Design-Grundlagen
![]() Diese Seite ist noch nicht vollständig übersetzt.
Diese Seite ist noch nicht vollständig übersetzt.
Vorlage:Themes
Siehe auch
What is inside a theme folder?
Each theme folder contains the following:
pix/ config.php favicon.ico footer.html header.html styles.php styles_color.css styles_fonts.css styles_layout.css styles_moz.css
The pix folder
This contains all pictures and icons used in the theme. Themes come with pictures for the tabs and eventually for the gradients.
The favicon.ico
This is the small icon shown in the browsers in front of the URL.
- The standard Moodle favicon.ico looks like:
 .
. - The standard Cornflower theme favicon.ico looks like: Datei:FaviconBlue.gif
These pages contain the logo, the login, the jumpto menu, the navigation bar, the moodle logo etc. Within these files you can give Moodle your individual look at the top and the bottom of all pages.
All images linked from header.html and footer.html should use $CFG->httpswwwroot instead of the usual $CFG->wwwroot. The reason is proper operation of login page (and other https protected pages) when loginhttps is enabled.
These are the main variables available for use in these files:
$CFG (object with all system variables) $THEME (object with all current theme variables from config.php) $COURSE (current course object) $meta (all the meta tags, including stylesheets) $home (boolean) $title (page title) $heading (heading for the page) $navigation (the raw navigation, not the "navigation bar") $navmenulist (xhtml) $menu (the popup menu or button)
Header only:
$direction (ltr or rtl) $bodytags (tags that need to be added to the body)
Footer only:
$homelink (link back to "home" - current course page or site page) $loggedinas (string with name of user as link) $performanceinfo (string with performance information)
Finally, the header and footer can contain any Moodle PHP code, so all sorts of other data can be extracted from the database or environment as necessary.
styles.php
The styles.php file is called from header.html and builds the bridge to the CSS files. You don't need to edit anything much in this file, use config.php instead. The one variable you may want to change during development, however is $lifetime. Set it to a very small value (like 1 second) to prevent the theme from caching too long when you are making changes. When you put theme on your production site and will not be changing themes, you may want to change it to several days (like $lifetime = 3*24*60*60) to improve load times and bandwidth use.
Every theme should contain a copy of this script. It lets Moodle set up variables and so on before Moodle includes the raw CSS files. The output of this script should be a completely standard CSS file.
config.php
In the Theme config file where the theme goes to find things. You can build your theme which does specific things but which will default back onto the standard or onto any parent theme when Moodle can not find the variable in your theme. A custom theme can include or exclude several CSS files.
For example, the standard Moodle Chameleon theme config.php file directs Moodle to it's moodle/theme/chameleon/pix folders to get images. The standard Moodle Formal white theme uses the moodle/pix folders to get most of it's images and this is determined by its config.php file.
The stylesheets
The use of Cascading Style Sheets CSS goal is to separate content from presentation for better flexibility, accessibility and for more flexible page design. Changing an element's definition, will change it throught the site. The CSS files are separated by general function into three files:
In addition, CSS styles_moz.csscontains Firefox and Mozilla specific formatting, especially the rounded corners.
Additional files
Lastly, theme designers may provide information about the theme, plus a picture preview. The picture preview is shown on the themes page, the info in the README file after the theme has been selected.
README.html screenshot.jpg
Separating content from presentation
The content layer of the page is represented via XHTML, the presentation layer via CSS. To connect the belonging information in both layers XHTML tags and named hooks within page are used. You need quite a lot of them to style complex web applications like Moodle.
Cascading CSS
Moodle themes use style sheets to describe the Moodle "look" by controlling the layout, fonts and colors. These are constructed by a PHP script called "styles.php" in each theme directory, and controlled by a file called "config.php" in the same place.
Moodle has a "standard" theme which is very plain and provides a basic layout for other themes to build on. When a design element is not define in another theme, the default is the definition found in the standard theme. Each theme may also have a "parent" theme, which will be included before the current theme.
So, depending on your settings, you may have up to three stylesheets for a theme:
- "standard" theme - theme/standard/styles.php
- "parent" theme - theme/parenttheme/styles.php
- "main" theme - theme/yourtheme/styles.php
Due to the cascading character of CSS the definitions in later files can overwrite the definitions in the earlier CSS files. Moodle makes extensive use of the cascading character of CSS and gives the theme designer many opportunities. They range from easy development of themes based on the existing ones with few changes up to the design of a completely individual Moodle appearance with new CSS files.
Theme designers can define and add any CSS stylesheets and name them any way as needed for this theme.
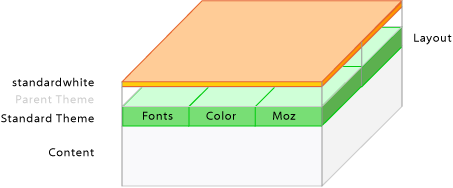
The standard theme
Figure 1: The theme "standard" with the CSS files "styles_layout.css", "styles_fonts.css", "styles_color.css" and "styles_moz.css".
Small changes
If you just want to make small changes to a theme like using different colors or adding a logo then your new theme will include the "standard" theme and you define a few extra CSS styles in a new CSS file.
As an example, see the "standardwhite" theme.
It uses the file "config.php" to set the appropriate options. The first entry $THEME->sheets = array('gradients'); defines the CSS file "gradients.css" as the file with additional CSS definitions. It also specifies $THEME->standardsheets = true; which says to include all the styles from the standard theme too.
Instead of basing the theme on "standard", you could base it on another theme by specifying $THEME->parent = 'cooltheme';
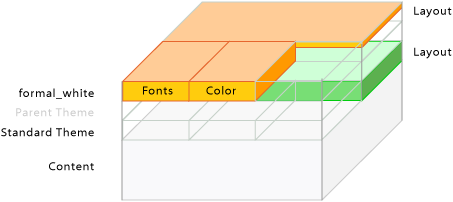
Mixed CSS - standard layout plus your own fonts and colours
The theme "formal_white" mixes the page layout from the theme "standard" with its own layout, fonts and colours. This way all layout changes in the standard Moodle layout are kept. This is done by setting $THEME->sheets = array('fw_layout','fw_color','fw_fonts'); and $THEME->standardsheets = array('styles_layout'); in the config file.
Figure 3: The theme "formal_white" with the CSS file "styles_layout.css" from the theme "standard" and the individual files "fw_layout.css", "fw_fonts.css", "fw_color.css".
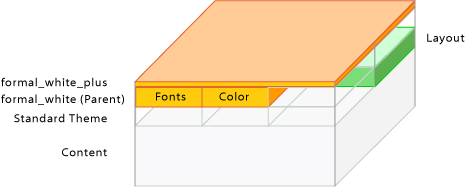
A theme using a parent theme (faked)
An advanced feature is to set any existing theme as the "parent" theme and offer variant themes to this. Two possible uses can be to design one "parent" theme with all CSS definitions. Then offer "child" themes with color variants to be chosen by the users according to their color preferences. These "child" themes need only one CSS file holding the different color definitions. Or create "child" themes which only vary in the logo/banner placed in the "header.html". These "child" themes do not need their own CSS files.
The configuration for the "child" themes could look like $THEME->sheets = array('my_layout');, $THEME->parent = 'formal_white'; and $THEME->parentsheets = array('fw_layout','fw_color','fw_fonts');
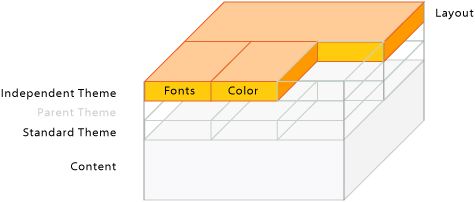
A theme without standard dependencies (faked)
This theme would use its own CSS. The settings $THEME->sheets = array('styles_layout', 'styles_fonts', 'styles_color'); and $THEME->standardsheets = false; deactivate all other Moodle CSS and make a completely independent theme. All changes in the standard Moodle theme do not change this theme at all.
Figure 5: The theme with it's own CSS files "styles_layout.css", "styles_fonts.css" and "styles_color.css".
Some more basic CSS files
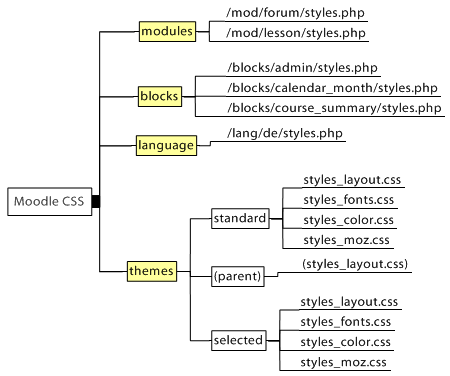
In addition to theme CSS files, Moodle features a basic CSS file for every module, block and for every language. Developers can provide basic CSS properties for their modules and blocks to get the page or block layout right, if they need formatting for special functionality. The look and feel of Moodle is not changed by these layout basics.
These files are only loaded when the "standard" CSS is activated. They are loaded first before all theme CSS files.
Additional resources
- CSS
- Moodle demo course page - this enables you see how the different CSS files form the look of the page. On the top right you see four links on a green bar. With the buttons you can switch stylesheets off (font-style italic) and on (font-style normal). When you switch all stylesheets off you see the content level of Moodle.
- Database of all available Moodle Themes (in preparation, please contribute)
- Moodle Theme Gallery
- Zen Garden, also available in different languages
Tools
- CSS Inspector
- Firefox Web Developer Extension - see also Web developer extension.
- Firebug Extension - see also Development:Firebug.