Design-Grundlagen
![]() Diese Seite ist noch nicht vollständig übersetzt.
Diese Seite ist noch nicht vollständig übersetzt.
Vorlage:Themes
Siehe auch
Was beinhaltet das Verzeichnis eines Designs?
Jedes Design-Verzeichnis enthält zumeist folgendes:
pix/ config.php favicon.ico footer.html header.html styles.php styles_color.css styles_fonts.css styles_layout.css styles_moz.css
Das pix-Verzeichnis
Es beinhaltet alle Bilder und Icons, die vom jeweiligen Design verwendet werden. Bilder werden z.B. für die grafische Darstellung von Reitern und oder Farbverläufen verwendet.
Das favicon.ico
Dies ist das kleine Icon, welches in der Adresszeile des Browsers nebem dem URL angezeigt wird. Manche Browser stellen es auch in der Liste der Lesezeichen dar.
Diese Seiten enthalten das Logo, den Code für das Loginfeld im Header, das Sprungmenü, die Navigationszeile (auch genannt Breadcrumb-Menü), das Moodle-Logo usw. Mittels Manipulation dieser Dateien können Sie Moodle zu einem individuellen Aussehen in der Kopf- und Fußzeile aller Moodle-Seiten verhelfen.
Alle Bilder, auf die von diesen Dateien aus verlinkt wird, sollten die Variable $CFG->httpswwwroot statt des üblichen $CFG->wwwroot. Nur so funktioniert der Login über https zuverlässig.
Die wichtigsten Variablen dieser Dateien sinf:
$CFG (betrifft alle Systemvariablen) $THEME (betrifft alle Design-bezogenen Variablen aus der config.php) $COURSE (betrifft den aktuellen Kurs) $meta (alle Metatags, auch die des Stylesheets) $home (Bool´scher Operator) $title (Seitentitel) $heading (Seitenkopf) $navigation (die eigentliche Navigation, nicht die Breadcrumbzeile) $navmenulist (XHTML Menüliste) $menu (Das Popupmenu bzw. deren Schaltflächen)
nur den Header betreffend:
$direction (Text von links nach rechts bzw rechts nach links) $bodytags (Tags die dem HTML-Rumpf zugeführt werden sollen)
Nur den Footer betreffend:
$homelink (Link zu "home" - aktuelle Kursseite oder Startseite) $loggedinas (Zeichenkette zur Anzeige des angemeldeten Benutzers) $performanceinfo (Zeichenkette mit Leistungsdaten - siehe Debugging)
Letztlich kann der Header und der Footer jeglichen Moodle PHP-Code enthälten, womit auch weitere Daten aus der Datenbank oder der Laufumgebung verarbeitet werden können.
styles.php
Die styles.php wird von der header.html aufgerufen und inkludiert die CSS-Dateien des Designs. Hier sind normalerweise keine Änderungen nötig, verwenden Sie stattdessen eher die config.php des Design-Verzeichnisses. Die einzige Variable, deren Anpassung sinnvoll für die Entwicklung erscheint, wäre die $lifetime. Setzen Sie hier einen kleinen Wert wie z.B. eine Sekunde, um ein allzu langes Caching des Browsers zu unterbinden. Setzen Sie dann im Produktiveinsatz Ihres Designs für Moodle die Werte eher hoch( z.B. $lifetime = 3*24*60*60 - das entspricht 3 Tagen), um die Ladezeiten Ihres Designs für den Anwender kürzest möglich zu halten.
Jedes Moodle-Design sollte dieses Skript enthalten. Darüber setzt Moodle diverse Variablen usw., bevor die eigentlichen CSS-Dateien verarbeitet werden. Der Output dieses Skriptes ergibt dann eine vollständige standardkonforme Moodle-CSS-Datei.
config.php
In der Konfigurationsdatei des Designs werden wesentliche Einstellungen des Designs hinterlegt. Man kann bspw. ein eigenes Design kreieren, welches sich in gewünschter Weise darstellt, jedoch auf das Standard- oder ein anderes Eltern-Design zurückgreift, wenn die Moodle die benötigten Anweisungen nicht findet. So verwendet z.B. das Chameleon-Design in der config.php das Verzeichnis moodle/theme/chameleon/pix, um daraus seine Bilder zu beziehen. Das Formal White-Design hingegen verwendet dazu das Verzeichnis moodle/pix - und genau dies wird in der config.php festgelegt.
Die Stylesheets
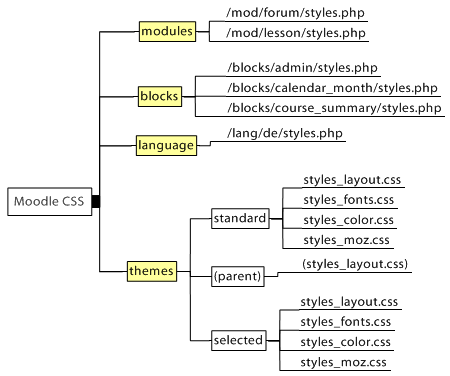
Cascading Style Sheets (CSS) werden verwendet, um Inhalte von deren Darstellung zu trennen - Ziele sind mehr Flexibilität, Barrierefreiheit und ein flexibleres Seitendesign. Die Veränderung einer Elementdefinition verändert dessen Darstellung seitenweit. Die CSS-Dateien werden gemäß ihrer Funktion in drei Dateien aufgeteilt The use of Cascading Style Sheets CSS goal is to separate content from presentation for better flexibility, accessibility and for more flexible page design. Changing an element's definition, will change it throught the site. The CSS files are separated by general function into three files:
Darüberhinaus existiert noch die CSS styles_moz.css, welche Mozilla- und Firefox-spezifische Anordnungen enthält, insbesonders die gerundeten Ecken.
Zusätzliche Dateien
Zu guter Letzt können Designentwickler Informationen und auch ein Vorschaubild des Designs hinterlegen. Das Vorschaubild findet Verwendung in der Design-Auswahlseite des Administrators. Die Angaben der Readme werden nach der Auswahl eines Designs angezeigt.
README.html screenshot.jpg
Trennung von Inhalt und Darstellung
Der Inhalt einer Seite ist mittels XHTML repräsentiert, die Darstellung mittels CSS. Die Verbindung zwischen der darzustellenden Information der Seite und der Darstellung an sich wird über das Ansprechen der XHTML-Tags und namentlich definierter Klassen durch CSS realisiert. Man kann sich vorstellen, dass es innerhalb einer solch komplexen Software wie Moodle davon einige bedarf.
Kaskadierendes CSS
Moodle Designs verwenden CSS Stylesheets, um die Darstellung zu definieren, genauer gesagt Layout, Schrift und Farben. Diese Anweisungen werden duch ein PHP-Skript namens "styles.php" zusammengestellt und die Darstellung durch eine Datei namens "config.php" kontrolliert. Beide Dateien befinden sich im Wurzelverzeichnis des jeweiligen Designs.
Moodle verfügt über ein relativ klar strukturiertes "Standard"-Design, welches eine Layoutgrundlage für weitere Designs darstellt. Wenn ein Darstellungselement in einem Design nicht definiert ist, greift Moodle auf die Definition des Standard-Designs zurück. In diesem Sinne kann auch für jedes Design ein Eltern-Design definiert werden, dessen Darstellungsanweisungen vor dem eigentlichen Design eingebunden und ausgeführt werden. Sind somit im "Kind"-Design Darstellungselemente nicht definiert, kommen die Anweisungen des Eltern-Designs zur Anwendung.
D.h. es könnten bis zu 3 Designs das eigentliche Design Ihrer Moodle-Instanz begründen:
So, depending on your settings, you may have up to three stylesheets for a theme:
- "Standard"-Design - theme/standard/styles.php
- "Eltern"-Design - theme/parenttheme/styles.php
- "eigentliches" Design - theme/yourtheme/styles.php
Dank des kaskadierenden Charakters von CSS überschreiben Anweisungen in später inkludierten Dateien die zuvor hinterlegten Anweisungen. Moodle macht von dieser Möglichkeit reichlich Gebrauch und liefert dem Designentwickler viele Möglichkeiten. Angefangen von kleiner Modifikation bestehender Designs bis zu einer komplexen neuartigen Bestimmung des Aussehens mittels eigener CSS-Dateien.
Designentwickler können CSS-Stylesheets neu definieren und hinzufügen sowie diese nach eigenem Gutdünken benennen.
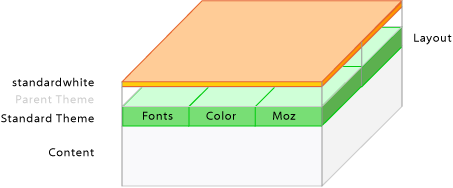
Das "Standard"-Design
Abb. 1: Das "Standard"-Design mit den CSS-Dateien "styles_layout.css", "styles_fonts.css", "styles_color.css" und "styles_moz.css".
Kleine Anpassungen
Wenn Sie nur kleine Anpassungen an einem Design vornehmen wollen, wie bspw. andere Farben oder ein anderes Logo, verwenden Sie das "Standard"-Design und definieren Sie die von Ihnen benötigten Änderungen in einer weiteren CSS-Datei.
Betrachten Sie als Beispiel das Design "Standardwhite".
Es verwendet die Datei "config.php" zum Setzen der geeigneten Einstellungen. Der erste Eintrag
$THEME->sheets = array('gradients');
definiert die CSS-Datei "gradients.css" als eine weitere Datei mit CSS-Anweisungen. Weiter werden mit der Anweisung $THEME->standardsheets = true; alle sonstigen Styles des "Standard"-Designs herangezogen.
Sie könnten auch anstelle des "Standard"-Designs auf ein anderes Design referenzieren:
$THEME->parent = 'cooltheme';
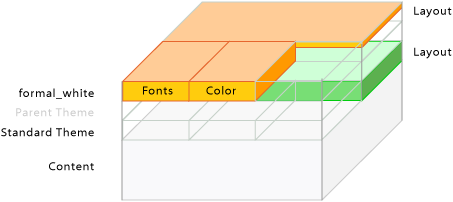
Gemischtes CSS - Das "Standard"-Design mit eigenen Schriften und Farben
Das Design "formal_white" verbindet das Seitenlayout des "Standard"-Designs mit seinem eigenen Layout, Schriften und Farben. Auf diese Weise werden alle Layout-Anweisungen des "Standard"-Designs behalten. Ermöglicht wird dies durch die Anweisung $THEME->sheets = array('fw_layout','fw_color','fw_fonts'); und $THEME->standardsheets = array('styles_layout'); in der "config.php"-Datei des Design-Verzeichnisses.
Abb. 3: Das Design "formal_white" mit der CSS-Datei "styles_layout.css" des "Standard"-Designs sowie den eigenen Stylesheets "fw_layout.css", "fw_fonts.css", "fw_color.css".
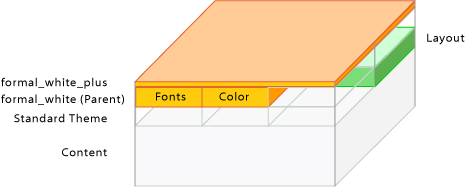
Einbeziehung eines "Eltern"-Designs (gestelltes Beispiel)
Eine fortgeschrittene Technik ist der Einsatz jeglichen vorhandenen Designs als "Eltern"-Design und dieses dann zu variieren. Eine Möglichkeit wäre, ein "Eltern"-Design mit allen notwendigen CSS-Anweisungen bereitzustellen. Mögliche "Kind"-Designs könnten dem Nutzer z.B. den Einsatz seiner eigenen Farbpräferenz ermöglichen. Dies kann mittels einer einzigen CSS-Datei realisiert werden, welche die Farbvariationen ausweist. Eine weitere Möglichkeit wären Variationen des Logos der Seiten, die sich in der "header.html" befinden. Hier wäre nicht einmal ein weiteres CSS nötig.
Die Konfiguration des "Kind"-Designs könnte in etwa so aussehen:
$THEME->sheets = array('my_layout');,
$THEME->parent = 'formal_white'; und
$THEME->parentsheets = array('fw_layout','fw_color','fw_fonts');
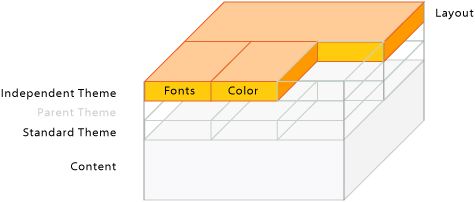
A theme without standard dependencies (faked)
This theme would use its own CSS. The settings $THEME->sheets = array('styles_layout', 'styles_fonts', 'styles_color'); and $THEME->standardsheets = false; deactivate all other Moodle CSS and make a completely independent theme. All changes in the standard Moodle theme do not change this theme at all.
Figure 5: The theme with it's own CSS files "styles_layout.css", "styles_fonts.css" and "styles_color.css".
Some more basic CSS files
In addition to theme CSS files, Moodle features a basic CSS file for every module, block and for every language. Developers can provide basic CSS properties for their modules and blocks to get the page or block layout right, if they need formatting for special functionality. The look and feel of Moodle is not changed by these layout basics.
These files are only loaded when the "standard" CSS is activated. They are loaded first before all theme CSS files.
Additional resources
- CSS
- Moodle demo course page - this enables you see how the different CSS files form the look of the page. On the top right you see four links on a green bar. With the buttons you can switch stylesheets off (font-style italic) and on (font-style normal). When you switch all stylesheets off you see the content level of Moodle.
- Database of all available Moodle Themes (in preparation, please contribute)
- Moodle Theme Gallery
- Zen Garden, also available in different languages
Tools
- CSS Inspector
- Firefox Web Developer Extension - see also Web developer extension.
- Firebug Extension - see also Development:Firebug.