Diferencia entre revisiones de «Foto Galerías Dataform»
- Construyendo una actividad
- Configuraciones de actividad
- Administración de actividad
- Usando preconfiguraciones
- Activando RSS
m (tidy up) |
m (tidy up) |
||
| Línea 1: | Línea 1: | ||
{{Dataform}} | {{Dataform}} | ||
{{Pendiente de traducir}} | {{Pendiente de traducir}} | ||
Dataform | Las FotoGalerías basadas en Dataform son muy fáciles de crear al incluir librerías JavaScript disponibles y pequeños programitas (''snippets'') JavaScript para aplicar efectos de galería a las vistas designadas en la actividad Dataform. Estas galerías Dataform podrían usarse tanto como recursos para diseminación de contenido designado o para actividades calificables. También podrían servir como una plataforma para la colaboración y el intercambio de contribuciones del usuario. | ||
==Fancybox | ==Galería Caja elegante (''Fancybox'')== | ||
<gallery widths=300px heights=300px> | <gallery widths=300px heights=300px> | ||
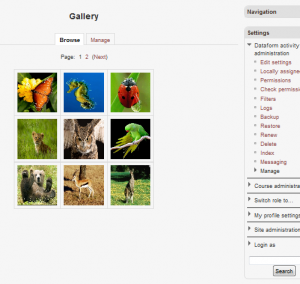
Image:df-app-fancybox-gallery.png| | Image:df-app-fancybox-gallery.png|Vista de página | ||
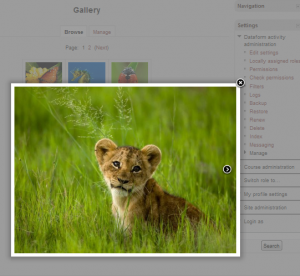
Image:df-app-fancybox-gallery1.png|Fancybox | Image:df-app-fancybox-gallery1.png|VIsta caja elegante (''Fancybox'') | ||
</gallery> | </gallery> | ||
Con un campo de imagen llamado Image (si Usted prefiere otro nombre Usted necesitará cambiar las etiquetas (''tags'') en el HTML de vista (''view html'') para que coincida) cree una vista de rejilla (''Grid view'') llamada Gallery (si Usted prefiere otro nombre... etc.) con el siguiente HTMLen laplantilla de Entrada repetida (''Repeated entry template''): | |||
<xdiv class="entry"><br> | <xdiv class="entry"><br> | ||
Revisión del 18:35 26 ene 2014
Nota: Pendiente de Traducir. ¡Anímese a traducir esta página!. ( y otras páginas pendientes)
Las FotoGalerías basadas en Dataform son muy fáciles de crear al incluir librerías JavaScript disponibles y pequeños programitas (snippets) JavaScript para aplicar efectos de galería a las vistas designadas en la actividad Dataform. Estas galerías Dataform podrían usarse tanto como recursos para diseminación de contenido designado o para actividades calificables. También podrían servir como una plataforma para la colaboración y el intercambio de contribuciones del usuario.
Galería Caja elegante (Fancybox)
Con un campo de imagen llamado Image (si Usted prefiere otro nombre Usted necesitará cambiar las etiquetas (tags) en el HTML de vista (view html) para que coincida) cree una vista de rejilla (Grid view) llamada Gallery (si Usted prefiere otro nombre... etc.) con el siguiente HTMLen laplantilla de Entrada repetida (Repeated entry template):
<xdiv class="entry">
<xdiv style="text-align: center; width: 100px; height: 100px;" class="imageTn">||Image||</xdiv>
<xdiv class="imageHref"><xspan class="hide">||Image:url||</xspan></xdiv>
</xdiv>
(remove x from html tag names)
Now all that remains is to add the Fancybox related javascript and css in the respective tabs.
The Fancybox is a library that you can download from http://fancybox.net/. The download zip contains a folder titled fancybox which files that you need to extract and store somewhere accessible. One approach is to create a folder recourse on your site and add the fancybox files there.
Then you need to add the following javascript in the javascript tab. Note the reference to jquery from googleapis. You can have a local copy and reference it instead.
Included external js:
- http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js
- http://path-to-fancybox-files-location/jquery.fancybox-1.3.4.pack.js
- http://path-to-fancybox-files-location/jquery.easing-1.3.pack.js
- http://path-to-fancybox-files-location/jquery.mousewheel-3.0.4.pack.js
And js code:
YUI().use('node', function (Y) {
if (Y.one('.dataformview-Gallery')) {
var thisView = Y.one('.dataformview-Gallery');
// Link the thumbnails
var entries = thisView.all('.entry');
entries.each(function(ent){
var imgHolder = ent.one('.imageTn');
var imgTn = imgHolder.one('img');
var imgHref = ent.one('.imageHref span').get('innerHTML');
var link = Y.Node.create('<a class="myGallery" rel="gallery" href="'+imgHref+'"></a>');
link.appendChild(imgTn);
imgHolder.appendChild(link);
});
$(document).ready(function() {
$("a.myGallery").fancybox({
'transitionIn' : 'elastic',
'transitionOut' : 'elastic',
'speedIn' : 600,
'speedOut' : 200,
'overlayShow' : true,
'opacity' : true,
'cyclic' : true
});
});
}
});
Then add reference to the fancybox css in the css tab.
Included external css: