« Nouveautés de Moodle 4.4 » : différence entre les versions
De MoodleDocs
(Création de la page) |
m (Lien Playlist 4.4 modifié) |
||
| (4 versions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
Cette page présente les nouveautés principales de Moodle 4.4. | Cette page présente les nouveautés principales de Moodle 4.4. | ||
En savoir plus avec cette [https://www.youtube.com/playlist?list= | En savoir plus avec cette [https://www.youtube.com/playlist?list=PLxcO_MFWQBDchriQ0cWHR3ExiaJV8snhl liste de vidéos sur Moodle 4.4] (en anglais) (lien à adapter une fois sortie) | ||
Vous trouverez plus de détails sur les nouvelles fonctionnalités et améliorations, avec les informations techniques dans les [[Notes de version de Moodle 4.4]]. | Vous trouverez plus de détails sur les nouvelles fonctionnalités et améliorations, avec les informations techniques dans les [[Notes de version de Moodle 4.4]]. | ||
__NOTOC__ | __NOTOC__ | ||
=== Amélioration | ===Amélioration de la page de cours=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:refinedcourselook.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
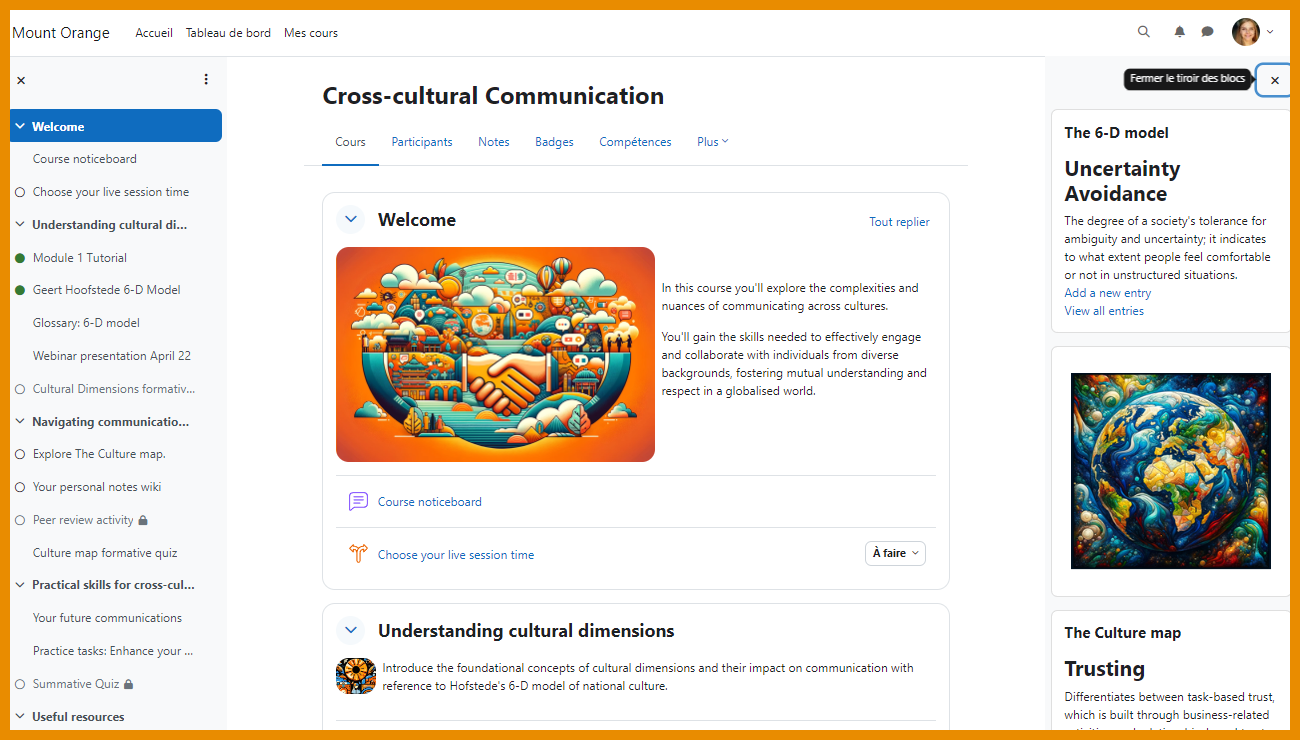
Amélioration du look | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Les activités et sections sont clairement définies. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 24 : | Ligne 21 : | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:sectiondisplay.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
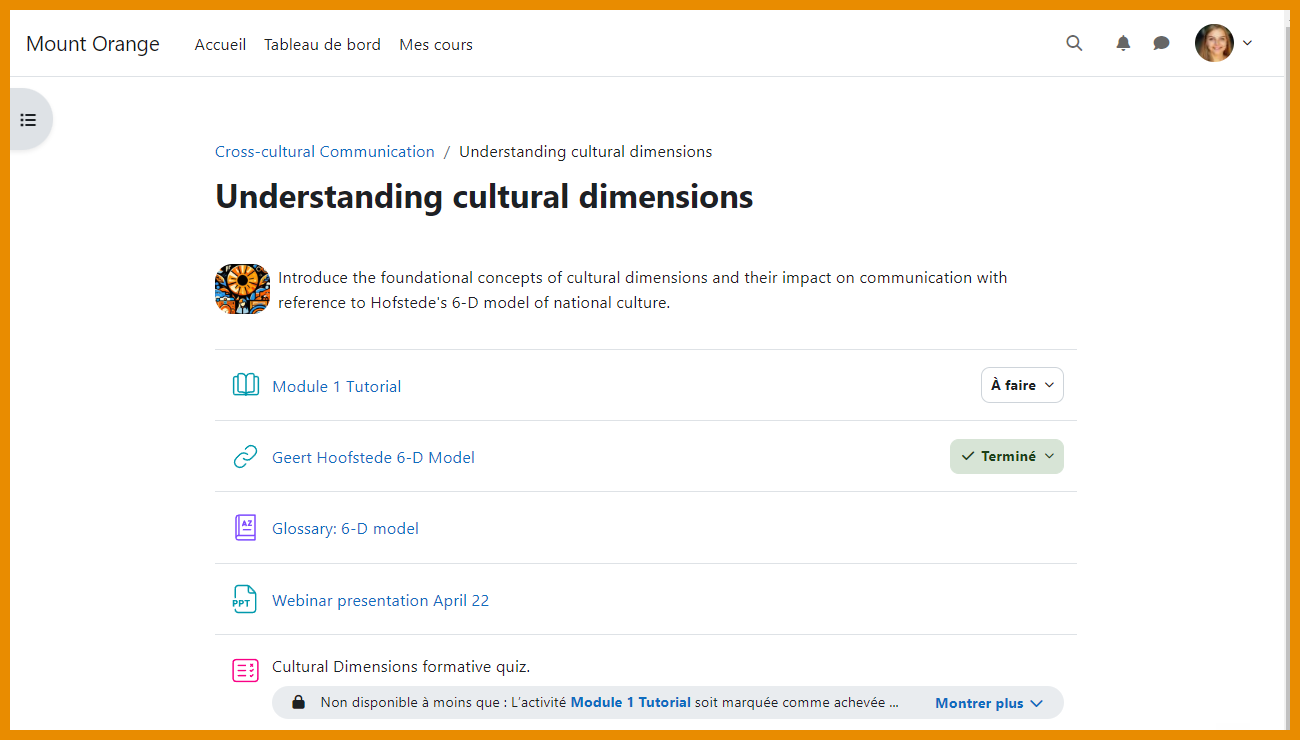
Page de section | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Avoir le focus sur une seule section, sur sa propre page. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 38 : | Ligne 35 : | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:newviewoption.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
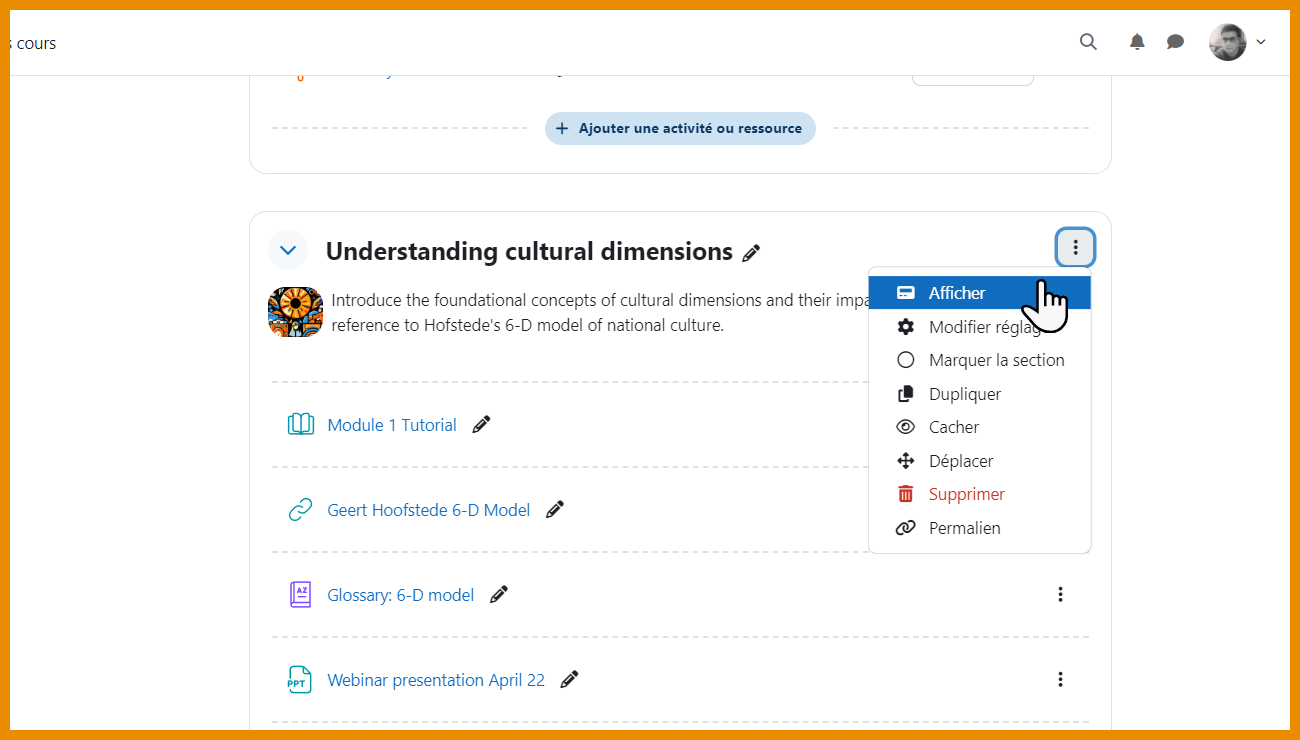
Nouvelle option "Afficher" | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
En mode édition, les enseignants cliquent pour "Afficher" une section unique. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 50 : | Ligne 47 : | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:courseformatdisplay.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
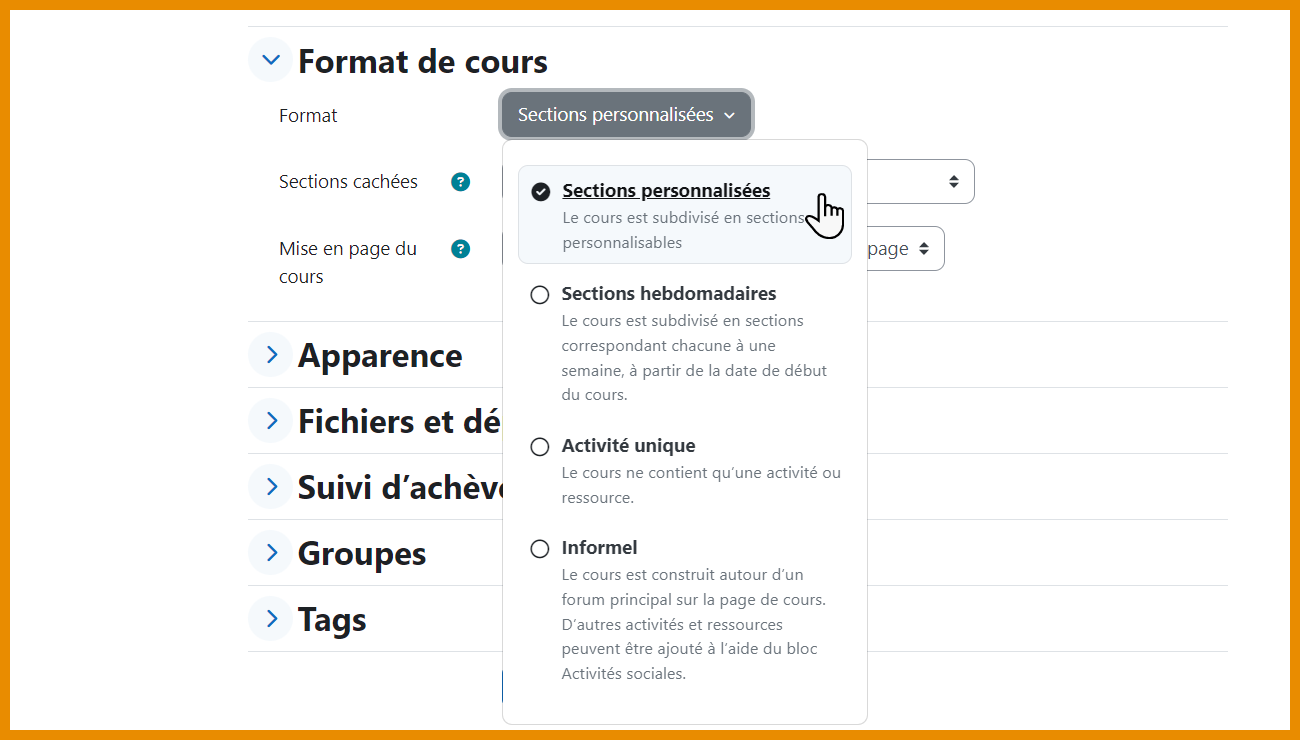
Sections personnalisées | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Le format de cours thématique devient maintenant Sections personnalisées. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 64 : | Ligne 61 : | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:activityicons.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Icônes d'activité | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Modification des icônes d'activité pour utiliser une palette de couleurs accessibles. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 76 : | Ligne 73 : | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:mimetypes.png|class=img-fluid]] | ||
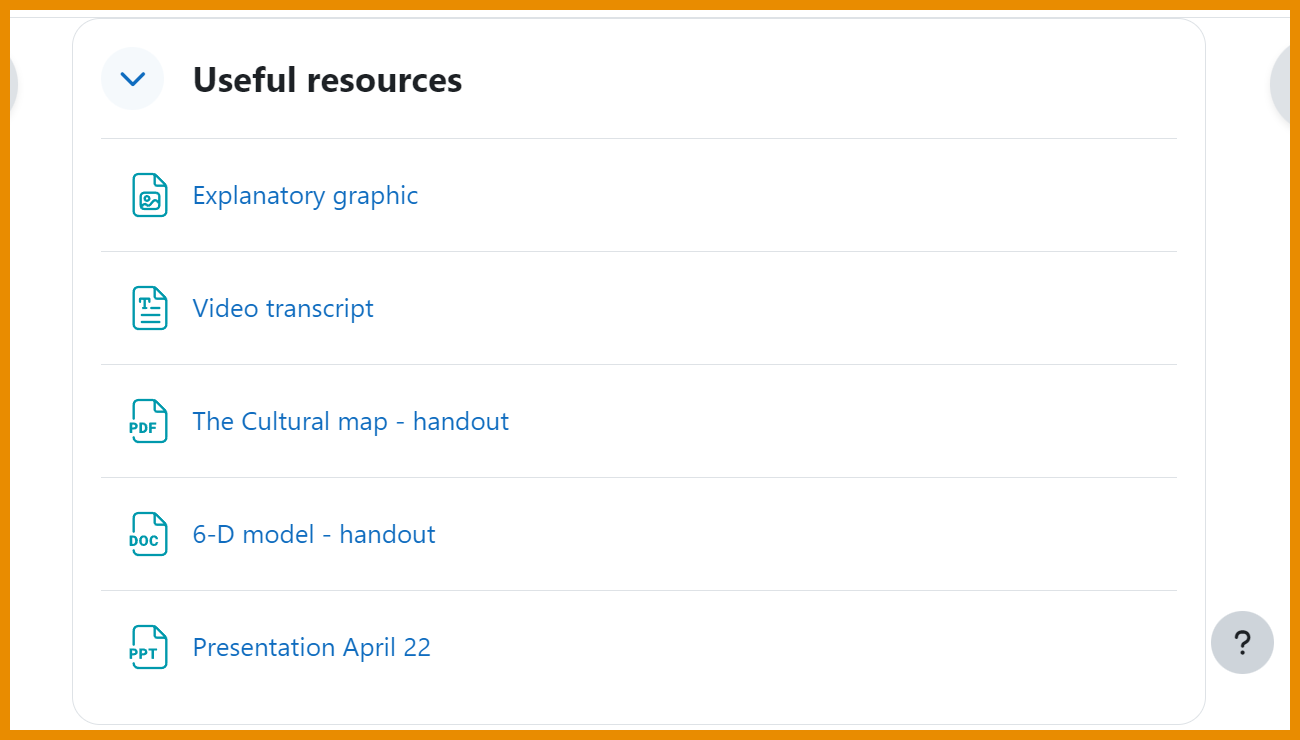
<h4 class="card-title"> | <h4 class="card-title"> | ||
Icônes par type de fichier (MIME) | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Disponible également dans Moodle 4.1/2/3, les types de fichiers peuvent être facilement identifiés. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 114 : | Ligne 85 : | ||
</div> | </div> | ||
=== | ===Nouveau type de question "Classement" (projet sponsorisé MUA)=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:orderingquestion2.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
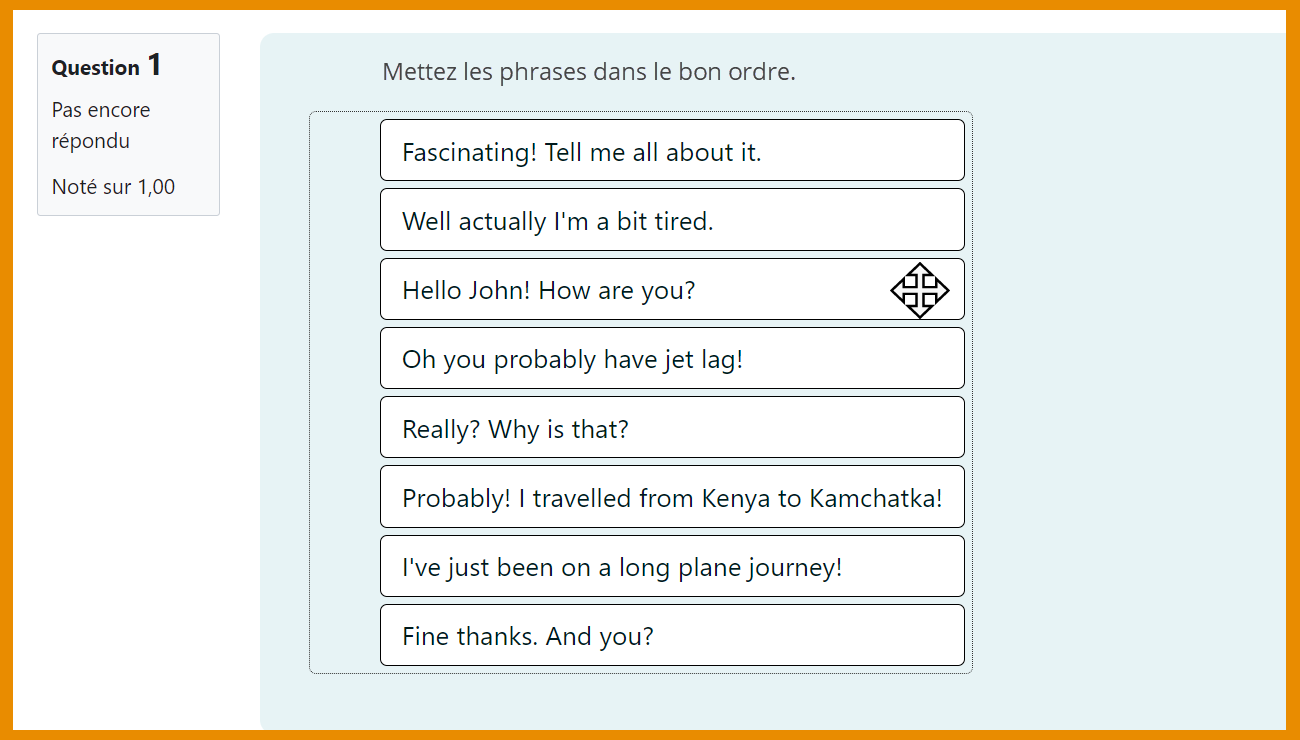
Réordonner les mots ou les phrases | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Maintenant en standard, le type de question Classement permet aux enseignants de créer des questions avec de simples mots ou des phrases. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 130 : | Ligne 101 : | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:orderingquestion1.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
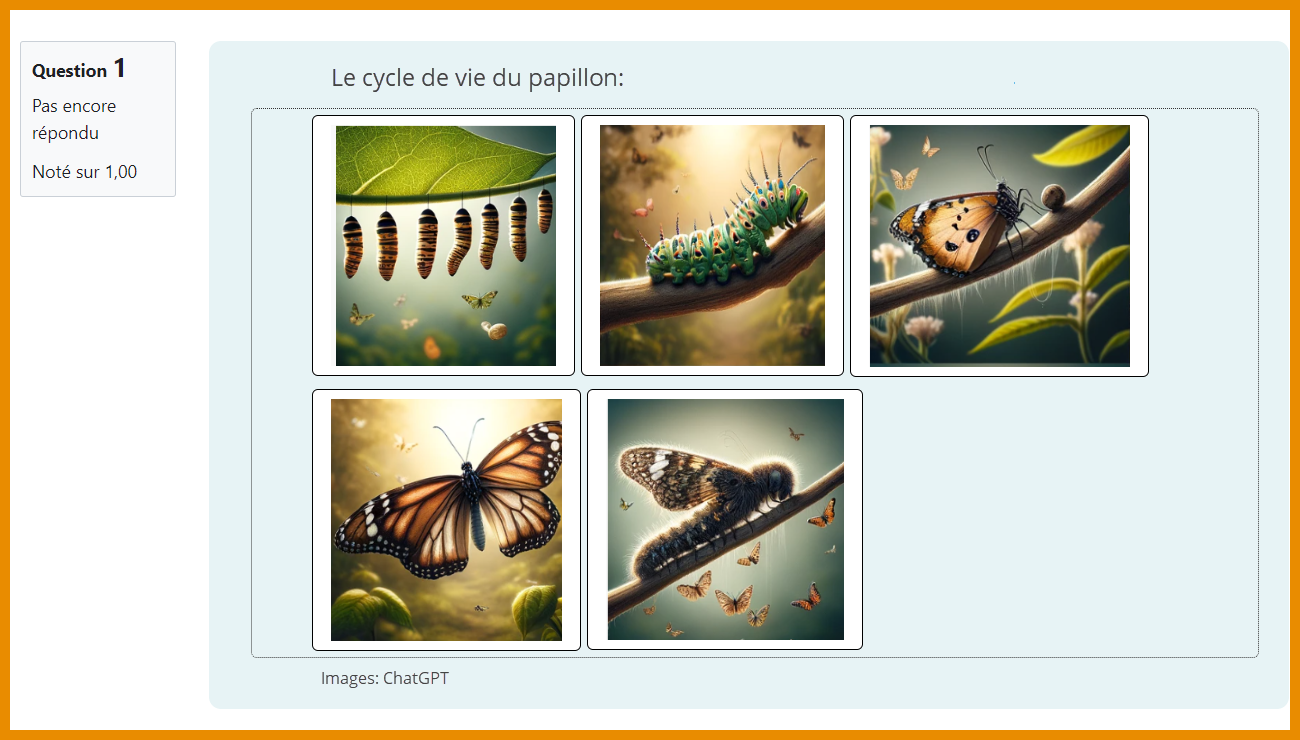
Réordonner les images | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Les | Les images peuvent aussi être ré-ordonnées en utilisant l'option de format HTML. | ||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 142 : | Ligne 113 : | ||
</div> | </div> | ||
=== | ===TinyMCE=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:tinymcedefaultdocs.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Éditeur par défaut sur tous les sites | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
TinyMCE est maintenant l'éditeur par défaut sur tous les sites nouveaux ou mis à jour. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 158 : | Ligne 129 : | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:tinyimageupload.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
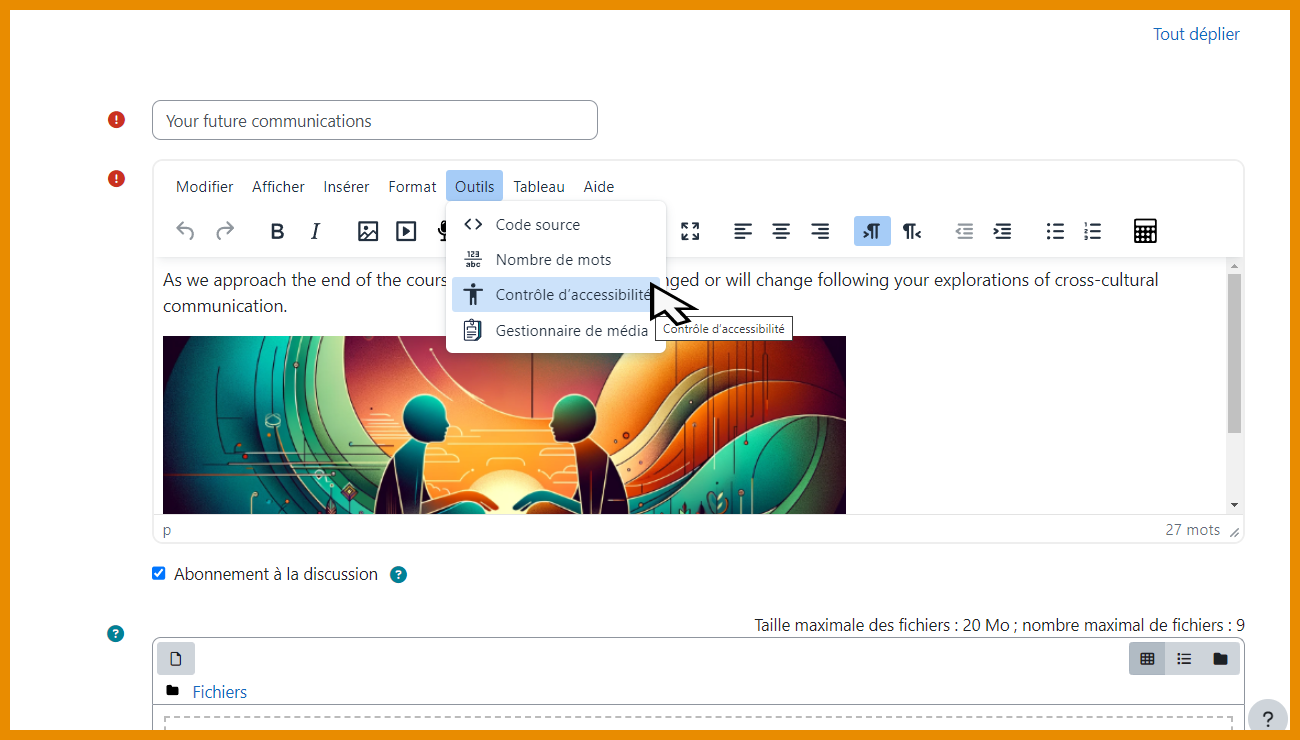
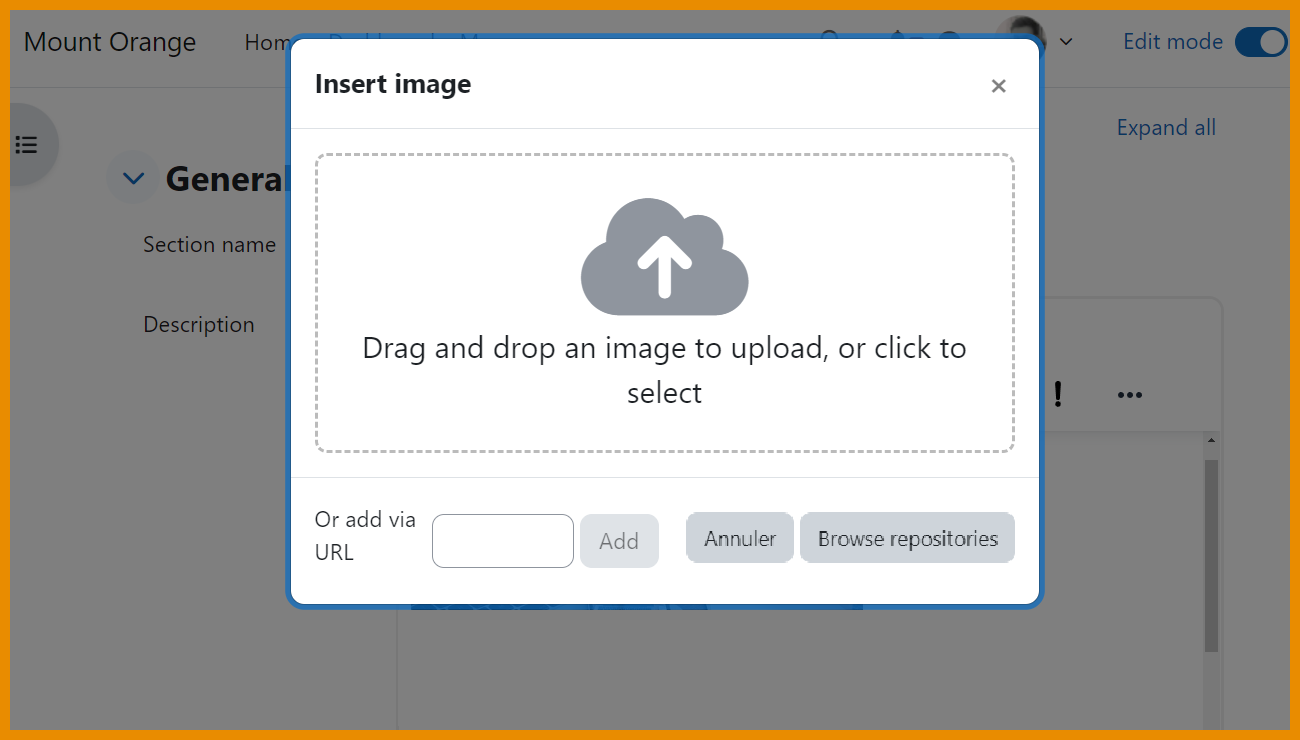
Amélioration de la gestion des images | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
La gestion des images est mieux intégrée, apportant une meilleure expérience utilisateur. | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
===Rapports personnalisés=== | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:customreportroles.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
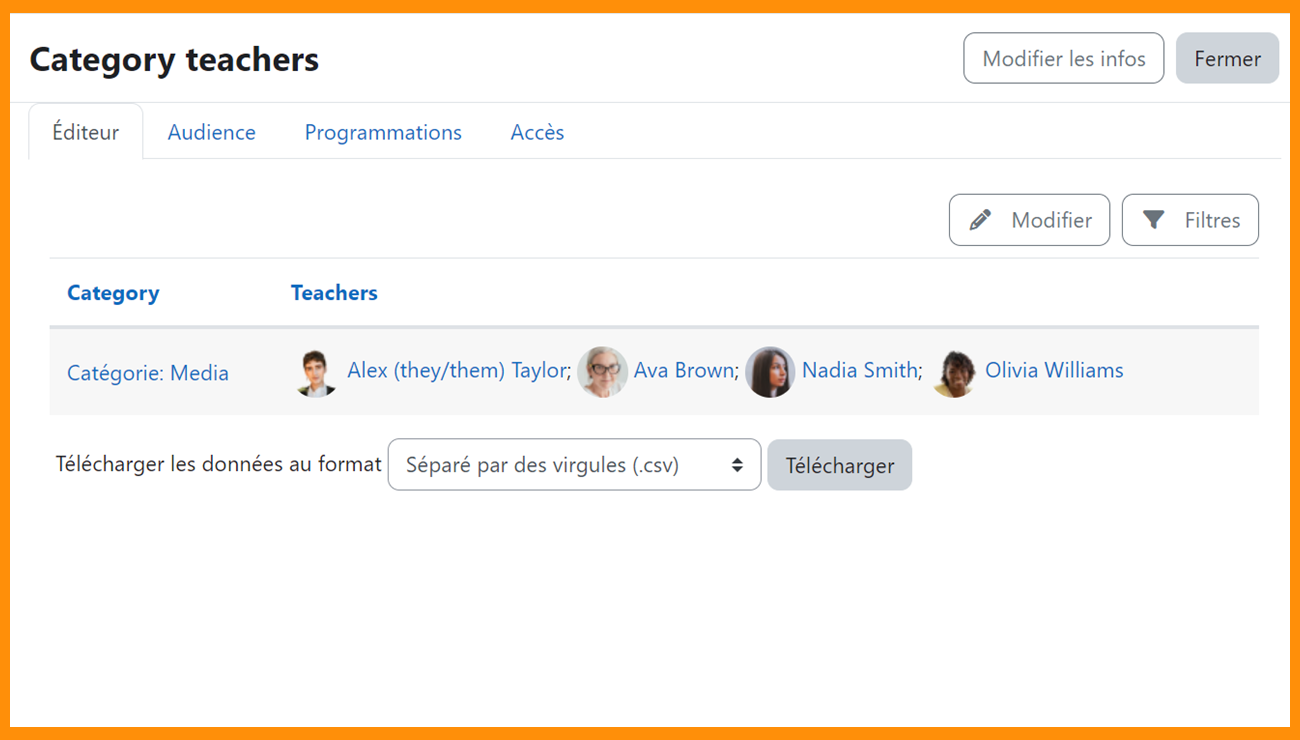
Nouvelle source de rapport "Rôle" | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Les | Les rapports peuvent maintenant être générés en se basant sur les rôles attribués. | ||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 213 : | Ligne 157 : | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:filesizefilter.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
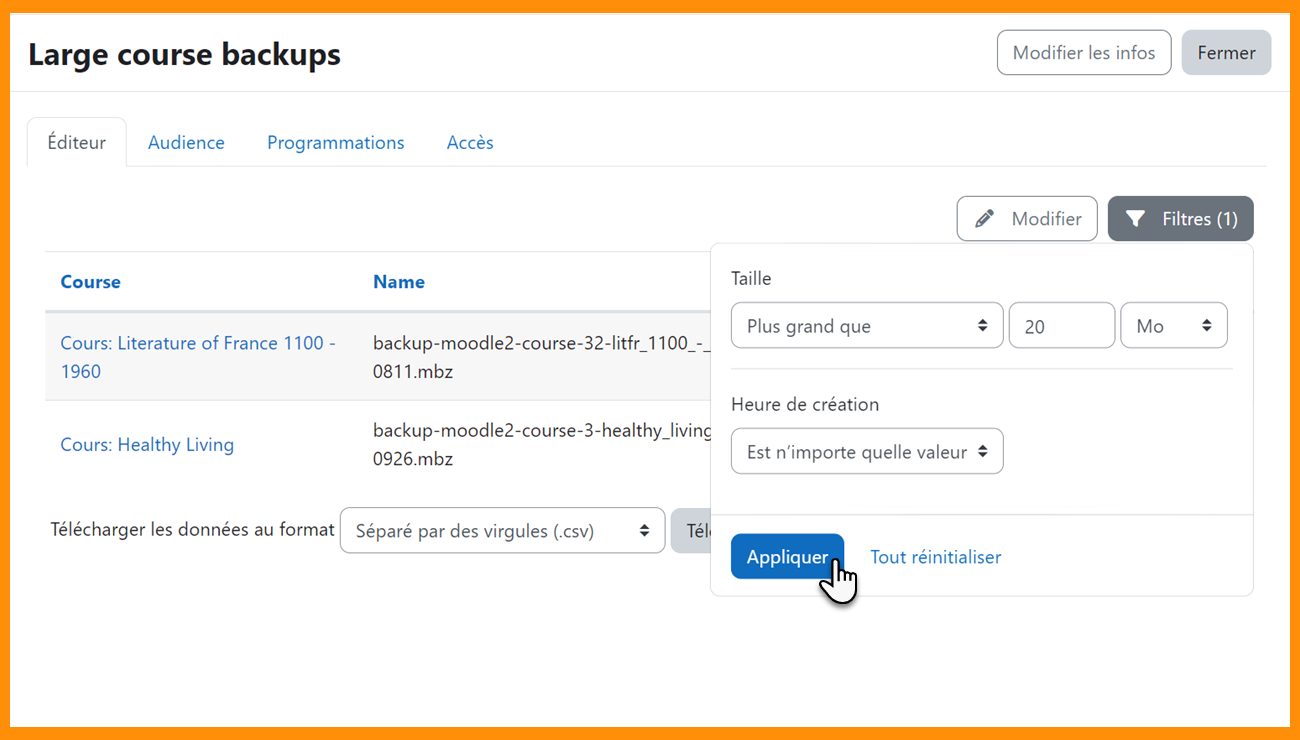
Plus de filtres | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Filtrer par cohorte, taille de fichier, type et plus. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 225 : | Ligne 169 : | ||
</div> | </div> | ||
=== | ===Autres améliorations de rapports=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:browselistofusers.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
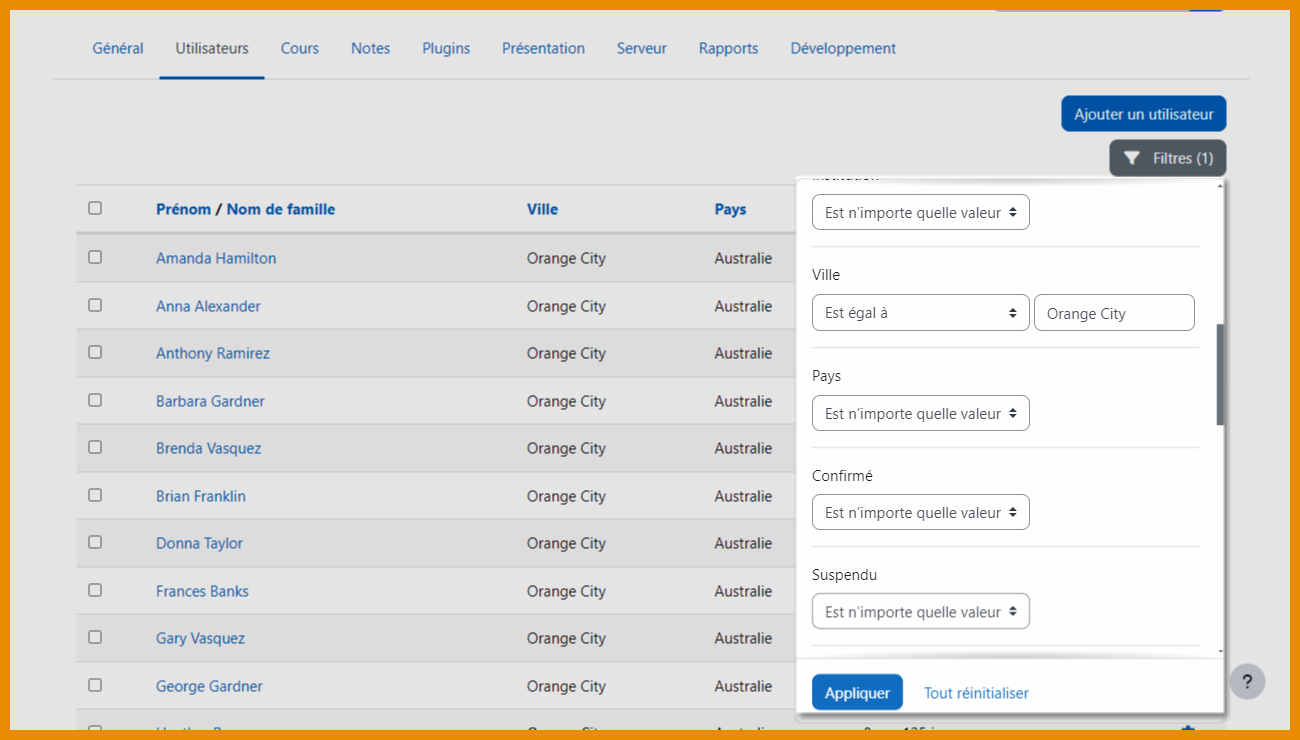
Liste des utilisateurs | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
La page Liste des utilisateurs contient des filtres et des options d'actions par lot. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 241 : | Ligne 185 : | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:themeusage.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
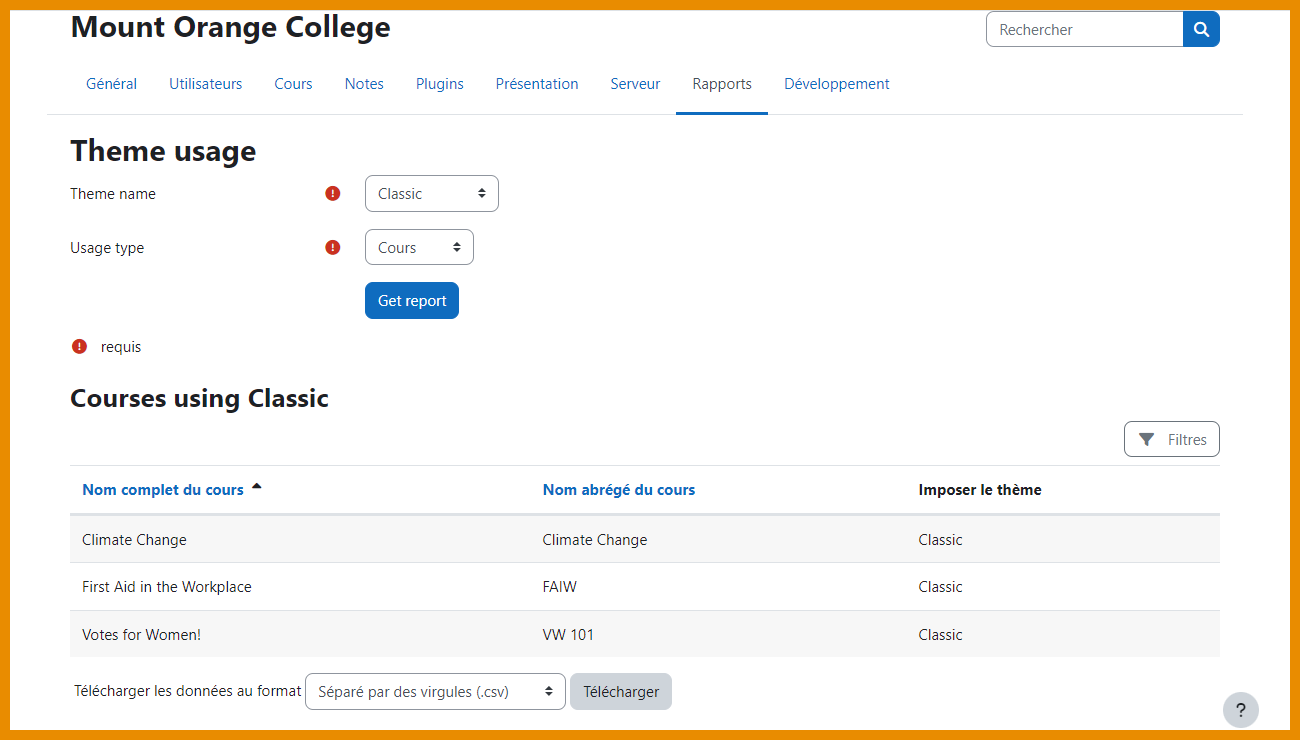
Rapport d'usage des thèmes | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Les | Les administrateurs peuvent identifier l'emplacement des thèmes utilisateur / de cours / de catégorie ou de cohorte. | ||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 253 : | Ligne 197 : | ||
</div> | </div> | ||
=== | ===Améliorations du forum=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:defaultannouncementsettings.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
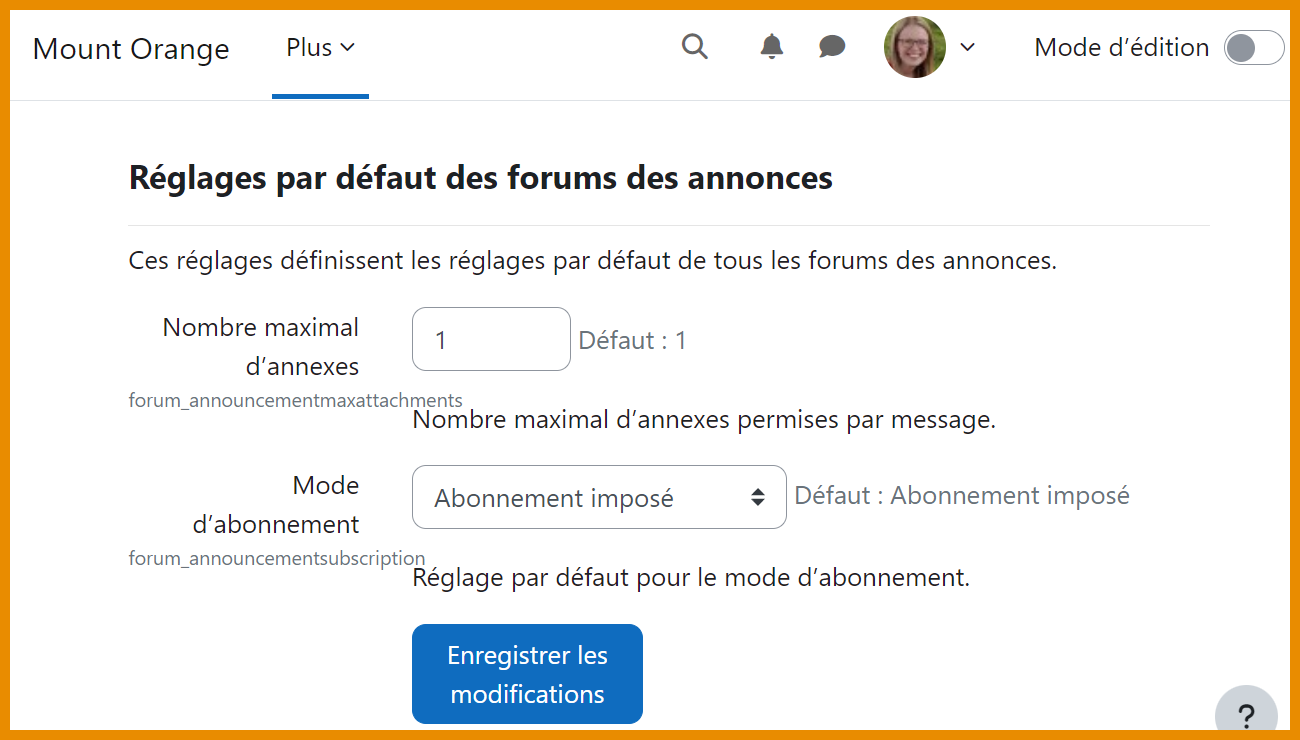
Réglages par défaut des forums des annonces | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Les administrateurs peuvent définir les réglages par défaut des forums des annonces, tels que le mode d'abonnement. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 269 : | Ligne 213 : | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:copytoallgroups.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
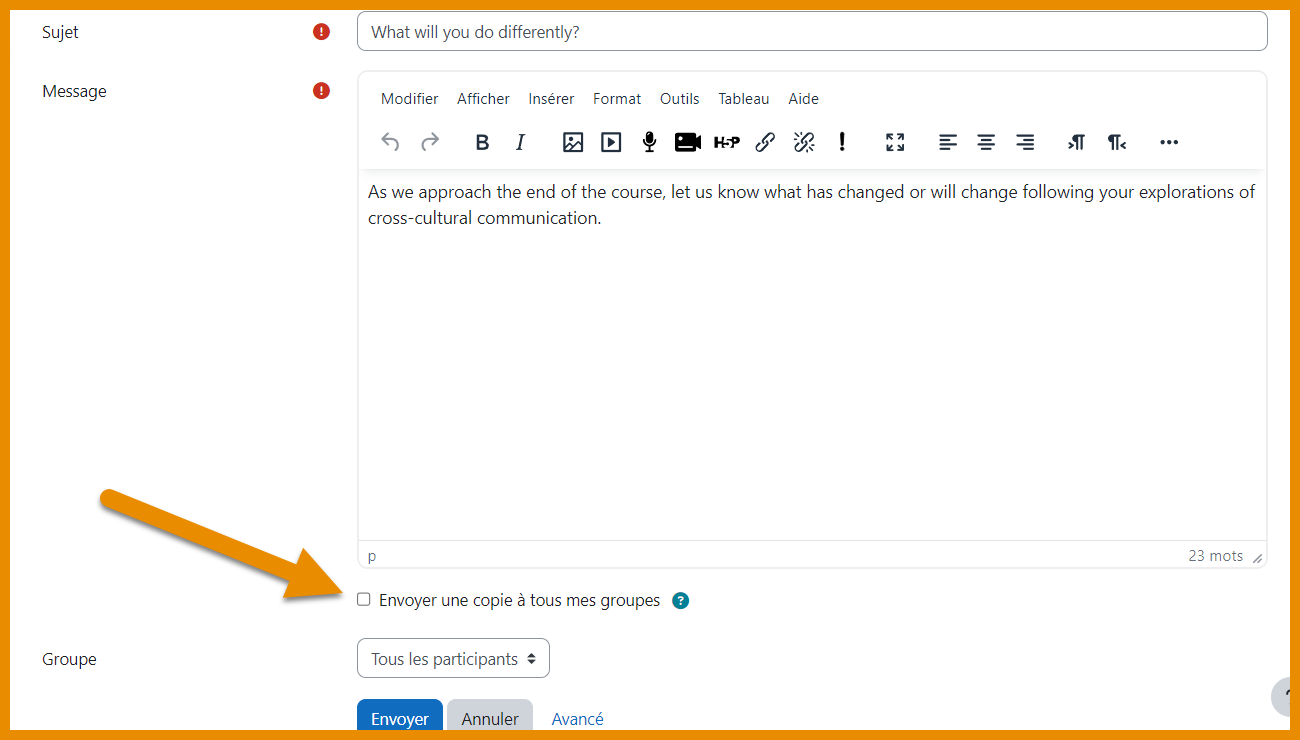
Poster facilement dans tous ses groupes | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
L'option permettant d'envoyer un message dans tous ses groupes est disponible directement sur l'écran d'ajout de nouveau message. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 281 : | Ligne 225 : | ||
</div> | </div> | ||
=== | ===Amélioration du filtrage des badges=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:adminbadgesfilters.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Nouveau filtre pour les badges de site | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Filtrer les badges de site par version et date d'expiration. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 297 : | Ligne 241 : | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:managebadgesfilter.png |class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
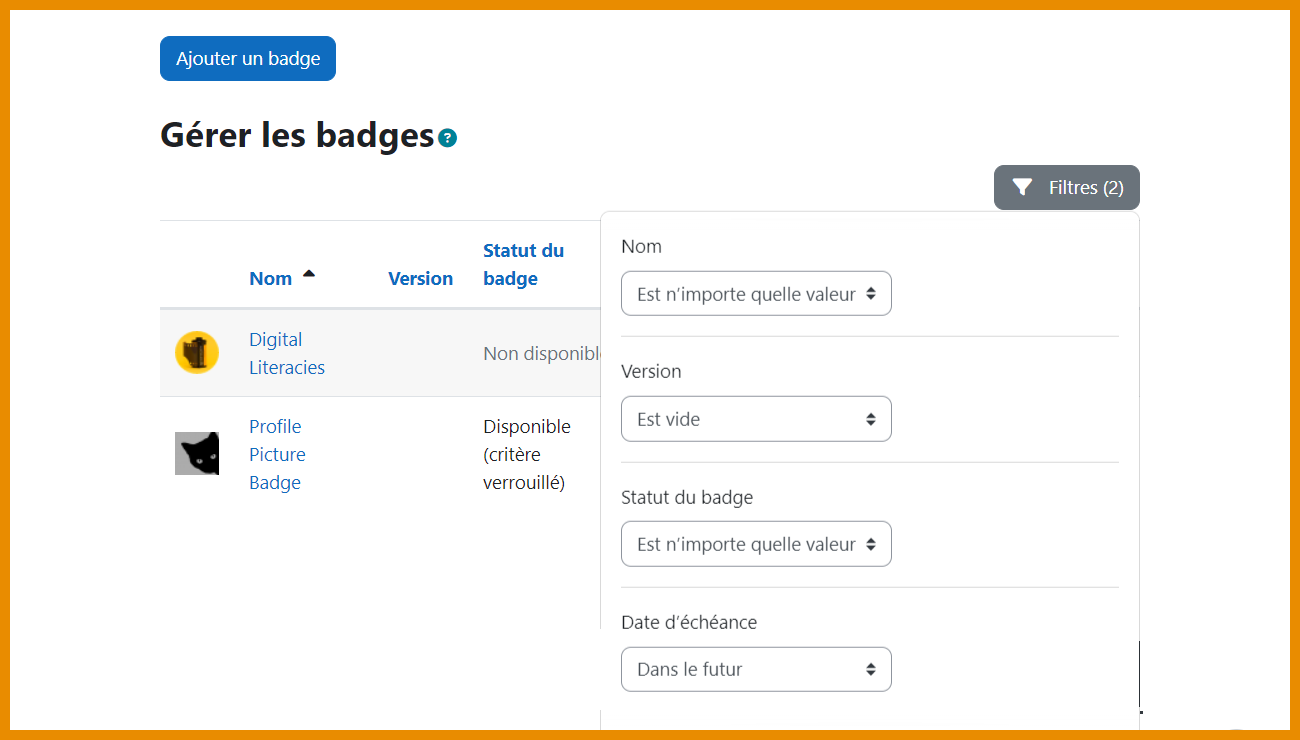
Filtres de badges de cours | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
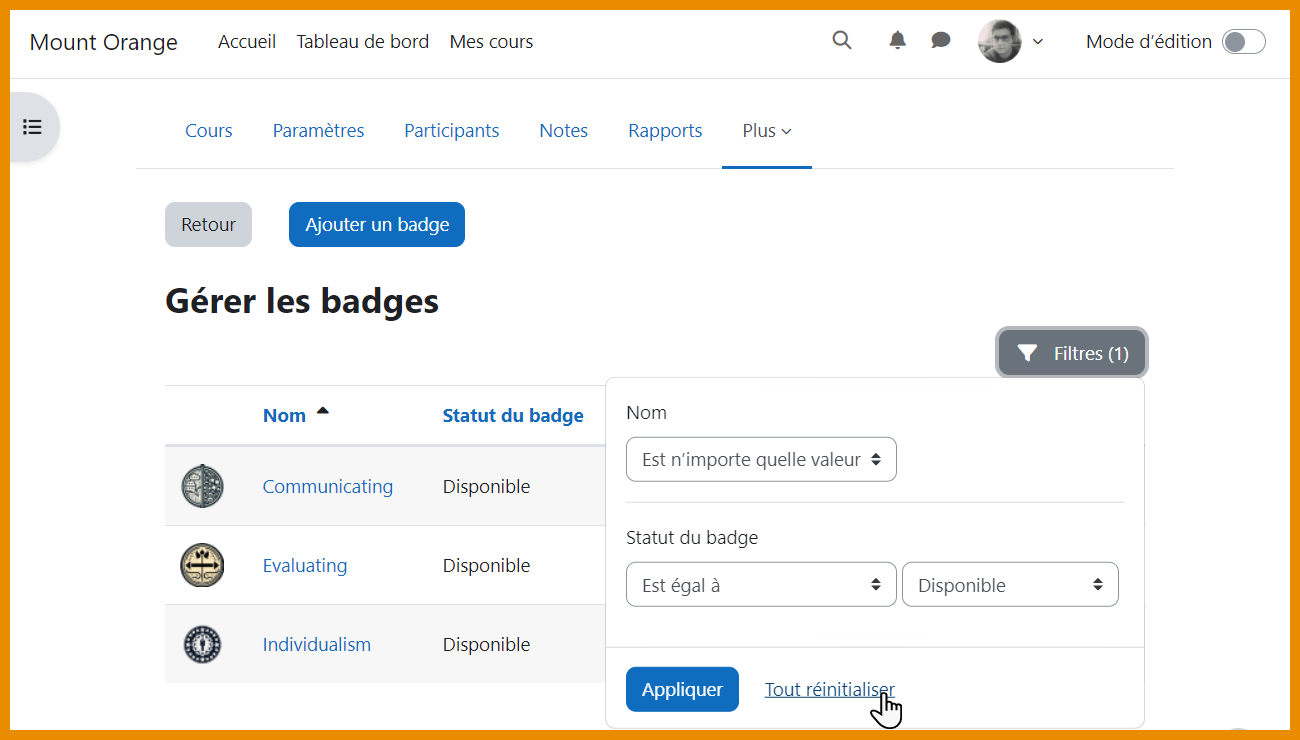
Les | Les enseignants et étudiants peuvent maintenant filtrer les badges de cours. | ||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 309 : | Ligne 253 : | ||
</div> | </div> | ||
=== | ===Authentification=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:SMSMFAdocs.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
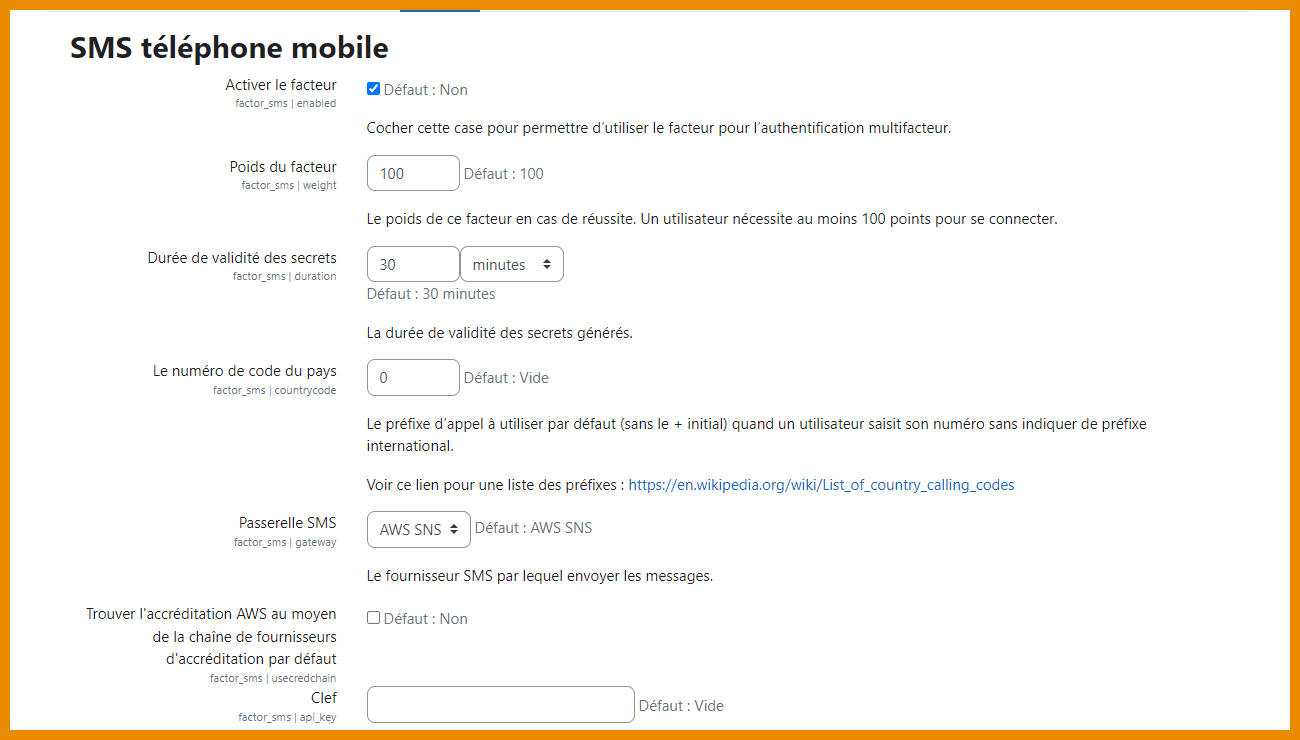
Authentification via SMS | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
[[:en:Multi-factor authentication|L'authentification multifacteur]] inclut maintenant l'option pour s'authentifier via un code SMS. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 325 : | Ligne 269 : | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:plaintextpassword.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
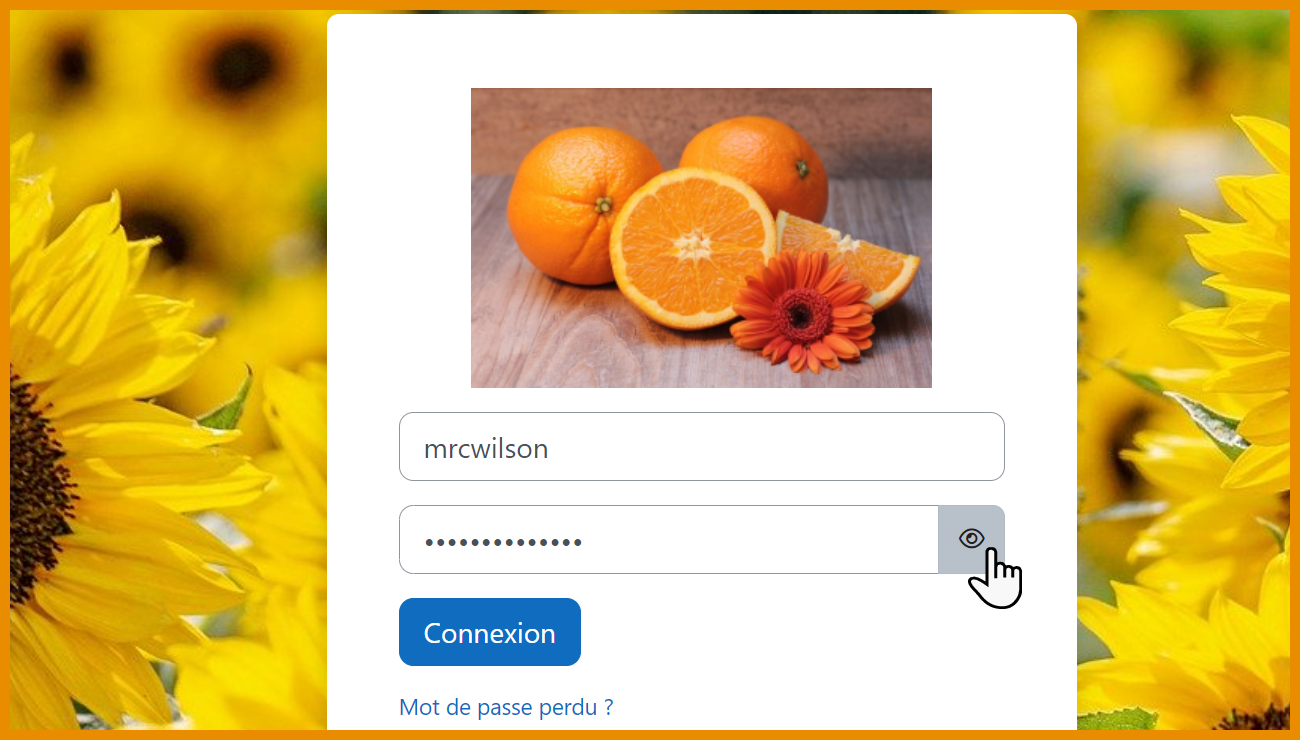
Afficher/masquer le mot de passe | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Les administrateurs peuvent modifier la visibilité du mot de passe depuis l'écran de réglage de l'authentification. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 337 : | Ligne 281 : | ||
</div> | </div> | ||
=== Améliorations de | ===Améliorations de l'activité Test=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:quizlastsaved.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
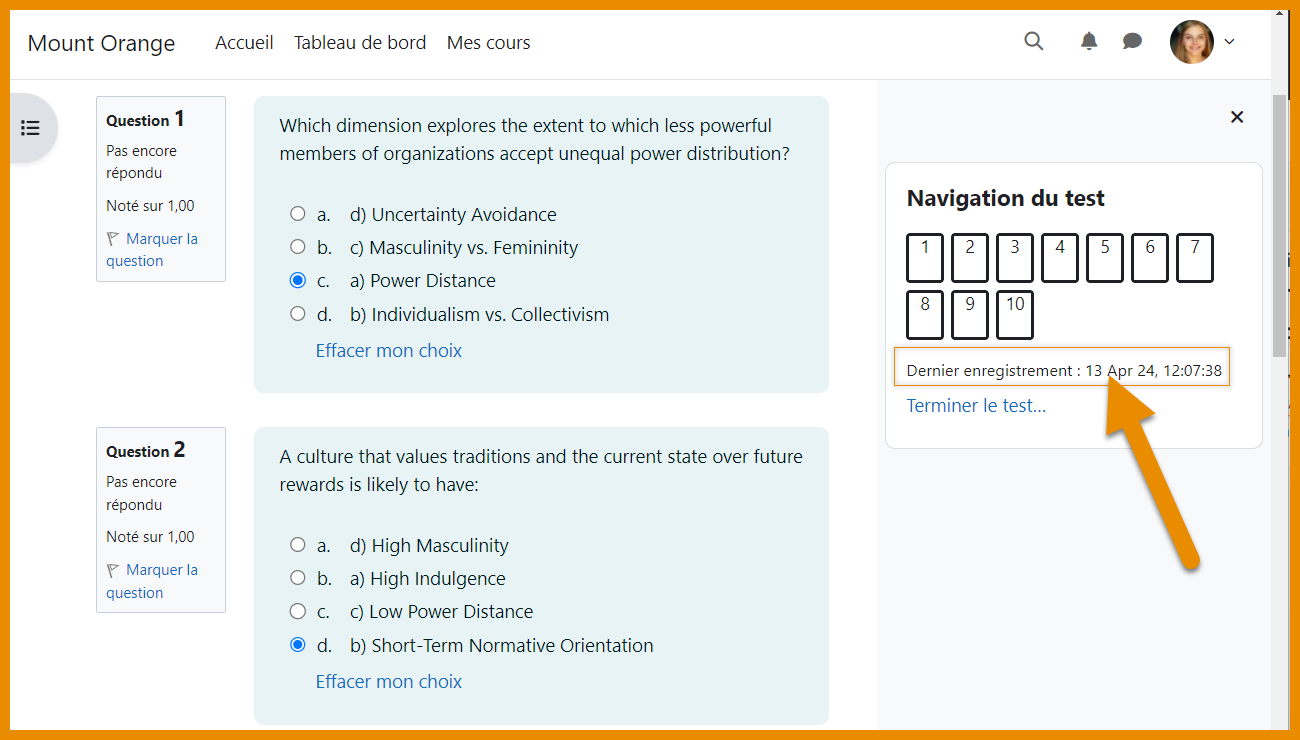
Affichage du dernier enregistrement | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Les étudiants peuvent voir depuis la navigation du test quand leurs réponses ont été enregistrées pour la dernière fois. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 353 : | Ligne 297 : | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
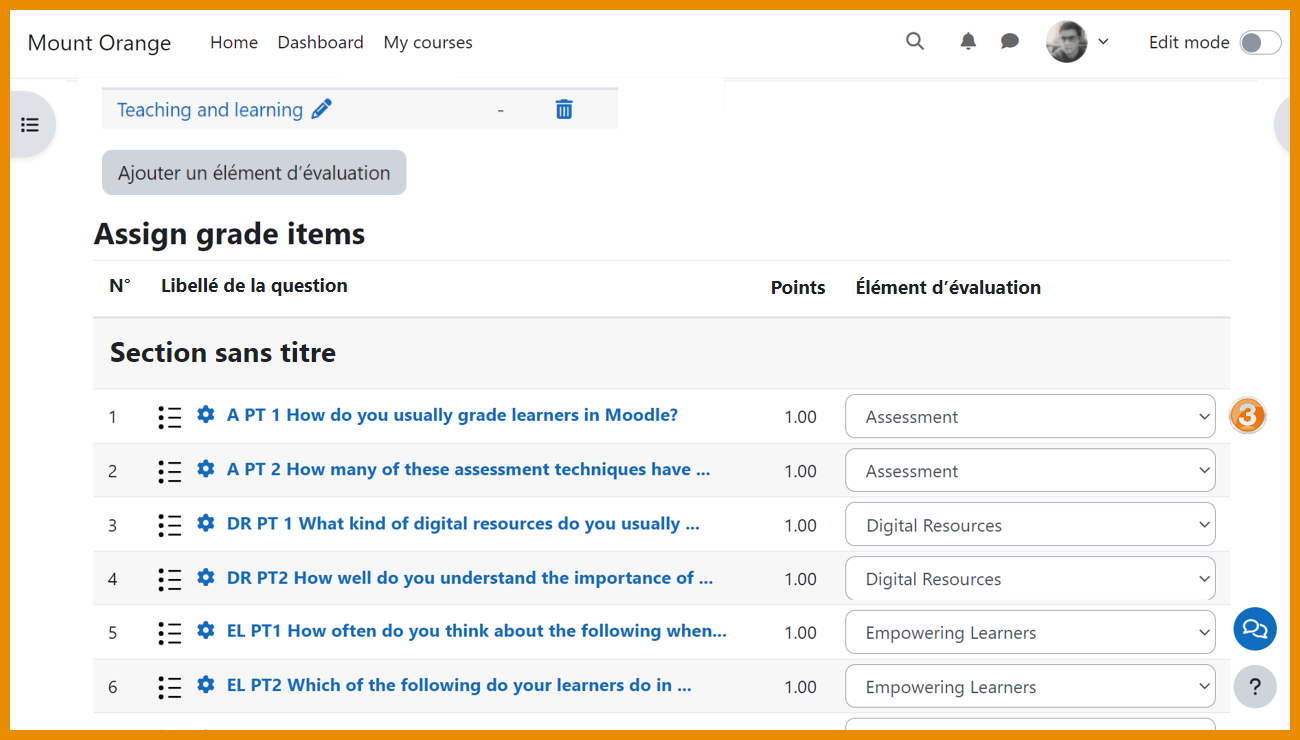
[[File: | [[File:quizgradeitems.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Évaluation de section | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Les enseignants peuvent | Les enseignants peuvent attribuer des notes à des groupes de questions dans un test. | ||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 365 : | Ligne 309 : | ||
</div> | </div> | ||
=== Et plus... === | ===Et plus...=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
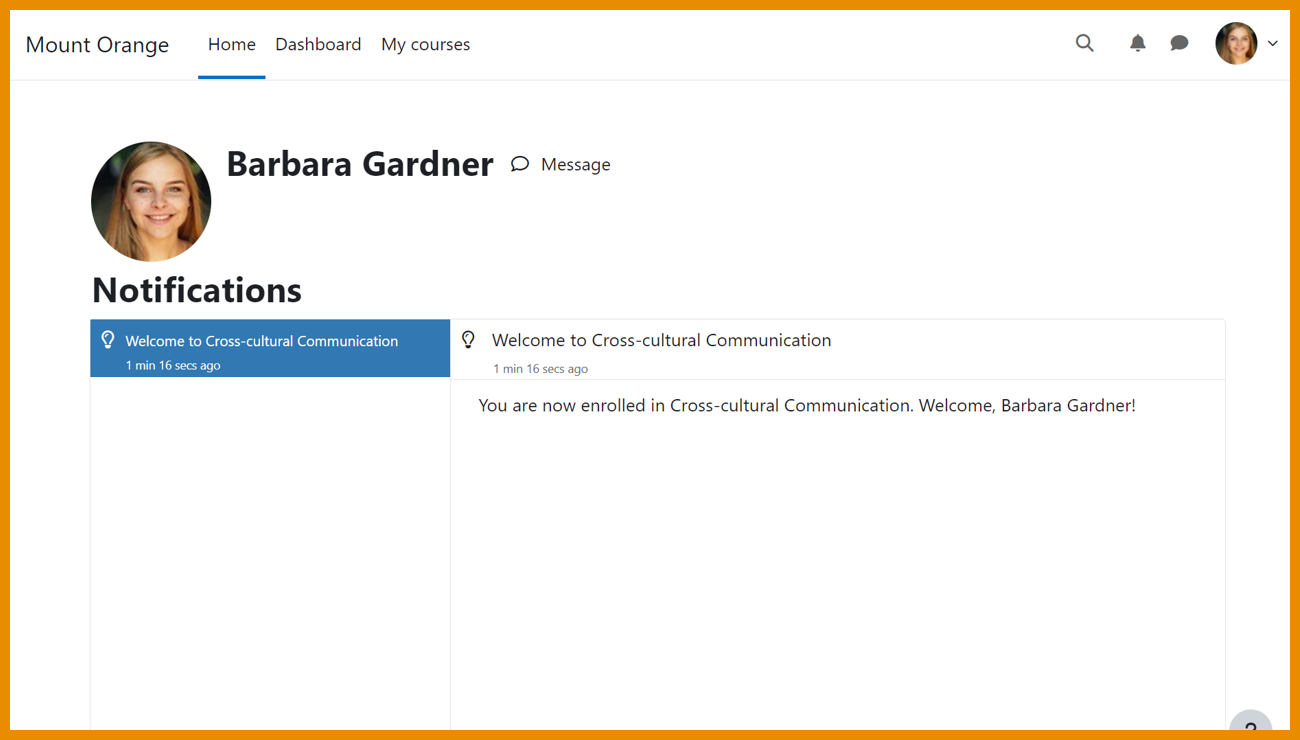
[[File: | [[File:manualcoursewelcome.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Nouvelles notifications | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Activés par défaut pour les nouveaux sites, les notifications incluent maintenant des messages d'accueil pour les inscriptions manuelles et des avertissements de désinscription due à l'inactivité. | |||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 381 : | Ligne 325 : | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
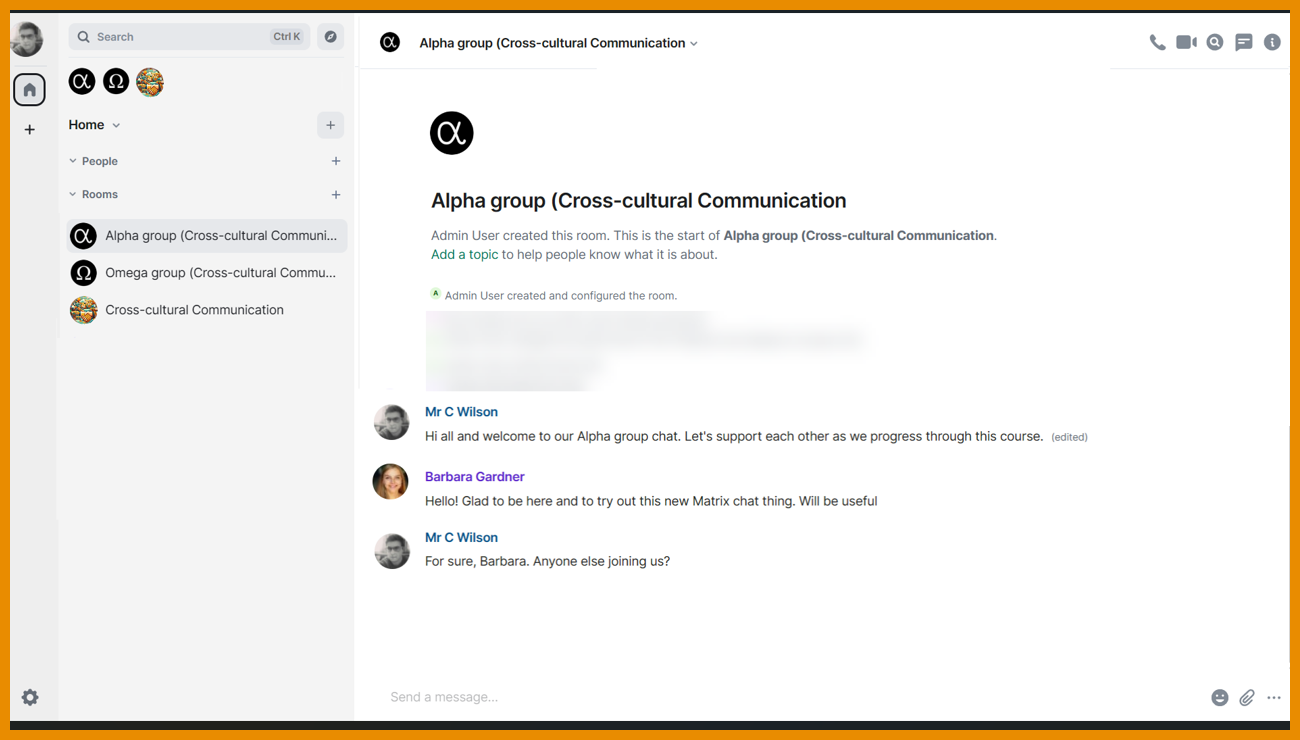
[[File: | [[File:matrixgroups.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Support de groupe Matrix | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Les | Les salles Matrix pour les groupes sont maintenant créées dans les cours utilisant les groupes. | ||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
Dernière version du 24 avril 2024 à 09:33
Cette page présente les nouveautés principales de Moodle 4.4.
En savoir plus avec cette liste de vidéos sur Moodle 4.4 (en anglais) (lien à adapter une fois sortie)
Vous trouverez plus de détails sur les nouvelles fonctionnalités et améliorations, avec les informations techniques dans les Notes de version de Moodle 4.4.
Amélioration de la page de cours
Nouveau type de question "Classement" (projet sponsorisé MUA)
TinyMCE
Rapports personnalisés
Autres améliorations de rapports
Améliorations du forum
Amélioration du filtrage des badges
Authentification
Authentification via SMS
L'authentification multifacteur inclut maintenant l'option pour s'authentifier via un code SMS.
Améliorations de l'activité Test
Et plus...
Voir aussi
- Les Notes de version de Moodle 4.4.
- L'historique des versions de Moodle.
- La version anglaise de cette page.
- Toutes les principales Nouveautés de Moodle depuis Moodle 4.0.