Desarrollo:Temas 2.0 creando tu primer tema
Moodle 2.0
Este documento describe cómo crear un tema para Moodle 2.0. Se supone que tiene una cierta comprensión de cómo funcionan los temas de Moodle, así como un buen conocimiento de HTML y CSS.
Modo diseñador de temas
En el funcionamiento normal Moodle hace varias cosas en nombre del rendimiento, una de ellas es combinar todos de los CSS en un archivo, minimizarlo, almacenar en caché en el servidor, y luego servir. Después de la primera solicitud se sirve la versión en caché para mejorar en gran medida el rendimiento de página.
¿Qué significa esto para usted como themer? Que cuando se realizan cambios no se verán inmediatamente. De hecho, usted tendrá que decirle a Moodle que reconstruya la memoria caché que está sirviendo. Esto no es práctico para el diseño de temas, por supuesto, por lo que se añadió el modo de diseñador de temas. Cuando está activado, le dice a Moodle que a no combine y almacene en caché el CSS que entrega. Esto tiene la desventaja de que los tiempos de carga serán mayores, sin embargo, verá los cambios de forma inmediata en todo momento.
El modo de diseño de temas puede ser activado a través de Administración > Apariencia > Temas > Ajustes de tema.
Advertencia: Las versiones de Internet Explorer 6 y 7 tienen grandes problemas cuando un sitio intenta vincular a más de 31 hojas de estilo, en cuyo caso un número limitado de estilos o todos no se aplican. Debido a que Moodle envía todos los CSS cuando el modo diseño está activado hay una posibilidad muy alta de obtener más de 31 hojas de estilo. Esto, por supuesto, causa grandes problemas en Internet Explorer mientras el modo de diseño de temas está apagado.
Primeros pasos
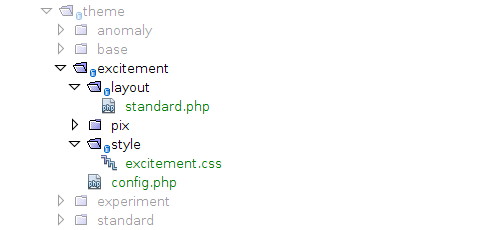
Lo primero que tiene que hacer es crear los directorios y archivos que va a utilizar, lo primero es crear el directorio real para su tema. Este debe ser el nombre de su tema, en mi caso se trata de "excitement". El directorio debe estar ubicado dentro del directorio de temas de Moodle. He creado /Moodle/theme/excitement/
Ahora, inmediatamente dentro de ese directorio, puede crear varios archivos que sabemos que se van a necesitar.
Así que los archivos que queremos crear son:
- config.php
- Todas nuestras opciones irán aquí.
- /style/
- Este directorio contendrá todas nuestras hojas de estilo.
- /style/excitement.css
- Todos nuestros css irán aquí.
- /pix/
- En este directorio vamos a poner una captura de pantalla de nuestro tema, así como nuestro favicon y las imágenes que utilizamos en el CSS.
- /layout/
- Nuestros archivos de diseño va a terminar en este directorio.
- /layout/standard.php
- Este será nuestro archivo de un diseño básico.
Así que después de este paso de configuración debemos tener una estructura de directorios similar a lo que se muestra a continuación.
Configuración de nuestro tema
Abre config.php en tu editor favorito y empezaremos añadiendo las etiquetas de apertura de PHP <?php.
Ahora tenemos que añadir los ajustes:
$THEME->name = 'excitement';
Muy simple, esto le dice a Moodle el nombre de su tema, y si alguna vez tiene varios archivos config.php abrir este le ayudará a identificar cuál está mirando.
A continuación, los padres (parents) de este tema.
$THEME->parents = array('base');
Esto le dice a Moodle que mi tema nuevo `excitement`' extiende el tema 'base'.
Un tema se puede extender tantos temas como se quiera. En lugar de crear un tema totalmente nuevo y copiar todos los CSS, puede simplemente crear un tema nuevo, extender el tema que le gusta y sólo tiene que añadir los cambios que desee a su tema.
Es también digno de mención el propósito del tema básico: nos provee de un diseño básico y suficiente CSS para colocar todo en su lugar.
Ahora vamos a decirle a Moodle cuales son nuestras hojas de estilo:
$THEME->sheets = array('excitement');
La última cosa que tenemos que añadir en el archivo config.php de nuestro tema es la definición de los diseños para nuestro tema:
$THEME->layouts = array(
'base' => array(
'file' => 'standard.php',
'regions' => array(),
),
'standard' => array(
'file' => 'standard.php',
'regions' => array('side-pre', 'side-post'),
'defaultregion' => 'side-post',
),
'course' => array(
'file' => 'standard.php',
'regions' => array('side-pre', 'side-post'),
'defaultregion' => 'side-post'
),
'coursecategory' => array(
'file' => 'standard.php',
'regions' => array('side-pre', 'side-post'),
'defaultregion' => 'side-post',
),
'incourse' => array(
'file' => 'standard.php',
'regions' => array('side-pre', 'side-post'),
'defaultregion' => 'side-post',
),
'frontpage' => array(
'file' => 'standard.php',
'regions' => array('side-pre', 'side-post'),
'defaultregion' => 'side-post',
),
'admin' => array(
'file' => 'standard.php',
'regions' => array('side-pre'),
'defaultregion' => 'side-pre',
),
'mydashboard' => array(
'file' => 'standard.php',
'regions' => array('side-pre', 'side-post'),
'defaultregion' => 'side-post',
'options' => array('langmenu'=>true),
),
'mypublic' => array(
'file' => 'standard.php',
'regions' => array('side-pre', 'side-post'),
'defaultregion' => 'side-post',
),
'login' => array(
'file' => 'standard.php',
'regions' => array(),
'options' => array('langmenu'=>true),
),
'popup' => array(
'file' => 'standard.php',
'regions' => array(),
'options' => array('nofooter'=>true),
),
'frametop' => array(
'file' => 'standard.php',
'regions' => array(),
'options' => array('nofooter'=>true),
),
'maintenance' => array(
'file' => 'standard.php',
'regions' => array(),
'options' => array('nofooter'=>true, 'nonavbar'=>true),
),
'print' => array(
'file' => 'standard.php',
'regions' => array(),
'options' => array('nofooter'=>true, 'nonavbar'=>false),
),
);
/** List of javascript files that need to be included on each page */
$THEME->javascripts = array();
$THEME->javascripts_footer = array();
Lo que estamos viendo es los diferentes diseños para nuestro tema. ¿Por qué hay tantos? Porque eso es lo que hay en Moodle. Hay uno para cada tipo general de la página. Con mi tema `excitement` he elegido usar mi propio diseño. A menos que haya una razón específica para hacerlo, normalmente no tendría que crear sus propios diseños, puede ampliar el tema básico, y utilizar sus diseños, lo que significa que sólo tendría que escribir CSS para lograr el aspecto deseado.
Para cada diseño anterior, te darás cuenta de que se están creando las siguientes cuatro cosas:
- file
- Este es el nombre del archivo de diseño que desee utilizar, siempre debe estar ubicado en el directorio de temas de diseño anterior. Para nosotros esto es standard.php suponiendo que sólo tenemos un archivo de diseño.
- regions
- Se trata de un array de regiones de bloques que tiene nuestro tema. Cada entrada de aquí se puede utilizar para poner bloques dentro cuando se usa el diseño.
- defaultregion
- Si tiene un diseño por defecto que debe tener una región, aquí es donde se ponen los bloques cuando se agrega por primera vez.
- options
- Estas son las opciones especiales, cualquier cosa que se coloca en la matriz de opciones está disponible más adelante, cuando estamos escribiendo nuestro archivo de diseño.
Hay opciones adicionales que pueden ser definidos en el archivo config.php - ver Themes 2.0 para la lista completa.
Escribiendo el archivo de diseño
El tema excitement tiene un solo archivo de diseño.
La desventaja de esto es que tengo que hacer en el archivo de diseño todo lo que quiero hacer, lo que significa que tengo que hacer uso de algunas opciones (según se define en los layouts en config.php).
La ventaja es que sólo tengo que mantener un archivo.
Aparte de mantenimiento, usar varios archivos de diseño ofrece muchas ventajas a los temas del mundo real en que usted puede fácilmente ajustar y personalizar los diseños específicos para alcanzar las metas de la organización con el tema. Así que vamos a empezar a escribir standard.php, el archivo de diseño para mi `excitement` tema.
El principio del archivo de diseño
<?php
$hassidepre = $PAGE->blocks->region_has_content('side-pre', $OUTPUT);
$hassidepost = $PAGE->blocks->region_has_content('side-post', $OUTPUT);
echo $OUTPUT->doctype(); ?>
<html <?php echo $OUTPUT->htmlattributes() ?>>
<head>
<title><?php echo $PAGE->title ?></title>
<?php echo $OUTPUT->standard_head_html() ?>
</head>
Veamos el código que va en esta sección:
<?php
echo $OUTPUT->doctype(); ?>
Esto es muy importante y es necesario que vaya en la parte superior de la página. Esto le dice a Moodle que imprima la etiqueta de tipo de documento que está determinado por los ajustes dentro de Moodle.
<html <?php echo $OUTPUT->htmlattributes() ?>>
Aquí abrimos la etiqueta HTML y luego pedimos a Moodle que imprima los atributos que deben ir dentro de ella.
<title><?php echo $PAGE->title ?></title>
Simplemente crea la etiqueta del título y pide a Moodle que la rellene.
<?php echo $OUTPUT->standard_head_html() ?>
Aquí estamos pidiendo a Moodle que imprima todas las otras etiquetas y el contenido que se necesitan para la cabecera. Esto incluye hojas de estilo, etiquetas de scripts y el código en línea de JavaScript.
El encabezado de la página (header)
<body id="<?php echo $PAGE->bodyid; ?>" class="<?php echo $PAGE->bodyclasses; ?>">
<?php echo $OUTPUT->standard_top_of_body_html() ?>
<?php if ($PAGE->heading || (empty($PAGE->layout_options['nonavbar']) && $PAGE->has_navbar())) { ?>
<?php if ($PAGE->heading) { ?>
<?php echo $PAGE->heading ?>
<?php } ?>
<?php if (empty($PAGE->layout_options['nonavbar']) && $PAGE->has_navbar()) { ?>
<?php } ?>
<?php } ?>
Esto es un poco más de lo mismo, obviamente.
<body id="<?php echo $PAGE->bodyid; ?>" class="<?php echo $PAGE->bodyclasses; ?>">
Una vez más, parecido a lo que hicimos para la etiqueta HTML de apertura, hemos empezado a escribir el cuerpo de la etiqueta de apertura y luego se pide Moodle que nos dé la identificación que debe utilizar para la etiqueta body, así como las clases que debe utilizar.
<?php echo $OUTPUT->standard_top_of_body_html() ?>
Esta llamada es muy importante, escribe algunos trozos críticos de JavaScript en la página. Siempre debe estar ubicado detrás de la etiqueta del cuerpo tan pronto como sea posible.
<?php if ($PAGE->heading || (empty($PAGE->layout_options['nonavbar']) && $PAGE->has_navbar())) { ?>
......
<?php } ?>
Aquí estamos comprobando si es necesario imprimir el encabezado de la página. Hay tres controles que tenemos que hacer aquí:
- $PAGE->heading : Este comprueba si existe un título para la página. Esto ha sido establecido por el script y, normalmente, se describe la página en un par de palabras.
- empty($PAGE->layout_options['nonavbar']) : Ahora se chequean las opciones de diseño que nos planteamos en nuestro archivo config.php. Se mira si el layout establece nonavbar => true.
- $PAGE->has_navbar() La tercera comprobación es consultar con la página si tiene una barra de navegación para mostrar.
Tanto si hay un título como si hay una barra de navegación para mostrar en esta página mostraremos una cabecera.
Vamos a suponer que hay un encabezado que desea imprimir.
<?php if ($PAGE->heading) { ?>
<?php echo $PAGE->heading ?>
.....
<?php } ?>
Esta línea simplemente comprueba si la página tiene un encabezamiento que imprimir. En este caso se comprueba de nuevo para asegurarse de que hay un encabezamiento, a continuación, se abre una etiqueta de encabezado h1 y se pide imprimir el encabezamiento.
Aquí estamos tratando de imprimir el menú y el contenido que usted ve en la parte superior de la página (por lo general a la derecha). Empezamos por pedir a Moodle que imprima la información de inicio de sesión del usuario actual. Si el usuario se registra esto será su nombre y un enlace a su perfil, si no, será un enlace para entrar.
A continuación revisamos nuestras opciones de la página para ver si se debe imprimir un menú de idiomas. Si en la definición del layout dentro de config.php se establece langmenu => true entonces vamos a imprimir el menú de idiomas, un cuadro desplegable que permite al usuario cambiar el idioma en que se muestra Moodle.
Por último, la página también tiene un menú que se puede imprimir. Este menú es un HTML especial que la página que está viendo quiere añadir. Puede ser cualquier cosa, desde cuadros desplegables a botones y cualquier número de cada uno.
<?php if (empty($PAGE->layout_options['nonavbar']) && $PAGE->has_navbar()) { ?>
<?php } ?>
La parte final de la cabecera
Aquí queremos imprimir la barra de navegación de la página si es que existe. Para saberlo se vuelven a chequear 2 y 3 de nuevo y procederemos en caso de que sean verdaderos.
Suponiendo que hay un encabezado entonces hay dos cosas que tenemos que imprimir. La primera es la barra de navegación. Este es un componente que la biblioteca OUTPUT conoce. El segundo es un botón para mostrar en la página.
En ambos casos podemos optar por envolverlos en un div para hacer nuestra vida como diseñador de temas más fácil.
Bueno, eso es para el encabezado. Hay un montón de PHP en comparación con las otras secciones del archivo de diseño, pero no cambia y puede ser copiado y pegado entre los temas.
The page content
I am going with the default two block regions plus the main content.
Because I have based this theme and layout file on the base theme the HTML looks a little intense. This is because it is a floating div layout where the content comes first and then we get the columns (even though one column will be to the left of the content.) Don't worry too much about it. When it comes to writing your own theme you can go about it as you choose.
<?php echo core_renderer::MAIN_CONTENT_TOKEN ?>
<?php if ($hassidepre) { ?>
<?php echo $OUTPUT->blocks_for_region('side-pre') ?>
<?php } ?>
<?php if ($hassidepost) { ?>
<?php echo $OUTPUT->blocks_for_region('side-post') ?>
<?php } ?>
In regards to PHP this section is very easy. There are only three lines for the whole section one to get the main content and one for each block region.
<?php echo core_renderer::MAIN_CONTENT_TOKEN ?>
This line prints the main content for the page.
<?php if ($hassidepre) { ?>
....
<?php } ?>
These lines of code check the variables we created earlier on to decide whether we should show the pre block region. If you try to display a block region that isn't there or has no content then Moodle will give you an error message so these lines are very important.
For those who get an error message if it is "unknown block region side-pre" or "unknown block region side-post" then this is the issue you are experiencing. Simply add the following lines and all will be fine.
<?php echo $OUTPUT->blocks_for_region('side-pre') ?>
This line gets all of the blocks and more particularly the content for the block region side-pre. This block region will be displayed to the left of the content.
<?php if ($hassidepost) { ?>
....
<?php } ?>
Again we should make this check for every block region as there are some pages that have no blocks what-so-ever.
<?php echo $OUTPUT->blocks_for_region('side-post') ?>
Here we are getting the other block region side-post which will be displayed to the right of the content.
Here we want to print the footer for the page, any content required by Moodle, and then close the last tags.
<?php if (empty($PAGE->layout_options['nofooter'])) { ?>
<?php } ?>
<?php echo $OUTPUT->standard_end_of_body_html() ?>
</body>
</html>
The section of code is responsible for printing the footer for the page.
<?php if (empty($PAGE->layout_options['nofooter'])) { ?>
<?php } ?>
The first thing we do before printing the footer is check that we actually want to print it. This is done by checking the options for the layout as defined in the config.php file. If nofooter => true is set the we don't want to print the footer and should skip over this body of code.
Assuming we want to print a footer we proceed to create a div to house its content and then print the bits of the content that will make it up. There are four things that the typical page footer will want to print:
- echo page_doc_link(get_string('moodledocslink'))
- This will print a link to the Moodle.org help page for this particular page.
- echo $OUTPUT->login_info();
- This is the same as at the top of the page and will print the login information for the current user.
- echo $OUTPUT->home_link();
- This prints a link back to the Moodle home page for this site.
- echo $OUTPUT->standard_footer_html();
- This prints special HTML that is determined by the settings for the site. Things such as performance information or debugging will be printed by this line if they are turned on.
And the final line of code for our layout file is:
<?php echo $OUTPUT->standard_end_of_body_html(); ?>
This is one of the most important lines of code in the layout file. It asks Moodle to print any required content into the page, and there will likely be a lot although most of it will not be visual.
It will instead be things such as inline scripts and JavaScript files required to go at the bottom of the page. If you forget this line its likely no JavaScript will work!
We've now written our layout file and it is all set to go. The complete source is below for reference. Remember if you want more practical examples simply look at the layout files located within the layout directory of other themes.
<?php
$hassidepre = $PAGE->blocks->region_has_content('side-pre', $OUTPUT);
$hassidepost = $PAGE->blocks->region_has_content('side-post', $OUTPUT);
echo $OUTPUT->doctype() ?>
<html <?php echo $OUTPUT->htmlattributes() ?>>
<head>
<title><?php echo $PAGE->title; ?></title>
<link rel="shortcut icon" href="<?php echo $OUTPUT->pix_url('favicon', 'theme')?>" />
<?php echo $OUTPUT->standard_head_html() ?>
</head>
<body id="<?php echo $PAGE->bodyid; ?>" class="<?php echo $PAGE->bodyclasses; ?>">
<?php echo $OUTPUT->standard_top_of_body_html() ?>
<?php if ($PAGE->heading || (empty($PAGE->layout_options['nonavbar']) && $PAGE->has_navbar())) { ?>
<?php if ($PAGE->heading) { ?>
<?php echo $PAGE->heading ?>
<?php } ?>
<?php if (empty($PAGE->layout_options['nonavbar']) && $PAGE->has_navbar()) { ?>
<?php } ?>
<?php } ?>
<?php echo core_renderer::MAIN_CONTENT_TOKEN ?>
<?php if ($hassidepre) { ?>
<?php echo $OUTPUT->blocks_for_region('side-pre') ?>
<?php } ?>
<?php if ($hassidepost) { ?>
<?php echo $OUTPUT->blocks_for_region('side-post') ?>
<?php } ?>
<?php if (empty($PAGE->layout_options['nofooter'])) { ?>
<?php } ?>
<?php echo $OUTPUT->standard_end_of_body_html() ?>
</body>
</html>
Adding some CSS
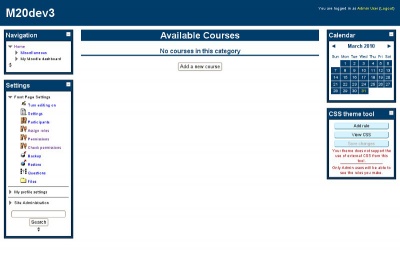
With config.php and standard.php both complete the theme is now usable and starting to look like a real theme, however if you change to it using the theme selector you will notice that it still lacks any style.
This of course is where CSS comes in. When writing code Moodle developers are strongly encouraged to not use inline styles anywhere. This is fantastic for us as themers because there is nothing (or at least very little) in Moodle that cannot be styled using CSS.
Moodle CSS basics
In Moodle 2.0 all of the CSS for the whole of Moodle is delivered all of the time! This was done for performance reasons. Moodle now reads in all of the CSS, combines it into one file, shrinks it removing any white space, caches it, and then delivers it.
What this means for you as a themer?
You will need to write good CSS that won't clash with any other CSS within Moodle.
Moodle is so big and complex,there is no way to ensure that classes don't get reused. What we can control however is the classes and id that get added to the body tag for every page. When writing CSS it is highly encouraged to make full use of these body classes, using them will help ensure the CSS you write has the least chance of causing conflicts.
You should also take the time to look at how the Moodle themes use CSS. Look at their use of the body classes and how they separate the CSS for the theme into separate files based on the region of Moodle it applies to.
Check out Themes 2.0 for more information about writing good CSS.
Starting to write excitement.css
a {text-decoration: none;}
.addcoursebutton .singlebutton {text-align: center;}
h1.headermain {color: #fff;}
h2.main {border-bottom: 3px solid #013D6A;color: #013D6A;text-align: center;}
h2.headingblock {font-size: 18pt;margin-top: 0;background-color: #013D6A;color: #FFF;text-align: center;}
- page-header {background-color: #013D6A;}
- page-header .headermenu {color: #FFF;}
- page-header .headermenu a {color: #FDFF2A;}
.navbar {padding-left: 1em;}
.breadcrumb li {color: #FFF;}
.breadcrumb li a {color: #FFF;}
.block {background-color: #013D6A;}
.block .header .title {color: #FFF;}
.block .header .title .block_action input {background-color: #FFF;}
.block .content {border: 1px solid #000;padding: 5px;background-color: #FFF;}
.block .content .block_tree p {font-size: 80%;}
.block_settings_navigation_tree .content .footer {text-align: center;}
.block_settings_navigation_tree .content .footer .adminsearchform {margin-left: 5%;width: 90%;font-size: 9pt;}
.block_settings_navigation_tree .content .footer .adminsearchform #adminsearchquery {width: 95%;}
.block_calendar_month .content .calendar-controls a {color: #013D6A;font-weight: bold;}
.block_calendar_month .content .minicalendar td {border-color: #FFF;}
.block_calendar_month .content .minicalendar .day {color: #FFF;background-color: #013D6A;}
.block_calendar_month .content .minicalendar .day a {color: #FFF000;}
.block_calendar_month .content .minicalendar .weekdays th {border-width: 0;font-weight: bold;color: #013D6A;}
.block_calendar_month .content .minicalendar .weekdays abbr {border-width: 0;text-decoration: none;}
This isn't all of the CSS for the theme, but just enough to style the front page when the user is not logged in. Remember this theme extends the base theme so there is already CSS for layout as well.
Note:
- The CSS is laid out in a single line format. This is done within the core themes for Moodle. It makes it quicker to read the selectors and see what is being styled.
- I have written my selectors to take into account the structure of the HTML (more than just the one tag I want to style). This helps further to reduce the conflicts that I may encounter.
- I use generic classes like .sideblock only where I want to be generic, as soon as I want to be specific I use the unique classes such as .block_calendar_month
Using images within CSS
I will add two image files to the pix directory of my theme:
- /theme/excitement/pix/background.png
- This will be the background image for my theme.
- /theme/excitement/pix/gradient.jpg
- This will be a gradient I use for the header and headings.
I quickly created both of these images using gimp and simply saved them to the pix directory.
html {background-image:url(background);}
h2.headingblock,
- page-header,
.sideblock,
.block_calendar_month .content .minicalendar .day {background-image:url(gradient);background-repeat:repeat-x;background-color: #0273C8;}
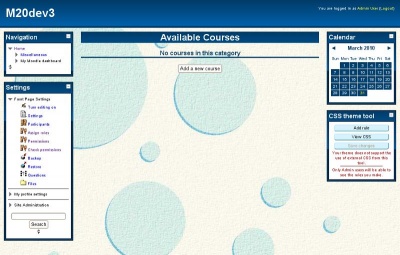
The CSS above is the two new rules that I had to write to use my images within CSS.
The first rule sets the background image for the page to background.png
The second rule sets the background for headings, and the sideblocks to use gradient.jpg
You will notice that I did not need to write a path to the image. This is because Moodle has this special syntax that can be used and will be replaced when the CSS is parsed before delivery. The advantage of using this syntax over writing the path in is that the path may change depending on where you are or what theme is being used.
Other themers may choose to extend your theme with their own; if you use this syntax then all they need to do to override the image is to create one with the same name in their themes directory.
You will also notice that I don't need to add the image files extension. This is because Moodle is smart enough to work out what extension the file uses. It also allows themers to override images with different formats.
The following is the complete CSS for my theme:
a {text-decoration: none;}
.addcoursebutton .singlebutton {text-align: center;}
h1.headermain {color: #fff;}
h2.main {border-bottom: 3px solid #013D6A;color: #013D6A;text-align: center;}
h2.headingblock {font-size: 18pt;margin-top: 0;background-color: #013D6A;color: #FFF;text-align: center;}
- page-header {background-color: #013D6A;border-bottom:5px solid #013D6A;}
- page-header .headermenu {color: #FFF;}
- page-header .headermenu a {color: #FDFF2A;}
.sideblock {background-color: #013D6A;}
.sideblock .header .title {color: #FFF;}
.sideblock .header .title .block_action input {background-color: #FFF;}
.sideblock .content {border: 1px solid #000;padding: 5px;background-color: #FFF;}
.sideblock .content .block_tree p {font-size: 80%;}
.block_settings_navigation_tree .content .footer {text-align: center;}
.block_settings_navigation_tree .content .footer .adminsearchform {margin-left: 5%;width: 90%;font-size: 9pt;}
.block_settings_navigation_tree .content .footer .adminsearchform #adminsearchquery {width: 95%;}
.block_calendar_month .content .calendar-controls a {color: #013D6A;font-weight: bold;}
.block_calendar_month .content .minicalendar td {border-color: #FFF;}
.block_calendar_month .content .minicalendar .day {color: #FFF;background-color: #013D6A;}
.block_calendar_month .content .minicalendar .day a {color: #FFF000;}
.block_calendar_month .content .minicalendar .weekdays th {border-width: 0;font-weight: bold;color: #013D6A;}
.block_calendar_month .content .minicalendar .weekdays abbr {border-width: 0;text-decoration: none;}
html {background-image:url(background);}
h2.headingblock,
- page-header,
.sideblock,
.block_calendar_month .content .minicalendar .day {background-image:url(gradient);
background-repeat:repeat-x;background-color: #0273C8;}
Adding a screenshot and favicon
The final thing to do at this point is add both a screenshot for this theme as well as a favicon for it. The screenshot will be shown in the theme selector screen and should be named screenshot.jpg. The favicon will be used when someone bookmarks this page. Both images should be located in your themes pix directory as follows:
- /theme/excitement/pix/screenshot.jpg
- /theme/excitement/pix/favicon.ico
In the case of my theme I have taken a screenshot and added it to that directory, and because I don't really want to do anything special with the favicon I have copied it from /theme/base/pix/favicon.ico so that at least it will be recognisable as Moodle.