TinyMCE-Editor
Was ist der TinyMCE-Editor?
TinyMCE ist ein mächtiger Texteditor, der Nutzer/innen erlaubt, über eine nutzerfreundliche Oberfläche formatierte Inhalte zu erstellen.
Die Moodle-Administration kann den Editor auf der Seite Website-Administration > Plugins > Texteditoren > Übersicht aktivieren, deaktivieren und als Standard-Editor festlegen.
Wenn die Moodle-Administration es erlaubt hat, können Nutzer/innen in ihrem Profil den TinyMCE als bevorzugten Editor wählen (anstelle des Standardeditors Atto-Editor): Nutzermenü > Profil > Profil bearbeiten.
Hinweis: Es gibt auch eine ältere Version des Editors: TinyMCE-Editor (veraltet). Wir empfehlen jedoch, dieses veraltete Plugin zu deaktivieren und stattdessen die neue Version zu verwenden. Die neue Version ist besser im Blick auf Barrierefreiheit und wird irgendwann den Atto-Editor als Standardeditor ersetzen.
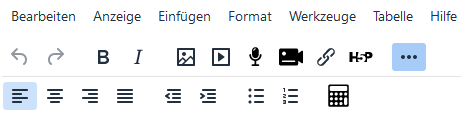
TinyMCE Symbolleiste
Die folgenden Buttons sind in der Symbolleiste verfügbar (nicht alle Buttons werden immer angezeigt - das hängt von den Einstellungen der Moodle-Administration ab):
Hier ist die Liste aller Symbole:
| # | Button | # | Button | # | Button |
|---|---|---|---|---|---|
| 1 | Rückgängig | 9 | H5P-Inhalt konfigurieren | 18 | Aufzählung |
| 2 | Wiederholen | 10 | Linksbündig ausrichten | 19 | Nummerierte Liste |
| 3 | Fett | 11 | Zentrieren | 20 | Gleichungseditor |
| 4 | Kursiv | 12 | Rechtsbündig ausrichten | 21 | Zweite Symbolzeile ein- und ausblenden |
| 5 | Bild | 13 | Blocksatz | ||
| 6 | Multimedia | 14 | Links nach rechts | ||
| 6 | Audio aufnehmen | 15 | Rechts nach links | ||
| 7 | Video aufnehmen | 16 | Einzug verkleinern | ||
| 8 | Link/URL einfügen | 17 | Einzug vergrößern |
Einige Symbole werden nur unter bestimmten Voraussetzungen angezeigt. Zum Beispiel wird das Gleichungseditor-Symbol nur angezeigt, wenn der MathJax oder der TeX-Filter systemweit aktiviert sind (unter Website-Administration > Plugins > Filter > Übersicht), während das H5P-Symbol nur erscheint, wenn Sie das Recht Capabilities/tiny/h5p:addembed haben.
TinyMCE Funktionen
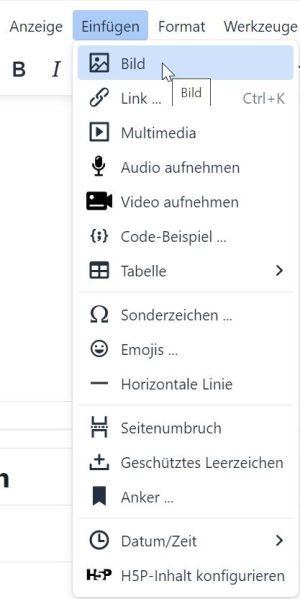
Die folgenden Funktionen sind über das Menü Einfügen verfügbar:
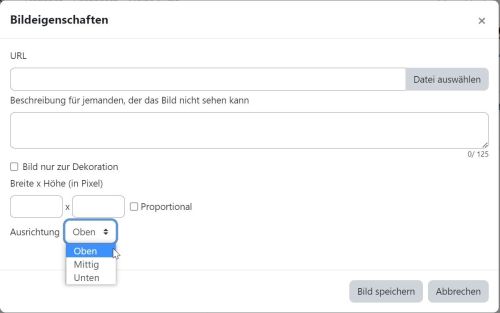
Bild einfügen
Der einfachste Weg, ein Bild einzufügen, ist per Drag & Drop. Alternativ können Sie die Funktion Einfügen Bild nutzen, das Ihnen mehr Kontrolle über einige Bildeigenschaften bietet:
- URL: Die (interne oder externe) Adresse des Bilds. Sie können den URL entweder manuell eingeben, oder es über Datei auswählen aussuchen und einfügen, wodurch der URL automatisch eingefügt wird.
- Beschreibung: Sofern das Bild nicht nur der Dekoration dient (s. Checkbox), muss eine Beschreibung angegeben werden, damit Screenreader das Bild beschreiben können.
- Größe: Breite und Höhe werden automatisch vorbelegt. Beide können nach Bedarf angepasst werden. Solange die Chackbox Proportional ausgewählt bleibt, bleibt das Verhältnis von Breite zu Höhe gleich.
- Ausrichtung: Hier gibt es die Optionen Oben, Mittig und Unten.
Um die Bildeigenschaften nach dem Hinzufügen zu ändern, wählen Sie das Bild und klicken auf den Bild Button, der in der erscheinenden Mini-Symbolleiste angezeigt wird.
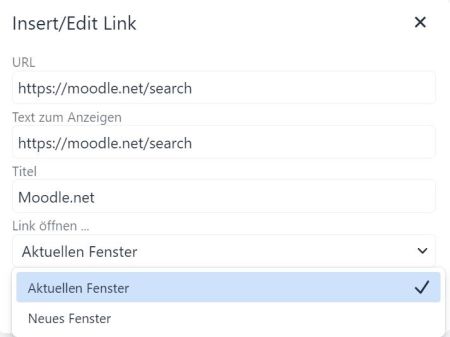
Link einfügen/bearbeiten
Um einen Link zu einer anderen (internen oder externen) Seite einzufügen oder zu bearbeiten, können Sie folgende Einstellungen angeben:
- URL: Die Adresse der Seite, zu der navigiert wird. Innerhalb der gleichen Seite sind die Optionen <top> und <bottom> verfügbar (wählbar, wenn der Text hier leergelassen wird).
- Text zum Anzeigen: Der als Link angezeigte Text
- Titel: Der Text, der angzeigt wird, wenn man über den Link hovered.
- Link öffnen...: Die Seite kann entweder im Aktuellen Fenster geöffnet werden oder man nutzt ein Neues Fenster.
Multimedia einfügen
Um bestehende Audio- oder Video-Dateien einzufügen, unterstützt der TinyMCE-Editor das Moodle Standard-Interface zum Einbetten von Medien.
Audio und Video aufnehmen
Mit TinyMCE können Sie Audio- und Video-Dateien aufnehmen, die nach der Aufnahme an den Text angehängt werden. Jede Aufnahme umfasst drei Schritte:
- Aufnahme beginnen: Um die Aufnahme zu starten, klicken Sie auf den Button "Aufnahme beginnen"
- Aufnahme beenden: Um die Aufnahme zu beenden, klicken Sie auf den Button "Aufnahme beenden"
- Aufnahme überprüfen: Sie können die Aufnahme mit Hilfe der Kontrollelemente anhören, bzw. ansehen und dann entweder an den Text anhängen oder neu aufzeichnen.
Die maximale Länge und Qualität (Bitrate) können von Administratoren konfiguriert werden.
Code-Beispiel einfügen/bearbeiten
Sie können Code-Beispiele mit farblich hervorgehobener Syntax in den editierbaren Bereich einfügen.
Sie können zwar die (Programmier-)Sprache oben auswählen; dies hat jedoch keinen Einfluss auf die Darstellungsweise des Codes.
Der TinyMCE-Editor erlaubt auch die Formatierung von Code-Elementen (Format > Code), was den ausgewählten Text in den intern festgelegten
Code-Stil setzt.
Tabelle einfügen
TinyMCE bringt eine umfassende Funktionalität zur Tabellenverwaltung mit sich, um gitterartige Strukturen im Text zu verwalten. Zusätzlich zum Menüpunkt unter Tabelle einfügen befasst sich ein eigenes Hauptmenü mit Tabellen.
Sobald eine Tabelle hinzugefügt wurde, können einzelne Zellen, Zeilen und Spalten sowie die Eigenschaften der gesamten Tabelle angepasst werden. Folgende selbsterklärende Optionen, die alle Standard-HTML-Tabellenoptionen unterstützen, sind verfügbar:
- Zelle
- Zelleneigenschaften
- Zellen verbinden
- Zelle teilen
- Zeile
- Neue Zeile darüber einfügen
- Neue Zeile darunter einfügen
- Zeile löschen
- Zeileneigenschaften
- Zeile ausschneiden
- Zeile kopieren
- Zeile darüber einfügen
- Zeile darunter einfügen
- Spalte
- Neue Spalte davor einfügen
- Neue Spalte dahinter einfügen
- Spalte löschen
- Spalte ausschneiden
- Spalte kopieren
- Spalte davor einfügen
- Spalte dahinter einfügen
- Tabelleneigenschaften
- Tabelle löschen
Der Tabelleneditor zeigt zudem kontextsensitive Menüs, wenn man verschiedene Tabellenelemente editiert.
Sonderzeichen einfügen
Mit dem Sonderzeichen-Picker lassen sich Buchstaben und Symbole einfügen (eine Reihe spezieller Unicode-Zeichen), die nur mühsam oder überhaupt nicht über das Keyboard zugänglich sind. Sie können nach einem Schlüsselwort suchen und / oder Kategorien durchsuchen.
Emojis einfügen
Fügen Sie Ihrem Inhalt einen Smiley hinzu: Der Emoji-Picker lässt Sie ein Piktogramm einfügen. Sie können nach einem Schlüsselwort suchen oder Kategorien durchsuchen.
HTML-Elemente einfügen
Die folgenden 4 HTML-Elemente werden durch Menüs in TinyMCE unterstützt:
- Horizontale Linie einfügen: Fügt dem Text eine horizontale Linie hinzu.
- Seitenumbruch einfügen: Fügt dem Text einen Seitenumbruch (
<p>) hinzu. - Geschütztes Leerzeichen einfügen: Fügt an der aktuellen Position des Cursors ein geschütztes Leerzeichen (
) hinzu. - Anker einfügen: Hierüber können dem Text Anker (manchmal Lesezeichen genannt) hinzugefügt werden. Über einen Dialog geben Sie einen String an, der dem HTML an der aktuellen Position des Cursors als Anker hinzugefügt wird. Wenn Sie etwa den Cursor vor einen Text "Moodle" setzen und dann auf die Option "Anker" klicken und im sich öffnenden Dialog "start" angeben, sieht das generierte HTML so aus:
<p><a id="start"></a>Moodle</p>
Datum/Zeit einfügen
Die Option Datum/Zeit lässt Sie einfach das aktuelle Datum oder die aktuelle Zeit an der aktuellen Position des Cursors einfügen.
Welche Formatoptionen verfügbar sind, hängt von der gewählten Sprache ab.
Gleichungseditor
Wenn entweder der Filter MathJax oder der Filter TeX-Notation aktiviert sind (unter Website-Administration > Plugins > Filter > Übersicht), bietet TinyMCE eine Option Gleichungseditor.
Intern nutzt der Gleichungseditor die TeX-Notation, die entweder manuell oder interaktiv eingegeben werden kann. Die interaktiven Elemente sind in 4 Kategorien gruppiert (Operationen, Pfeile, Griechische Symbole und Weitere Symbole). Der Inhalt jedes Reiters kann mittels der Einstellungen für den Gleichungseditor konfiguriert werden.
Der untere Bereich des Editors zeigt eine Vorschau.
H5P-Inhalt konfigurieren
Sie können H5P-Inhalte mittels der Option H5P-Inhalt konfigurieren wie folgt einbetten:
- Wählen Sie eine H5P-Datei aus dem Inhaltsspeicher aus
- Wählen Sie aus, ob Sie eine Kopie erstellen oder einen Link zur Datei anlegen möchten
- Klicken Sie auf 'Datei auswählen'
- Konfigurieren Sie optional verschiedene H5P-Optionen (Taste herunterladen, Taste Einbetten, Taste Copyright)
- Klicken Sie auf 'H5P-Inhalt einfügen'.
Durch diese Schritte wird die interne URL automatisch eingefügt. Alternativ können Sie eine interne oder externe URL auch manuell in das Feld eingeben.
Hinweis zur Option Link zur Datei: Wenn Sie eine Datei im Inhaltsspeicher bearbeiten, wird diese überall dort aktualisiert, wo ein Link zur Datei zum Einsatz kommt.
TinyMCE Werkzeuge
Die folgenden Werkzeuge sind über das Menü Werkzeuge verfügbar:
Quellcode anzeigen
Das Pop-up-Fenster Quellcode zeigt den Code der Seite an; für gewöhnlich HTML oder JS. Der Code kann im Klartext geändert werden; sobald das Fenster geschlossen wird, werden sämtliche Änderungen im WYSIWYG-Modus widergespiegelt.
Wortzähler
Das Pop-up-Fenster Wortzähler zeigt die Anzahl der Wörter und der Zeichen (mit und ohne Leerzeichen) für das gesamte Dokument sowie für den ausgewählten Text an.
Die Anzahl der Wörter wird auch in der Fußzeile des Editors angezeigt.
Tester zur Barrierefreiheit
Der automatische Tester zur Barrierefreiheit prüft den Text auf weit verbreitete Fehler im Text. Dabei geht es meist um Barrieren, die verhindern, dass verschiedene Personen - ob mit oder ohne individuelle Einschränkung jeglicher Art - einen gleichwertigen Zugang zu den dargestellten Informationen der Funktionalität haben. Der Tester prüft dabei auf:
- Bilder mit fehlendem oder leerem Alternativtext (sofern nicht als dekorativ ausgezeichnet)
- Kontrast zwischen Textfarbe und Hintergrundfarbe, s. WCAG AA guidelines
- Lange Textblöcke sind ausreichend in kleinere Abschnitte unterteilt
- Alle Tabellen benötigen Überschriften
- Tabellen sollten keine verbundenen Zellen enthalten, da diese nur schwer mit Screenreadern navigierbar sind.
- Alle Tabellen sollten Zeilen- oder Spaltenüberschriften enthalten.
Medien verwalten
Die Dateiverwaltung zeigt alle Dateien, die in den Text eingebettet wurden.
Der obere Teil der Dateiverwaltung enthält die vertrauten Optionen zum Verwalten von Dateien; hier können Sie Dateien hinzufügen, herunterladen und löschen.
Dateien, die zwar angehängt wurden, aber nicht im Text verwendet werden, werden im unteren Bereich angezeigt.
Tastaturkürzel
Die folgenden Tastaturkürzel funktionieren im TinyMCE-Editor bei fast allen Browsern. Beachten Sie, dass viele Kürzel nur funktionieren, wenn Sie mit der Maus in den Editor klicken oder Inhalte markieren.
Editor-Kürzel
| Windows Tastenkombination | Mac Tastenkombination | Funktion |
|---|---|---|
| Strg + Shift + f | ⌘ + Shift + f | Vollbildschirm |
| Strg + c | ⌘ + c | Kopieren |
| Strg + v | ⌘ + v | Einfügen |
| Strg + Shift + v | ⌘ + Shift + v | Einfügen ohne Formatierung (sehr nützlich ;-) |
| Strg + x | ⌘ + x | Ausschneiden |
| Strg + z | ⌘ + z | Rückgängig |
| Strg + y | ⌘ + y | Wiederholen |
| Strg + a | ⌘ + a | Alles auswählen |
| Strg + f | ⌘ + f | Suchen und ersetzen |
| F3 | Finde nächste Stelle | |
| Shift + F3 | Finde vorherige Stelle | |
| Strg + b | ⌘ + b | Fett |
| Strg + i | ⌘ + i | Kursiv |
| Strg + u | ⌘ + u | Unterstreichen |
| Strg + k | ⌘ + k | Link einfügen / bearbeiten |
| Strg + Pfeil nach rechts | Option + Pfeil nach rechts | Zum Ende des nächsten Wortes gehen |
| Strg + Pfeil nach links | Option + Pfeil nach links | Zum Ende des vorherigen Wortes gehen |
| Strg + Shift + Pfeil nach rechts | Shift + Option + Pfeil nach rechts | Nächstes Wort oder Zeichen markieren |
| Strg + Shift + Pfeil nach links | Shift + Option + Pfeil nach links | Vorheriges Wort oder Zeichen markieren |
| Strg + Shift + pos1 | Vom Cursor bis zum Anfang der Seite alles markieren | |
| Strg + Shift + ende | Vom Cursor bis zum Ende der Seite alles markieren | |
| Strg + pos1 | ⌘ + Pfeil nach oben | Zum Anfang der Seite gehen |
| Strg + ende | ⌘ + Pfeil nach unten | Zum Ende der Seite gehen |
| Strg + Backspace (Rücktaste) | Wort oder Zeichen links löschen | |
| Strg + del | Wort oder Zeichen rechts löschen | |
| Strg + P | ⌘ + P | |
| Alt+Shift+1 | Strg+Option+1 | Überschrift 1 |
| Alt+Shift+2 | Strg+Option+2 | Überschrift 2 |
| Alt+Shift+3 | Strg+Option+3 | Überschrift 3 |
| Alt+Shift+4 | Strg+Option+4 | Überschrift 4 |
| Alt+Shift+5 | Strg+Option+5 | Überschrift 5 |
| Alt+Shift+6 | Strg+Option+6 | Überschrift 6 |
| Alt+Shift+7 | Strg+Option+7 | Absatz |
| Alt+Shift+8 | Strg+Option+8 | Div |
| Alt+Shift+9 | Strg+Option+9 | Adresse |
| Alt+0 | Option+0 | Hilfe (Liste der Tastaturkürzel) |
| Strg and + | ⌘ and + | Zoom in (nicht spezifisch für den Editor, aber sehr hilfreich) |
| Strg and - | ⌘ and - | Zoom out (nicht spezifisch für den Editor, aber sehr hilfreich) |
| Strg and 0 | ⌘ and 0 | Zoom zurücksetzen (nicht spezifisch für den Editor, aber sehr hilfreich) |
| Doppelklick | Doppelklick | Wort auswählen |
| Dreifach-Klick | Dreifach-Klick | Zeile auswählen |
Die Bereiche des äußeren UI des Editors - Menüleiste, Werkzeugleiste, Seitenleiste und Fußzeile - sind alle per Tastatur navigierbar.
Es gibt mehrere Wege, um die Tastaturnavigation zu aktivieren:
- Menüleiste fokussieren: Alt + F9 (Windows) oder ⌥F9 (MacOS)
- Werkzeugleiste fokussieren: Alt + F10 (Windows) or ⌥F10 (MacOS)
- Fußzeile fokussieren: Alt + F11 (Windows) or ⌥F11 (MacOS)
Fokussieren Sie die Menüleiste oder die Werkzeugleiste, startet die Tastaturnavigation mit dem ersten Element der Menüleiste / Werkzeugleiste, welches grau hinterlegt wird. Fokussieren Sie die Fußzeile, startet die Tastaturnavigation beim ersten Element im Pfad, das durch einen Unterstrich hervorgehoben wird.
Zwischen UI-Bereichen bewegen
Wenn die Tastaturnavigation aktiv ist, kann per Tabulator der Fokus zum nächsten größeren UI-Bereich verschoben werden. Dies funktioniert für folgende Bereiche:
- Die Menüleiste
- Jede Gruppe innerhalb der Menüleiste
- Die Seitenleiste
- Den Elementpfad in der Fußzeile
- Den Wortzähler Toggle-Button in der Fußzeile
- Den Branding-Link in der Fußzeile
- Die Möglichkeit zum Vergößern und Verkleinern des Editors in der Fußzeile
Drücken Sie shift + tab um sich rückwärts durch dieselben Bereiche zu bewegen; nur die Fußzeile verhält sich hier anders: Wenn Sie den Elementpfad fokussieren und dann shift + tab drpcken, wird der Fokus zur ersten Gruppe in der Werkzeugleiste verschoben, nicht zur letzten.
Innerhalb von UI-Bereichen bewegen
In der Regel können Sie innerhalb von UI-Bereichen mittels Pfeiltasten navigieren. Dies umfasst:
- Bewegung zwischen Menüs in der Menüleiste
- Bewegung zwischen Buttons in der Werkzeugleiste
- Bewegung zwischen Elementen im Elementpfad
In all diesen UI-Bereichen dreht sich die Navigation im Kreis. Ist etwa der letzte Button in einer Gruppe in der Werkzeuleiste im Fokus und Sie drücken auf den Pfeil nach rechts, verschieben Sie damit den Fokus auf das erste Element der gleichen Gruppe in der Werzeugleiste.
Buttons ausführen
Um einen Button auszuführen, navigieren Sie zum Button und drücken die Leer- oder die Enter-Taste.
Wenn der Fokus auf einem Button in der Menüleiste liegt, öffnen Sie das Menü durch Leer, Enter oder Pfeil nach unten. Wenn sich das Menü öffnet, ist zunächst das erste Element ausgewählt. Mit den Pfeiltasten nach oben und unten können Sie sich im Menü auf- und abbewegen. Für Untermenüs gilt das analog; diese können durch die Pfeiltasten nach links und rechts geöffnet werden.
Ein aktives Menü schließen Sie mit der Escape-Taste. Wenn ein menü geschlossen wird, wird dabei die vorherige Auswahl wiederhergestellt. Das funktioniert auch für Untermenüs.
Kontext-Werkzeugleisten und -Menüs
Um eine kontextbezogene Werzeugleiste, wie es sie etwa für Tabellen gibt, zu fokussieren, drücken Sie Strg + F9 (Windows) oder ⌃F9 (MacOS).
Die Navigation funktioniert analog zu den Werkzeugleisten und Standard-Menüs.
Es gibt zwei Typen von Dialog-UIs in TinyMCE: Dialoge mit Registerkarten und Dialoge ohne Registerkarten.
Wenn ein Dialog ohne Registerkarten geöffnet wird, wird die erste interaktive Komponente im Dialog fokussiert. Sie können mit Tab zwischen interaktiven Komponenten navigieren. Das schließt Buttons in der Fußzeile mit ein. Vom der letzten Komponente springen Sie so wieder zur ersten. Mit shift + tab navigieren Sie rückwärts.
Wenn ein Dialog mit Registerkarten geöffnet wird, wird die erste Registerkarte fokussiert. Wie beim Dialog ohne Registerkarten können Sie mit Tab navigieren. Zwischen verschiedenen Registerkarten navigieren Sie mit den Pfeiltasten nach links und rechts.
Tastenkombinationen zur Barrierefreiheit
Dies ist eine Liste verfügbarer Tastenkombinationen innerhalb des Editor-UI:
| Windows Tastenkombination | Mac Tastenkombination | Funktion |
|---|---|---|
| Enter / Leertaste | Enter / Leertaste | Befehl ausführen |
| Tab | Tab | Nächstes UI Element fokussieren (wie etwa: Menüleiste, Werzeugleiste, Gruppe in der Werkezeugleiste) |
| Shift+Tab | Shift+Tab | Vorheriges UI Element fokussieren (wie etwa: Menüleiste, Werzeugleiste, Gruppe in der Werkezeugleiste) |
| Pfeil nach rechts / Pfeil nach unten | Pfeil nach rechts / Pfeil nach unten | Nächstes Steuerelement fokussieren (wie etwa: Button in der Werkzeugleiste, Menü, oder Menü-Option) |
| Pfeil nach links / Pfeil nach oben | Pfeil nach links / Pfeil nach oben | Vorheriges Steuerelement fokussieren (wie etwa: Button in der Werkzeugleiste, Menü, oder Menü-Option) |
| Pfeil nach unten / Leertaste | Pfeil nach unten / Leertaste | Button im Menü oder Menü der Werkzeugleiste öffnen |
| Leertaste | Leertaste | Button in Gruppe der Werkzeugleiste öffnen |
| Pfeil nach unten | Pfeil nach unten | Button in der geteilten Werkzeugleiste öffnen |
| Shift+Enter | Shift+Enter | Pou-up-Menü bei geteilten Buttons der Werkzeugleiste öffnen |
| Pfeil nach rechts | Pfeil nach rechts | Untermenü öffnen |
| Pfeil nach links / Esc | Pfeil nach links / Esc | Untermenü schließen |
| Esc | Esc | Dialog schließen |
| Esc | Esc | Menü schließen |
| Esc | Esc | Fokus zurück auf den Textkörper verschieben |
Hinweis: Browser und Screenreaders stellen weitere Tastenkombinationen innerhalb des Kontext des Editors zur Verfügung.
Systemweite Einstellungen
Allgemeine Einstellungen
Auf der Seite Website-Administration > Plugins > Texteditoren > Editor TinyMCE > Allgemeine Einstellungen können Sie verschiedene Funktionalitäten aktivieren bzw. deaktivieren, z.B. (Neu in 4.3) den Tiny HTML-Formatierer, Tiny - Kein Auto-Link und Sie können auf die Einstellungen des kostenpflichtigen Tiny Premium zugreifen.
Sie können auch das TinyMCE-Logo abschalten, das in der Fußzeile des Editors angezeigt wird.
Tiny Premium
Wenn Sie Tiny Premium gekauft haben oder eine freie Testversion von Tiny Cloud haben, geben Sie auf der SeiteWebsite-Administration > Plugins > Texteditoren > Editor TinyMCE > Tiny Premium den API Key ein.
Beachten Sie, dass die Bezahlung bei Tiny Premium auf der Basis der Klickzahlen (Anzahl der Editor-Aufrufe) erfolgt.
TinyMCE Gleichungseditor
Der Gleichungseditor hat vier Registerkarten: Operatoren, Pfeile, Griechische Symbole und Weitere Symbole. Die Befehle, die in jeder Registerkarte verfügbar sind sowie deren Reihenfolge kann unter Website-Administration > Plugins > Texteditoren > Editor TinyMCE > Einstellungen für Tiny Gleichungen konfiguriert werden.
Für jede Gruppe werden die Befehle im TeX Format angezeigt.
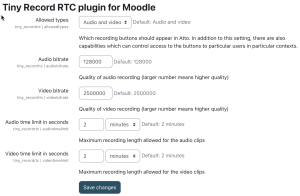
Tiny Record RTC
Tiny unterstütz die Aufzeichnung von Audio und Video. Intern wird hierfür RecordRTC gentutz, eine open source JavaScript Bibliothek, die WebRTC für das Aufzeichnen von Audio and Video verwendet. Die Einstellungen hierfür findne Sie unter Website-Administration > Plugins > Texteditoren > Editor TinyMCE > Tiny RecordRTC
Die folgenden Optionen haben einen Einfluss auf Server-Ressourcen - sowohl auf die Bandbreite als auch auf die Festplattennutzung:
- Aufnahmetyp: Sie können festlegen, ob Asuzeichnungen für Audio und video, Nur Audio oder Nur Video möglich ist. Es gibt zwei capabilities, um den Zugriff zu den Buttons zu steuern: tiny/recordrtc:recordaudio und tiny/recordrtc:recordvideo.
- Audio-Bitrate und Video Bitrate: Je kleiner die Bitraten, desto kleiner die Dateigröße und umgekehrt. Die Default-Bitrate für Audioaufnahmen (128000) sollte Dateien mit einer Größe von etwa 15 KB pro Minute erzeugen; die Default-Bitrate für Videoaufnahmen (2500000) Dateien mit einer Größe von etwa 20 MB pro Minute.
- Audio-Zeitlimit und Video-Zeitlimit: Per Default sind die Aufnahmezeiten für Audio und Video auf 2 Minutes begrenzt. Auch hier gilt: Je länger die Aufnahme, desto größer die resultierenden Dateien.
Aufnahmen werden in Unterordnern von $CFG->dataroot/filedir gespeichert. Stellen Sie sicher, dass post_max_size und upload_max_filesize so konfiguriert sind, dass sie Ihre erwarteten maximalen Dateigrößen erlauben.