Frank Ralf (talk | contribs) |
Frank Ralf (talk | contribs) |
||
| (8 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
Read the whole story: | |||
# [[User:Frank_Ralf/Moodle_HTML| Site Admin Block: "Look Ma, (nearly) no DIVs!"]] | |||
# [[User:Frank_Ralf/Semantic_HTML2| Site Admin Block: Better image placement]] | |||
# [[User:Frank_Ralf/Semantic_HTML3| Course Categories - The Ugly Duckling]] | |||
# [[User:Frank_Ralf/Semantic_HTML4| Course Categories - Clearing the Tables]] | |||
# [[User:Frank_Ralf/Semantic_HTML5| formslib - Checkboxes: A Case of "Divitis"?]] | |||
== formslib - checkboxes: A case of "Divitis"? == | == formslib - checkboxes: A case of "Divitis"? == | ||
Working with forms proves a bit difficult due to the way ''formslib.php'' renders the individual form items. Let's look at a simple example (inspired by the General Developer forum discussion on [http://moodle.org/mod/forum/discuss.php?d=125304 "Interface design input please"]). | |||
=== Example PHP === | === Example PHP === | ||
| Line 9: | Line 17: | ||
$mform->addElement('header', 'checkboxes', 'checkboxtest'); | $mform->addElement('header', 'checkboxes', 'checkboxtest'); | ||
$mform->addElement( | $mform->addElement( | ||
'checkbox', | 'checkbox', // "type" attribute of input element | ||
'TEACHER', | 'TEACHER', // "name" attribute of input element | ||
'Mr. Smith', | 'Mr. Smith', // label to the left | ||
'History', | 'History', // label to the right | ||
array('class'=>'pe_teacher', 'id'=> 'SMITH') | array('class'=>'pe_teacher', 'id'=> 'SMITH') // additional attributes | ||
); | ); | ||
| Line 82: | Line 90: | ||
== What's the problem? == | == What's the problem? == | ||
* Given class ("pe_teacher") does have no effect at all. | * Given class ("pe_teacher") does have no vissible effect at all. | ||
* Alignment issue with the two labels. | * Alignment issue with the two labels. | ||
* Makes DOM traversal with JavaScript difficult. | * Makes DOM traversal with JavaScript difficult. | ||
| Line 88: | Line 96: | ||
* Our ID got an extra "id_" prepended (because we're overriding some automatically generated ID). | * Our ID got an extra "id_" prepended (because we're overriding some automatically generated ID). | ||
* No inline elements allowed in form elements [?] | * No inline elements allowed in form elements [?] | ||
* "ftitle" DIV only wraps label element | |||
== The culprit == | == The culprit == | ||
| Line 95: | Line 104: | ||
<code php> | <code php> | ||
<div class="fitem {advanced} | <div class="fitem {advanced} | ||
<!-- BEGIN required --> required<!-- END required -->"> | <!-- BEGIN required --> required<!-- END required --> | ||
"> | |||
<div class="fitemtitle"> | <div class="fitemtitle"> | ||
<label>{label} | <label>{label} | ||
<!-- BEGIN required -->{req}<!-- END required -->{advancedimg}{help} | <!-- BEGIN required -->{req}<!-- END required --> | ||
{advancedimg}{help} | |||
</label> | </label> | ||
</div> | </div> | ||
<div class="felement {type} | <div class="felement {type} | ||
<!-- BEGIN error --> error<!-- END error -->"> | <!-- BEGIN error --> error<!-- END error --> | ||
"> | |||
<!-- BEGIN error --> | <!-- BEGIN error --> | ||
<span class="error">{error}</span> | <span class="error">{error}</span> | ||
<br /> | <br /> | ||
<!-- END error -->{element} | <!-- END error --> | ||
{element} | |||
</div> | </div> | ||
</div> | </div> | ||
Revision as of 09:34, 19 June 2009
Read the whole story:
- Frank Ralf/Moodle HTML
- Frank Ralf/Semantic HTML2
- Frank Ralf/Semantic HTML3
- Frank Ralf/Semantic HTML4
- formslib - Checkboxes: A Case of "Divitis"?
formslib - checkboxes: A case of "Divitis"?
Working with forms proves a bit difficult due to the way formslib.php renders the individual form items. Let's look at a simple example (inspired by the General Developer forum discussion on "Interface design input please").
Example PHP
$mform->addElement('header', 'checkboxes', 'checkboxtest');
$mform->addElement(
'checkbox', // "type" attribute of input element
'TEACHER', // "name" attribute of input element
'Mr. Smith', // label to the left
'History', // label to the right
array('class'=>'pe_teacher', 'id'=> 'SMITH') // additional attributes
);
$mform->addElement(
'checkbox',
'teachers',
'Ms. Miller',
'Math',
array('class'=>'pe_teacher', 'id'=> 'miller')
);
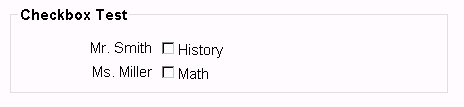
Screenshots
That looks quite unsuspicious, but you might already see that the labels on the left and right side of the checkbox don't line up correctly:
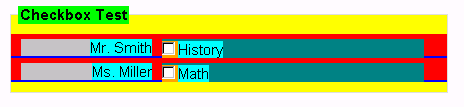
So let's add some color by CSS to see the details:
fieldset#checkboxes {background-color: yellow;}
legend {background-color: lime;}
div.fcontainer {background-color: blue;}
div.fitem {background-color: red;}
div.fitemtitle {background-color: silver;}
label {background-color: aqua;}
div.felement {background-color: teal;}
span {background-color: orange;}
input.pe_teacher {background-color: fuchsia; border: 3px dotted purple;}
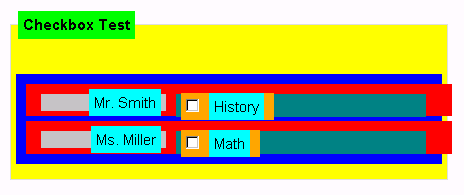
With some margings and padding added by the following CSS it's becoming clearer:
fieldset#checkboxes * {margin: 5px; padding: 5px;}
Output HTML
So let's have a closer look at the markup Moodle provides (only first form item shown):
<fieldset class="clearfix" id="checkboxes">
<legend class="ftoggler">Checkbox Test</legend>
<label for="id_SMITH">Mr. Smith </label>
<input class="pe_teacher" id="id_SMITH" name="TEACHER" value="1" type="checkbox">
<label for="id_SMITH">History</label>
</fieldset>
What's the problem?
- Given class ("pe_teacher") does have no vissible effect at all.
- Alignment issue with the two labels.
- Makes DOM traversal with JavaScript difficult.
- Possibly accessibility issues.
- Our ID got an extra "id_" prepended (because we're overriding some automatically generated ID).
- No inline elements allowed in form elements [?]
- "ftitle" DIV only wraps label element
The culprit
The rendering of form elements is defined in formslib.php by the function MoodleQuickForm_Renderer() in the _elementTemplates variable ('default' =>):
<label>{label}
{req}
{advancedimg}{help}
</label>
{error}
{element}
See also
Moodle Tracker:
- MDL-10505 "Add group name to rendered elements for better CSS control"
- MDL-11134 "Help links in forms are outside the <label> - they will be ignored in JAWS forms mode"
Online resources:
- "Accessible HTML/XHTML Forms" by Ian Lloyd, The Web Standards Project
- "Forms that work: Designing web forms for usability". This is the companion web site to the book of the same name by Caroline Jarrett and Gerry Gaffney.