Question editing form improvements: Difference between revisions
m (Added collapsed image) |
No edit summary |
||
| Line 19: | Line 19: | ||
To the left of each section title a + or - icon controls the visibility of that particular section. The icon used indicates what will happen when it is clicked. - indicates the section will collapse. + indicates it will expand. | To the left of each section title a + or - icon controls the visibility of that particular section. The icon used indicates what will happen when it is clicked. - indicates the section will collapse. + indicates it will expand. | ||
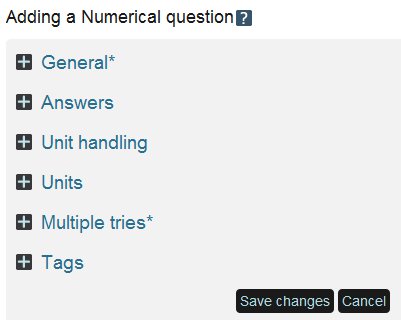
Fig 1. | Fig 1. All sections collapsed | ||
[[File:Toggles-collapsed.jpg]] | [[File:Toggles-collapsed.jpg]] | ||
With all sections collapsed it's possible to see on one page all sections in the form and gauge its complexity. | With all sections collapsed it's possible to see on one page all sections in the form and gauge its complexity. | ||
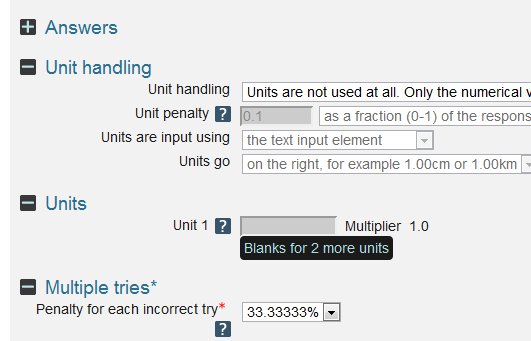
Fig 2. Sections expanded | |||
[[File:Toggles-expanded.jpg]] | |||
You can expand only the sections you want to see. The answers section often takes up one or two screens. So it's collapsed here. | |||
==Group similar fields== | ==Group similar fields== | ||
==Expandable html editors== | ==Expandable html editors== | ||
Ability to collapse and expand the editor of html text entry fields. | Ability to collapse and expand the editor of html text entry fields. | ||
Revision as of 15:06, 2 December 2011
Many question type editing forms are long and unwieldy. The biggest improvements we made were
- Expandable Sections
- Group similar fields.
- Expandable html editors
Combined with smaller tweaks the forms are now much easier to understand and use.
Expandable Sections
This is the ability for the user to collapse and expand form sections.
Each form is broken down into logical sections including:
- General
- Answers
- Units
- Multiple tries
To simplify the form it helps to think of breaking it down into sections and focusing on one section at a time. This is what expandable sections allow. Each section of the form can now be collapsed or expanded exactly the same way this happens to blocks.
To the left of each section title a + or - icon controls the visibility of that particular section. The icon used indicates what will happen when it is clicked. - indicates the section will collapse. + indicates it will expand.
Fig 1. All sections collapsed
 With all sections collapsed it's possible to see on one page all sections in the form and gauge its complexity.
With all sections collapsed it's possible to see on one page all sections in the form and gauge its complexity.
Fig 2. Sections expanded
 You can expand only the sections you want to see. The answers section often takes up one or two screens. So it's collapsed here.
You can expand only the sections you want to see. The answers section often takes up one or two screens. So it's collapsed here.
Group similar fields
Expandable html editors
Ability to collapse and expand the editor of html text entry fields.