HTML editor: Difference between revisions
No edit summary |
|||
| (83 intermediate revisions by 18 users not shown) | |||
| Line 1: | Line 1: | ||
<p class="note">'''Note:''' There is a new HTML editor in Moodle 2.0 onwards. See [[HTML editor 2.0]] for details.</p> | |||
Moodle has a standard toolbar that serves as an HTML interface. Many of the icons on the tool bar can be found on most text editing (word processing) programs. This page will cover some of the icons/tools which may not be as familiar to a new user of Moodle. | |||
For example, you can cut/copy and paste text from other applications into this editor and formatting will be preserved. There is the usual [[Image:Ed paste.gif]] clipboard icon which is for pasting text that has been copied or cut. Or use the usual short cut keys of Control+C and Control+V . | |||
==HTML editor toolbar features== | |||
[[Image:HTMLeditor_tools_M2_1.png|frame|center|HTML editor toolbar in 2.0. See [[HTML editor 2.0]]]] | |||
[[Image:Course Lesson Page Content Toolbar.GIF|frame|center|HTML editor toolbar in a 1.9.5 Lesson page, other modules will look similar.]] | |||
__TOC__ | |||
===Font and background colours=== | |||
There are two icons to change the [[Image:Ed color fg.gif]] font and the [[Image:Ed color bg.gif]] colour behind text. Clicking on the icon will bring up a color pallet. Note the HTML color code is displayed. | |||
[[Image:HTML toolbar Color pallet.JPG|center]] | |||
===Anchor=== | |||
[[Image:Ed anchor.gif]] An HTML anchor identifies text within a page which can be referenced by a link. To use the Anchor, highlight the word, then click on the Anchor icon. Give the anchor a name. Anywhere on the page, highlight the word you would like to link to the Anchor. Use the Link icon and the pull down menu to find the correct anchor. | |||
[[Image:HTML toolbar anchor tool.JPG]] | |||
===Inserting links=== | |||
[[Image:Ed link.gif|left|]] An HTML link creates a path to an external, internal or within the current page. The icon saves writing code. One method is to copy the address bar from the location you want, click on the link icon, then paste the URL. Another method is to press the Browse button, which will display the [[Files]] area of the course, from whence you select an existing file or upload a new file and link to that. | |||
'''To make a new link''' | |||
*Type the text that you want to serve as the anchor for your link | |||
***For example: "Link to course file in demo.moodle.org" | |||
*Select the text | |||
***For example select "course file" by highlighting it with your mouse. | |||
*Click the [[Image:Ed link.gif]] link button in the toolbar | |||
*Type (or paste, or browse to) the URL you want to link to | |||
***For example we used "browse", and clicked on the file to get our entry | |||
*Type in some text which will appear when the mouse rolls over it | |||
***For example: "Course file in demo moodle." | |||
*Target - What kind of window should be called up -- typically, open a New window. | |||
***[[Image:HTML editor insert link target menu.jpg]] | |||
*Anchors - A pull down list allows you to select an [[HTML_editor#Anchor|anchor]] you previously created on the page | |||
*Click OK | |||
[[Image:HTML toolbar Hyperlink.JPG|center]] | |||
*After the above steps the student will see: | |||
**[[Image:HTML toolbar Insert Link result1.jpg|frame|center|This result]] | |||
* [[Image:Ed unlink.gif]] The unlink, will remove the HTML link from the selected text. | |||
====TIPs - inserting links==== | |||
*This process does '''NOT''' work inside the wiki module where you need to use the Wiki link system (square brackets containing the label and the link separated by a vertical line character) | |||
*A course file has a URL address that can be found via the browse button | |||
===Prevent Automatic Linking=== | |||
* [[Image:Ed nolink.gif]] The prevent automatic linking icon prevents the selected text from being linked to [[Glossary]]. For example, this is useful in a quiz question or where the links are distracting in a presentation. | |||
This also prevents automatic linking to activity or resource pages within the same course if the Resource Names Auto-linking filter has been enabled at Site level. | |||
===Inserting images=== | |||
[[Image:Ed_image.gif]] Moodle allows you to upload pictures into a course or site folder, then insert that image into the content area. It is also possible to use an existing image located outside of your Moodle site. | |||
You can include images in the content area by using the [[Image:Ed_image.gif]] button. This will bring up an insert image edit screen to assist you in inserting an picture. More detailed instructions for [[Insert image|inserting an image can be found here]]. Moodle recognizes JPG, GIF and PNG as image files. | |||
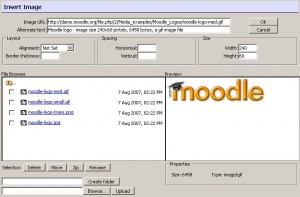
[[Image:HTML Insert Image tool pop-up.JPG|thumb|center|300px|[[Insert image| Insert image page link]] in Moodle Documentation]] | |||
If you wish to change an image, give the new image a different file name and link to that. Some servers will cache the file, thus when you review the change it will still show the old image. | |||
===Inserting tables=== | |||
* [[Image:Insert table.gif]] To add layout to your texts, you can use the "Insert Tables" button in the toolbar. | |||
[[Image:HTML toolbar table settings.jpg|center]] | |||
*Most table editing tools are only visible if you click the '''Enlarge Editor''' button. | |||
===Inserting smilies (emoticons)=== | |||
The smiley icon [[Image:Smiley.gif]] will allow you to add a small icon (for example [[Image:Cool.gif]] ) in your text. A dialog will pop up that allows you to select from a table of smiley icons. Alternatively, you can just type the corresponding code straight into your text and it will be converted later when your text is displayed. | |||
[[Image:HTML toolbar Smiley icon selections.JPG|center]] | |||
===Clean Word button=== | |||
The clean Word [[Image:Ed wordclean.gif]] button removes some Word formatting from your pasted text so that the page is smaller, less complex and thus loads faster. The [http://www.microsoft.com/downloads/details.aspx?FamilyID=209ADBEE-3FBD-482C-83B0-96FB79B74DED&displaylang=EN Microsoft Office HTML Filter 2.0] removes all Word code from HTML file far more effectively for Office 2000. This filter is already built into office in Microsoft Office XP onwards. | |||
== | ===Special characters=== | ||
The special characters [[Image:special characters button.gif]] button, allows you to enter special characters from a table. | |||
[[Image:HTML_toolbar_Special_character_selections.JPG|center]] | |||
===Toggle to HTML Code editing=== | |||
The [[Image: Ed html.gif]] button changes the display window to raw HTML code. This can be useful for those of you that know how to use it (or want to learn!). Most of the buttons do not work in this view, including many of the hotkeys. | |||
[[Image:HTML editor HTML code example.png|thumb|center|400px|Example of HTML code for content area in a forum post ]] | |||
== | ===Enlarge editor=== | ||
The [[Image:Fullscreen maximize.gif]] button will expand the HTML editor area. | |||
===Clean Word button=== | |||
The clean Word [[Image:Ed wordclean.gif]] button removes some Word formatting from your pasted text so that the page is smaller, less complex and thus loads faster. The [http://www.microsoft.com/downloads/details.aspx?FamilyID=209ADBEE-3FBD-482C-83B0-96FB79B74DED&displaylang=EN Microsoft Office HTML Filter 2.0] removes all Word code from HTML file far more effectively for Office 2000. This filter is already built into office in Microsoft Office XP onwards. | |||
==Shortcut keys== | ==Shortcut keys== | ||
Here are some common editing short cut or hot keys which will within the HTML editor in WYSIWYG view. Different operating systems and browsers may not support all these keys. The most universal hot keys are in''' bold'''. | |||
{| border="0" cellpadding="2" cellspacing="0" style="text-align:left" | |||
! width="70"|Keys | |||
! width="300"|Action | |||
! width="10"| | |||
! width="70"|Keys | |||
! width="300"|Action | |||
|- | |- | ||
| '''Ctrl-C''' | |||
| Ctrl-C | |||
| Copy | | Copy | ||
| | |||
| | | '''Ctrl-V''' | ||
| Ctrl-V | |||
| Paste | | Paste | ||
|- | |- | ||
| Ctrl-X | | '''Ctrl-X''' | ||
| Cut | | Cut | ||
| | |||
| '''Ctrl-F''' | |||
| Find text | |||
| | |||
| Ctrl- | |||
| | |||
|- | |- | ||
| Ctrl-H | | Ctrl-H | ||
| | | Find and replace | ||
| | |||
| * | |||
| * | |||
|- | |- | ||
| Ctrl- | | '''Ctrl-Z''' | ||
| | | Undo | ||
| | |||
| '''Ctrl-Y''' | |||
| Redo | |||
|- | |- | ||
| | | '''Ctrl-B''' | ||
| Make text bold | | Make text bold | ||
| | |||
| | | '''Ctrl-I''' | ||
| Ctrl-I | |||
| Make text italic | | Make text italic | ||
|- | |- | ||
| Ctrl-U | | '''Ctrl-U''' | ||
| Underline text | | Underline text | ||
| | |||
| '''Ctrl-S''' | |||
| Strikethrough text | |||
|- | |- | ||
| Ctrl- | | Ctrl-H | ||
| | | Change text format (headings etc.) | ||
| | |||
| Ctrl-1 | |||
| to Ctrl-6 Change heading level | |||
|- | |- | ||
| Ctrl-, | | Ctrl-, | ||
| Subscript | | Subscript | ||
| | |||
| | |||
| Ctrl-. | | Ctrl-. | ||
| Superscript | | Superscript | ||
|- | |- | ||
| Ctrl-O | |||
| Change the font | |||
| | |||
| Ctrl-0 | | Ctrl-0 | ||
| Clean Word HTML | | Clean Word HTML | ||
|- | |- | ||
| Ctrl-L | | Ctrl-L | ||
| Justify left | | Justify left | ||
| | |||
| | |||
| Ctrl-E | | Ctrl-E | ||
| Center | | Center | ||
| Line 242: | Line 178: | ||
| Ctrl-J | | Ctrl-J | ||
| Justify full | | Justify full | ||
| | |||
| | |||
| Ctrl-/ | | Ctrl-/ | ||
| Text runs left to right | | Text runs left to right | ||
| Line 250: | Line 185: | ||
| Ctrl-<nowiki>|</nowiki> | | Ctrl-<nowiki>|</nowiki> | ||
| Text runs right to left | | Text runs right to left | ||
| | |||
| | |||
| Ctrl-; | | Ctrl-; | ||
| Decrease indent | | Decrease indent | ||
| Line 258: | Line 192: | ||
| Ctrl-' | | Ctrl-' | ||
| Increase indent | | Increase indent | ||
| | |||
| | |||
| Ctrl-G | | Ctrl-G | ||
| Change text colour | | Change text colour | ||
| Line 266: | Line 199: | ||
| Ctrl-K | | Ctrl-K | ||
| Change background colour | | Change background colour | ||
| | |||
| | | Ctrl-P | ||
| Ctrl- | | Change the font size | ||
| | |||
|- | |- | ||
| Ctrl-` | | Ctrl-` | ||
| Switch to HTML source code view | | Switch to HTML source code view | ||
| | |||
| | |||
| Ctrl-M | | Ctrl-M | ||
| Toggle fullscreen editor mode | | Toggle fullscreen editor mode | ||
| Line 282: | Line 213: | ||
| Ctrl-Alt-O | | Ctrl-Alt-O | ||
| Insert ordered list | | Insert ordered list | ||
| | |||
| | |||
| Ctrl-Alt-U | | Ctrl-Alt-U | ||
| Insert unordered list | | Insert unordered list | ||
| Line 290: | Line 220: | ||
| Ctrl-Alt-R | | Ctrl-Alt-R | ||
| Insert horizontal rule | | Insert horizontal rule | ||
| | |||
| | |||
| Ctrl-Alt-A | | Ctrl-Alt-A | ||
| Create anchor | | Create anchor | ||
| Line 298: | Line 227: | ||
| Ctrl-Alt-L | | Ctrl-Alt-L | ||
| Create link | | Create link | ||
| | |||
| | |||
| Ctrl-Alt-D | | Ctrl-Alt-D | ||
| Unlink | | Unlink | ||
| Line 306: | Line 234: | ||
| Ctrl-Alt-N | | Ctrl-Alt-N | ||
| Turn off autolinking | | Turn off autolinking | ||
| | |||
| | |||
| Ctrl-Alt-I | | Ctrl-Alt-I | ||
| Insert image | | Insert image | ||
| Line 314: | Line 241: | ||
| Ctrl-Alt-T | | Ctrl-Alt-T | ||
| Insert table | | Insert table | ||
| | |||
| | |||
| Ctrl-Alt-S | | Ctrl-Alt-S | ||
| Insert emoticon | | Insert emoticon | ||
| Line 322: | Line 248: | ||
| Ctrl-Alt-C | | Ctrl-Alt-C | ||
| Insert special character | | Insert special character | ||
| | |||
| Ctrl-= | |||
| Change text language for screen readers, or specify language for the Multilang filter | |||
|} | |} | ||
== | ==Tips and Tricks== | ||
*[[Themes|Theme]] settings can control the default fonts in the HTML editor. It is possible to have individual themes for a context (for example, a course may have its own theme). | |||
*When you choose many functions a new small window will open. Unfortunately it can often open BEHIND the window you are in so you may miss that anything has happened. You can check new windows with [Alt]+[Tab]. | |||
*The HTML editor does not work in all browsers. If you are using a Mac OS X and for some reason it does not appear, try using Firefox instead of Safari as a browser. | |||
*To make the switch in Safari in Moodle 1.9: | |||
:#With Safari open, go to Preferences in the Safari menu. | |||
:#Select the Advanced tab. | |||
:#At the bottom of the window, check "Show Develop menu in menu bar" | |||
:#The second item in the Develop menu is "User Agent". Select a version of Firefox and possibly Internet Explorer also works. | |||
*Cannot make HTML give you the text style you want? Use an image or even an animated gif file. | |||
*It is possible to deploy your own custom smiley (emoticon) set. This is [[deploying_custom_emoticons|described here]]. | |||
==See also== | ==See also== | ||
*[[HTML editor FAQ]] | |||
*[[HTML editor 2.0]] | |||
*[[Page content]] - for more assistance on using some of above editing icons | *[[Page content]] - for more assistance on using some of above editing icons | ||
*[[Insert image]] - examples and instructions for inserting and editing images | |||
*[[HTML in Moodle]] | *[[HTML in Moodle]] | ||
*[[ | *[[HTML editor settings]] - change the look of the HTML toolbar | ||
*Using Moodle | *Extend HTMLAREA editor with an extra toolbar, full of useful plugins by using [[htmlarea_custom_plugins]] framework (tiny patch). | ||
* | |||
* | Using Moodle forum discussions: | ||
*[http://moodle.org/mod/forum/discuss.php?d=64354 Question about insert image function in HTML editor] including methods of enabling students to insert images using the HTML editor | |||
*[http://moodle.org/mod/forum/discuss.php?d=66805 Need to display english special phonetic symbols for ESL students] | |||
*[http://moodle.org/mod/forum/discuss.php?d=83115 tables in HTML editor] | |||
[[Category: | [[Category:HTML editor]] | ||
[[fr:Éditeur | [[fr:Éditeur HTML]] | ||
[[ja:HTMLエディタ]] | [[ja:HTMLエディタ]] | ||
[[pl:Edytor_HTML]] | [[pl:Edytor_HTML]] | ||
Latest revision as of 17:19, 24 June 2019
Note: There is a new HTML editor in Moodle 2.0 onwards. See HTML editor 2.0 for details.
Moodle has a standard toolbar that serves as an HTML interface. Many of the icons on the tool bar can be found on most text editing (word processing) programs. This page will cover some of the icons/tools which may not be as familiar to a new user of Moodle.
For example, you can cut/copy and paste text from other applications into this editor and formatting will be preserved. There is the usual ![]() clipboard icon which is for pasting text that has been copied or cut. Or use the usual short cut keys of Control+C and Control+V .
clipboard icon which is for pasting text that has been copied or cut. Or use the usual short cut keys of Control+C and Control+V .
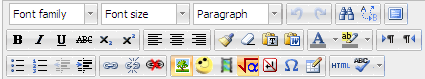
HTML editor toolbar features

Font and background colours
There are two icons to change the ![]() font and the
font and the ![]() colour behind text. Clicking on the icon will bring up a color pallet. Note the HTML color code is displayed.
colour behind text. Clicking on the icon will bring up a color pallet. Note the HTML color code is displayed.
Anchor
![]() An HTML anchor identifies text within a page which can be referenced by a link. To use the Anchor, highlight the word, then click on the Anchor icon. Give the anchor a name. Anywhere on the page, highlight the word you would like to link to the Anchor. Use the Link icon and the pull down menu to find the correct anchor.
An HTML anchor identifies text within a page which can be referenced by a link. To use the Anchor, highlight the word, then click on the Anchor icon. Give the anchor a name. Anywhere on the page, highlight the word you would like to link to the Anchor. Use the Link icon and the pull down menu to find the correct anchor.
Inserting links
An HTML link creates a path to an external, internal or within the current page. The icon saves writing code. One method is to copy the address bar from the location you want, click on the link icon, then paste the URL. Another method is to press the Browse button, which will display the Files area of the course, from whence you select an existing file or upload a new file and link to that.
To make a new link
- Type the text that you want to serve as the anchor for your link
- For example: "Link to course file in demo.moodle.org"
- Select the text
- For example select "course file" by highlighting it with your mouse.
- Click the
 link button in the toolbar
link button in the toolbar - Type (or paste, or browse to) the URL you want to link to
- For example we used "browse", and clicked on the file to get our entry
- Type in some text which will appear when the mouse rolls over it
- For example: "Course file in demo moodle."
- Target - What kind of window should be called up -- typically, open a New window.
- Anchors - A pull down list allows you to select an anchor you previously created on the page
- Click OK
- After the above steps the student will see:
TIPs - inserting links
- This process does NOT work inside the wiki module where you need to use the Wiki link system (square brackets containing the label and the link separated by a vertical line character)
- A course file has a URL address that can be found via the browse button
Prevent Automatic Linking
 The prevent automatic linking icon prevents the selected text from being linked to Glossary. For example, this is useful in a quiz question or where the links are distracting in a presentation.
The prevent automatic linking icon prevents the selected text from being linked to Glossary. For example, this is useful in a quiz question or where the links are distracting in a presentation.
This also prevents automatic linking to activity or resource pages within the same course if the Resource Names Auto-linking filter has been enabled at Site level.
Inserting images
![]() Moodle allows you to upload pictures into a course or site folder, then insert that image into the content area. It is also possible to use an existing image located outside of your Moodle site.
Moodle allows you to upload pictures into a course or site folder, then insert that image into the content area. It is also possible to use an existing image located outside of your Moodle site.
You can include images in the content area by using the ![]() button. This will bring up an insert image edit screen to assist you in inserting an picture. More detailed instructions for inserting an image can be found here. Moodle recognizes JPG, GIF and PNG as image files.
button. This will bring up an insert image edit screen to assist you in inserting an picture. More detailed instructions for inserting an image can be found here. Moodle recognizes JPG, GIF and PNG as image files.

If you wish to change an image, give the new image a different file name and link to that. Some servers will cache the file, thus when you review the change it will still show the old image.
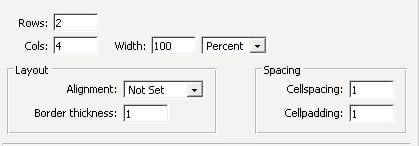
Inserting tables
- Most table editing tools are only visible if you click the Enlarge Editor button.
Inserting smilies (emoticons)
The smiley icon ![]() will allow you to add a small icon (for example
will allow you to add a small icon (for example ![]() ) in your text. A dialog will pop up that allows you to select from a table of smiley icons. Alternatively, you can just type the corresponding code straight into your text and it will be converted later when your text is displayed.
) in your text. A dialog will pop up that allows you to select from a table of smiley icons. Alternatively, you can just type the corresponding code straight into your text and it will be converted later when your text is displayed.
Clean Word button
The clean Word ![]() button removes some Word formatting from your pasted text so that the page is smaller, less complex and thus loads faster. The Microsoft Office HTML Filter 2.0 removes all Word code from HTML file far more effectively for Office 2000. This filter is already built into office in Microsoft Office XP onwards.
button removes some Word formatting from your pasted text so that the page is smaller, less complex and thus loads faster. The Microsoft Office HTML Filter 2.0 removes all Word code from HTML file far more effectively for Office 2000. This filter is already built into office in Microsoft Office XP onwards.
Special characters
The special characters ![]() button, allows you to enter special characters from a table.
button, allows you to enter special characters from a table.
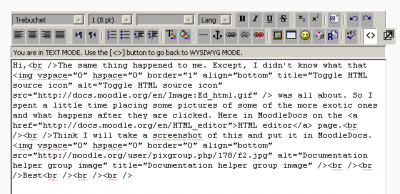
Toggle to HTML Code editing
The ![]() button changes the display window to raw HTML code. This can be useful for those of you that know how to use it (or want to learn!). Most of the buttons do not work in this view, including many of the hotkeys.
button changes the display window to raw HTML code. This can be useful for those of you that know how to use it (or want to learn!). Most of the buttons do not work in this view, including many of the hotkeys.
Enlarge editor
The ![]() button will expand the HTML editor area.
button will expand the HTML editor area.
Clean Word button
The clean Word ![]() button removes some Word formatting from your pasted text so that the page is smaller, less complex and thus loads faster. The Microsoft Office HTML Filter 2.0 removes all Word code from HTML file far more effectively for Office 2000. This filter is already built into office in Microsoft Office XP onwards.
button removes some Word formatting from your pasted text so that the page is smaller, less complex and thus loads faster. The Microsoft Office HTML Filter 2.0 removes all Word code from HTML file far more effectively for Office 2000. This filter is already built into office in Microsoft Office XP onwards.
Shortcut keys
Here are some common editing short cut or hot keys which will within the HTML editor in WYSIWYG view. Different operating systems and browsers may not support all these keys. The most universal hot keys are in bold.
| Keys | Action | Keys | Action | |
|---|---|---|---|---|
| Ctrl-C | Copy | Ctrl-V | Paste | |
| Ctrl-X | Cut | Ctrl-F | Find text | |
| Ctrl-H | Find and replace | * | * | |
| Ctrl-Z | Undo | Ctrl-Y | Redo | |
| Ctrl-B | Make text bold | Ctrl-I | Make text italic | |
| Ctrl-U | Underline text | Ctrl-S | Strikethrough text | |
| Ctrl-H | Change text format (headings etc.) | Ctrl-1 | to Ctrl-6 Change heading level | |
| Ctrl-, | Subscript | Ctrl-. | Superscript | |
| Ctrl-O | Change the font | Ctrl-0 | Clean Word HTML | |
| Ctrl-L | Justify left | Ctrl-E | Center | |
| Ctrl-J | Justify full | Ctrl-/ | Text runs left to right | |
| Ctrl-| | Text runs right to left | Ctrl-; | Decrease indent | |
| Ctrl-' | Increase indent | Ctrl-G | Change text colour | |
| Ctrl-K | Change background colour | Ctrl-P | Change the font size | |
| Ctrl-` | Switch to HTML source code view | Ctrl-M | Toggle fullscreen editor mode | |
| Ctrl-Alt-O | Insert ordered list | Ctrl-Alt-U | Insert unordered list | |
| Ctrl-Alt-R | Insert horizontal rule | Ctrl-Alt-A | Create anchor | |
| Ctrl-Alt-L | Create link | Ctrl-Alt-D | Unlink | |
| Ctrl-Alt-N | Turn off autolinking | Ctrl-Alt-I | Insert image | |
| Ctrl-Alt-T | Insert table | Ctrl-Alt-S | Insert emoticon | |
| Ctrl-Alt-C | Insert special character | Ctrl-= | Change text language for screen readers, or specify language for the Multilang filter |
Tips and Tricks
- Theme settings can control the default fonts in the HTML editor. It is possible to have individual themes for a context (for example, a course may have its own theme).
- When you choose many functions a new small window will open. Unfortunately it can often open BEHIND the window you are in so you may miss that anything has happened. You can check new windows with [Alt]+[Tab].
- The HTML editor does not work in all browsers. If you are using a Mac OS X and for some reason it does not appear, try using Firefox instead of Safari as a browser.
- To make the switch in Safari in Moodle 1.9:
- With Safari open, go to Preferences in the Safari menu.
- Select the Advanced tab.
- At the bottom of the window, check "Show Develop menu in menu bar"
- The second item in the Develop menu is "User Agent". Select a version of Firefox and possibly Internet Explorer also works.
- Cannot make HTML give you the text style you want? Use an image or even an animated gif file.
- It is possible to deploy your own custom smiley (emoticon) set. This is described here.
See also
- HTML editor FAQ
- HTML editor 2.0
- Page content - for more assistance on using some of above editing icons
- Insert image - examples and instructions for inserting and editing images
- HTML in Moodle
- HTML editor settings - change the look of the HTML toolbar
- Extend HTMLAREA editor with an extra toolbar, full of useful plugins by using htmlarea_custom_plugins framework (tiny patch).
Using Moodle forum discussions:
- Question about insert image function in HTML editor including methods of enabling students to insert images using the HTML editor
- Need to display english special phonetic symbols for ESL students
- tables in HTML editor