Diferencia entre revisiones de «37/Editor de texto»
- Editor de texto
- Editor Atto
- Editor TinyMCE
- Editor TinyMCE (antiguo) Moodle 4.1 y anteriores
- Formateando texto
- Editor de texto FAQ
m (Added Category:Moodle 2.7) |
m (Texto reemplazado: «class="nicetable"» por «class="wikitable"») |
||
| (No se muestran 86 ediciones intermedias de 2 usuarios) | |||
| Línea 1: | Línea 1: | ||
{{ | {{Moodle 3.0}}{{Moodle 3.1}}{{Moodle 3.2}}{{Moodle 3.3}}{{Moodle 3.4}}{{Moodle 3.5}}{{Moodle 3.6}}{{Moodle 3.7}}{{Versiones|Esta página es acerca del '''Editor de texto''' para Moodle 3.0 a 3.7. Para la documentación de otras versiones, vaya a '''[[Editor de texto]]'''. }} | ||
{{Editando texto}} | {{Editando texto}} | ||
{{Nota|En Moodle 2.6 y anteriores, [[TinyMCE]] era el editor de texto por defecto, pero a partir de Moodle 2.7, el editor de texto HTML por defecto es '''[https://docs.moodle.org/dev/Atto Atto]''', un editor JavaScript hecho específicamente para Moodle, aunque también coexisten el antiguo [[Editor TinyMCE]] y un editor de texto plano (texto simple).}} | |||
==Usando un editor de texto== | |||
El editor de texto ('editor HTML') tiene muchos íconos para asistir al usuario al escribir contenido. Muchos de estos íconos y funciones le deberían de ser familiares a cualquier persona que use un procesador de texto. | |||
= | <p class="note">'''Nota del traductor''': Sin embargo, escribir en la web para la web es diferente, y especialmente con consideraciones para diseño y [[Accesibilidad]], el editor [[Atto]] puede que no haga lo que Usted esperaría que hiciera un editor normal, o inclusive el antiguo editor [[TinyMCE]] en versiones anteriores de Moodle. Para comentarios al respecto, [https://moodle.org/mod/forum/discuss.php?d=265176 por favor vea esta publicación en foro]..</p> | ||
Algunos ejemplos de donde verá Usted el editor de texto incluyen: Editar encabezados de secciones, descripción de una [[Actividad|actividad]], al escribir la respuesta a una [[Pregunta|pregunta]] dentro de un [[Examen|examen]], o al editar el contenido de muchos [[Bloques|bloques]]. | |||
En Moodle 2.7 en adelante, el editor de texto por defecto es el editor [[Atto]], que fuera hecho específicamente para Moodle. También existe una versión del [[Editor TinyMCE]] y un editor de texto simple. | |||
Los editores de texto pueden habilitarse, deshabilitarse o configurar uno diferente como editor por defecto desde '' Administración > Administración del sitio > Plugins >Editores de etxto > Gestionar editores ''. Aquí también puede especificarse el orden de prioridad. | |||
Si estuviera habilitado más de un editor de texto, un usuario individal puede seleccionar su editor preferido en (Moodle 2.9 y superiores) desde su página de [[Preferencias]] en el menú del usuario (arriba a la derecha). | |||
==Editor Atto de HTML== | |||
{{MediaPlayer | url = https://youtu.be/GzOOWM8UdEc | desc = }} | |||
{{Nuevas características de Moodle 3.5}} | |||
Los estudiantes y profesores (por ejemplo, en enseñanza de idiomas) pueden grabar directamente video o audio en la mayoría de las áreas en donde está presente el editor Atto: | |||
{{MediaPlayer | url = https://youtu.be/gr4mw1qvcWM | desc =}} | |||
Los administradores pueden configurar esto desde Administración del sitio > Plugins > editores de texto > editor Atto. | |||
==Diseño de la barra de herramientas de editor Atto== | |||
[[File:Attotopline1.png]] | |||
Atto Fila 1 | |||
{| class=" | {| class="wikitable" | ||
|- | |- | ||
|- | |- | ||
| 1: | | 1: Expander | ||
| 2. | | 2. Estilo | ||
| 3. | | 3. Negritas | ||
| 4. | | 4. Cursivas | ||
|- | |- | ||
| 5. | | 5. Lista con viñetas | ||
| 6. | | 6. Lista numerada | ||
| 7. | | 7. Añadir enlace | ||
| 8. | | 8. Des-enlazar | ||
|- | |- | ||
| 9. | | 9. Añadir carita sonriente (si está habilitado) | ||
| 10. | | 10. Añadir medio | ||
| 11. | | 11. Añadir medio | ||
| 12. | | 12. Grabar audio | ||
|- | |- | ||
| 13. | | 13. Grabar video | ||
| | | 14. Gestionar archivos incrustados | ||
|} | |} | ||
{| class=" | |||
[[File:Attobottomline.png]] | |||
Atto Fila2 | |||
{| class="wikitable" | |||
|- | |- | ||
|- | |- | ||
| 1: | | 1: Subrayar | ||
| 2. | | 2. Tachar | ||
| 3. | | 3. Subíndice | ||
| 4. | | 4. Superíndice | ||
|- | |- | ||
| 5. | | 5. Alinear a la izquierda/derecha/centro | ||
| 6. | | 6. Disminuir/aumentar indentación | ||
| 7. | | 7. Editor de ecuación | ||
| 8. | | 8. Caracter especial | ||
|- | |- | ||
| 9. | | 9. Tabla | ||
| 10. | | 10. Limpiar formato | ||
| 11. | | 11. Deshacer/rehacer | ||
| 12. | | 12. Revisor de accesibilidad | ||
|- | |- | ||
| 13. | | 13. Ayuda para lector de pantalla | ||
| 14. | | 14. Vista de código/HTML | ||
|} | |} | ||
{| | ==Gestionar imágenes incrustadas== | ||
|[[File: | Esto le permite a los usuarios el añadir, eliminar o anular archivos incrustados en el área actual de texto; por ejemplo, en una etiqueta o resumen de un tópico. (Complementa el [[Repositorio archivos incrustados]]) | ||
| | |||
[[Archivo:26embeddefiles2.png|thumb|400px|center]] | |||
===Arrastrar y soltar imagen=== | |||
{{Nuevas características de Moodle 2.9}}Si su navegador de Internet lo permite (y si así fuera, Usted verá un mensaje en la parte superior de su pantalla cuando esté [[Activar la edición|activada la edicion]]) Usted puede añadir imágenes dentro del editor Atto simplemente al arrastrarlas desxde su computadora: | |||
[[File:Attodragdrop29.png|thumb|600px|center|Arrastrar una imagen directamente hacia adentro del editor]] | |||
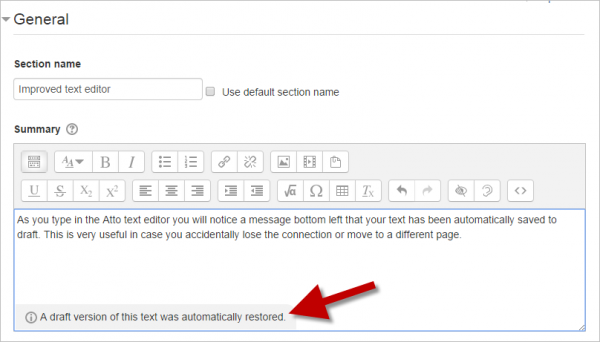
===Autoguardar=== | |||
{{Nuevas características de Moodle 2.8}} | |||
El texto tecleado dentro del editor Atto es automáticamente guardado si Usted abandona la página. El lapso por defecto es de 60 segundos y puede cambiarse por el administración en '' Administración del sitio > Plugins > Editores de texto > Editor Atto HTML > Configuraciones de barra de herramientas de Atto .'' Si el usuario cerrara accidentalmente la pestaña, o de alguna otra forma abandonara el formato (formulario) sin enviarlo, el texto en el editor será restaurado la siguiente ocasión en que abra la página. Para descartar un borrador restaurado, el usuario necesita cancelar el formato (formulario) o presionar el botón para "Deshacer" en el editor. | |||
[[File:AtttoAutosave.png|thumb|600px|center]] | |||
===Revisor de accesibilidad=== | |||
Una de las herramientas disponibles en el editor de texto es un revisor de [[Accesibilidad|accesibilidad]] automatizado que revisa algunos errores comunes en el texto. Estos errores son generalmente cosas que estorban la forma en la cual está construido el texto y que pueden evitar que todos los usuarios tengan el mismo acceso a la información y funcionalidad. La lista de problemas que el revisor de accesibilidad revisa son: | |||
* Imágenes a las que les falta o tienen vacío el texto alterno (a menos que tengan el rol de presentación) | |||
* Contraste de los colores del ''font'' y del fondo que cumpla con la [https://es.wikipedia.org/wiki/WCAG_1.0 normatividad WCAG AA] | |||
* Largos bloques de texto deben estar suficientemente subdivididos por encabezados | |||
* Todas las tablas que necesiten letreritos deben tenerlos | |||
* Las tablas no deberían de contener celdas unidas, ya que son difíciles de navegar con lectores de pantalla | |||
* Todas las tablas deberían tener encabezados de fila o columna | |||
===Ayudante para lector-de-pantalla=== | |||
Los lectores de pantalla básicamente tratan a una región de contenido editable como si fuera una caja de texto - lo cual está mal, porque podría contener imágenes, enlaces y más. | |||
El ayudante del lector de pantalla proporciona información adicional acerca del texto actualmente seleccionado (por ejemplo, si estuviera en negritas), además de enlistar cualquier imagen o enlace en el texto. | |||
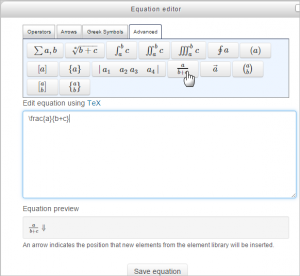
==Editor de ecuaciones== | |||
{{Nuevas características de Moodle 2.7}} | |||
Si estuviera habilitado algún filtro , ya sea [[Filtro_MathJax|MathJax]] o la [[Filtro_notación_ TeX|Notación TeX]] (en '' Administración > Administración del sitio > Plugins > Filtros > Gestionar filtros''), entonces se proporciona un botón para edición de ecuaciones en la barra de herramientas, el cual invoca al editor de ecuaciones. | |||
[[Archivo:30equationeditor.png|thumb|center|Editor de ecuaciones]] | |||
{{Nuevas características de Moodle 3.0}} | |||
A partir de Moodle 3.0 en adelante, se proporcionan botones adicionales para raices cuadradas, fracciones y vectores. | |||
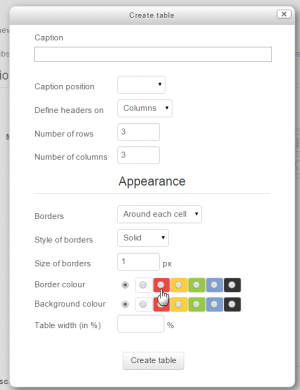
==Editor de tabla== | |||
Si el administrador ha habilitado las configuraciones extra para el editor de tabla de Atto (vea debajo), entonces estarán disponibles estilo del borde, tamaño y color, al crear una tabla: | |||
[[File:AttoTableRevised.png|center|thumb|center]] | |||
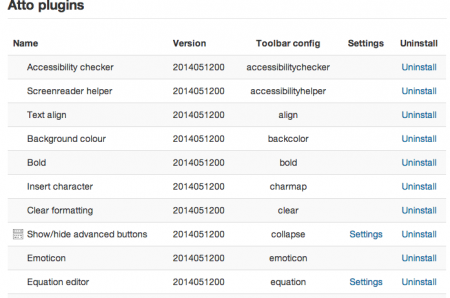
==Configuraciones de administración del sitio== | |||
===Configuraciones de Barra de Herramientas=== | |||
El administrador puede especificar cuales plugins mostrar y en qué orden desde '' Administración > Administración del sitio > Plugins > Editores de texto >Editor HTML Atto > Configuraciones de barra de herramientas de Atto'' | |||
[[File:atto-plugins.png|thumb|center|450px|Plugins para Atto]] | |||
====Tabla de configuración de la Barra de Herramientas==== | |||
La Barra de Herramientas está dividida en grupos de botones relacionados. El formato para el ajuste de la configuración es: | |||
== | groupname1 = button1, button2, button3 groupname2 = button1, button2, button3 | ||
Los nombres de los grupos en la izquierda no tienen efecto sobre de cómo funciona la Barra de Herramientas; solamente necesitan ser diferentes para cada botón (y sin espacios, por favor). La lista de botones dice cual botón va en cual grupo y en cual orden. La palabra exacta a insertar aquí para cada botón está enlistada en la columna superior de "Toolbar config" (Configuración de la Barra de Herramientas). | |||
La razón por la que existen nombres para los grupos es que esto ayuda a hacerlo a Usted pensar acerca del cómo agrupar los botones de manera sensata y no simplemente poner botones nuevos en lugares aleatorios (por ejemplo, todos los botones dentro del grupo de "files" (archivos) interactuan de alguna manera con el [[Selector de archivos]]. | |||
=== | ===Añadir botones extra=== | ||
Pueden añadirse plugins adicionales a esta lista (por ejemplo, 'Color de letra' o 'Emoticon' al escribir el término '''toolbarconfig''' dentro de la tabla de configuración de la barra de herramientas. | |||
[[File:toolbarconfig.png]] | |||
Aquí, por ejemplo, están los colores disponibles cuando se añade 'fontcolor': | |||
[[File:fontcolor.png]] | |||
Los íconos son mostrados en grupos relacionados y desde '' Administración > Administración del sitio > Plugins > Editores de texto > Editor HTML Atto > Configuraciones de barra de herramientas Atto '', el administrador puede decidir cuantos grupos mostrar en el estado colapsado por defecto de la barra de herramientas (esto es, cuantos grupos mostrar en la Fila 1.) | |||
==== | ====Frecuencia de autoguardado==== | ||
{{Nuevas características de Moodle 2.8}} | |||
El texto es guardado automáticamente a intervalos regulares, para que pueda restaurarse cuando el usuario regresa a un formato que había dejado anteriormente. Esta configuración le permite al administrador especificar el tiempo entre autoguardados. El valor por defecto es de un minuto. | |||
==== Plugins opcionales para Atto ==== | |||
No todos los plugins están habilitados por defecto; y el administrador de cada sitio debe de considerar cuidadosamente cuales eligirá habilitar para sus usuarios. Aquí hay algunos asuntos a considerar antes de habilitar plugins que no son estándar: | |||
===== | ===== Color del fondo / Color del tipo de letra (''font'') ===== | ||
Aunque estos plugins son muy populares, hay desventajas de habilitar su uso en un sitio. Primeramente, - los colores especificados por el usuario pueden conflictuar visualmente con los colores del sitio elegidos por el diseñador del [[Temas|tema gráfico]]. Aun y cuando los colores del contenido no conflictuaran con los colores del tema actual, si el tema se cambiara en el futuro, o si [[Reusando_actividades|el contenido se re-usara]] en un sitio diferente, se pueden introducir conflictos. Hay dos tipos de conflicto posibles; el primero es solamente una combinación visualmente desagradable de colores, el segundo es una combinación de colores que puede producir texto que es dificil para leer para algunas personas. Es preferible que el diseñador del tema use algunos colores interesantes que cumplan con los estándares de [[Accesibilidad]] requeridos para el sitio en el tema para el sitio, y que la persona que cree los contenidos simplemente use los niveles de encabezados apropiados (por ejemplo) para aprovechar estos estilos. | |||
===== | ===== Emoticones ===== | ||
El plugin para emoticones inserta representaciones en texto de los emoticones en el contenido. El [[Filtro para mostrar emoticones como imágenes]] es el responsable de convertir estas secuencias de texto a imágenes apropiadas de caritas sonrientes. El [[Filtro para mostrar emoticones como imágenes]] no está habilitado por defecto, razón por la que el plugin para emoticones de Atto tampoco está habilitado por defecto. | |||
===== No-auto enlace ===== | |||
En general, cuantos más plugins le añada Usted a la barra de herramientas de Atto, tanto más dificil se volverá el poder encontrar plugins específicos. Debido a que se considera que el filtro de no-auto-enlace no tiene un uso amplio, no está habilitado por defecto. | |||
===== De derecha a izquierda ===== | |||
Debido a que este filtro solamente es utilizado para cursos en donde necesita escribirse texto en una mezcla de idiomas que escriben "de izquierda a derecha" (español, inglés...) y "de derecha a izquierda" (hebreo, sirio y algunos tipos de árabe... ), no está habilitado por defecto. | |||
==== Directorio de plugins de Moodle ==== | |||
Existen más plugins disponibles para Atto de los que vienen incluidos en una instalación estándar. | |||
Vea el [https://moodle.org/plugins/browse.php?list=category&id=53 Moodle plugins directory] para plugins adicionales. | |||
Algunos plugins, por ejemplo, incluyen: | |||
===== Editor Cloze para Atto ===== | |||
[[Editor Cloze para Atto|Este]] plugin le permite a Usted hacer [[Tipo de Pregunta con respuestas incrustadas (Cloze)|preguntas con respuestas incrustadas (Cloze)]] con facilidad en el editor de texto Atto estándar de Moodle. | |||
=== | ===== Alternar vista previa ===== | ||
Este plugin le permite a Usted ver el contenido tal como sería visto por un lector | |||
===== Plugins para Química ===== | |||
Hay varios plugins para [[:Categoría:Química|química]] que soportan estructuras y ecuaciones químicas | |||
===== Plugins para importar texto===== | |||
Hay varios plugins que soportan la importación de texto de otras fuentes. | |||
El plugin [https://moodle.org/plugins/view/atto_pastespecial Paste special (pegado especial)] minimiza la cantidad de código HTML markup superfluo incluido al pegar contenido proveniente de un editor externo como Microsoft Word. | |||
El plugin [https://moodle.org/plugins/view/atto_wordimport Word Import (importar desde Word)] (beta) soporta la importación de un documento de MS Word completo, incluyendo imágenes incrustadas. | |||
===Configuraciones del Editor de Ecuaciones=== | |||
El ícono del editor de ecuaciones aparecerá si se habilitan, ya sea el [[Filtro de notación TeX]] o el [[Filtro MathJax]] en '' Administración > Administración del sitio > Plugins > Filtros > Gestionar filtros ''. | |||
Se pueden añadir, quitar o reordenar comandos (órdenes) desde '' Administración > Administración del sitio > Plugins > Editores de texto > Editor HTML Atto > Configuraciones del editor de ecuaciones'' | |||
[[File:equationeditor.png]] | |||
===Configuraciones del editor de tabla=== | |||
Estilos, colores y tamaños para tablas y sus bordes pueden ser habilitados desde ''Administración del sitio > Plugins > Editores de texto > Editor Atto HTML > Configuraciones de tabla.'' | |||
==Documentación adicional, no incluida en la página original en idioma inglés== | |||
* | ===Arrastrar y soltar imágenes dentro del editor de texto=== | ||
* Si su navegador de Internet lo soporta, Usted puede arrastrar y soltar imágenes dentro de una [[Página|página]], una [[Preguntas|pregunta]] y una [[Etiquetas|etiqueta]]. | |||
* Las imágenes arrastradas hacia una publicación dentro de un [[Foro|foro ]] no aparecerán, a menos que Usted esté usando el editor [[Atto]] y tenga instalado el [https://moodle.org/plugins/view.php?plugin=atto_imagedragdrop plugin adicional para Arrastrar y colocar]. | |||
* Las imágenes no pueden arrastrarse y soltarse con Chrome ni con Internet Explorer, pero si es posible hacerlo con Firefox. | |||
* [https://moodle.org/mod/forum/discuss.php?d=270053 This forum thread] tiene más discusiones al respecto. | |||
* Hay un asunto en el ''tracker'' respecto a arrastrar y soltar dentro de [[Atto]] en [https://tracker.moodle.org/browse/MDL-43996 https://tracker.moodle.org/browse/MDL-43996] | |||
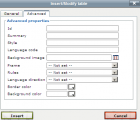
===Insertar tabla=== | |||
<gallery widths="300px"> | |||
Image:HTMLeditor_Insert_Table_general_1.png|Pestaña General | |||
Image:HTMLeditor_Insert_Table_advanced_1.png|Pestaña Avanzado | |||
</gallery> | |||
'''Para agregar bordes a una tabla''' | |||
Los bordes en celdas son cruciales para ayudar a los lectores a seguir las filas a través de la pantalla. Si estos no se están mostrando, puedes agregarlos de este modo: | |||
#En la página Wiki que contiene su tabla, hacer click en la pestaña Editar | |||
#Cuidadosamente seleccione todas las celdas de la tabla | |||
#Luego haga click del botón derecho (Macs: Command+click o Ctrl+Click) sobre cualquier parte de la selección para obtener el menú contextual, de éste seleccione Celda > Propiedades de la celda. Se cargará entonces el cuadro de dialogo de propiedades de la celda. | |||
#Haga click en la pestaña Avanzado, seleccione el Color de borde negro (por ejemplo), luego presione Aplicar, y luego haga click en Actualizar. | |||
#Haga click en Guardar, la página Wiki conteniendo su tabla se mostrará con sus bordes. | |||
== | ==Vea también== | ||
* [https://www.youtube.com/watch?v=NBx0O9cQzBA Moodle HQ screencast demonstrating Atto editor] | |||
* [http://youtu.be/ZoOAkpK9Oho The Moodle Text Editor - Atto] MoodleBites video on YouTube | |||
* [[Editor de texto FAQ]] | * [[Editor de texto FAQ]] | ||
* [[Repositorio archivos incrustados]] | |||
* [https://moodle.org/mod/forum/discuss.php?d=258631 New 2.7 Equation Editor - Missing Key Items] forum discussion and associated issue MDL-45067 | |||
* [https://moodle.org/mod/forum/discuss.php?d=265176 No option to re-size with Atto and 2.7+] | |||
* [http://www.w3.org/wiki/images/a/af/Cssed_borderstyles.png The new border styles] available in Atto in Moodle 3.0 | |||
[[Categoría:Administración del sitio]] | |||
[[Categoría:Enseñanza de idioma]] | |||
[[ | [[Categoría:Nuevas características de Moodle 3.0]] | ||
[[ | [[Categoría:Nuevas características de Moodle 2.8]] | ||
[[ | [[Categoría:Nuevas características de Moodle 2.6]] | ||
[[de:Text-Editor]] | [[de:Text-Editor]] | ||
[[en:Text editor]] | [[en:Text editor]] | ||
Revisión actual - 15:22 10 ago 2021
Moodle 3.0
Moodle 3.1
Moodle 3.2
Moodle 3.3
Moodle 3.4
Moodle 3.5
Moodle 3.6 Moodle 3.7
| Existe documentación diferente para varias versiones de Moodle: Esta página es acerca del Editor de texto para Moodle 3.0 a 3.7. Para la documentación de otras versiones, vaya a Editor de texto. |
| Nota: En Moodle 2.6 y anteriores, TinyMCE era el editor de texto por defecto, pero a partir de Moodle 2.7, el editor de texto HTML por defecto es Atto, un editor JavaScript hecho específicamente para Moodle, aunque también coexisten el antiguo Editor TinyMCE y un editor de texto plano (texto simple). |
Usando un editor de texto
El editor de texto ('editor HTML') tiene muchos íconos para asistir al usuario al escribir contenido. Muchos de estos íconos y funciones le deberían de ser familiares a cualquier persona que use un procesador de texto.
Nota del traductor: Sin embargo, escribir en la web para la web es diferente, y especialmente con consideraciones para diseño y Accesibilidad, el editor Atto puede que no haga lo que Usted esperaría que hiciera un editor normal, o inclusive el antiguo editor TinyMCE en versiones anteriores de Moodle. Para comentarios al respecto, por favor vea esta publicación en foro..
Algunos ejemplos de donde verá Usted el editor de texto incluyen: Editar encabezados de secciones, descripción de una actividad, al escribir la respuesta a una pregunta dentro de un examen, o al editar el contenido de muchos bloques.
En Moodle 2.7 en adelante, el editor de texto por defecto es el editor Atto, que fuera hecho específicamente para Moodle. También existe una versión del Editor TinyMCE y un editor de texto simple.
Los editores de texto pueden habilitarse, deshabilitarse o configurar uno diferente como editor por defecto desde Administración > Administración del sitio > Plugins >Editores de etxto > Gestionar editores . Aquí también puede especificarse el orden de prioridad.
Si estuviera habilitado más de un editor de texto, un usuario individal puede seleccionar su editor preferido en (Moodle 2.9 y superiores) desde su página de Preferencias en el menú del usuario (arriba a la derecha).
Editor Atto de HTML
¡Nueva característica
en Moodle 3.5!
Los estudiantes y profesores (por ejemplo, en enseñanza de idiomas) pueden grabar directamente video o audio en la mayoría de las áreas en donde está presente el editor Atto:
Los administradores pueden configurar esto desde Administración del sitio > Plugins > editores de texto > editor Atto.
Diseño de la barra de herramientas de editor Atto
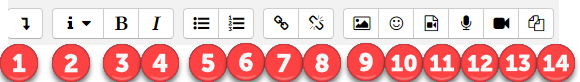
Atto Fila 1
| 1: Expander | 2. Estilo | 3. Negritas | 4. Cursivas |
| 5. Lista con viñetas | 6. Lista numerada | 7. Añadir enlace | 8. Des-enlazar |
| 9. Añadir carita sonriente (si está habilitado) | 10. Añadir medio | 11. Añadir medio | 12. Grabar audio |
| 13. Grabar video | 14. Gestionar archivos incrustados |
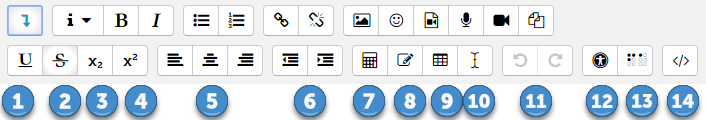
Atto Fila2
| 1: Subrayar | 2. Tachar | 3. Subíndice | 4. Superíndice |
| 5. Alinear a la izquierda/derecha/centro | 6. Disminuir/aumentar indentación | 7. Editor de ecuación | 8. Caracter especial |
| 9. Tabla | 10. Limpiar formato | 11. Deshacer/rehacer | 12. Revisor de accesibilidad |
| 13. Ayuda para lector de pantalla | 14. Vista de código/HTML |
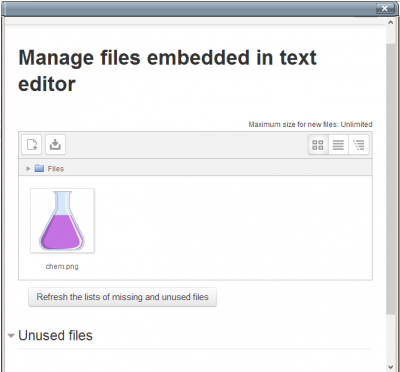
Gestionar imágenes incrustadas
Esto le permite a los usuarios el añadir, eliminar o anular archivos incrustados en el área actual de texto; por ejemplo, en una etiqueta o resumen de un tópico. (Complementa el Repositorio archivos incrustados)
Arrastrar y soltar imagen
¡Nueva característica
en Moodle 2.9!
Si su navegador de Internet lo permite (y si así fuera, Usted verá un mensaje en la parte superior de su pantalla cuando esté activada la edicion) Usted puede añadir imágenes dentro del editor Atto simplemente al arrastrarlas desxde su computadora:
Autoguardar
¡Nueva característica
en Moodle 2.8!
El texto tecleado dentro del editor Atto es automáticamente guardado si Usted abandona la página. El lapso por defecto es de 60 segundos y puede cambiarse por el administración en Administración del sitio > Plugins > Editores de texto > Editor Atto HTML > Configuraciones de barra de herramientas de Atto . Si el usuario cerrara accidentalmente la pestaña, o de alguna otra forma abandonara el formato (formulario) sin enviarlo, el texto en el editor será restaurado la siguiente ocasión en que abra la página. Para descartar un borrador restaurado, el usuario necesita cancelar el formato (formulario) o presionar el botón para "Deshacer" en el editor.
Revisor de accesibilidad
Una de las herramientas disponibles en el editor de texto es un revisor de accesibilidad automatizado que revisa algunos errores comunes en el texto. Estos errores son generalmente cosas que estorban la forma en la cual está construido el texto y que pueden evitar que todos los usuarios tengan el mismo acceso a la información y funcionalidad. La lista de problemas que el revisor de accesibilidad revisa son:
- Imágenes a las que les falta o tienen vacío el texto alterno (a menos que tengan el rol de presentación)
- Contraste de los colores del font y del fondo que cumpla con la normatividad WCAG AA
- Largos bloques de texto deben estar suficientemente subdivididos por encabezados
- Todas las tablas que necesiten letreritos deben tenerlos
- Las tablas no deberían de contener celdas unidas, ya que son difíciles de navegar con lectores de pantalla
- Todas las tablas deberían tener encabezados de fila o columna
Ayudante para lector-de-pantalla
Los lectores de pantalla básicamente tratan a una región de contenido editable como si fuera una caja de texto - lo cual está mal, porque podría contener imágenes, enlaces y más.
El ayudante del lector de pantalla proporciona información adicional acerca del texto actualmente seleccionado (por ejemplo, si estuviera en negritas), además de enlistar cualquier imagen o enlace en el texto.
Editor de ecuaciones
¡Nueva característica
en Moodle 2.7!
Si estuviera habilitado algún filtro , ya sea MathJax o la Notación TeX (en Administración > Administración del sitio > Plugins > Filtros > Gestionar filtros), entonces se proporciona un botón para edición de ecuaciones en la barra de herramientas, el cual invoca al editor de ecuaciones.
¡Nueva característica
en Moodle 3.0!
A partir de Moodle 3.0 en adelante, se proporcionan botones adicionales para raices cuadradas, fracciones y vectores.
Editor de tabla
Si el administrador ha habilitado las configuraciones extra para el editor de tabla de Atto (vea debajo), entonces estarán disponibles estilo del borde, tamaño y color, al crear una tabla:
Configuraciones de administración del sitio
Configuraciones de Barra de Herramientas
El administrador puede especificar cuales plugins mostrar y en qué orden desde Administración > Administración del sitio > Plugins > Editores de texto >Editor HTML Atto > Configuraciones de barra de herramientas de Atto
Tabla de configuración de la Barra de Herramientas
La Barra de Herramientas está dividida en grupos de botones relacionados. El formato para el ajuste de la configuración es:
groupname1 = button1, button2, button3 groupname2 = button1, button2, button3
Los nombres de los grupos en la izquierda no tienen efecto sobre de cómo funciona la Barra de Herramientas; solamente necesitan ser diferentes para cada botón (y sin espacios, por favor). La lista de botones dice cual botón va en cual grupo y en cual orden. La palabra exacta a insertar aquí para cada botón está enlistada en la columna superior de "Toolbar config" (Configuración de la Barra de Herramientas).
La razón por la que existen nombres para los grupos es que esto ayuda a hacerlo a Usted pensar acerca del cómo agrupar los botones de manera sensata y no simplemente poner botones nuevos en lugares aleatorios (por ejemplo, todos los botones dentro del grupo de "files" (archivos) interactuan de alguna manera con el Selector de archivos.
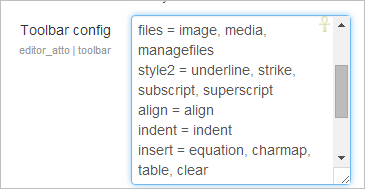
Añadir botones extra
Pueden añadirse plugins adicionales a esta lista (por ejemplo, 'Color de letra' o 'Emoticon' al escribir el término toolbarconfig dentro de la tabla de configuración de la barra de herramientas.
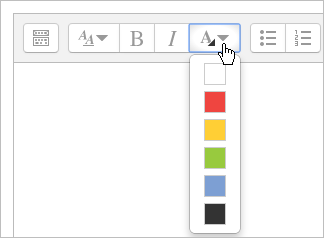
Aquí, por ejemplo, están los colores disponibles cuando se añade 'fontcolor':
Los íconos son mostrados en grupos relacionados y desde Administración > Administración del sitio > Plugins > Editores de texto > Editor HTML Atto > Configuraciones de barra de herramientas Atto , el administrador puede decidir cuantos grupos mostrar en el estado colapsado por defecto de la barra de herramientas (esto es, cuantos grupos mostrar en la Fila 1.)
Frecuencia de autoguardado
¡Nueva característica
en Moodle 2.8!
El texto es guardado automáticamente a intervalos regulares, para que pueda restaurarse cuando el usuario regresa a un formato que había dejado anteriormente. Esta configuración le permite al administrador especificar el tiempo entre autoguardados. El valor por defecto es de un minuto.
Plugins opcionales para Atto
No todos los plugins están habilitados por defecto; y el administrador de cada sitio debe de considerar cuidadosamente cuales eligirá habilitar para sus usuarios. Aquí hay algunos asuntos a considerar antes de habilitar plugins que no son estándar:
Color del fondo / Color del tipo de letra (font)
Aunque estos plugins son muy populares, hay desventajas de habilitar su uso en un sitio. Primeramente, - los colores especificados por el usuario pueden conflictuar visualmente con los colores del sitio elegidos por el diseñador del tema gráfico. Aun y cuando los colores del contenido no conflictuaran con los colores del tema actual, si el tema se cambiara en el futuro, o si el contenido se re-usara en un sitio diferente, se pueden introducir conflictos. Hay dos tipos de conflicto posibles; el primero es solamente una combinación visualmente desagradable de colores, el segundo es una combinación de colores que puede producir texto que es dificil para leer para algunas personas. Es preferible que el diseñador del tema use algunos colores interesantes que cumplan con los estándares de Accesibilidad requeridos para el sitio en el tema para el sitio, y que la persona que cree los contenidos simplemente use los niveles de encabezados apropiados (por ejemplo) para aprovechar estos estilos.
Emoticones
El plugin para emoticones inserta representaciones en texto de los emoticones en el contenido. El Filtro para mostrar emoticones como imágenes es el responsable de convertir estas secuencias de texto a imágenes apropiadas de caritas sonrientes. El Filtro para mostrar emoticones como imágenes no está habilitado por defecto, razón por la que el plugin para emoticones de Atto tampoco está habilitado por defecto.
No-auto enlace
En general, cuantos más plugins le añada Usted a la barra de herramientas de Atto, tanto más dificil se volverá el poder encontrar plugins específicos. Debido a que se considera que el filtro de no-auto-enlace no tiene un uso amplio, no está habilitado por defecto.
De derecha a izquierda
Debido a que este filtro solamente es utilizado para cursos en donde necesita escribirse texto en una mezcla de idiomas que escriben "de izquierda a derecha" (español, inglés...) y "de derecha a izquierda" (hebreo, sirio y algunos tipos de árabe... ), no está habilitado por defecto.
Directorio de plugins de Moodle
Existen más plugins disponibles para Atto de los que vienen incluidos en una instalación estándar.
Vea el Moodle plugins directory para plugins adicionales. Algunos plugins, por ejemplo, incluyen:
Editor Cloze para Atto
Este plugin le permite a Usted hacer preguntas con respuestas incrustadas (Cloze) con facilidad en el editor de texto Atto estándar de Moodle.
Alternar vista previa
Este plugin le permite a Usted ver el contenido tal como sería visto por un lector
Plugins para Química
Hay varios plugins para química que soportan estructuras y ecuaciones químicas
Plugins para importar texto
Hay varios plugins que soportan la importación de texto de otras fuentes.
El plugin Paste special (pegado especial) minimiza la cantidad de código HTML markup superfluo incluido al pegar contenido proveniente de un editor externo como Microsoft Word.
El plugin Word Import (importar desde Word) (beta) soporta la importación de un documento de MS Word completo, incluyendo imágenes incrustadas.
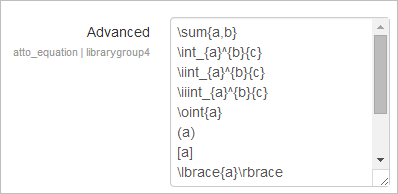
Configuraciones del Editor de Ecuaciones
El ícono del editor de ecuaciones aparecerá si se habilitan, ya sea el Filtro de notación TeX o el Filtro MathJax en Administración > Administración del sitio > Plugins > Filtros > Gestionar filtros .
Se pueden añadir, quitar o reordenar comandos (órdenes) desde Administración > Administración del sitio > Plugins > Editores de texto > Editor HTML Atto > Configuraciones del editor de ecuaciones
Configuraciones del editor de tabla
Estilos, colores y tamaños para tablas y sus bordes pueden ser habilitados desde Administración del sitio > Plugins > Editores de texto > Editor Atto HTML > Configuraciones de tabla.
Documentación adicional, no incluida en la página original en idioma inglés
Arrastrar y soltar imágenes dentro del editor de texto
- Si su navegador de Internet lo soporta, Usted puede arrastrar y soltar imágenes dentro de una página, una pregunta y una etiqueta.
- Las imágenes arrastradas hacia una publicación dentro de un foro no aparecerán, a menos que Usted esté usando el editor Atto y tenga instalado el plugin adicional para Arrastrar y colocar.
- Las imágenes no pueden arrastrarse y soltarse con Chrome ni con Internet Explorer, pero si es posible hacerlo con Firefox.
- This forum thread tiene más discusiones al respecto.
- Hay un asunto en el tracker respecto a arrastrar y soltar dentro de Atto en https://tracker.moodle.org/browse/MDL-43996
Insertar tabla
Para agregar bordes a una tabla
Los bordes en celdas son cruciales para ayudar a los lectores a seguir las filas a través de la pantalla. Si estos no se están mostrando, puedes agregarlos de este modo:
- En la página Wiki que contiene su tabla, hacer click en la pestaña Editar
- Cuidadosamente seleccione todas las celdas de la tabla
- Luego haga click del botón derecho (Macs: Command+click o Ctrl+Click) sobre cualquier parte de la selección para obtener el menú contextual, de éste seleccione Celda > Propiedades de la celda. Se cargará entonces el cuadro de dialogo de propiedades de la celda.
- Haga click en la pestaña Avanzado, seleccione el Color de borde negro (por ejemplo), luego presione Aplicar, y luego haga click en Actualizar.
- Haga click en Guardar, la página Wiki conteniendo su tabla se mostrará con sus bordes.
Vea también
- Moodle HQ screencast demonstrating Atto editor
- The Moodle Text Editor - Atto MoodleBites video on YouTube
- Editor de texto FAQ
- Repositorio archivos incrustados
- New 2.7 Equation Editor - Missing Key Items forum discussion and associated issue MDL-45067
- No option to re-size with Atto and 2.7+
- The new border styles available in Atto in Moodle 3.0
- Moodle 3.0
- Moodle 3.1
- Moodle 3.2
- Moodle 3.3
- Moodle 3.4
- Moodle 3.5
- Moodle 3.6
- Moodle 3.7
- Editando texto
- Nuevas características de Moodle 3.5
- Nuevas características de Moodle 2.9
- Nuevas características de Moodle 2.8
- Nuevas características de Moodle 2.7
- Nuevas características de Moodle 3.0
- Administración del sitio
- Enseñanza de idioma
- Nuevas características de Moodle 2.6