Creating a Moodle specific TinyMCE plugin: Difference between revisions
Josep (Pepe) (talk | contribs) m (→4) /pix folder: minor mistake) |
David Mudrak (talk | contribs) m (Text replacement - "</code>" to "</syntaxhighlight>") |
||
| Line 10: | Line 10: | ||
First of all, lets clarify that the plugin structure for TinyMCE in Moodle is a bit diferent than the pure TinyMCE plugin, so dont confuse them. | First of all, lets clarify that the plugin structure for TinyMCE in Moodle is a bit diferent than the pure TinyMCE plugin, so dont confuse them. | ||
The directory <code>/lib/editor/tinymce/plugins/</ | The directory <code>/lib/editor/tinymce/plugins/</syntaxhighlight> contains Moodle specific TinyMCE plugins. It supports all standard Moodle plugin features. Static files (JS, CSS, images) are loaded via PHP loader, this prevents caching problems and it may improve performance. Original JavaScript based localisation files are not supported. | ||
==Subplugin Directory Structure== | ==Subplugin Directory Structure== | ||
These are the directorys you can find in a Moodle specific TinyMCE plugin (<code>/lib/editor/tinymce/plugins/name_of_your_plugin</ | These are the directorys you can find in a Moodle specific TinyMCE plugin (<code>/lib/editor/tinymce/plugins/name_of_your_plugin</syntaxhighlight>): | ||
; /db/* : Installation, upgrades, events, etc. It is not recommended to use database tables in these plugins. | ; /db/* : Installation, upgrades, events, etc. It is not recommended to use database tables in these plugins. | ||
; /lang/yourplugin/tinymce_name_of_your_plugin.php : Language strings. All strings used from TinyMCE JavaScript files must start with <code>"name_of_your_plugin:*"</ | ; /lang/yourplugin/tinymce_name_of_your_plugin.php : Language strings. All strings used from TinyMCE JavaScript files must start with <code>"name_of_your_plugin:*"</syntaxhighlight> prefix. | ||
; /tinymce/editor_plugin.js : The actual TinyMCE plugin code. | ; /tinymce/editor_plugin.js : The actual TinyMCE plugin code. | ||
; /tinymce/* : Static files used from plugin code. Use <code>tinyMCE.baseURL</ | ; /tinymce/* : Static files used from plugin code. Use <code>tinyMCE.baseURL</syntaxhighlight> for links pointing to upstream TinyMCE code. Use <code>ed.getParam("moodle_plugin_base")</syntaxhighlight> when referencing non-static plugin files. | ||
; /lib.php : Moodle plugin code, it has to contain at least <code>tinymce_name_of_your_plugin</ | ; /lib.php : Moodle plugin code, it has to contain at least <code>tinymce_name_of_your_plugin</syntaxhighlight> class with <code>update_init_params()</syntaxhighlight> method. | ||
; /settings.php : Moodle plugin settings (optional). | ; /settings.php : Moodle plugin settings (optional). | ||
| Line 47: | Line 47: | ||
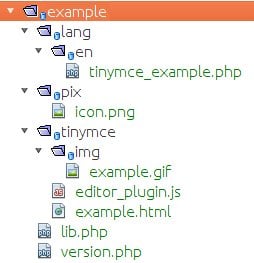
[[File:folders.jpeg]] | [[File:folders.jpeg]] | ||
In your '''PLUGIN DIRECTORY''' (<code>/lib/editor/tinymce/plugins/example</ | In your '''PLUGIN DIRECTORY''' (<code>/lib/editor/tinymce/plugins/example</syntaxhighlight>) you need to have: | ||
*'''<code>/lang</ | *'''<code>/lang</syntaxhighlight>''' folder | ||
*'''<code>/pix</ | *'''<code>/pix</syntaxhighlight>''' folder | ||
*'''<code>/tinymce</ | *'''<code>/tinymce</syntaxhighlight>''' folder | ||
*'''<code>/lib.php</ | *'''<code>/lib.php</syntaxhighlight>''' file | ||
*'''<code>/version.php</ | *'''<code>/version.php</syntaxhighlight>''' file | ||
==='''1)''' <code>lib.php</ | ==='''1)''' <code>lib.php</syntaxhighlight> file=== | ||
''<code>lib.php</ | ''<code>lib.php</syntaxhighlight>'' contains Moodle plugin code, it has to contain at least tinymce_name_of_your_plugin class with update_init_params() method | ||
<code php><?php | <code php><?php | ||
| Line 78: | Line 78: | ||
} | } | ||
} | } | ||
</ | </syntaxhighlight> | ||
The <code>add_button_after</ | The <code>add_button_after</syntaxhighlight> function sets the position of our plugin in the TinyMCE editor regarding the existing plugin ''<code>spellchecker</syntaxhighlight>''. | ||
==='''2)''' <code>version.php</ | ==='''2)''' <code>version.php</syntaxhighlight> file=== | ||
''<code>version.php</ | ''<code>version.php</syntaxhighlight>'' contains the Moodle plugin versions | ||
<code php><?php | <code php><?php | ||
| Line 96: | Line 96: | ||
$plugin->requires = 2012112900; | $plugin->requires = 2012112900; | ||
// Full name of the plugin (used for diagnostics). | // Full name of the plugin (used for diagnostics). | ||
$plugin->component = 'tinymce_example';</ | $plugin->component = 'tinymce_example';</syntaxhighlight> | ||
==='''3)''' <code>/lang</ | ==='''3)''' <code>/lang</syntaxhighlight> folder=== | ||
[[File:lang folder.jpeg]] | [[File:lang folder.jpeg]] | ||
<code>/lang</ | <code>/lang</syntaxhighlight> contains all the language strings in their respective language folder. In our example plugin we have the <code>/en</syntaxhighlight> folder containing the <code>tinymce_example.php</syntaxhighlight> file where the english strings are defined | ||
<code php><?php | <code php><?php | ||
$string['pluginname'] = 'Example';</ | $string['pluginname'] = 'Example';</syntaxhighlight> | ||
<code>'pluginname'</ | <code>'pluginname'</syntaxhighlight> dont have to be changed, and <code>'Example'</syntaxhighlight> is the human-readable name of your plugin. | ||
==='''4)''' <code>/pix</ | ==='''4)''' <code>/pix</syntaxhighlight> folder=== | ||
[[File:pix folder.jpeg]] | [[File:pix folder.jpeg]] | ||
<code>/pix</ | <code>/pix</syntaxhighlight> contains the icon of your plugin, the name of your icon have to be <code>icon</syntaxhighlight> and it usually is a <code>.png</syntaxhighlight> extension ''20x20'' | ||
==='''5)''' <code>/tinymce</ | ==='''5)''' <code>/tinymce</syntaxhighlight> folder=== | ||
[[File:tinymce folder.jpeg]] | [[File:tinymce folder.jpeg]] | ||
<code>/tinymce</ | <code>/tinymce</syntaxhighlight> contains the static files used from your plugin code. | ||
This folder contains: | This folder contains: | ||
===='''a)''' ''<code>/img</ | ===='''a)''' ''<code>/img</syntaxhighlight>'' folder==== | ||
[[File:img folder.jpeg]] | [[File:img folder.jpeg]] | ||
In our example plugin we have a <code>/img</ | In our example plugin we have a <code>/img</syntaxhighlight> folder that contains <code>example.gif</syntaxhighlight> that is the image that will apears on the editor in Moodle while we use it. We usually put the same name of our plugin to the image, and it use to be a <code>.gif 20x20</syntaxhighlight> | ||
===='''b)''' ''<code>example.html</ | ===='''b)''' ''<code>example.html</syntaxhighlight>'' file==== | ||
We have a <code>example.html</ | We have a <code>example.html</syntaxhighlight> file that is not mandatory to have to make our plugin works, but in our example we open this file when we execute the plugin, when we click on the button of our plugin. | ||
As you can see, this file is just a silly example | As you can see, this file is just a silly example | ||
| Line 146: | Line 146: | ||
<div>!!!EXAMPLE!!!</div> | <div>!!!EXAMPLE!!!</div> | ||
</body> | </body> | ||
</html></ | </html></syntaxhighlight> | ||
===='''c)''' ''<code>editor_plugin.js</ | ===='''c)''' ''<code>editor_plugin.js</syntaxhighlight>'' file==== | ||
Here we have the code of our plugin, where we will code what the plugin will do. This is the content of <code>editor_plugin.js</ | Here we have the code of our plugin, where we will code what the plugin will do. This is the content of <code>editor_plugin.js</syntaxhighlight> | ||
<code javascript>(function() { | <code javascript>(function() { | ||
| Line 208: | Line 208: | ||
// Register plugin | // Register plugin | ||
tinymce.PluginManager.add('example', tinymce.plugins.Example); | tinymce.PluginManager.add('example', tinymce.plugins.Example); | ||
})();</ | })();</syntaxhighlight> | ||
We start loading the plugin specific language pack and then we ''create'' the plugin. | We start loading the plugin specific language pack and then we ''create'' the plugin. | ||
We iniciate the plugin with the '''<code>init</ | We iniciate the plugin with the '''<code>init</syntaxhighlight>''' function: | ||
<code javascript>init : function(ed, url) { | <code javascript>init : function(ed, url) { | ||
| Line 224: | Line 224: | ||
plugin_url : url | plugin_url : url | ||
}); | }); | ||
});</ | });</syntaxhighlight> | ||
As can see, the <code>add.Command</ | As can see, the <code>add.Command</syntaxhighlight> function, where we put what we want the plugin to do, in this case we open a window with <code>windowManager.open</syntaxhighlight> and we load the <code>example.html</syntaxhighlight> file. | ||
We add the button on the editor: | We add the button on the editor: | ||
| Line 232: | Line 232: | ||
cmd : 'mceExample', | cmd : 'mceExample', | ||
image : url + '/img/example.gif' | image : url + '/img/example.gif' | ||
});</ | });</syntaxhighlight> | ||
The <code>getInfo</ | The <code>getInfo</syntaxhighlight> function returns information about the plugin as a name/value array: | ||
<code javascript>getInfo : function() { | <code javascript>getInfo : function() { | ||
return { | return { | ||
| Line 243: | Line 243: | ||
version : "1.0" | version : "1.0" | ||
}; | }; | ||
}</ | }</syntaxhighlight> | ||
The plugin is added to TinyMCE: | The plugin is added to TinyMCE: | ||
<code javascript>tinymce.PluginManager.add('example', tinymce.plugins.Example);</ | <code javascript>tinymce.PluginManager.add('example', tinymce.plugins.Example);</syntaxhighlight> | ||
| Line 253: | Line 253: | ||
Download the source code from [https://github.com/Pepitu/Moodle-specific-TinyMCE-example-plugin HERE]. | Download the source code from [https://github.com/Pepitu/Moodle-specific-TinyMCE-example-plugin HERE]. | ||
Put the "example" folder in <code>moodle/lib/editor/tinymce/plugins/</ | Put the "example" folder in <code>moodle/lib/editor/tinymce/plugins/</syntaxhighlight> | ||
Execute your Moodle and follow the install instructions. | Execute your Moodle and follow the install instructions. | ||
When installed you can manage your tinyMCE plugins in Moodle following: <code>Settings->Site Administration->Plugins->Text editors->TinyMCE HTML editor->General Settings</ | When installed you can manage your tinyMCE plugins in Moodle following: <code>Settings->Site Administration->Plugins->Text editors->TinyMCE HTML editor->General Settings</syntaxhighlight> | ||
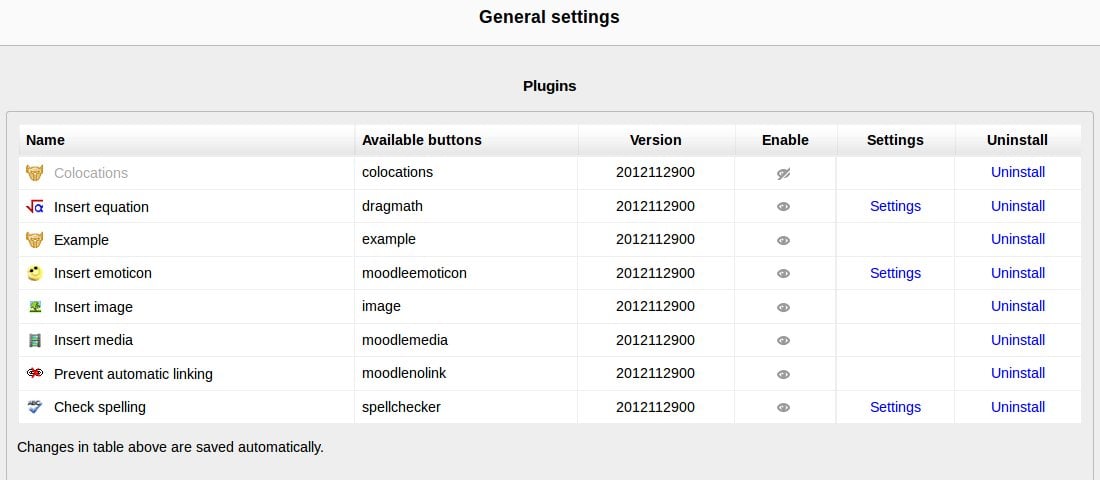
You will see it this way: | You will see it this way: | ||
Revision as of 13:03, 14 July 2021
First steps creating a Moodle specific TinyMCE plugin (for dummies)
Moodle 2.5 This page describes the first steps of how to custom a Moodle specific TinyMCE plugin implemented in Moodle 2.5
We took some information from the TinyMCE_plugins page.
Overview
First of all, lets clarify that the plugin structure for TinyMCE in Moodle is a bit diferent than the pure TinyMCE plugin, so dont confuse them.
The directory /lib/editor/tinymce/plugins/</syntaxhighlight> contains Moodle specific TinyMCE plugins. It supports all standard Moodle plugin features. Static files (JS, CSS, images) are loaded via PHP loader, this prevents caching problems and it may improve performance. Original JavaScript based localisation files are not supported.
Subplugin Directory Structure
These are the directorys you can find in a Moodle specific TinyMCE plugin (/lib/editor/tinymce/plugins/name_of_your_plugin</syntaxhighlight>):
- /db/*
- Installation, upgrades, events, etc. It is not recommended to use database tables in these plugins.
- /lang/yourplugin/tinymce_name_of_your_plugin.php
- Language strings. All strings used from TinyMCE JavaScript files must start with
"name_of_your_plugin:*"</syntaxhighlight> prefix.
- /tinymce/editor_plugin.js
- The actual TinyMCE plugin code.
- /tinymce/*
- Static files used from plugin code. Use
tinyMCE.baseURL</syntaxhighlight> for links pointing to upstream TinyMCE code. Use ed.getParam("moodle_plugin_base")</syntaxhighlight> when referencing non-static plugin files.
- /lib.php
- Moodle plugin code, it has to contain at least
tinymce_name_of_your_plugin</syntaxhighlight> class with update_init_params()</syntaxhighlight> method.
- /settings.php
- Moodle plugin settings (optional).
- /version.php
- Moodle plugin version (required).
- /*
- Other PHP scripts used by plugin.
What are the minimum files needed to start a Moodle specific TinyMCE plugin?
We created a really basic example of a Moodle specific TinyMCE plugin, it's a button that when clicked calls an html file. We will base our explanations from a plugin called “example".
You can find the source code of this example plugin HERE.
Download it, install it on your Moodle and make changes on the code to understand how it works.
Remember that you have to replace “example” by the name of your plugin everywhere if you create your own plugin following this descriptions.
In your PLUGIN DIRECTORY (/lib/editor/tinymce/plugins/example</syntaxhighlight>) you need to have:
/lang</syntaxhighlight> folder
/pix</syntaxhighlight> folder
/tinymce</syntaxhighlight> folder
/lib.php</syntaxhighlight> file
/version.php</syntaxhighlight> file
1) lib.php</syntaxhighlight> file
lib.php</syntaxhighlight> contains Moodle plugin code, it has to contain at least tinymce_name_of_your_plugin class with update_init_params() method
<?php
defined('MOODLE_INTERNAL') || die();
class tinymce_example extends editor_tinymce_plugin {
/** @var array list of buttons defined by this plugin */
protected $buttons = array('example');
protected function update_init_params(array &$params, context $context,
array $options = null) {
// Add button after 'spellchecker' in advancedbuttons3.
$this->add_button_after($params, 3, 'example', 'spellchecker');
// Add JS file, which uses default name.
$this->add_js_plugin($params);
}
}
</syntaxhighlight>
The add_button_after</syntaxhighlight> function sets the position of our plugin in the TinyMCE editor regarding the existing plugin spellchecker</syntaxhighlight>.
2) version.php</syntaxhighlight> file
version.php</syntaxhighlight> contains the Moodle plugin versions
<?php
defined('MOODLE_INTERNAL') || die();
// The current plugin version (Date: YYYYMMDDXX).
$plugin->version = 2012112900;
// Required Moodle version.
$plugin->requires = 2012112900;
// Full name of the plugin (used for diagnostics).
$plugin->component = 'tinymce_example';</syntaxhighlight>
3) /lang</syntaxhighlight> folder
/lang</syntaxhighlight> contains all the language strings in their respective language folder. In our example plugin we have the /en</syntaxhighlight> folder containing the tinymce_example.php</syntaxhighlight> file where the english strings are defined
<?php
$string['pluginname'] = 'Example';</syntaxhighlight>
'pluginname'</syntaxhighlight> dont have to be changed, and 'Example'</syntaxhighlight> is the human-readable name of your plugin.
4) /pix</syntaxhighlight> folder
/pix</syntaxhighlight> contains the icon of your plugin, the name of your icon have to be icon</syntaxhighlight> and it usually is a .png</syntaxhighlight> extension 20x20
5) /tinymce</syntaxhighlight> folder
/tinymce</syntaxhighlight> contains the static files used from your plugin code.
This folder contains:
a) /img</syntaxhighlight> folder
In our example plugin we have a /img</syntaxhighlight> folder that contains example.gif</syntaxhighlight> that is the image that will apears on the editor in Moodle while we use it. We usually put the same name of our plugin to the image, and it use to be a .gif 20x20</syntaxhighlight>
b) example.html</syntaxhighlight> file
We have a example.html</syntaxhighlight> file that is not mandatory to have to make our plugin works, but in our example we open this file when we execute the plugin, when we click on the button of our plugin.
As you can see, this file is just a silly example
<html>
<head>
<title>EXAMPLE</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
!!!EXAMPLE!!! </body>
</html></syntaxhighlight>
c) editor_plugin.js</syntaxhighlight> file
Here we have the code of our plugin, where we will code what the plugin will do. This is the content of editor_plugin.js</syntaxhighlight>
(function() {
// Load plugin specific language pack
tinymce.PluginManager.requireLangPack('example');
tinymce.create('tinymce.plugins.Example', {
/**
* Initializes the plugin, this will be executed after the plugin has been created.
* This call is done before the editor instance has finished it's initialization so use the onInit event
* of the editor instance to intercept that event.
*
* @param {tinymce.Editor} ed Editor instance that the plugin is initialized in.
* @param {string} url Absolute URL to where the plugin is located.
*/
init : function(ed, url) {
// Register the command so that it can be invoked by using tinyMCE.activeEditor.execCommand('mceExample');
ed.addCommand('mceExample', function() {
ed.windowManager.open({
file : ed.getParam("moodle_plugin_base") + 'example/tinymce/example.html',
width : 520 + ed.getLang('example.delta_width', 0),
height : 320 + ed.getLang('example.delta_height', 0),
inline : 1
}, {
plugin_url : url
});
});
// Register example button
ed.addButton('example', {
title : 'Example Plugin',
cmd : 'mceExample',
image : url + '/img/example.gif'
});
},
/**
* Returns information about the plugin as a name/value array.
* The current keys are longname, author, authorurl, infourl and version.
*
* @return {Object} Name/value array containing information about the plugin.
*/
getInfo : function() {
return {
longname : 'Example plugin',
author : 'Some author',
authorurl : ,
infourl : ,
version : "1.0"
};
}
});
// Register plugin
tinymce.PluginManager.add('example', tinymce.plugins.Example);
})();</syntaxhighlight>
We start loading the plugin specific language pack and then we create the plugin.
We iniciate the plugin with the init</syntaxhighlight> function:
init : function(ed, url) {
ed.addCommand('mceExample', function() {
ed.windowManager.open({
file : ed.getParam("moodle_plugin_base") + 'example/tinymce/example.html',
width : 520 + ed.getLang('example.delta_width', 0),
height : 320 + ed.getLang('example.delta_height', 0),
inline : 1
}, {
plugin_url : url
});
});</syntaxhighlight>
As can see, the add.Command</syntaxhighlight> function, where we put what we want the plugin to do, in this case we open a window with windowManager.open</syntaxhighlight> and we load the example.html</syntaxhighlight> file.
We add the button on the editor:
ed.addButton('example', {
title : 'Example Plugin',
cmd : 'mceExample',
image : url + '/img/example.gif'
});</syntaxhighlight>
The getInfo</syntaxhighlight> function returns information about the plugin as a name/value array:
getInfo : function() {
return {
longname : 'Example plugin',
author : 'Some author',
authorurl : ,
infourl : ,
version : "1.0"
};
}</syntaxhighlight>
The plugin is added to TinyMCE:
tinymce.PluginManager.add('example', tinymce.plugins.Example);</syntaxhighlight>
Install the "example" plugin in your Moodle
Download the source code from HERE.
Put the "example" folder in moodle/lib/editor/tinymce/plugins/</syntaxhighlight>
Execute your Moodle and follow the install instructions.
When installed you can manage your tinyMCE plugins in Moodle following: Settings->Site Administration->Plugins->Text editors->TinyMCE HTML editor->General Settings</syntaxhighlight>
When installed, the example plugin should be shown in the editor this way: