admin/setting/themesettingaigne
Moodle 2.x
| admin/setting/themesettingaigne | |
|---|---|
| Tipo | Theme, aigne |
| Conjunto | N/A |
| Descargas | https://moodle.org/plugins/view.php?plugin=theme_aigne |
| Problemas | https://github.com/francpombal/moodle-theme_aigne/issues/ |
| Discusión | https://moodle.org/mod/forum/discuss.php?d=238752 |
| Mantenedor(es) | Franc Pombal |
Características
- Se usan solo dos columnas, aumentando el espacio central para los cursos.
- El diseño es simple, utiliza únicamente 5 tonalidades, y ha sido comprobado en todos los elementos estándar de moodle.
- Se ha minimizado la programación, usando básicamente recursos CSS.
- El encabezado general y los encabezados de bloques deben ocupar el menor espacio posible. El pié de página se reduce cuando el usuario entra en un curso, eliminando información de contacto y enlaces superfluos.
- La zona de logotipo cuenta con varias opciones.
- Cuando el usuario entre en la zona de administración de la plataforma, se invierte los bloques y su color de encabezado cambia a gris, de forma que el usuario advierta que esta en una zona más sensible.
- Se han dado formato a todos los mensajes sigilosos de la plataforma, usando colores estándar para los mensajes de error, advertencia y éxito.
- Los botones tienen un formato fijo, independiente del esquema de color establecido.
- El botón de ‘cancelar’ cambia a rojo cuando el usuario lo activa.
- La mayoría de parámetros se pueden modificar en la página de configuración del tema, facilitando la personalización a aquellos que no poseen conocimientos de diseño web.
- Se ha documentado en lo posible todas las funciones creadas, para auxiliar a los que se inician en la programación php dentro de moodle.
- Las propiedades CSS están escritas al completo (a veces incluso con duplicaciones), para mejorar la lectura a los principiantes en este lenguaje.
- El comportamiento de moodle para las herramientas SEO ha sido mejorado, añadiendo una serie de etiquetas TAG personalizables.
- El diseño enfatiza la parte gráfica, añadiendo opciones especiales para la página principal, las listas de categorías, etc. …
- Se ha creado un Área de Información del Usuario, con información concisa, que puede ser integrada en el encabezado o en el bloque de navegación.
- La nueva Barra de Ayuda a la Navegación permite, con mínimos conocimientos, diseñar varias páginas web integradas en moodle.
- Se han añadido opciones para mostrar la compatibilidad con varios estándares web.
- Una zona de contacto completa, personalizable, que puede contar con más de 40 enlaces a direcciones, cuentas de correo y redes sociales.
- Todos los textos de mensajes directos pueden configurarse directamente en los archivos de idiomas suministrados con el tema.
- El diseño y la documentación se hace directamente por el autor en portugués, castellano, gallego e inglés.
Instalación
Si desea tener una información completa, acceda a "Instalando un tema nuevo"
Versiones y requerimientos previos
Existen adaptaciones diferenciadas del tema aigne según la versión de moodle. Hasta el momento se ha instalado y comprobado en las versiones 2.3.9, 2.4.6, 2.5.3 y 2.6. Posiblemente no exista ninguna restricción para su utilización en cualquier otra plataforma 2.x.
Se está trabajando en la creación de una versión reducida para Moodle 1.9.
El tema aigne no exige ninguna otra herramienta o software diferente al que es necesario para una instalación estándar de moodle.
Pasos previos a una instalación
No existe ningún tipo de particularidad a la hora de instalar el tema aigne. En instalaciones estándares de moodle no se han encontrado errores de instalación, aún así, si usted sufre alguna anomalía, no dude en comunicarlo inmediatamente al autor.
A la hora de instalar un nuevo plugin, sea un tema, un bloque o cualquier otro módulo, debemos guardar ciertas precauciones para mantener la seguridad y la integridad de nuestra plataforma de enseñanza.
- Utilice un ambiente adecuado de trabajo, pensando que cualquier tarea de instalación y prueba de una nueva característica va a durar un cierto tiempo.
- Compruebe que posee todos los permisos necesarios para acceder al área de administración y a las rutinas de instalación y mantenimiento.
- Lea la documentación del plugin antes de instalar, y siga con detenimiento todos los pasos y requerimientos que le indiquen. Compruebe asimismo la compatibilidad de versiones y los módulos dependientes.
- Pruebe antes en un servidor que no esté en producción y si no es posible, no haga estas operaciones en las horas de mayor afluencia lectiva o mayor carga para el servidor.
- Mantenga al día el calendario de copias de seguridad de su sitio web, y si va a probar una gran cantidad de herramientas, haga una copia extraordinaria antes de empezar.
Para los más impacientes, un recordartorio rápido: 1.- Bajar y descomprimir el archivo zip. 2.- Copiar la nueva carpeta 'aigne' en la carpeta moodle\theme\... y 3.- Entrar en Administración del sitio ► Notificaciones de su instalación moodle y seguir los pasos.
Instalación
A continuación puede leer una guía para la instalación del tema:
1.- En primer lugar debe acabar cualquier tarea que este realizando en el “Administración del sitio”. Le recomendamos que deje activa la página principal de su plataforma.
2.- A continuación debe acceder al área de descarga de moodle para ["bajar el tema aigne"] desde la base de datos de plugins.
3.- Una vez bajado, se debe descomprimir el archivo y copiar la nueva carpeta ‘aigne’ a la ruta donde moodle almacena los temas ( … /sudominio/moodle/theme/‘aigne’).
4.- Entre en Administración del sitio ► Notificaciones. Si moodle detecta la nueva carpeta, la carga de esta página suele ser más lenta de lo normal.
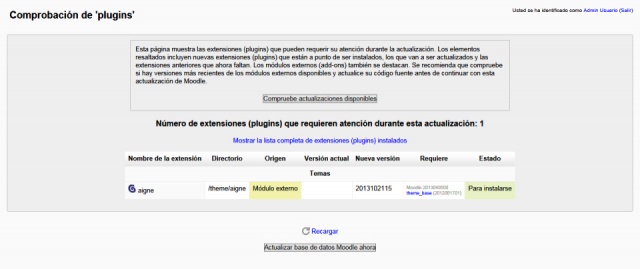
5.- Al iniciar la instalación, moodle muestra la página de información sobre el nuevo plugin detectado, en este caso, el tema aigne. Fíjese en la columna de ‘Requiere’ y compruebe que no existan avisos de incompatibilidad de versiones. Si todo está conforme, debería mostrarse un mensaje de ‘Para instalar’ en la columna ‘Estado’. Entonces pulse el botón para instalar ‘Actualizar base de datos de moodle ahora’.
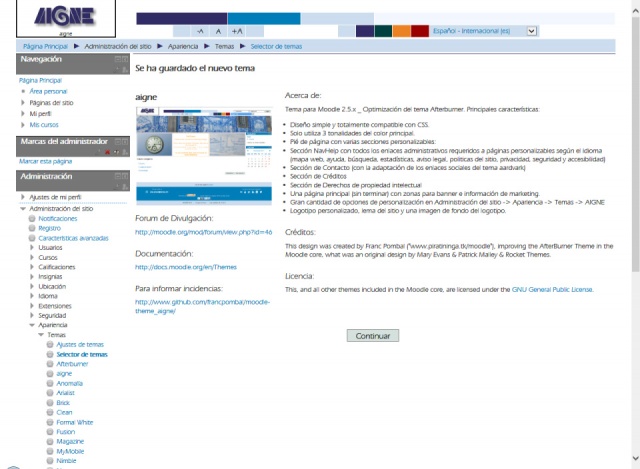
6.- Una vez creado los campos en la base de datos y actualizado las instancias en moodle, el tema aigne ya está instalado, mostrando un aviso de ‘Éxito’. Puede esperar que la página le redireccione o pulsar el botón ‘Continuar’.
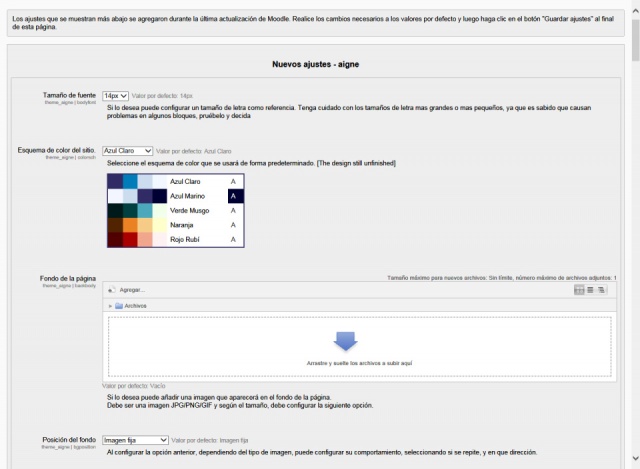
7.- A continuación se mostrará una página con todas las opciones de configuración existentes. Si desea entrar en detalle en cada una de las posibilidades, vaya a la sección de configuración de esta guía.
Activación
Una vez instalado un nuevo tema, usted puede activarlo, para aplicar los cambios en la visualización de su plataforma. Para activar el tema aigne, siga estos sencillos pasos:
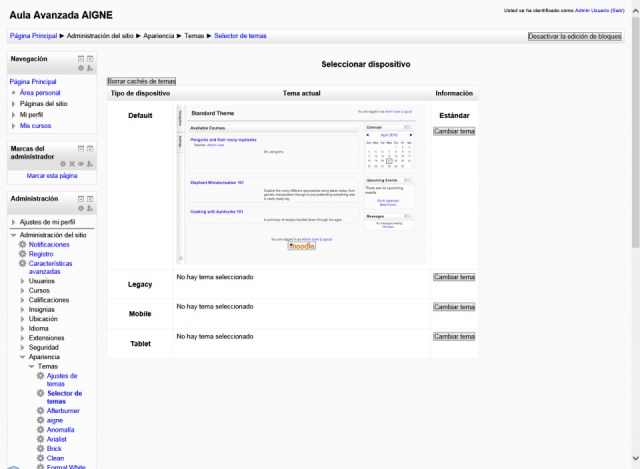
1.- Para activar un tema, debe acceder a Administración del sitio ► Apariencia ► Temas ► Selector de temas.
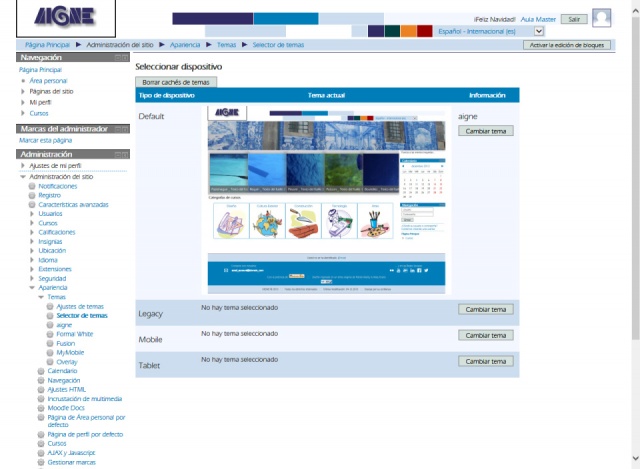
2.- Aquí se mostrará una lista de los temas activos para los diferentes dispositivos. Pulse la opción de ‘Cambiar Tema’, dentro del dispositivo ‘Default’:
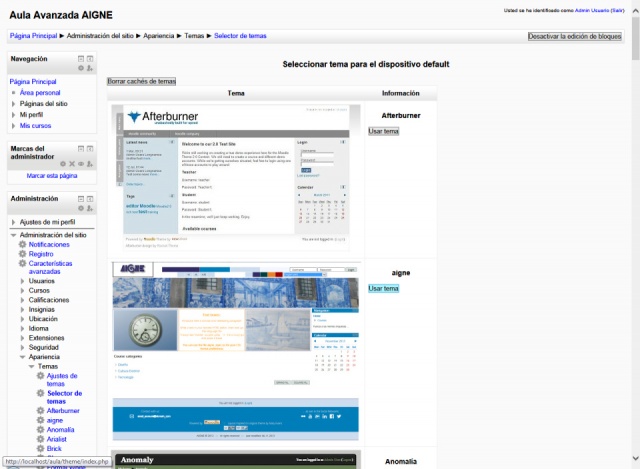
3.- A continuación entrará en una lista con todos los temas instalados en su plataforma. Busque hasta encontrar el tema aigne y pulse el botón ‘Usar tema’:
4.- Al pulsar esta opción, automáticamente se realizarán los cambios necesarios para que el tema aigne sea su tema activo. Cuando el proceso termine, se mostrará la pantalla resumen del tema. Pulse en ‘Continuar’:
5.- Ahora ha finalizado la instalación del tema aigne:
NOTA IMPORTANTE: En estos momentos está realizando cambios en la apariencia general de moodle. Si el servidor está muy ocupado o su plataforma es relativamente grande, puede ocurrir que los cambios de apariencia tarden en aplicarse por completo. Recuerde ejecutar ‘Administración del sitio ► Desarrollo ► Purgar todas las cachés’ para asegurarse que todos los usuarios de su plataforma puedan disfrutar de los cambios realizados.
Desactivación y desinstalación
Si desea seguir probando con otros temas, puede desactivar el tema aigne siguiendo los pasos anteriores, pero eligiendo otro tema. Siempre debe haber un tema activo.
Para eliminar el tema aigne de su plataforma, siga los pasos estándares para desinstalar un ‘plugin’ dentro de su plataforma. Si borra la carpeta físicamente no se eliminará la información en la base de datos, y esto puede causar errores en futuras actualizaciones.
Configuración y personalización
El tema aigne cuenta con más de 70 opciones para adaptarlo a las necesidades de cada instalación. Como es lógico, estas opciones se van agregando según vaya madurando el diseño del tema. Compruebe siempre la versión del tema aigne que tiene instalada e intente actualizarla en cuanto esté disponible una nueva.
Para facilitar la comprensión de esta guía, las últimas opciones incorporadas tienen marcada la versión. Si es una versión superior a la última publicada, quiere decir que dicha opción está en pruebas y estará disponible en un futuro próximo.
Algunas partes de esta página cuentan con la coletilla de [::: en construcción :::]. Eso quiere decir que, aunque está disponible, esa opción puede sufrir ciertos cambios en un futuro próximo. Utilícelas con precaución y teniendo en cuenta esta información.
Para facilitar la utilización en entornos multilingües, la mayoría de textos del tema aigne están al principio de los correspondientes archivos de idiomas. Estos archivos están en una carpeta llamada LANG, que a su vez contiene carpetas, por cada idioma instalado en nuestra plataforma. Las identificaciones de las carpetas de idiomas sigue la codificación de idiomas UTF, por lo que los idiomas base se identifican por dos letras (ej: Português -> pt / Español -> es / Français -> fr … ), y normalmente a los idiomas derivados se les añade otras dos letras (ej: Português do Brasil -> pt_br / Español de México -> es_mx / Français du Canada -> fr_ca …). Para ampliar esta información entre en "codificación de idiomas UTF".
Para comprobar los textos del tema aigne pueden acceder directamente al archivo del idioma en la carpeta moodle\theme\aigne\lang\xx\theme_aigne.php. En esta guía hemos incorporado las marcas de $string[ … ], que definen las opciones que tienen asociado un mensaje que puede ser personalizado según sus necesidades.
Si desea personalizar estos textos, debe crear un archivo personalizado en la carpeta moodledata\lang\xx_local\theme_aigne.php, donde ‘xx’ corresponde con el idioma que desea modificar. Para saber más entre en el documento de "parámetros locales". Si va a crear una traducción a un idioma nuevo, por favor recuerde notificarlo al autor para incorporarlo al proyecto y compartirlo con la comunidad.
Todos los cambios deben actualizarse en la caché. Recuerde ejecutar ‘Administración del sitio ► Desarrollo ► Purgar todas las cachés’.
La personalización del tema aigne se puede realizar al final de su instalación o una vez activado accediendo a la dirección Administración del sitio ► Apariencia ► Temas ► aigne. Una vez dentro, encontramos 3 zonas de configuración:
- Apariencia General
- Encabezado
- Pié de página
Personalizar la Apariencia General
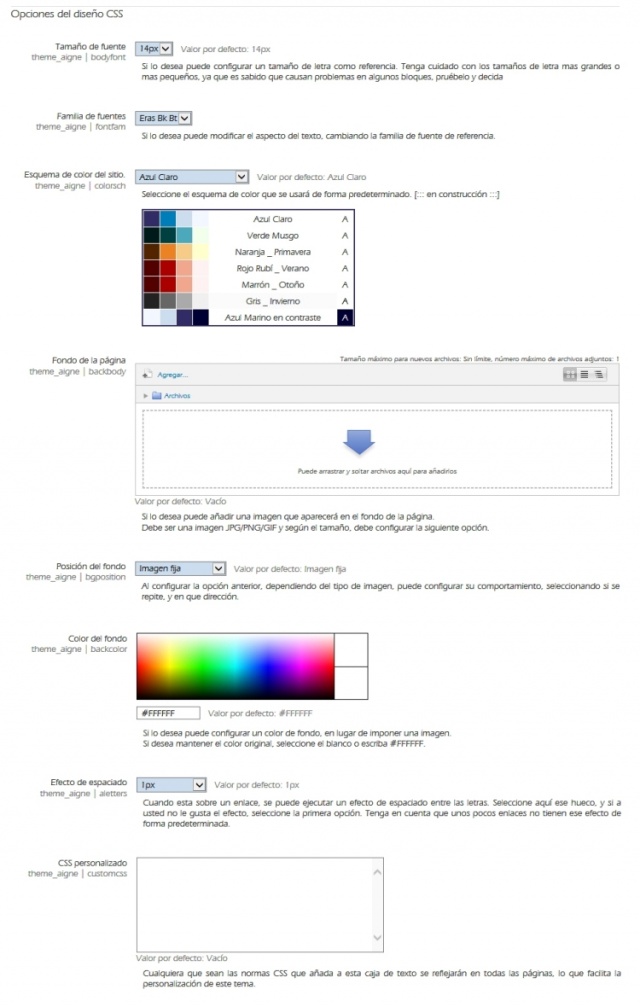
Opciones de diseño CSS
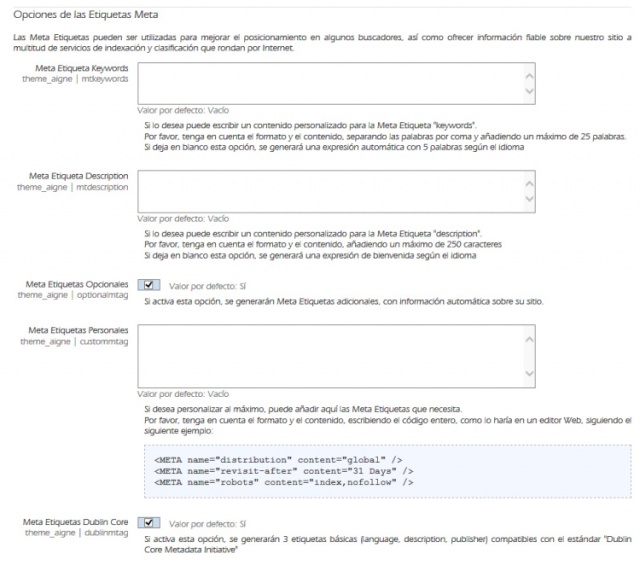
Opciones de las etiquetas META
Opciones de la página principal
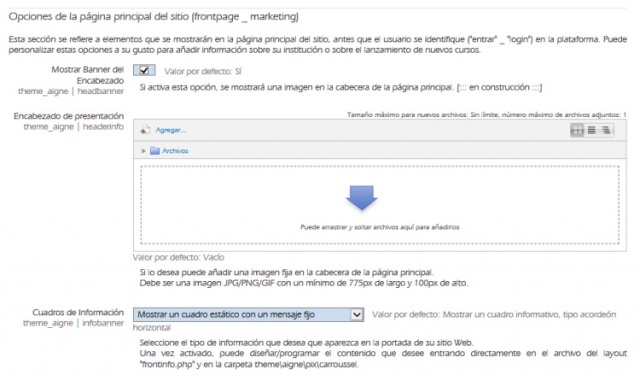
Esta sección se refiere a elementos que se mostrarán en la página principal del sitio, antes que el usuario efectué la entrada (‘login’) a la plataforma. Puede personalizar estas opciones a su gusto para añadir información sobre su institución o sobre el lanzamiento de nuevos cursos.
Cabe destacar en este apartado la opción de “infobanner”, que es un espacio creado en la página principal del sitio a modo de información / marketing. En este apartado existen 5 posibilidades de configuración:
- No mostrar ningún tipo de información.
- Mostrar un cuadro estático con un mensaje fijo. Este mensaje debe ser definido según el idioma en las cadenas $string['frontmsgtxt'] y $string['frontmsgttl'].
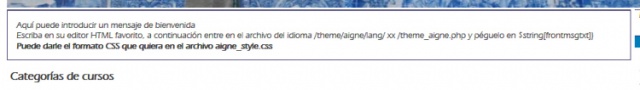
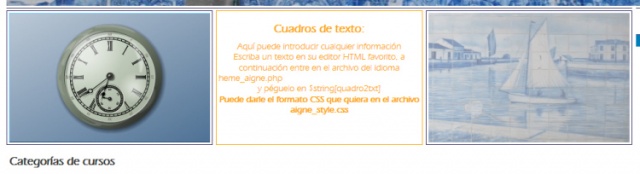
- Mostrar tres cuadros estáticos con diferente contenido. Cada cuadro puede ser personalizado con diferente contenido. En el paquete de instalación existen tres variables, con un archivo flash, un texto fijo y una imagen fija. Para personalizar estos cuadros entre en el archivo moodle\theme\aigne\layout\“frontinfo.php” y a continuación defina los textos según el idioma en las cadenas $string['quadro … ]
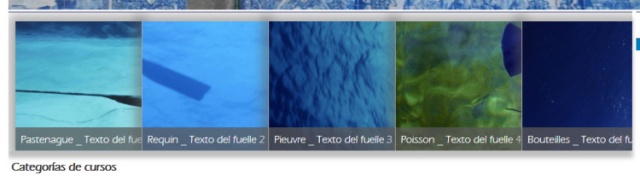
- Mostrar un cuadro informativo, tipo acordeón horizontal. Este es un recuadro típico con el efecto de un acordeón que se abre al recibir el enfoque del ratón, que en el paquete de instalación corresponden a imágenes sobre el mar. Puede personalizar las imágenes en la carpeta moodle\theme\aigne\pix\carroussel\ modificando los archivos 'aco….jpg'. Para comprobar los textos deben entrar en la carpeta moodle\theme\lang\xx\theme_aigne.php y buscar las cadenas de $string['aco5 … ]. Cada cadena ‘…cap…’ corresponde a cada uno de los recuadros del acordeón y las cadenas ‘…alt…’ a la ‘pista’ al pasar el ratón por encima de cada imagen.
- Mostrar una presentación vertical de dispositivas automática (versión 1.8.0)
Opciones configuración de elementos de moodle:
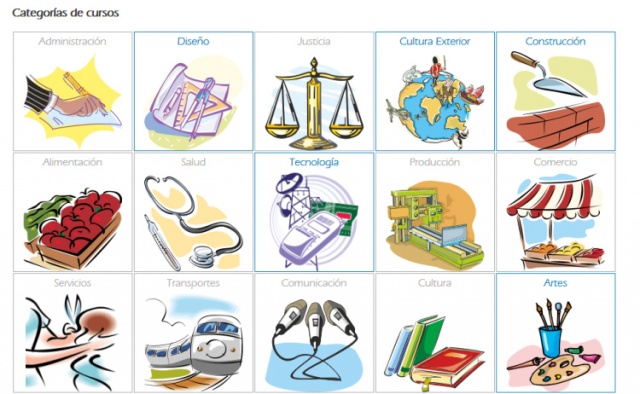
Esta opción le permite cambiar radicalmente la visualización de las listas de categorías de moodle, pasando a una vista tipo parrilla con imágenes.
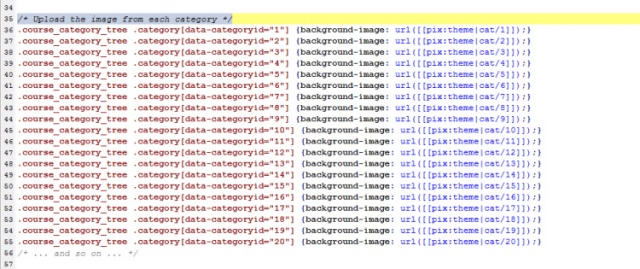
Para personalizar la parrilla debe copiar las imágenes que desea a la carpeta moodle\theme\aigne\pix\cat\ con un nombre numérico que corresponde al ID de la categoría. Luego debe entrar en el archivo moodle\theme\aigne\style\ aigne_cat1.css y comprobar que los números ID de esas categorías están presentes en el listado de imágenes que se encuentra en la sección “/* Upload the image from each category */”.
Personalizar Elementos del Encabezado
...pendiente de editar...
Personalizar Elementos del Pié de Página
...pendiente de editar...
Filosofía del tema aigne
A la hora de diseñar este nuevo tema para Moodle, se ha creado una perspectiva del resultado final, casi de una manera inconsciente. Ahora que el producto va cogiendo forma, todas estas aspiraciones iniciales se han convertido en una filosofía, en una explicación del porqué se han seguido determinadas pautas en el tema aigne:
- El diseño debe ser simple y disponer el máximo espacio de pantalla para cursos y actividades.
- Se debe intentar mejorar el rendimiento general, priorizando la velocidad en la carga de las páginas, pensando en las zonas menos favorecidas, donde la velocidad de Internet aún no es la adecuada.
- El aprendizaje del manejo debe ser eficiente, en la plataforma y los cursos.
- La programación debe priorizar la utilización de varios idiomas dentro de una misma institución, pensando en las zonas bilingües y la integración de culturas.
- Facilitar a terceros el aprendizaje en la creación y modificación de un tema.
Porqué un nuevo tema
Si uno busca en la base de datos de moodle, descubrirá que existe una buena cantidad de temas (más de 80 en estos momentos). Sin embargo, al analizar en profundidad veremos que muchos de ellos son versiones de sí mismos o pequeñas interpretaciones de la típica interface de tres columnas de moodle.
Además, así como otras áreas, la visualización de documentos y el entorno informático han evolucionado bastante en los últimos tiempos, creando incluso nuevas formas de asimilar el conocimiento.
Pues bien, para suplir estos factores, se ha preferido crear un nuevo tema que fuera innovador en su apariencia y aumentara la capacidad de manejo de nuestros alumnos. En estos momentos este pequeño proyecto está iniciando una andadura que esperamos entusiasme a más gente para cooperar en su desarrollo.
Contactar con el autor
Así como todo el desarrollo en moodle, el tema aigne necesita de la colaboración de todos los usuarios que han probado sus características. No dude en enviar cualquier comentário al correo del autor: francpombal_at_hotmail_dot_com