Design-Grundlagen
![]() Diese Seite ist noch nicht vollständig übersetzt.
Diese Seite ist noch nicht vollständig übersetzt.
Vorlage:Themes
Siehe auch
Was beinhaltet das Verzeichnis eines Designs?
Jedes Design-Verzeichnis enthält zumeist folgendes:
pix/ config.php favicon.ico footer.html header.html styles.php styles_color.css styles_fonts.css styles_layout.css styles_moz.css
Das pix-Verzeichnis
Es beinhaltet alle Bilder und Icons, die vom jeweiligen Design verwendet werden. Bilder werden z.B. für die grafische Darstellung von Reitern und oder Farbverläufen verwendet.
Das favicon.ico
Dies ist das kleine Icon, welches in der Adresszeile des Browsers nebem dem URL angezeigt wird. Manche Browser stellen es auch in der Liste der Lesezeichen dar.
Diese Seiten enthalten das Logo, den Code für das Loginfeld im Header, das Sprungmenü, die Navigationszeile (auch genannt Breadcrumb-Menü), das Moodle-Logo usw. Mittels Manipulation dieser Dateien können Sie Moodle zu einem individuellen Aussehen in der Kopf- und Fußzeile aller Moodle-Seiten verhelfen.
Alle Bilder, auf die von diesen Dateien aus verlinkt wird, sollten die Variable $CFG->httpswwwroot statt des üblichen $CFG->wwwroot. Nur so funktioniert der Login über https zuverlässig.
Die wichtigsten Variablen dieser Dateien sinf:
$CFG (betrifft alle Systemvariablen) $THEME (betrifft alle Design-bezogenen Variablen aus der config.php) $COURSE (betrifft den aktuellen Kurs) $meta (alle Metatags, auch die des Stylesheets) $home (Bool´scher Operator) $title (Seitentitel) $heading (Seitenkopf) $navigation (die eigentliche Navigation, nicht die Breadcrumbzeile) $navmenulist (XHTML Menüliste) $menu (Das Popupmenu bzw. deren Schaltflächen)
nur den Header betreffend:
$direction (Text von links nach rechts bzw rechts nach links) $bodytags (Tags die dem HTML-Rumpf zugeführt werden sollen)
Nur den Footer betreffend:
$homelink (Link zu "home" - aktuelle Kursseite oder Startseite) $loggedinas (Zeichenkette zur Anzeige des angemeldeten Benutzers) $performanceinfo (Zeichenkette mit Leistungsdaten - siehe Debugging)
Letztlich kann der Header und der Footer jeglichen Moodle PHP-Code enthälten, womit auch weitere Daten aus der Datenbank oder der Laufumgebung verarbeitet werden können.
styles.php
Die styles.php wird von der header.html aufgerufen und inkludiert die CSS-Dateien des Designs. Hier sind normalerweise keine Änderungen nötig, verwenden Sie stattdessen eher die config.php des Design-Verzeichnisses. Die einzige Variable, deren Anpassung sinnvoll für die Entwicklung erscheint, wäre die $lifetime. Setzen Sie hier einen kleinen Wert wie z.B. eine Sekunde, um ein allzu langes Caching des Browsers zu unterbinden. Setzen Sie dann im Produktiveinsatz Ihres Designs für Moodle die Werte eher hoch( z.B. $lifetime = 3*24*60*60 - das entspricht 3 Tagen), um die Ladezeiten Ihres Designs für den Anwender kürzest möglich zu halten.
Jedes Moodle-Design sollte dieses Skript enthalten. Darüber setzt Moodle diverse Variablen usw., bevor die eigentlichen CSS-Dateien verarbeitet werden. Der Output dieses Skriptes ergibt dann eine vollständige standardkonforme Moodle-CSS-Datei.
config.php
In der Konfigurationsdatei des Designs werden wesentliche Einstellungen des Designs hinterlegt. Man kann bspw. ein eigenes Design kreieren, welches sich in gewünschter Weise darstellt, jedoch auf das Standard- oder ein anderes Eltern-Design zurückgreift, wenn die Moodle die benötigten Anweisungen nicht findet. So verwendet z.B. das Chameleon-Design in der config.php das Verzeichnis moodle/theme/chameleon/pix, um daraus seine Bilder zu beziehen. Das Formal White-Design hingegen verwendet dazu das Verzeichnis moodle/pix - und genau dies wird in der config.php festgelegt.
Die Stylesheets
Cascading Style Sheets (CSS) werden verwendet, um Inhalte von deren Darstellung zu trennen - Ziele sind mehr Flexibilität, Barrierefreiheit und ein flexibleres Seitendesign. Die Veränderung einer Elementdefinition verändert dessen Darstellung seitenweit. Die CSS-Dateien werden gemäß ihrer Funktion in drei Dateien aufgeteilt The use of Cascading Style Sheets CSS goal is to separate content from presentation for better flexibility, accessibility and for more flexible page design. Changing an element's definition, will change it throught the site. The CSS files are separated by general function into three files:
Darüberhinaus existiert noch die CSS styles_moz.css, welche Mozilla- und Firefox-spezifische Anordnungen enthält, insbesonders die gerundeten Ecken.
Zusätzliche Dateien
Zu guter Letzt können Designentwickler Informationen und auch ein Vorschaubild des Designs hinterlegen. Das Vorschaubild findet Verwendung in der Design-Auswahlseite des Administrators. Die Angaben der Readme werden nach der Auswahl eines Designs angezeigt.
README.html screenshot.jpg
Separating content from presentation
The content layer of the page is represented via XHTML, the presentation layer via CSS. To connect the belonging information in both layers XHTML tags and named hooks within page are used. You need quite a lot of them to style complex web applications like Moodle.
Cascading CSS
Moodle themes use style sheets to describe the Moodle "look" by controlling the layout, fonts and colors. These are constructed by a PHP script called "styles.php" in each theme directory, and controlled by a file called "config.php" in the same place.
Moodle has a "standard" theme which is very plain and provides a basic layout for other themes to build on. When a design element is not define in another theme, the default is the definition found in the standard theme. Each theme may also have a "parent" theme, which will be included before the current theme.
So, depending on your settings, you may have up to three stylesheets for a theme:
- "standard" theme - theme/standard/styles.php
- "parent" theme - theme/parenttheme/styles.php
- "main" theme - theme/yourtheme/styles.php
Due to the cascading character of CSS the definitions in later files can overwrite the definitions in the earlier CSS files. Moodle makes extensive use of the cascading character of CSS and gives the theme designer many opportunities. They range from easy development of themes based on the existing ones with few changes up to the design of a completely individual Moodle appearance with new CSS files.
Theme designers can define and add any CSS stylesheets and name them any way as needed for this theme.
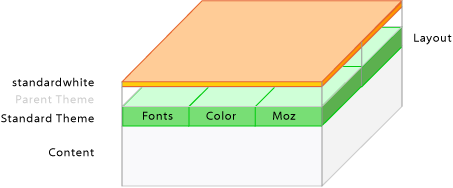
The standard theme
Figure 1: The theme "standard" with the CSS files "styles_layout.css", "styles_fonts.css", "styles_color.css" and "styles_moz.css".
Small changes
If you just want to make small changes to a theme like using different colors or adding a logo then your new theme will include the "standard" theme and you define a few extra CSS styles in a new CSS file.
As an example, see the "standardwhite" theme.
It uses the file "config.php" to set the appropriate options. The first entry $THEME->sheets = array('gradients'); defines the CSS file "gradients.css" as the file with additional CSS definitions. It also specifies $THEME->standardsheets = true; which says to include all the styles from the standard theme too.
Instead of basing the theme on "standard", you could base it on another theme by specifying $THEME->parent = 'cooltheme';
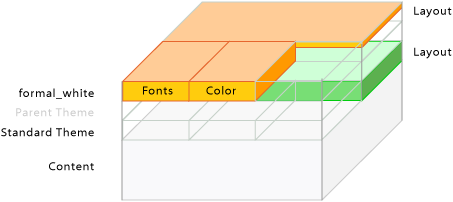
Mixed CSS - standard layout plus your own fonts and colours
The theme "formal_white" mixes the page layout from the theme "standard" with its own layout, fonts and colours. This way all layout changes in the standard Moodle layout are kept. This is done by setting $THEME->sheets = array('fw_layout','fw_color','fw_fonts'); and $THEME->standardsheets = array('styles_layout'); in the config file.
Figure 3: The theme "formal_white" with the CSS file "styles_layout.css" from the theme "standard" and the individual files "fw_layout.css", "fw_fonts.css", "fw_color.css".
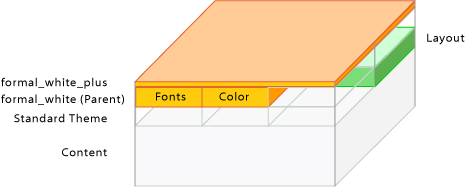
A theme using a parent theme (faked)
An advanced feature is to set any existing theme as the "parent" theme and offer variant themes to this. Two possible uses can be to design one "parent" theme with all CSS definitions. Then offer "child" themes with color variants to be chosen by the users according to their color preferences. These "child" themes need only one CSS file holding the different color definitions. Or create "child" themes which only vary in the logo/banner placed in the "header.html". These "child" themes do not need their own CSS files.
The configuration for the "child" themes could look like $THEME->sheets = array('my_layout');, $THEME->parent = 'formal_white'; and $THEME->parentsheets = array('fw_layout','fw_color','fw_fonts');
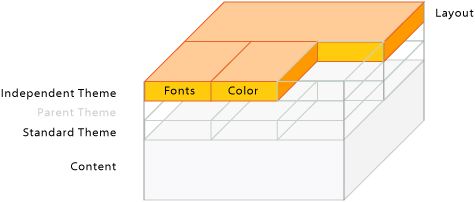
A theme without standard dependencies (faked)
This theme would use its own CSS. The settings $THEME->sheets = array('styles_layout', 'styles_fonts', 'styles_color'); and $THEME->standardsheets = false; deactivate all other Moodle CSS and make a completely independent theme. All changes in the standard Moodle theme do not change this theme at all.
Figure 5: The theme with it's own CSS files "styles_layout.css", "styles_fonts.css" and "styles_color.css".
Some more basic CSS files
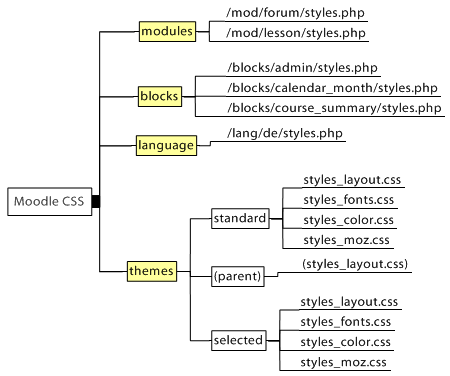
In addition to theme CSS files, Moodle features a basic CSS file for every module, block and for every language. Developers can provide basic CSS properties for their modules and blocks to get the page or block layout right, if they need formatting for special functionality. The look and feel of Moodle is not changed by these layout basics.
These files are only loaded when the "standard" CSS is activated. They are loaded first before all theme CSS files.
Additional resources
- CSS
- Moodle demo course page - this enables you see how the different CSS files form the look of the page. On the top right you see four links on a green bar. With the buttons you can switch stylesheets off (font-style italic) and on (font-style normal). When you switch all stylesheets off you see the content level of Moodle.
- Database of all available Moodle Themes (in preparation, please contribute)
- Moodle Theme Gallery
- Zen Garden, also available in different languages
Tools
- CSS Inspector
- Firefox Web Developer Extension - see also Web developer extension.
- Firebug Extension - see also Development:Firebug.