist you in inserting an picture. More detailed instructions for [[Insert image|inserting an image can be found here]]. Moodle recognizes JPG, GIF and PNG as image files. |
| var googleAdMgrAcctCode = "ca-pub-7664129725040290";
| | [[Image:HTML Insert Image tool pop-up.JPG|thumb|center|300px|[[Insert image| Insert image page link]] in Moodle Documentation]] |
| GS_googleAddAdSenseService(googleAdMgrAcctCode);
| |
| GS_googleEnableAllServices();
| |
| </SCRIPT>
| |
|
| |
|
| <SCRIPT type=text/javascript></SCRIPT>
| | If you wish to change an image, give the new image a different file name and link to that. Some servers will cache the file, thus when you review the change it will still show the old image. |
|
| |
|
| <SCRIPT type=text/javascript>
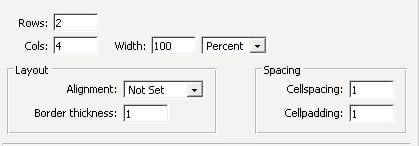
| | ===Inserting tables=== |
| if (getSlotTag(1)) { GA_googleAddSlot(googleAdMgrAcctCode, getSlotTag(1)); }
| | * [[Image:Insert table.gif]] To add layout to your texts, you can use the "Insert Tables" button in the toolbar. |
| if (getSlotTag(2)) { GA_googleAddSlot(googleAdMgrAcctCode, getSlotTag(2)); }
| |
| if (getSlotTag(3)) { GA_googleAddSlot(googleAdMgrAcctCode, getSlotTag(3)); }
| |
| if (getSlotTag(4)) { GA_googleAddSlot(googleAdMgrAcctCode, getSlotTag(4)); }
| |
| </SCRIPT>
| |
|
| |
|
| <SCRIPT type=text/javascript>
| | [[Image:HTML toolbar table settings.jpg|center]] |
| GA_googleFetchAds();
| | *Most table editing tools are only visible if you click the '''Enlarge Editor''' button. |
| </SCRIPT>
| |
|
| |
|
| <DIV id=adfactory1 style="DISPLAY: none; VISIBILITY: hidden" name="adfactory1">
| |
| <SCRIPT id=dartAdScriptWrite1 name="dartAdScriptWrite1">document.write(getScriptTag(1));</SCRIPT>
| |
| </DIV>
| |
| <DIV id=adfactory2 style="DISPLAY: none; VISIBILITY: hidden" name="adfactory2">
| |
| <SCRIPT id=dartAdScriptWrite2 name="dartAdScriptWrite2">document.write(getScriptTag(2));</SCRIPT>
| |
| </DIV>
| |
| <DIV id=adfactory3 style="DISPLAY: none; VISIBILITY: hidden" name="adfactory3">
| |
| <SCRIPT id=dartAdScriptWrite3 name="dartAdScriptWrite3">document.write(getScriptTag(3));</SCRIPT>
| |
| </DIV>
| |
| <DIV id=adfactory4 style="DISPLAY: none; VISIBILITY: hidden" name="adfactory4">
| |
| <SCRIPT id=dartAdScriptWrite4 name="dartAdScriptWrite4">document.write(getScriptTag(4));</SCRIPT>
| |
| </DIV>
| |
| <SCRIPT src="http://images.friendster.com/200811A/js/footer.js" type=text/javascript></SCRIPT>
| |
|
| |
|
| <SCRIPT>
| | ===Inserting smilies (emoticons)=== |
|
| |
| // determine when the dom is ready and call our "onload" functions
| |
| attachOnDomReadyHandler(function () {
| |
| moveAd(1);
| |
| moveAd(2);
| |
| moveAd(3);
| |
| moveAd(4);
| |
| onPageLoad();
| |
| });
| |
|
| |
| if (document.getElementsByTagName && !window.ParseCtl)
| |
| {
| |
| var ParseCtl =
| |
| {
| |
| onparse : function () {
| |
| for(var i=0;i<funcArr.length;i++) {
| |
| funcArr[i]();
| |
| }
| |
| },
| |
| complete : false,
| |
| timer : 0,
| |
| callOnParse : function ()
| |
| {
| |
| if (document.getElementsByTagName("body").length == 0 || ParseCtl.complete) return;
| |
| if (document.readyState && document.readyState < 2) return;
| |
| clearInterval(ParseCtl.timer);
| |
| ParseCtl.complete = true;
| |
| ParseCtl.onparse();
| |
| }
| |
| };
| |
| if (document.readyState) {
| |
| ParseCtl.timer = setInterval(ParseCtl.callOnParse, 100); // for safari
| |
| document.onreadystatechange = ParseCtl.callOnParse;
| |
| }
| |
| else document.addEventListener("DOMContentLoaded", ParseCtl.callOnParse, null);
| |
| }
| |
| </SCRIPT>
| |
|
| |
|
| <DIV style="WIDTH: 400px"></DIV></DIV></DIV></DIV></DIV></DIV></DIV>
| | The smiley icon [[Image:Smiley.gif]] will allow you to add a small icon (for example [[Image:Cool.gif]] ) in your text. A dialog will pop up that allows you to select from a table of smiley icons. Alternatively, you can just type the corresponding code straight into your text and it will be converted later when your text is displayed. |
| <DIV id=footer_container>
| | [[Image:HTML toolbar Smiley icon selections.JPG|center]] |
| <DIV class=applicationWrapper id=footer style="DISPLAY: block"><A href="http://www.friendster.com/info/index.php" target=_top>About Us</A> | <A href="http://www.friendster.com/info/contacts.php" target=_top>Contact Us</A> | <A href="http://www.friendster.com/developer" target=_top>Developers</A> | <A href="http://www.friendster.com/affiliate.php" target=_top>Share Your Profile</A> | <A href="http://www.friendster.com/custhelp.php" target=_top>Help</A> | <A href="http://www.friendster.com/info/advertise.php" target=_top name=&lid=advertise_footerLink>Advertise</A><SPAN style="COLOR: #f26649; POSITION: relative; TOP: -3px"> New</SPAN> | <A href="http://www.friendster.com/info/tos.php" target=_top>Terms of Service</A> | <A href="http://www.friendster.com/info/privacy.php" target=_top>Privacy Policy</A>
| |
| <DIV style="MARGIN-TOP: 5px! important">Copyright 2002-2008 Friendster, Inc. All rights reserved. U.S. Patent No. 7,069,308, 7,117,254 & 7,188,153</DIV><!--phpqcx175.gbxsc.friendster.com--></DIV></DIV><IMG height=1 alt=" " src="http://images.friendster.com/images/uncacheable.gif" width=1 border=0>
| |
| <SCRIPT type=text/javascript>
| |
| var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
| |
| document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
| |
| </SCRIPT>
| |
|
| |
|
| <SCRIPT src="http://www.google-analytics.com/ga.js" type=text/javascript></SCRIPT>
| | ===Clean Word button=== |
| | The clean Word [[Image:Ed wordclean.gif]] button removes some Word formatting from your pasted text so that the page is smaller, less complex and thus loads faster. The [http://www.microsoft.com/downloads/details.aspx?FamilyID=209ADBEE-3FBD-482C-83B0-96FB79B74DED&displaylang=EN Microsoft Office HTML Filter 2.0] removes all Word code from HTML file far more effectively for Office 2000. This filter is already built into office in Microsoft Office XP onwards. |
|
| |
|
| <SCRIPT type=text/javascript>
| | ===Special characters=== |
| var pageTracker = _gat._getTracker("UA-1826805-1");
| | The special characters [[Image:special characters button.gif]] button, allows you to enter special characters from a table. |
| pageTracker._setDomainName(".friendster.com");
| | [[Image:HTML_toolbar_Special_character_selections.JPG|center]] |
| pageTracker._trackPageview(trackingName);
| | |
|
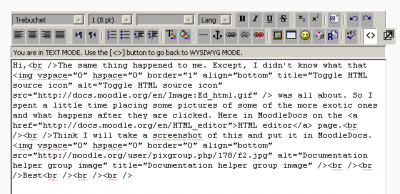
| | ===Toggle to HTML Code editing=== |
|
| | |
| var pageTrackerAnon = _gat._getTracker("UA-3850677-1");
| | The [[Image: Ed html.gif]] button changes the display window to raw HTML code. This can be useful for those of you that know how to use it (or want to learn!). Most of the buttons do not work in this view, including many of the hotkeys. |
| pageTrackerAnon._setDomainName(".friendster.com");
| | |
| pageTrackerAnon._trackPageview(trackingName);
| | [[Image:HTML editor HTML code example.png|thumb|center|400px|Example of HTML code for content area in a forum post ]] |
| </SCRIPT>
| | |
| <!-- captured at Fri, 21 Nov 2008 06:09:52 -0800 for [pagecache_home_PH_en-US_ie] --></noscript></noframes> | | ===Enlarge editor=== |
| <!-- T35 Hosting Ad Code Begin -->
| | The [[Image:Fullscreen maximize.gif]] button will expand the HTML editor area. |
| <table border="0" width="100%" cellspacing="0" cellpadding="0">
| | |
| <tr>
| | ===Clean Word button=== |
| <td width="20">
| | The clean Word [[Image:Ed wordclean.gif]] button removes some Word formatting from your pasted text so that the page is smaller, less complex and thus loads faster. The [http://www.microsoft.com/downloads/details.aspx?FamilyID=209ADBEE-3FBD-482C-83B0-96FB79B74DED&displaylang=EN Microsoft Office HTML Filter 2.0] removes all Word code from HTML file far more effectively for Office 2000. This filter is already built into office in Microsoft Office XP onwards. |
| <!-- Start of Stat Code -->
| | |
| <img src="http://c11.statcounter.com/1120767/0/78e6f3a5/1/" width="1" height="1" alt=" " border="0" />
| | ==Shortcut keys== |
| <!-- End of Stat Code -->
| | Here are some common editing short cut or hot keys which will within the HTML editor in WYSIWYG view. Different operating systems and browsers may not support all these keys. The most universal hot keys are in''' bold'''. |
| </td>
| | {| border="0" cellpadding="2" cellspacing="0" style="text-align:left" |
| <td><div id="t35ad" align="center" style="display:block;">
| | ! width="70"|Keys |
| <a target=_blank href=http://www.TimeFactoryInc.com>Hip Hop Wholesalers</a> | <a target=_blank href=http://www.casinolistings.com>Online Casinos</a> | <a target="_blank" href="http://www.youmix.co.uk/">Download Music</a> | <a target="_blank" href="http://www.drugrehabcenter.com/">Drug Rehab</a> | <a target="_blank" href="http://www.bravenet.com/c/o.php?id=52847">Submit Site</a> | <a target=_blank href=http://www.latestcasinobonuses.com>No Deposit Bonus</a>
| | ! width="300"|Action |
| </div></td>
| | ! width="10"| |
| <td width="20"><a target="_blank" href="http://www.t35.com">
| | ! width="70"|Keys |
| <img border="0" src="http://freehostcp.t35.com/t35.gif" width="20" height="20" alt="Free Web Hosting" align="right" /></a></td>
| | ! width="300"|Action |
| </tr>
| | |
| </table>
| | |- |
| <!-- T35 Hosting Ad Code End -->
| | | '''Ctrl-C''' |
| | | Copy |
| | | |
| | | '''Ctrl-V''' |
| | | Paste |
| | |
| | |- |
| | | '''Ctrl-X''' |
| | | Cut |
| | | |
| | | '''Ctrl-F''' |
| | | Find text |
| | |
| | |- |
| | | Ctrl-H |
| | | Find and replace |
| | | |
| | | * |
| | | * |
| | |
| | |- |
| | | '''Ctrl-Z''' |
| | | Undo |
| | | |
| | | '''Ctrl-Y''' |
| | | Redo |
| | |
| | |- |
| | | '''Ctrl-B''' |
| | | Make text bold |
| | | |
| | | '''Ctrl-I''' |
| | | Make text italic |
| | |
| | |- |
| | | '''Ctrl-U''' |
| | | Underline text |
| | | |
| | | '''Ctrl-S''' |
| | | Strikethrough text |
| | |
| | |- |
| | | Ctrl-H |
| | | Change text format (headings etc.) |
| | | |
| | | Ctrl-1 |
| | | to Ctrl-6 Change heading level |
| | |
| | |- |
| | | Ctrl-, |
| | | Subscript |
| | | |
| | | Ctrl-. |
| | | Superscript |
| | |
| | |- |
| | | Ctrl-O |
| | | Change the font |
| | | |
| | | Ctrl-0 |
| | | Clean Word HTML |
| | |
| | |- |
| | | Ctrl-L |
| | | Justify left |
| | | |
| | | Ctrl-E |
| | | Center |
| | |
| | |- |
| | | Ctrl-J |
| | | Justify full |
| | | |
| | | Ctrl-/ |
| | | Text runs left to right |
| | |
| | |- |
| | | Ctrl-<nowiki>|</nowiki> |
| | | Text runs right to left |
| | | |
| | | Ctrl-; |
| | | Decrease indent |
| | |
| | |- |
| | | Ctrl-' |
| | | Increase indent |
| | | |
| | | Ctrl-G |
| | | Change text colour |
| | |
| | |- |
| | | Ctrl-K |
| | | Change background colour |
| | | |
| | | Ctrl-P |
| | | Change the font size |
| | |
| | |- |
| | | Ctrl-` |
| | | Switch to HTML source code view |
| | | |
| | | Ctrl-M |
| | | Toggle fullscreen editor mode |
| | |
| | |- |
| | | Ctrl-Alt-O |
| | | Insert ordered list |
| | | |
| | | Ctrl-Alt-U |
| | | Insert unordered list |
| | |
| | |- |
| | | Ctrl-Alt-R |
| | | Insert horizontal rule |
| | | |
| | | Ctrl-Alt-A |
| | | Create anchor |
| | |
| | |- |
| | | Ctrl-Alt-L |
| | | Create link |
| | | |
| | | Ctrl-Alt-D |
| | | Unlink |
| | |
| | |- |
| | | Ctrl-Alt-N |
| | | Turn off autolinking |
| | | |
| | | Ctrl-Alt-I |
| | | Insert image |
| | |
| | |- |
| | | Ctrl-Alt-T |
| | | Insert table |
| | | |
| | | Ctrl-Alt-S |
| | | Insert emoticon |
| | |
| | |- |
| | | Ctrl-Alt-C |
| | | Insert special character |
| | | |
| | | Ctrl-= |
| | | Change text language for screen readers, or specify language for the Multilang filter |
| | |
| | |} |
| | |
| | ==Tips and Tricks== |
| | *[[Themes|Theme]] settings can control the default fonts in the HTML editor. It is possible to have individual themes for a context (for example, a course may have its own theme). |
| | |
| | *When you choose many functions a new small window will open. Unfortunately it can often open BEHIND the window you are in so you may miss that anything has happened. You can check new windows with [Alt]+[Tab]. |
| | |
| | *The HTML editor does not work in all browsers. If you are using a Mac OS X and for some reason it does not appear, try using Firefox instead of Safari as a browser. |
| | |
| | *To make the switch in Safari in Moodle 1.9: |
| | :#With Safari open, go to Preferences in the Safari menu. |
| | :#Select the Advanced tab. |
| | :#At the bottom of the window, check "Show Develop menu in menu bar" |
| | :#The second item in the Develop menu is "User Agent". Select a version of Firefox and possibly Internet Explorer also works. |
| | |
| | *Cannot make HTML give you the text style you want? Use an image or even an animated gif file. |
| | |
| | *It is possible to deploy your own custom smiley (emoticon) set. This is [[deploying_custom_emoticons|described here]]. |
| | |
| | ==See also== |
| | |
| | *[[HTML editor FAQ]] |
| | *[[HTML editor 2.0]] |
| | *[[Page content]] - for more assistance on using some of above editing icons |
| | *[[Insert image]] - examples and instructions for inserting and editing images |
| | *[[HTML in Moodle]] |
| | *[[HTML editor settings]] - change the look of the HTML toolbar |
| | *Extend HTMLAREA editor with an extra toolbar, full of useful plugins by using [[htmlarea_custom_plugins]] framework (tiny patch). |
| | |
| | Using Moodle forum discussions: |
| | *[http://moodle.org/mod/forum/discuss.php?d=64354 Question about insert image function in HTML editor] including methods of enabling students to insert images using the HTML editor |
| | *[http://moodle.org/mod/forum/discuss.php?d=66805 Need to display english special phonetic symbols for ESL students] |
| | *[http://moodle.org/mod/forum/discuss.php?d=83115 tables in HTML editor] |
| | |
| | [[Category:HTML editor]] |
| | |
| | [[fr:Éditeur HTML]] |
| | [[ja:HTMLエディタ]] |
| | [[pl:Edytor_HTML]] |
![]() clipboard icon which is for pasting text that has been copied or cut. Or use the usual short cut keys of Control+C and Control+V .
clipboard icon which is for pasting text that has been copied or cut. Or use the usual short cut keys of Control+C and Control+V .

![]() font and the
font and the ![]() colour behind text. Clicking on the icon will bring up a color pallet. Note the HTML color code is displayed.
colour behind text. Clicking on the icon will bring up a color pallet. Note the HTML color code is displayed.
![]() An HTML anchor identifies text within a page which can be referenced by a link. To use the Anchor, highlight the word, then click on the Anchor icon. Give the anchor a name. Anywhere on the page, highlight the word you would like to link to the Anchor. Use the Link icon and the pull down menu to find the correct anchor.
An HTML anchor identifies text within a page which can be referenced by a link. To use the Anchor, highlight the word, then click on the Anchor icon. Give the anchor a name. Anywhere on the page, highlight the word you would like to link to the Anchor. Use the Link icon and the pull down menu to find the correct anchor.
 link button in the toolbar
link button in the toolbar The prevent automatic linking icon prevents the selected text from being linked to Glossary. For example, this is useful in a quiz question or where the links are distracting in a presentation.
The prevent automatic linking icon prevents the selected text from being linked to Glossary. For example, this is useful in a quiz question or where the links are distracting in a presentation.![]() Moodle allows you to upload pictures into a course or site folder, then insert that image into the content area. It is also possible to use an existing image located outside of your Moodle site.
Moodle allows you to upload pictures into a course or site folder, then insert that image into the content area. It is also possible to use an existing image located outside of your Moodle site.
![]() button. This will bring up an insert image edit screen to assist you in inserting an picture. More detailed instructions for inserting an image can be found here. Moodle recognizes JPG, GIF and PNG as image files.
button. This will bring up an insert image edit screen to assist you in inserting an picture. More detailed instructions for inserting an image can be found here. Moodle recognizes JPG, GIF and PNG as image files.

![]() will allow you to add a small icon (for example
will allow you to add a small icon (for example ![]() ) in your text. A dialog will pop up that allows you to select from a table of smiley icons. Alternatively, you can just type the corresponding code straight into your text and it will be converted later when your text is displayed.
) in your text. A dialog will pop up that allows you to select from a table of smiley icons. Alternatively, you can just type the corresponding code straight into your text and it will be converted later when your text is displayed.
![]() button removes some Word formatting from your pasted text so that the page is smaller, less complex and thus loads faster. The Microsoft Office HTML Filter 2.0 removes all Word code from HTML file far more effectively for Office 2000. This filter is already built into office in Microsoft Office XP onwards.
button removes some Word formatting from your pasted text so that the page is smaller, less complex and thus loads faster. The Microsoft Office HTML Filter 2.0 removes all Word code from HTML file far more effectively for Office 2000. This filter is already built into office in Microsoft Office XP onwards.
![]() button, allows you to enter special characters from a table.
button, allows you to enter special characters from a table.
![]() button changes the display window to raw HTML code. This can be useful for those of you that know how to use it (or want to learn!). Most of the buttons do not work in this view, including many of the hotkeys.
button changes the display window to raw HTML code. This can be useful for those of you that know how to use it (or want to learn!). Most of the buttons do not work in this view, including many of the hotkeys.
![]() button will expand the HTML editor area.
button will expand the HTML editor area.
![]() button removes some Word formatting from your pasted text so that the page is smaller, less complex and thus loads faster. The Microsoft Office HTML Filter 2.0 removes all Word code from HTML file far more effectively for Office 2000. This filter is already built into office in Microsoft Office XP onwards.
button removes some Word formatting from your pasted text so that the page is smaller, less complex and thus loads faster. The Microsoft Office HTML Filter 2.0 removes all Word code from HTML file far more effectively for Office 2000. This filter is already built into office in Microsoft Office XP onwards.