« Nouveautés de Moodle 4.4 » : différence entre les versions
De MoodleDocs
(Création de la page) |
(Travail en cours / WIP) |
||
| Ligne 1 : | Ligne 1 : | ||
Cette page présente les nouveautés principales de Moodle 4.4. | Cette page présente les nouveautés principales de Moodle 4.4. | ||
| Ligne 6 : | Ligne 4 : | ||
Vous trouverez plus de détails sur les nouvelles fonctionnalités et améliorations, avec les informations techniques dans les [[Notes de version de Moodle 4.4]]. | Vous trouverez plus de détails sur les nouvelles fonctionnalités et améliorations, avec les informations techniques dans les [[Notes de version de Moodle 4.4]]. | ||
__NOTOC__ | __NOTOC__ | ||
=== | ===Course page improvements=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:refinedcourselook.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Refined look | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Activies and sections clearly defined. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 24 : | Ligne 21 : | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:sectiondisplay.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Single section page | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Focus on one section only in its own page. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 38 : | Ligne 35 : | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:newviewoption.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
New 'View' option | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
With edit mode enabled, teachers click to 'view' a single section. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 50 : | Ligne 47 : | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:courseformatdisplay.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Custom sections | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Topics format is now Custom sections. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 64 : | Ligne 61 : | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:activityicons.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Activity icons | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Updated activity icons use an accessible colour palette. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 76 : | Ligne 73 : | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:filemimetypes.png|class=img-fluid]] | ||
File (MIME) type icons | |||
<h4 class="card-title"> | <h4 class="card-title"> | ||
File (MIME) type icons | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Available also in 4.1/2/3, file types can be easily identified. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 114 : | Ligne 86 : | ||
</div> | </div> | ||
=== | ===New 'Ordering' question type (MUA-sponsored project)=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:orderingquestion2.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
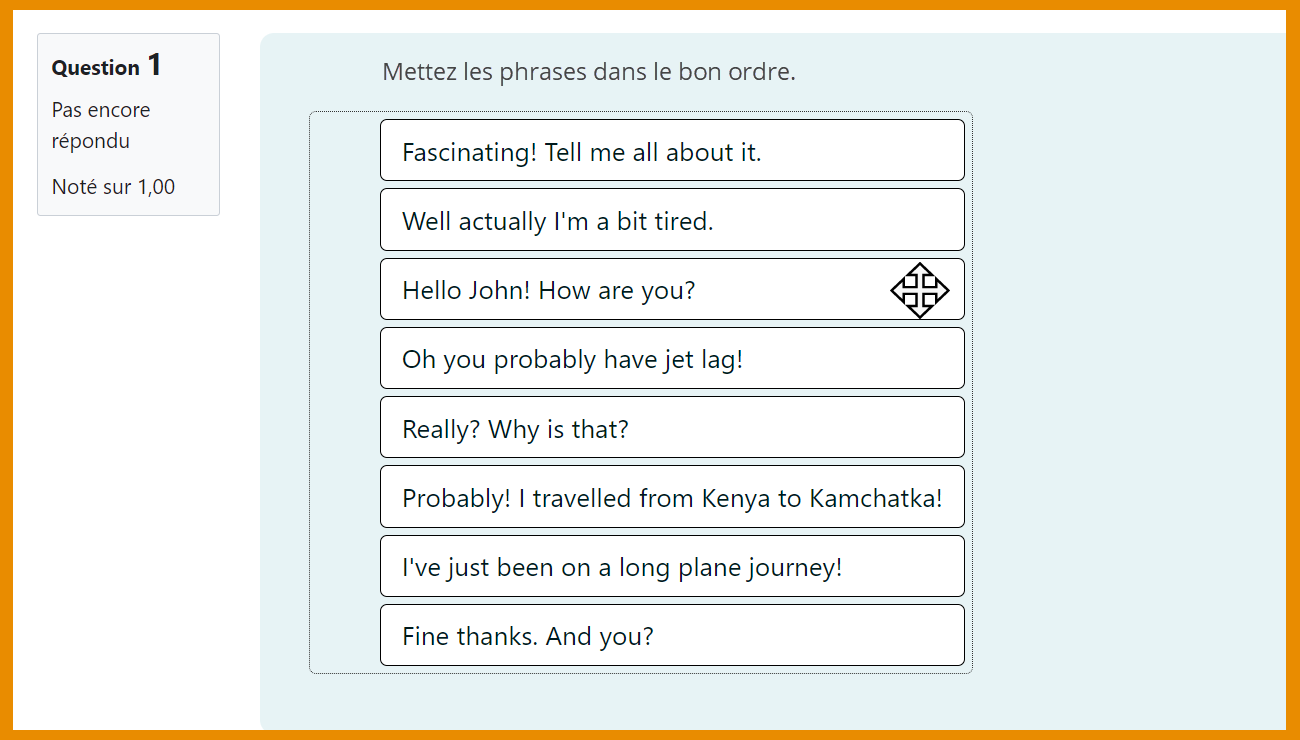
Rearrange words or phrases | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Now standard Moodle, the Ordering question type allows teachers to create questions with single words or sentences. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 130 : | Ligne 102 : | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:orderingquestion1.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
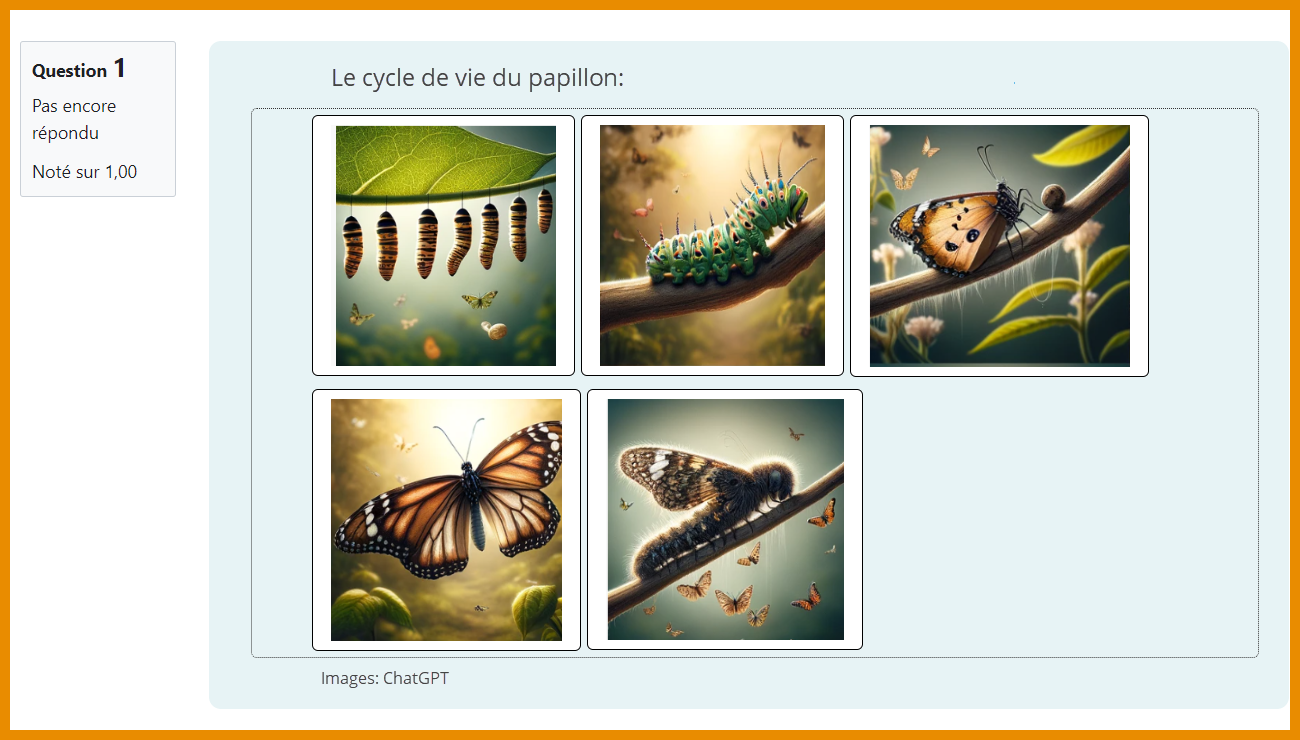
Reorder images | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Images can also be rearranged if using the HTML format option. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 142 : | Ligne 114 : | ||
</div> | </div> | ||
=== | ===TinyMCE=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:tinymcedefaultdocs.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Default editor in all sites | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
TinyMCE is now the default editor in new and upgraded sites. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 185 : | Ligne 130 : | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:tinyimageupload.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
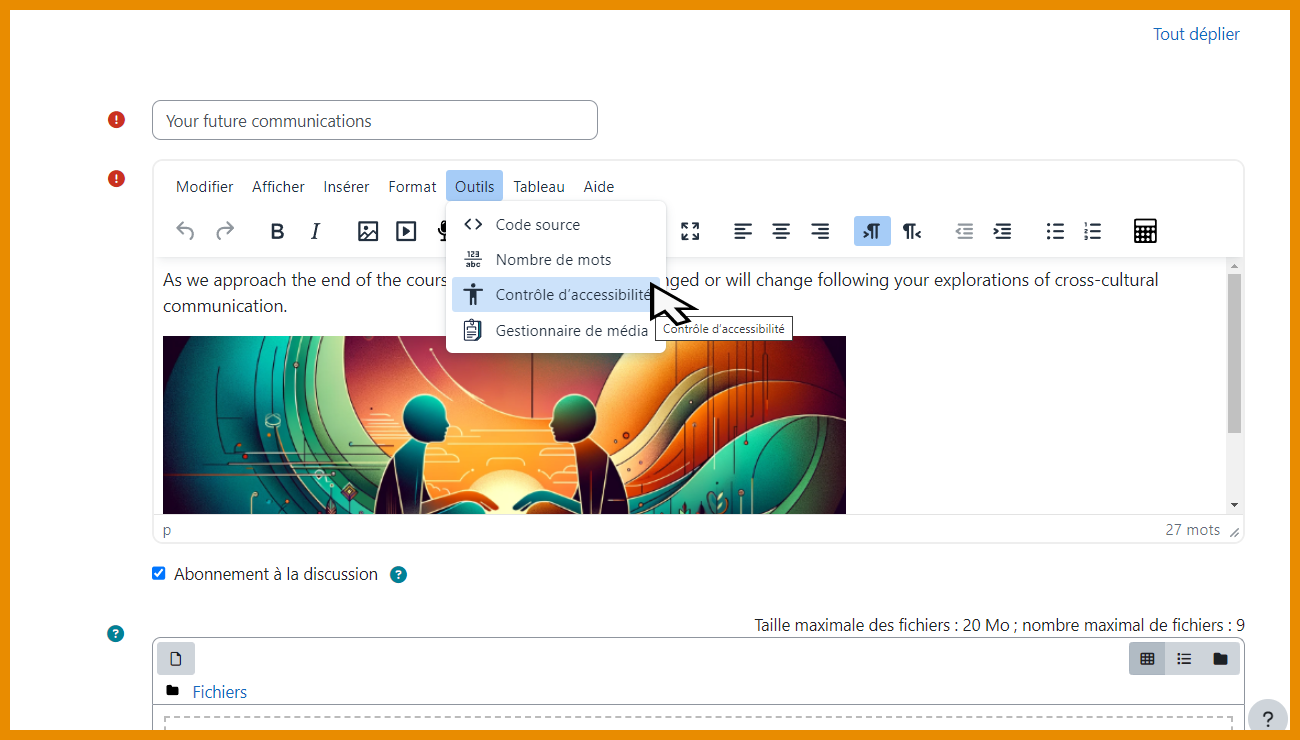
Improved image handling | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Image handling is more streamlined, giving a better user experience. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 197 : | Ligne 142 : | ||
</div> | </div> | ||
=== | ===Custom reports=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:customreportroles.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
New "Role" report source | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Reports can now be generated based on assigned roles. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 213 : | Ligne 158 : | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
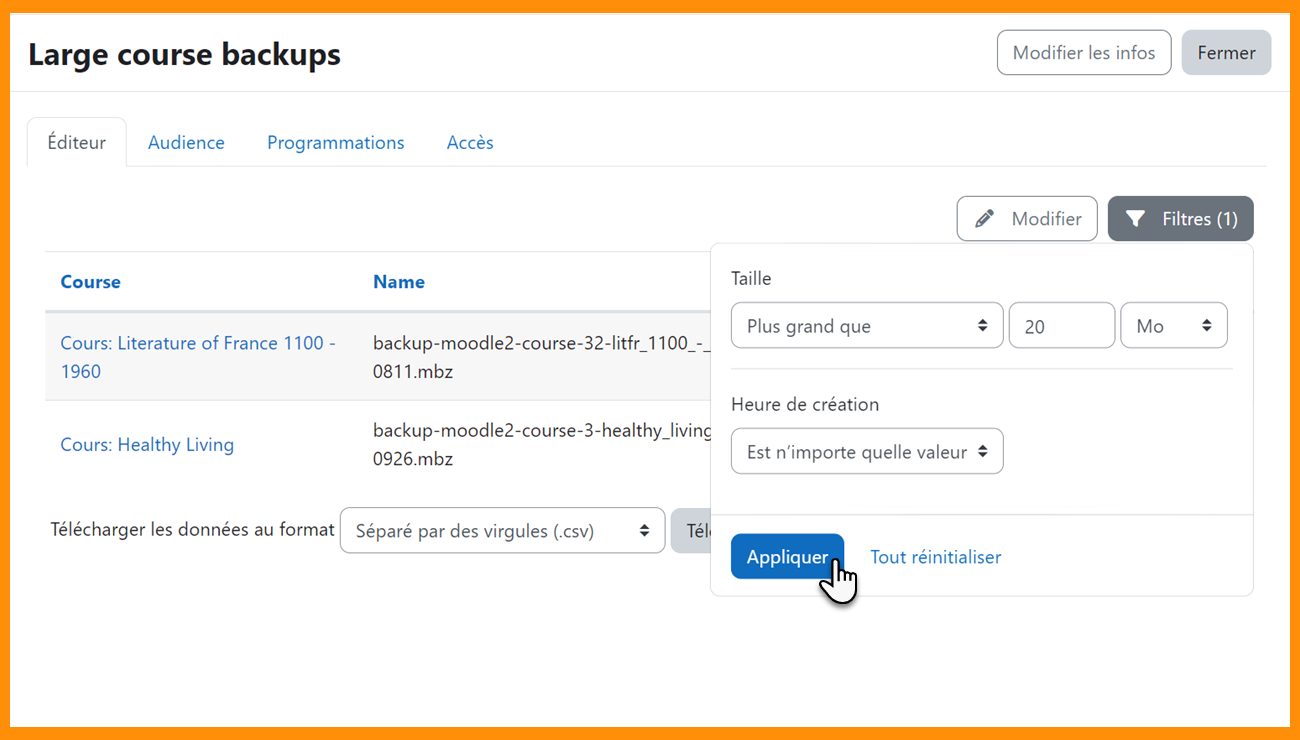
[[File: | [[File:filesizefilter.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
More filters | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Filter by cohort, file size, type and more. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 225 : | Ligne 170 : | ||
</div> | </div> | ||
=== | ===Other reporting improvements=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
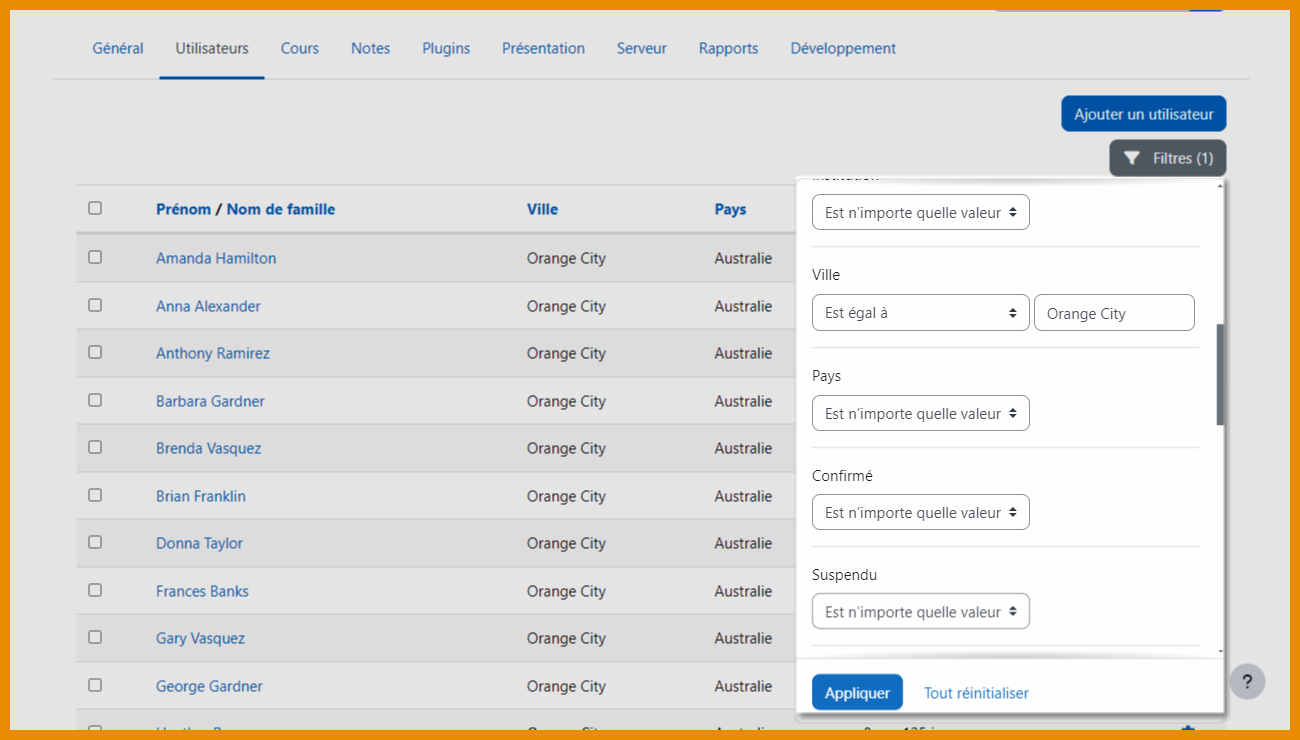
[[File: | [[File:browselistofusers.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Browse list of users | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
The Browse list of users page contains filters and a bulk actions option. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 241 : | Ligne 186 : | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
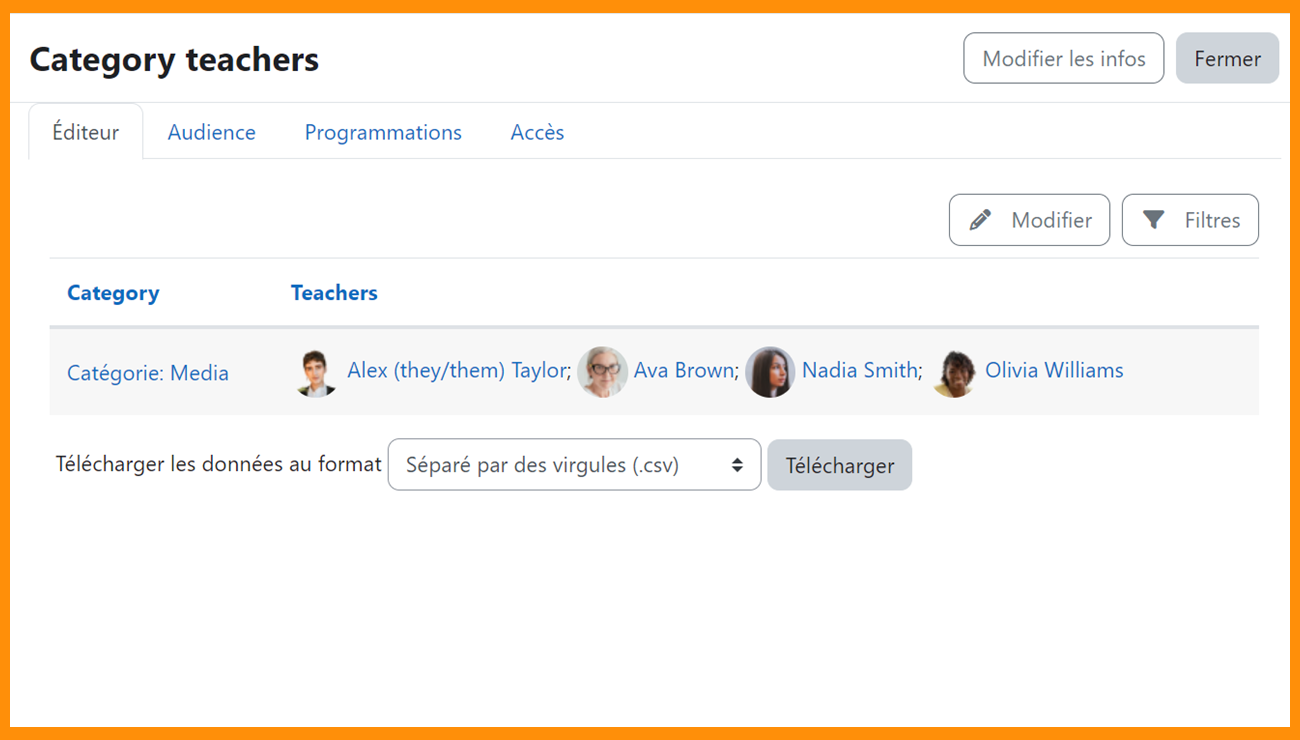
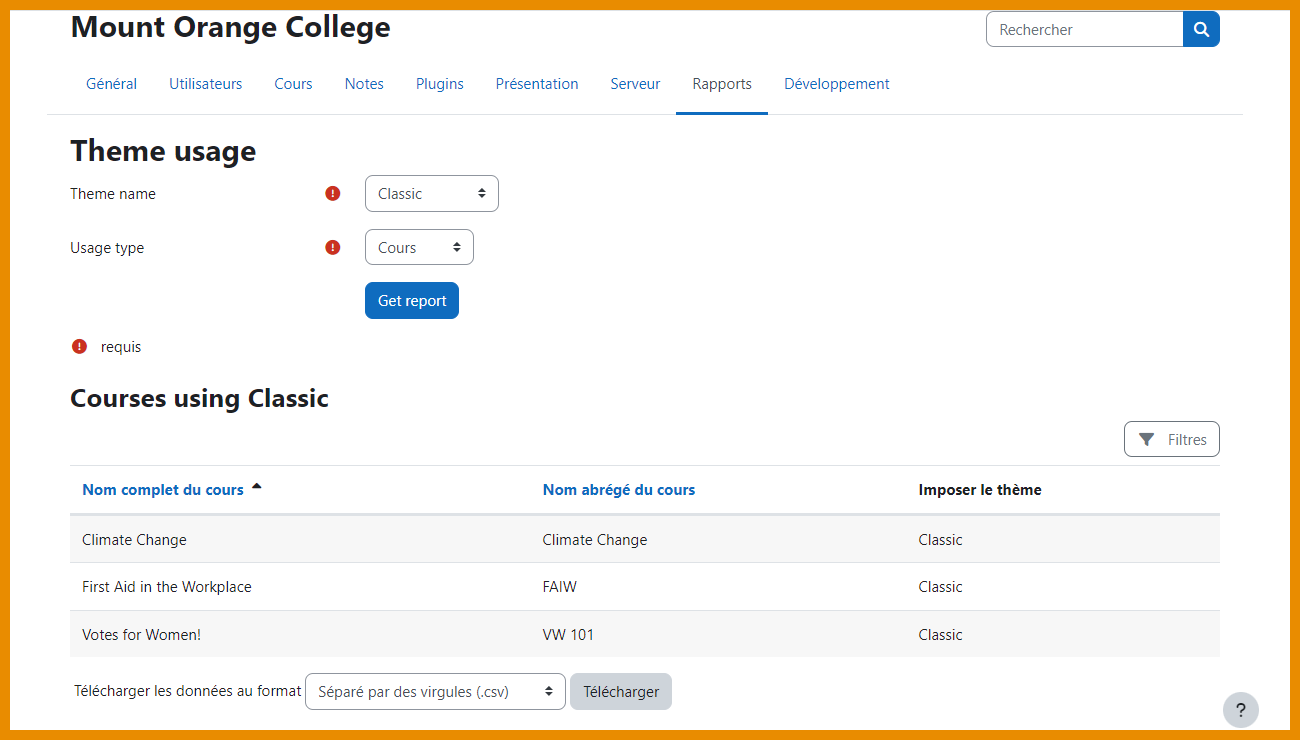
[[File: | [[File:themeusage.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Themes usage report | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Admins can identify the location of user/course/category/cohort themes. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 253 : | Ligne 198 : | ||
</div> | </div> | ||
=== | ===Forum enhancements=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:defaultannouncementsettings.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
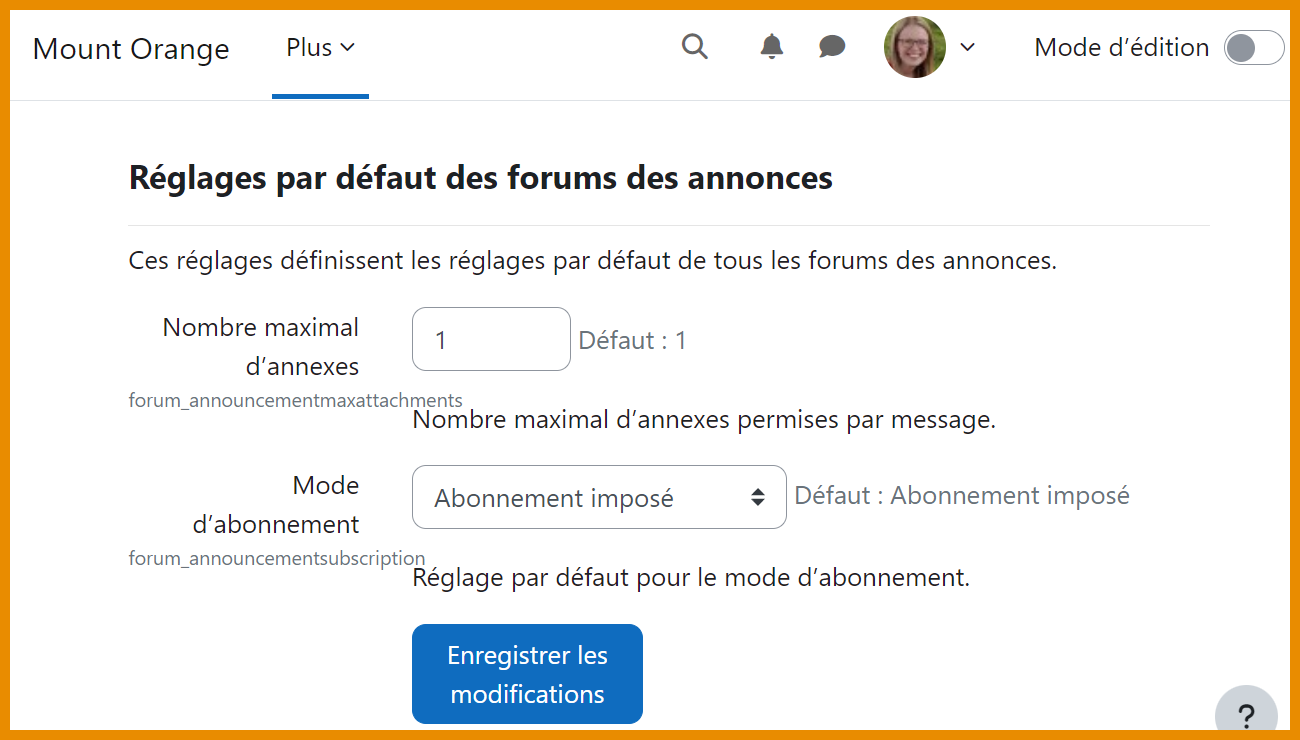
Default Announcements Forum settings | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Admins can now define defaults such as subscription mode for Announcements forums. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 269 : | Ligne 214 : | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:copytoallgroups.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
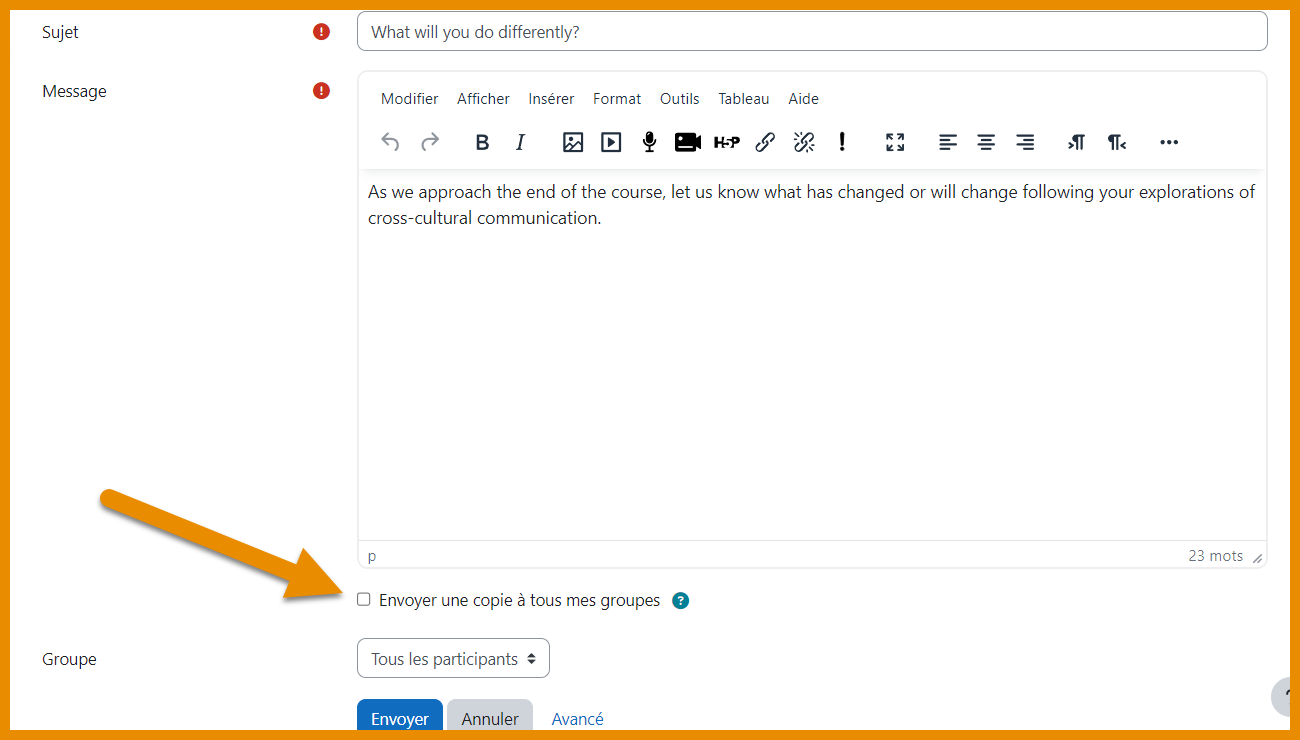
Easily post to all groups | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
The Post a copy to all groups is now available directly on the screen when adding a forum post. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 281 : | Ligne 226 : | ||
</div> | </div> | ||
=== | ===Badge filtering improvements=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:adminbadgesfilters.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
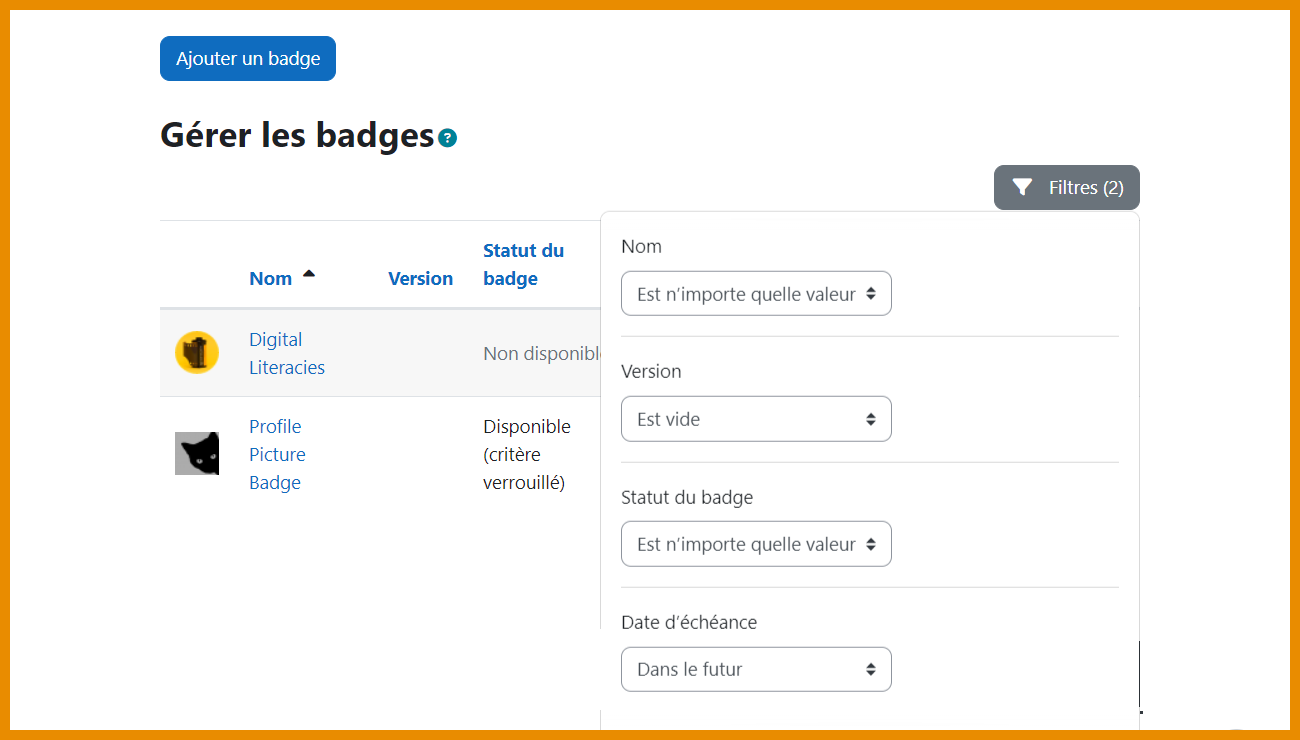
New filter for site badges | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Filter site badges by version and expiry date. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 297 : | Ligne 242 : | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:managebadgesfilter.png |class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
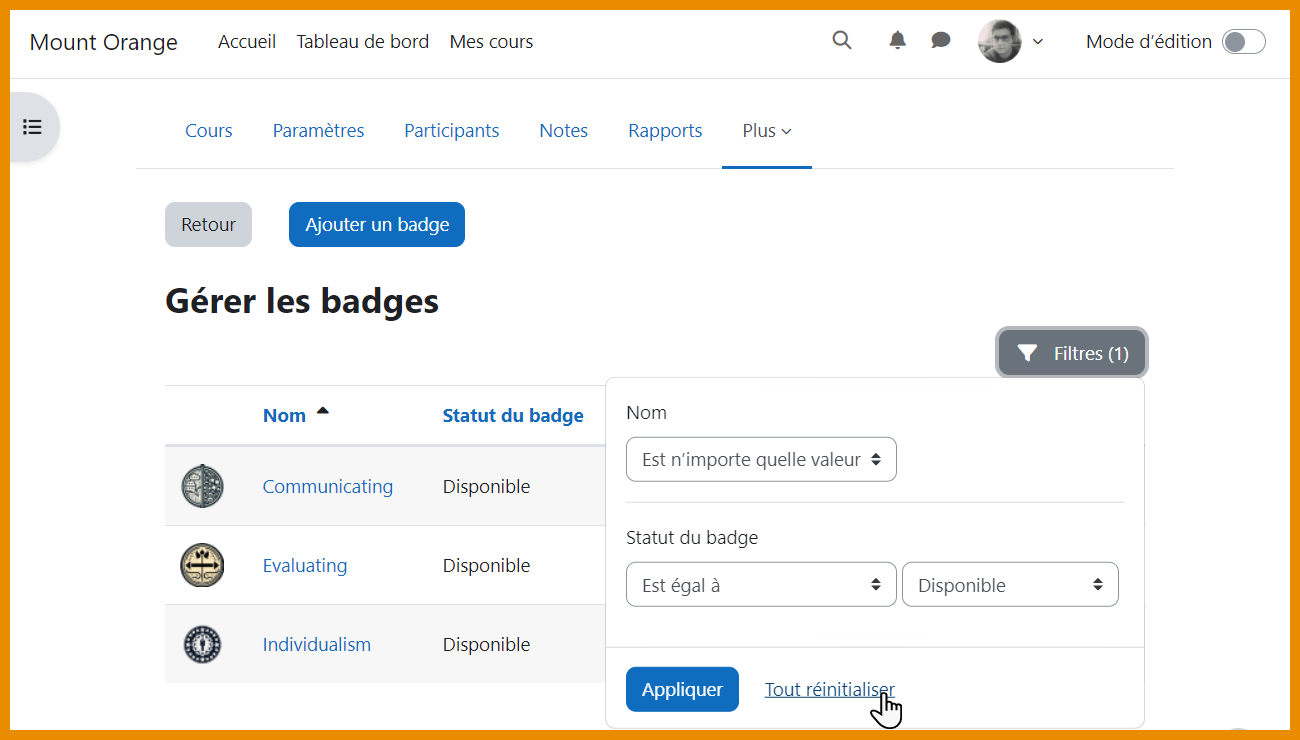
Course badges filters | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Teachers and learners can now filter course badges. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 309 : | Ligne 254 : | ||
</div> | </div> | ||
=== | ===Authentication=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:SMSMFAdocs.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
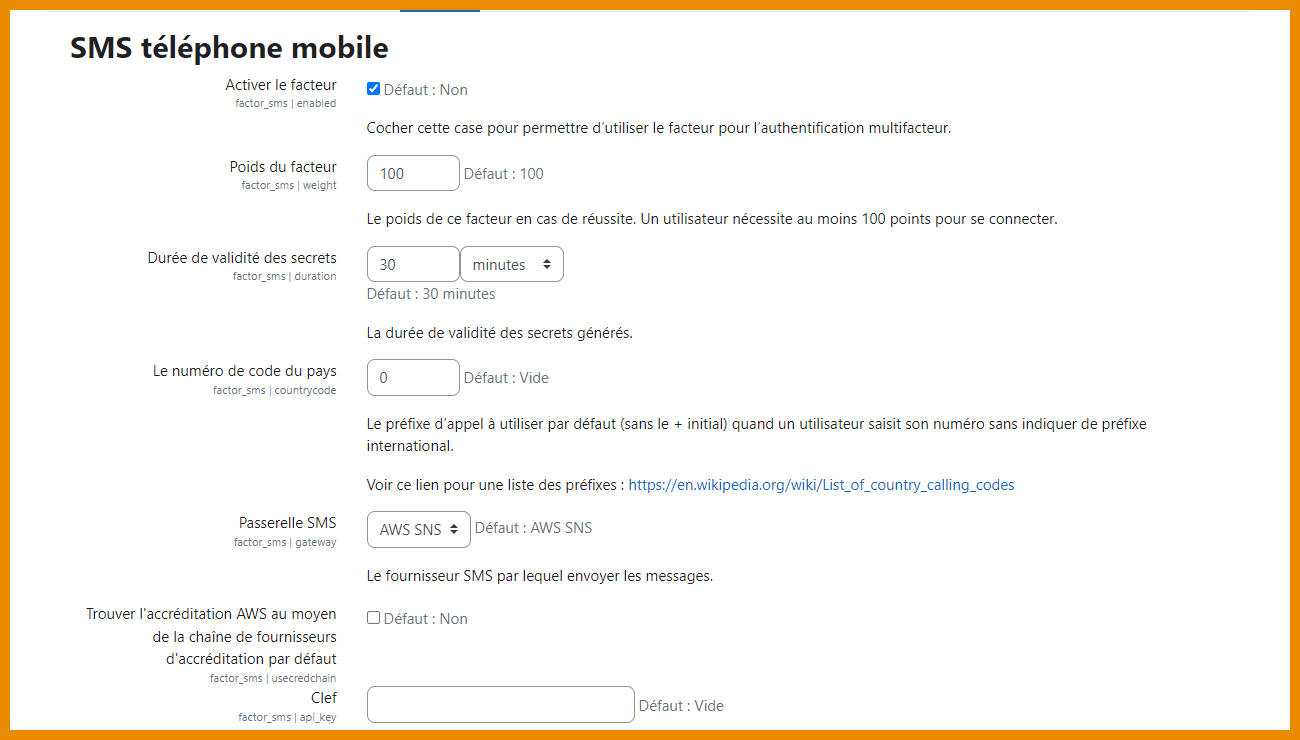
Authenticate via SMS | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
[[Multi-factor authentication]] now includes the option to authenticate via an SMS code. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 325 : | Ligne 270 : | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:plaintextpassword.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
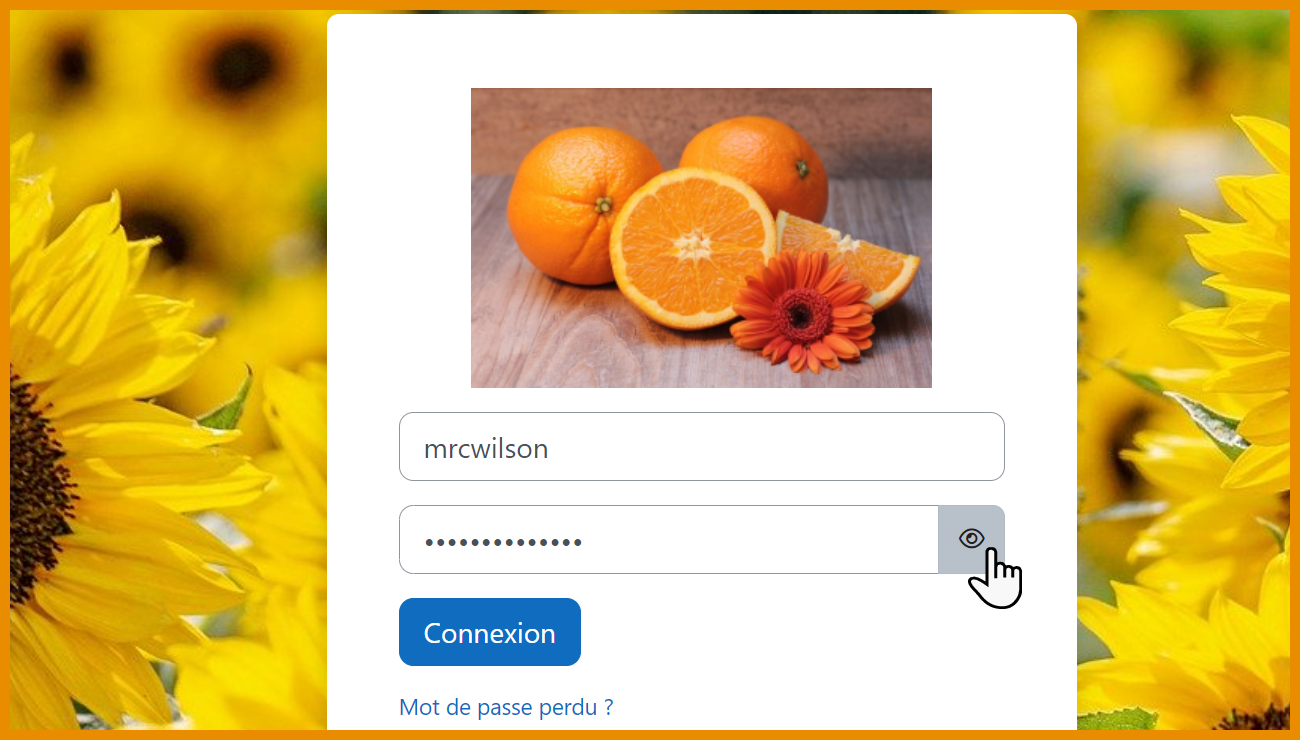
Show/hide password | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Admins can toggle password visibility from the Manage authentication screen. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 337 : | Ligne 282 : | ||
</div> | </div> | ||
=== | ===Quiz improvements=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:quizlastsaved.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
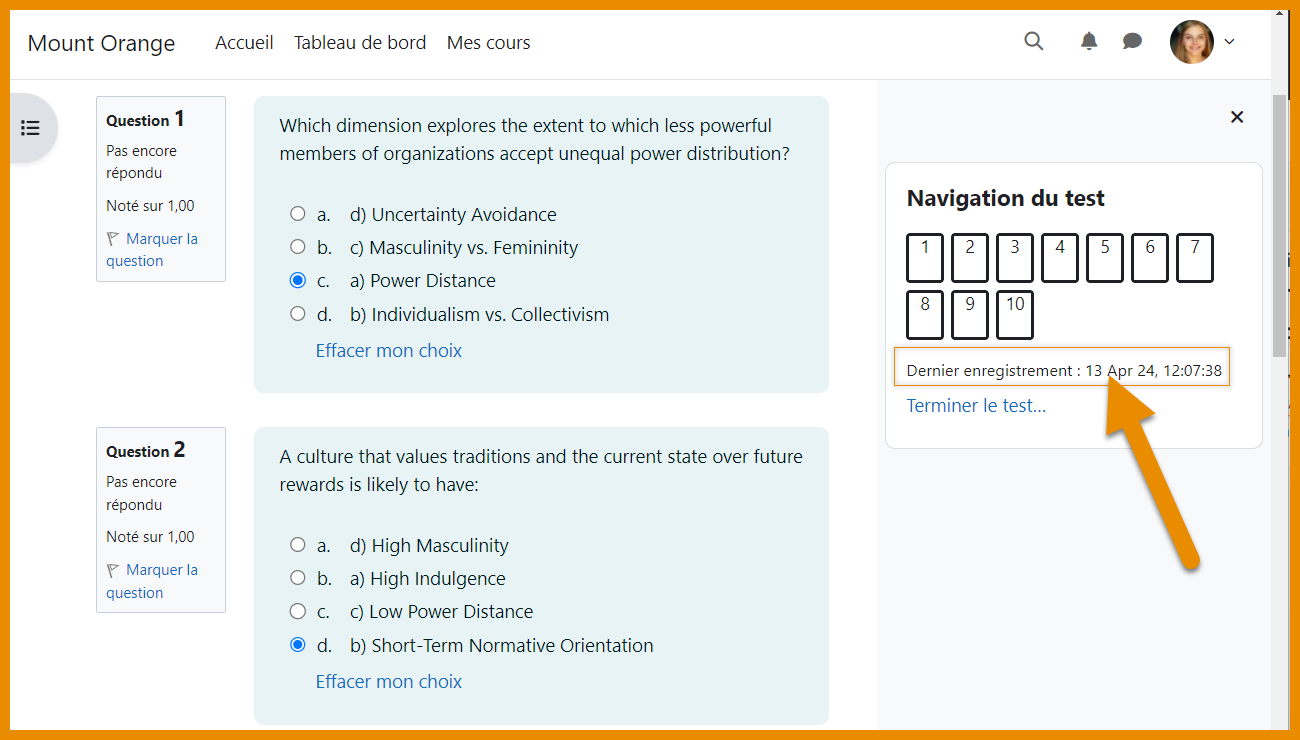
Display 'last saved' | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Students can see from Quiz navigation when their responses were last saved. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 353 : | Ligne 298 : | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:quizgradeitems.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
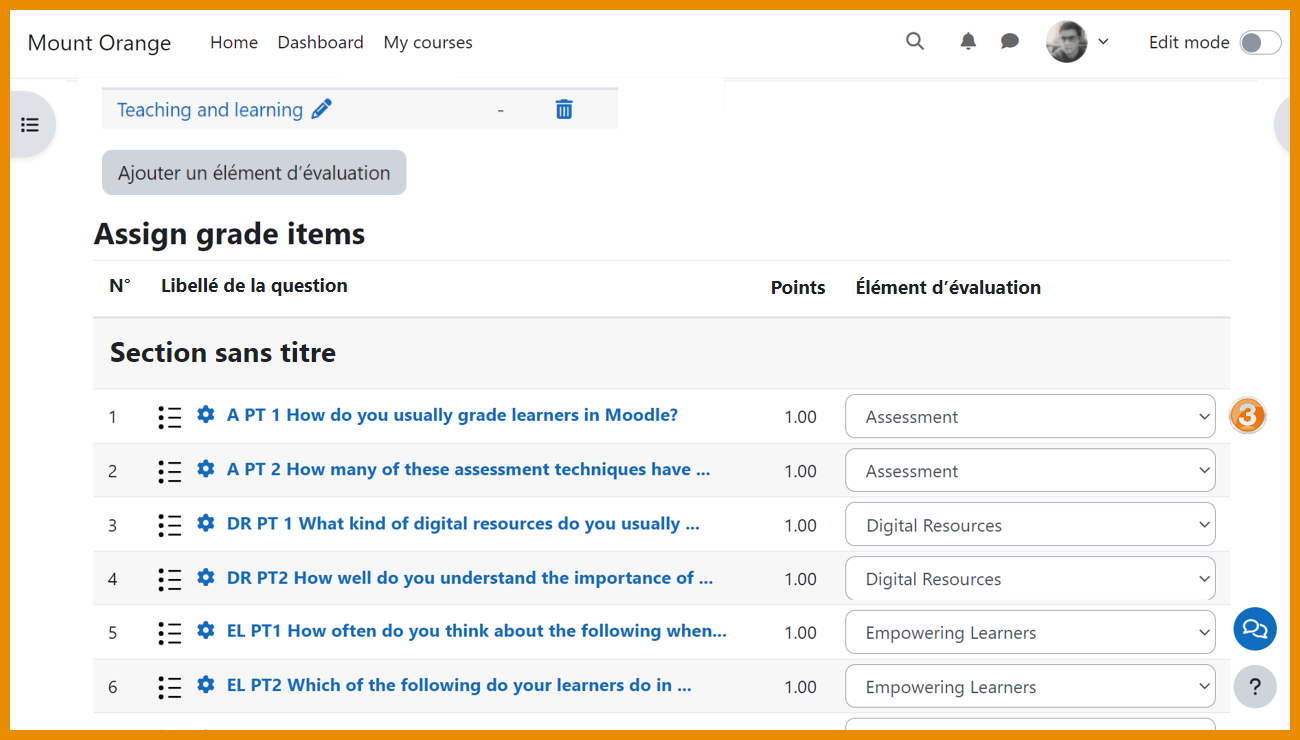
Section grading | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Teachers can allocate grades to groups of questions in a quiz. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 365 : | Ligne 310 : | ||
</div> | </div> | ||
=== | ===And more...=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:manualcoursewelcome.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
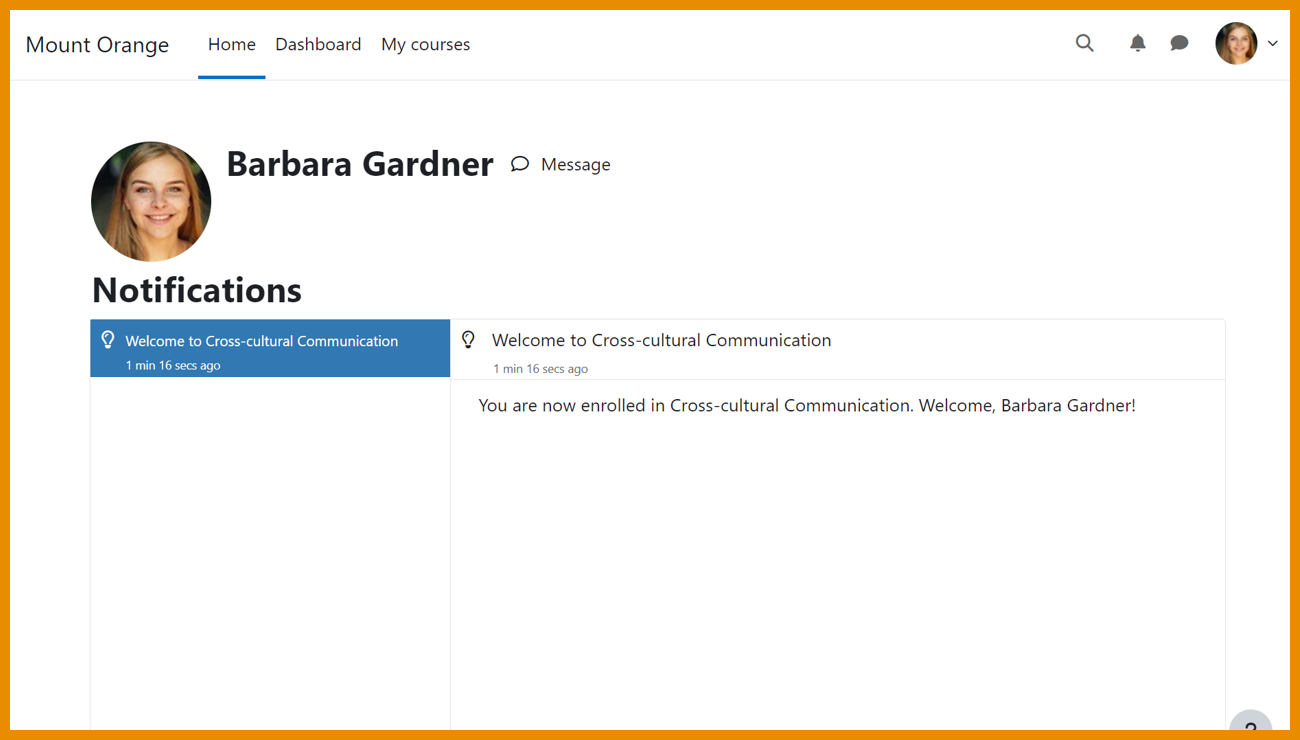
New notifications | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Enabled by default in new sites, notifications now include welcome messages for manual enrolments and warnings of unenrolment due to inactivity. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 381 : | Ligne 326 : | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:matrixgroups.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
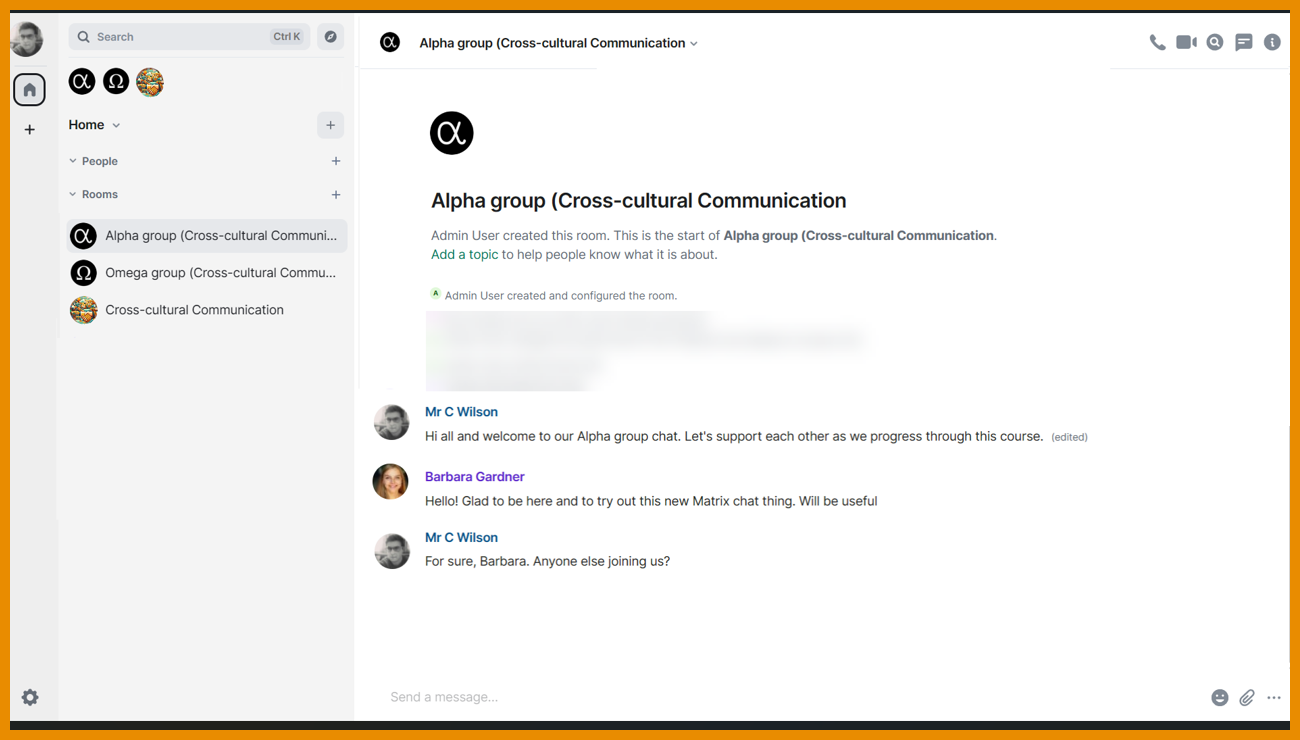
Matrix group support | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Matrix rooms for groups are now created in courses using groups. | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
<noinclude>=== Voir aussi === | <noinclude>=== Voir aussi === | ||
Version du 18 avril 2024 à 10:01
Cette page présente les nouveautés principales de Moodle 4.4.
En savoir plus avec cette liste de vidéos sur Moodle 4.4 (en anglais) (lien à adapter une fois sortie)
Vous trouverez plus de détails sur les nouvelles fonctionnalités et améliorations, avec les informations techniques dans les Notes de version de Moodle 4.4.
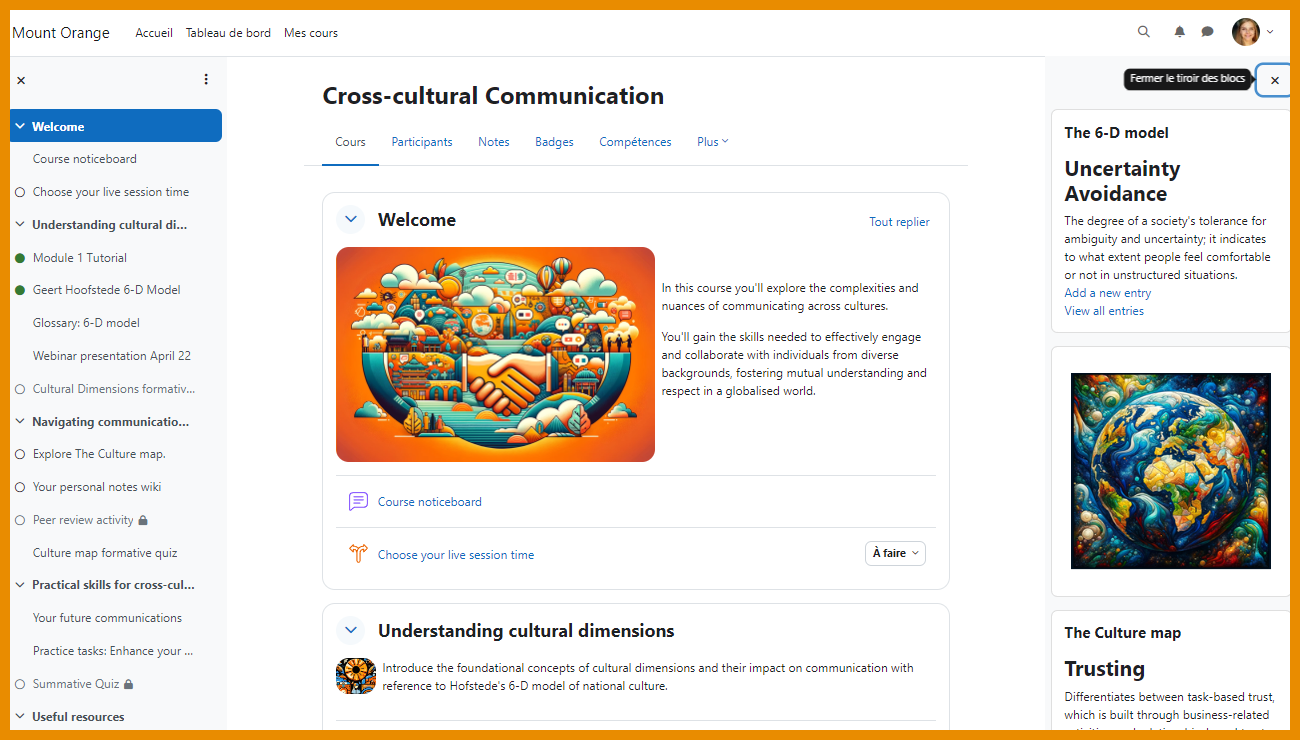
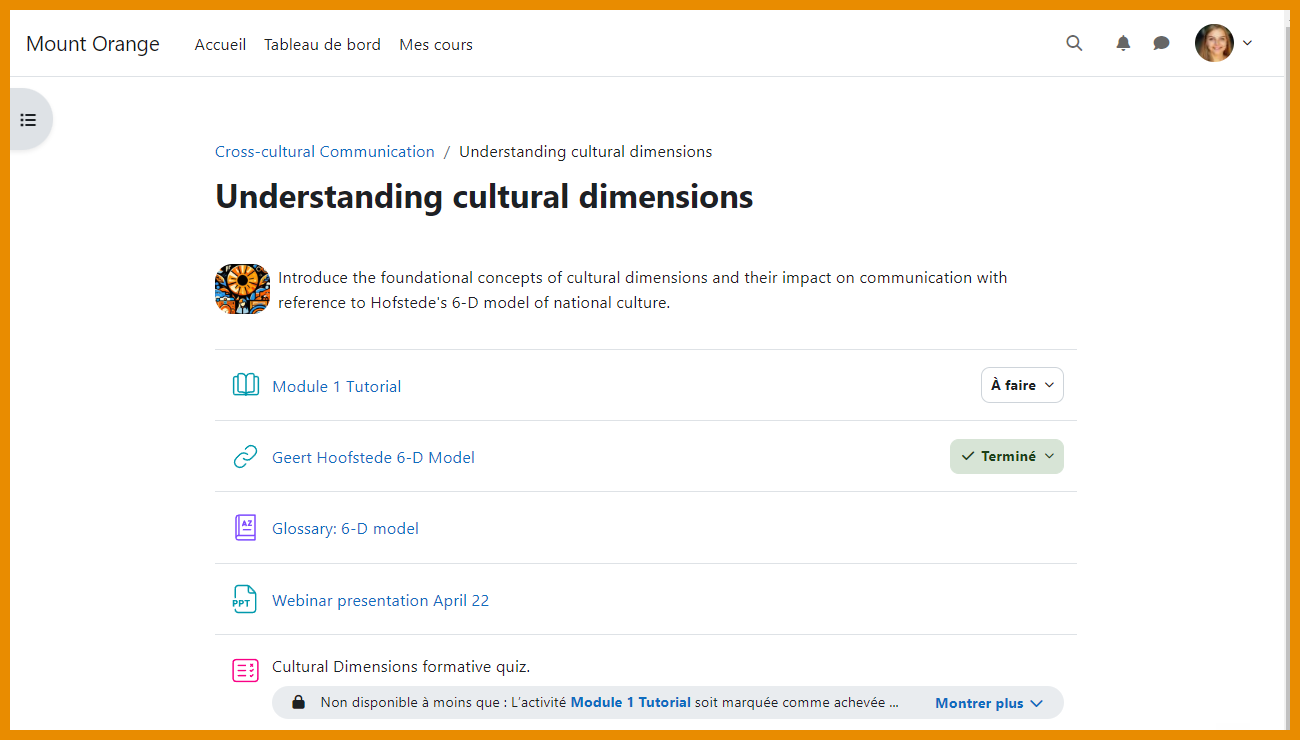
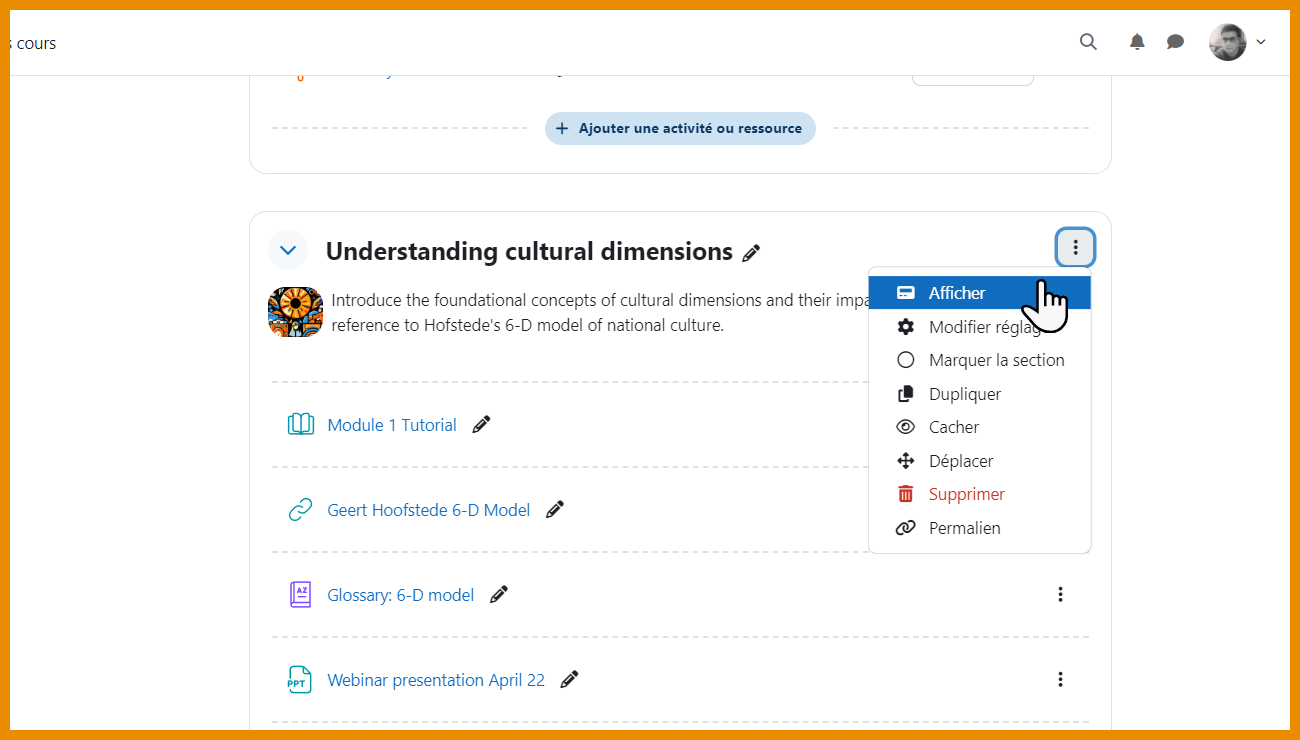
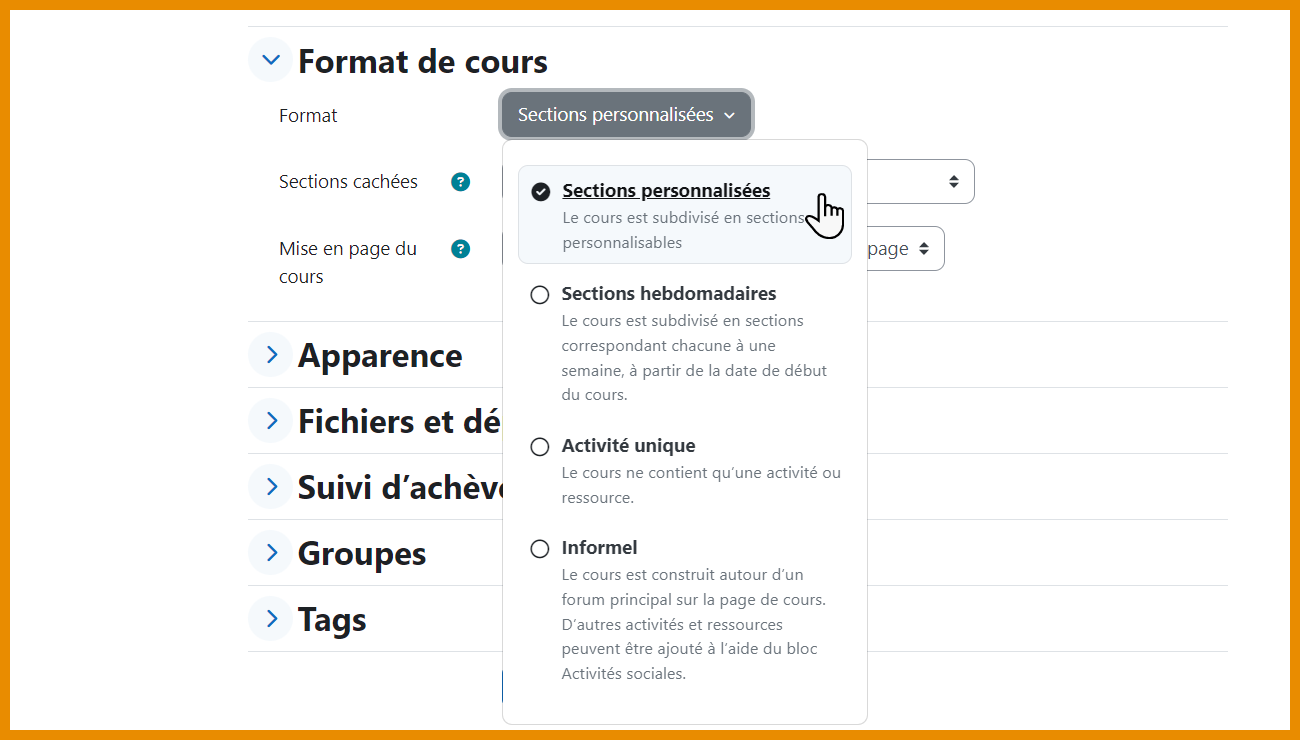
Course page improvements
Fichier:filemimetypes.png File (MIME) type icons
File (MIME) type icons
Available also in 4.1/2/3, file types can be easily identified.
New 'Ordering' question type (MUA-sponsored project)
TinyMCE
Custom reports
Other reporting improvements
Forum enhancements
Badge filtering improvements
Authentication
Authenticate via SMS
Multi-factor authentication now includes the option to authenticate via an SMS code.
Quiz improvements
And more...
Voir aussi
- Les Notes de version de Moodle 4.4.
- L'historique des versions de Moodle.
- La version anglaise de cette page.
- Toutes les principales Nouveautés de Moodle depuis Moodle 4.0.