Diferencia entre revisiones de «Foto Galerías Dataform»
- Construyendo una actividad
- Configuraciones de actividad
- Administración de actividad
- Usando preconfiguraciones
- Activando RSS
m (tidy up) |
m (tidy up) |
||
| (No se muestran 2 ediciones intermedias del mismo usuario) | |||
| Línea 1: | Línea 1: | ||
{{Dataform}} | {{Dataform}} | ||
Las FotoGalerías basadas en Dataform son muy fáciles de crear al incluir librerías JavaScript disponibles y pequeños programitas (''snippets'') JavaScript para aplicar efectos de galería a las vistas designadas en la actividad Dataform. Estas galerías Dataform podrían usarse tanto como recursos para diseminación de contenido designado o para actividades calificables. También podrían servir como una plataforma para la colaboración y el intercambio de contribuciones del usuario. | Las FotoGalerías basadas en Dataform son muy fáciles de crear al incluir librerías JavaScript disponibles y pequeños programitas (''snippets'') JavaScript para aplicar efectos de galería a las vistas designadas en la actividad Dataform. Estas galerías Dataform podrían usarse tanto como recursos para diseminación de contenido designado o para actividades calificables. También podrían servir como una plataforma para la colaboración y el intercambio de contribuciones del usuario. | ||
| Línea 9: | Línea 9: | ||
</gallery> | </gallery> | ||
Con un campo de imagen llamado Image (si Usted prefiere otro nombre Usted necesitará cambiar las etiquetas (''tags'') en el HTML de vista (''view html'') para que coincida) cree una vista de rejilla (''Grid view'') llamada Gallery (si Usted prefiere otro nombre... etc.) con el siguiente | Con un campo de imagen llamado Image (si Usted prefiere otro nombre Usted necesitará cambiar las etiquetas (''tags'') en el HTML de vista (''view html'') para que coincida) cree una vista de rejilla (''Grid view'') llamada Gallery (si Usted prefiere otro nombre... etc.) con el siguiente HTML en la plantilla de Entrada repetida (''Repeated entry template''): | ||
<xdiv class="entry"><br> | <xdiv class="entry"><br> | ||
| Línea 16: | Línea 16: | ||
</xdiv> | </xdiv> | ||
( | (remueva x de los nombres de etiquetas HTML) | ||
Ahora todo lo que resta por hacer es añadir el JavaScript y CSS asociados a la Fancybox en las etiquetas (tags) respectivas. | |||
El '''Fancybox'''' es una librería que Usted puede descargar desde http://fancybox.net/. Ell archivo ZIP descargado contiene una carpeta llamada fancybox, cuyos archivos Usted necesita extraer y almacenar en algun sitio accesible. Una forma de hacer esto es crear un recurso carpeta en su sitio y añadirle allí los archivos de fancybox. | |||
Después, USted necesita añadir el código JavaScript siguiente en la pestaña de JavaScript. Note la referencia hacia jquery de googleapis. Usted puede tener una copia local y referenciarla en su lugar. | |||
js externo incluido: | |||
*http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js | *http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js | ||
*http:// | *http://ruta-hacia-localización-de-archivos-de-fancybox/jquery.fancybox-1.3.4.pack.js | ||
*http:// | *http://ruta-hacia-localización-de-archivos-de-fancybox/jquery.easing-1.3.pack.js | ||
*http:// | *http://ruta-hacia-localización-de-archivos-de-fancybox/jquery.mousewheel-3.0.4.pack.js | ||
Y código js: | |||
<code javascript> | <code javascript> | ||
| Línea 67: | Línea 66: | ||
</code> | </code> | ||
Después, añada referencia al CSS de fancybox en la pestaña de CSS. | |||
CSS externo incluido: | |||
*http:// | *http://ruta-hacia-localización-de-archivos-de-fancybox/jquery.fancybox-1.3.4.css | ||
==Cycle== | ==Cycle== | ||
Revisión actual - 20:34 20 abr 2014
Las FotoGalerías basadas en Dataform son muy fáciles de crear al incluir librerías JavaScript disponibles y pequeños programitas (snippets) JavaScript para aplicar efectos de galería a las vistas designadas en la actividad Dataform. Estas galerías Dataform podrían usarse tanto como recursos para diseminación de contenido designado o para actividades calificables. También podrían servir como una plataforma para la colaboración y el intercambio de contribuciones del usuario.
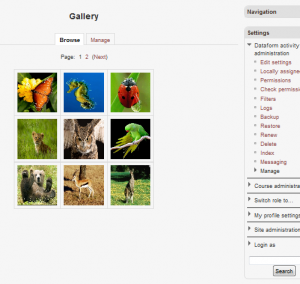
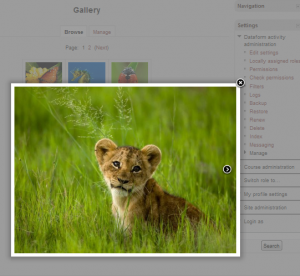
Galería Caja elegante (Fancybox)
Con un campo de imagen llamado Image (si Usted prefiere otro nombre Usted necesitará cambiar las etiquetas (tags) en el HTML de vista (view html) para que coincida) cree una vista de rejilla (Grid view) llamada Gallery (si Usted prefiere otro nombre... etc.) con el siguiente HTML en la plantilla de Entrada repetida (Repeated entry template):
<xdiv class="entry">
<xdiv style="text-align: center; width: 100px; height: 100px;" class="imageTn">||Image||</xdiv>
<xdiv class="imageHref"><xspan class="hide">||Image:url||</xspan></xdiv>
</xdiv>
(remueva x de los nombres de etiquetas HTML)
Ahora todo lo que resta por hacer es añadir el JavaScript y CSS asociados a la Fancybox en las etiquetas (tags) respectivas. El Fancybox' es una librería que Usted puede descargar desde http://fancybox.net/. Ell archivo ZIP descargado contiene una carpeta llamada fancybox, cuyos archivos Usted necesita extraer y almacenar en algun sitio accesible. Una forma de hacer esto es crear un recurso carpeta en su sitio y añadirle allí los archivos de fancybox.
Después, USted necesita añadir el código JavaScript siguiente en la pestaña de JavaScript. Note la referencia hacia jquery de googleapis. Usted puede tener una copia local y referenciarla en su lugar.
js externo incluido:
- http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js
- http://ruta-hacia-localización-de-archivos-de-fancybox/jquery.fancybox-1.3.4.pack.js
- http://ruta-hacia-localización-de-archivos-de-fancybox/jquery.easing-1.3.pack.js
- http://ruta-hacia-localización-de-archivos-de-fancybox/jquery.mousewheel-3.0.4.pack.js
Y código js:
YUI().use('node', function (Y) {
if (Y.one('.dataformview-Gallery')) {
var thisView = Y.one('.dataformview-Gallery');
// Link the thumbnails
var entries = thisView.all('.entry');
entries.each(function(ent){
var imgHolder = ent.one('.imageTn');
var imgTn = imgHolder.one('img');
var imgHref = ent.one('.imageHref span').get('innerHTML');
var link = Y.Node.create('<a class="myGallery" rel="gallery" href="'+imgHref+'"></a>');
link.appendChild(imgTn);
imgHolder.appendChild(link);
});
$(document).ready(function() {
$("a.myGallery").fancybox({
'transitionIn' : 'elastic',
'transitionOut' : 'elastic',
'speedIn' : 600,
'speedOut' : 200,
'overlayShow' : true,
'opacity' : true,
'cyclic' : true
});
});
}
});
Después, añada referencia al CSS de fancybox en la pestaña de CSS.
CSS externo incluido: