Web orria: berrikuspenen arteko aldeak
MoodleDocstik
t (Baliabidea:HTML izenburua Baliabidea:web orria-en truke aldatu da.) |
No edit summary |
||
| (2 erabiltzailek tartean egindako 12 berrikusketa ez dira erakusten) | |||
| 1. lerroa: | 1. lerroa: | ||
{{ | {{Baliabidea1}} | ||
Baliabide honi esker Moodle-ren barruan web orriak on-line sortu eta edita daitezke, eta horretarako HTML editorea dugu eskura. | |||
Baliabide honi esker Moodle-ren barruan web orriak on-line sortu eta edita daitezke, eta horretarako [[HTML editorea]] dugu eskura. | |||
Web orria datu-basean gordetzen da baina ez fitxategi baten moduan. HTML kodeaz baliatuta zernahi egin daiteke, Javascript-a barne. | Web orria datu-basean gordetzen da baina ez fitxategi baten moduan. HTML kodeaz baliatuta zernahi egin daiteke, Javascript-a barne. | ||
[[Category: | ==Web orriaren ezarpenak== | ||
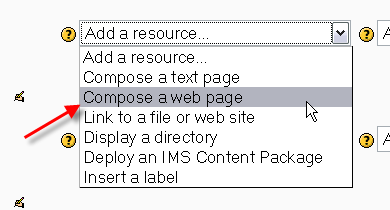
[[Image:Web_page_1.png|frame|left|"Baliabidea gehitu..." zabaltzen den menua]] | |||
<br style="clear:both;"> | |||
#Ikastaroaren hasiera-orrian, sakatu web orria gaineratu nahi duzun ataleko "Baliabidea gehitu..." zabaltzen den menuari | |||
#"Beste baliabide bat gehitzen" izeneko orri batera eramango zaitu horrek | |||
#Web orriaren Izena idatzi behar duzu. Horri sakatu beharko diote zure ikasleek, beraz esanguratsua izan behar du nolabait. | |||
#Gaineratu laburpena (aukerakoa). Laburpena Baliabideen aurkibide-orrian agertuko da. | |||
#Gaineratu (idatzi edo itsasi) zure testua Testu osoa izeneko eremuan. Ohartu zure nabigatzaileak WYSINWG editatzailea eskaintzen badizu testu eta HTML eren artean alda dezakezula. Bereziki erabilgarria izan daiteke HTML era tstua ikusteko arazoak garbitzeko orduan. Editatzailearen leihoa zabaltzea ere erabilgarria izan daiteke lanerako testu handi samarra baduzu. | |||
#Aukeratu baliabide hau leiho berean edo berrian zabaltzea nahi duzun. Leiho berria aukeratuta, leiho berriak izango dituen ezaugarriak aukera ditzakezu. Ziurtatu leihoari tamaina alda dakiokeela eta zabal daitekeela bestela zure ikasleek ezin izango dute ikusi leihoaren beheko aldea! | |||
#Zure aukerak eginda, sakatu "Aldaketak gorde" botoiari. Zure baliabide berriaren itxura ikusteko aurrebista bat izango duzu. | |||
[[Image:Web_page_2.png|frame|left|Hainbat nabigatzailetan WYSIWYG editatzailea erabiltzeko aukera izango duzu.]] | |||
<br style="clear:both;"> | |||
==Aholkuak eta trikimailuak== | |||
:''AHOLKUA:'' HTML editoreak idatzi behar ez den kodea alda dezake. HTML kodea idaztea gogoko baduzu, kontuan izan editoreak "zuzendu" egin dezakeela zure kodea. Begiratu [[Nolink tags]] informazio eta ohar gehiagorako. | |||
[[Category:Baliabideak]] | |||
[[en:Web_page]] | |||
[[es:Recurso:_HTML]] | |||
[[fr:Page_web]] | |||
Hauxe da oraingo bertsioa, 08:30, 4 Otsaila 2009 data duena
Baliabide honi esker Moodle-ren barruan web orriak on-line sortu eta edita daitezke, eta horretarako HTML editorea dugu eskura.
Web orria datu-basean gordetzen da baina ez fitxategi baten moduan. HTML kodeaz baliatuta zernahi egin daiteke, Javascript-a barne.
Web orriaren ezarpenak
- Ikastaroaren hasiera-orrian, sakatu web orria gaineratu nahi duzun ataleko "Baliabidea gehitu..." zabaltzen den menuari
- "Beste baliabide bat gehitzen" izeneko orri batera eramango zaitu horrek
- Web orriaren Izena idatzi behar duzu. Horri sakatu beharko diote zure ikasleek, beraz esanguratsua izan behar du nolabait.
- Gaineratu laburpena (aukerakoa). Laburpena Baliabideen aurkibide-orrian agertuko da.
- Gaineratu (idatzi edo itsasi) zure testua Testu osoa izeneko eremuan. Ohartu zure nabigatzaileak WYSINWG editatzailea eskaintzen badizu testu eta HTML eren artean alda dezakezula. Bereziki erabilgarria izan daiteke HTML era tstua ikusteko arazoak garbitzeko orduan. Editatzailearen leihoa zabaltzea ere erabilgarria izan daiteke lanerako testu handi samarra baduzu.
- Aukeratu baliabide hau leiho berean edo berrian zabaltzea nahi duzun. Leiho berria aukeratuta, leiho berriak izango dituen ezaugarriak aukera ditzakezu. Ziurtatu leihoari tamaina alda dakiokeela eta zabal daitekeela bestela zure ikasleek ezin izango dute ikusi leihoaren beheko aldea!
- Zure aukerak eginda, sakatu "Aldaketak gorde" botoiari. Zure baliabide berriaren itxura ikusteko aurrebista bat izango duzu.
Aholkuak eta trikimailuak
- AHOLKUA: HTML editoreak idatzi behar ez den kodea alda dezake. HTML kodea idaztea gogoko baduzu, kontuan izan editoreak "zuzendu" egin dezakeela zure kodea. Begiratu Nolink tags informazio eta ohar gehiagorako.