« Nouveautés de Moodle 4.3 » : différence entre les versions
De MoodleDocs
(Création de la page (à remplir)) |
(Nouveautés de Moodle 4.3) |
||
| Ligne 5 : | Ligne 5 : | ||
Vous trouverez plus de détails sur les nouvelles fonctionnalités et améliorations, avec les informations techniques dans les [[Notes de version de Moodle 4.3]]. | Vous trouverez plus de détails sur les nouvelles fonctionnalités et améliorations, avec les informations techniques dans les [[Notes de version de Moodle 4.3]]. | ||
__NOTOC__ | __NOTOC__ | ||
=== | ===Activity cards redesign=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File:.png|class=img-fluid]] | [[File:43StreamlinedCards.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Streamlined cards | |||
</h4> | |||
<p class="card-text"> | |||
Smaller activity icons and content arranged to take up less space. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
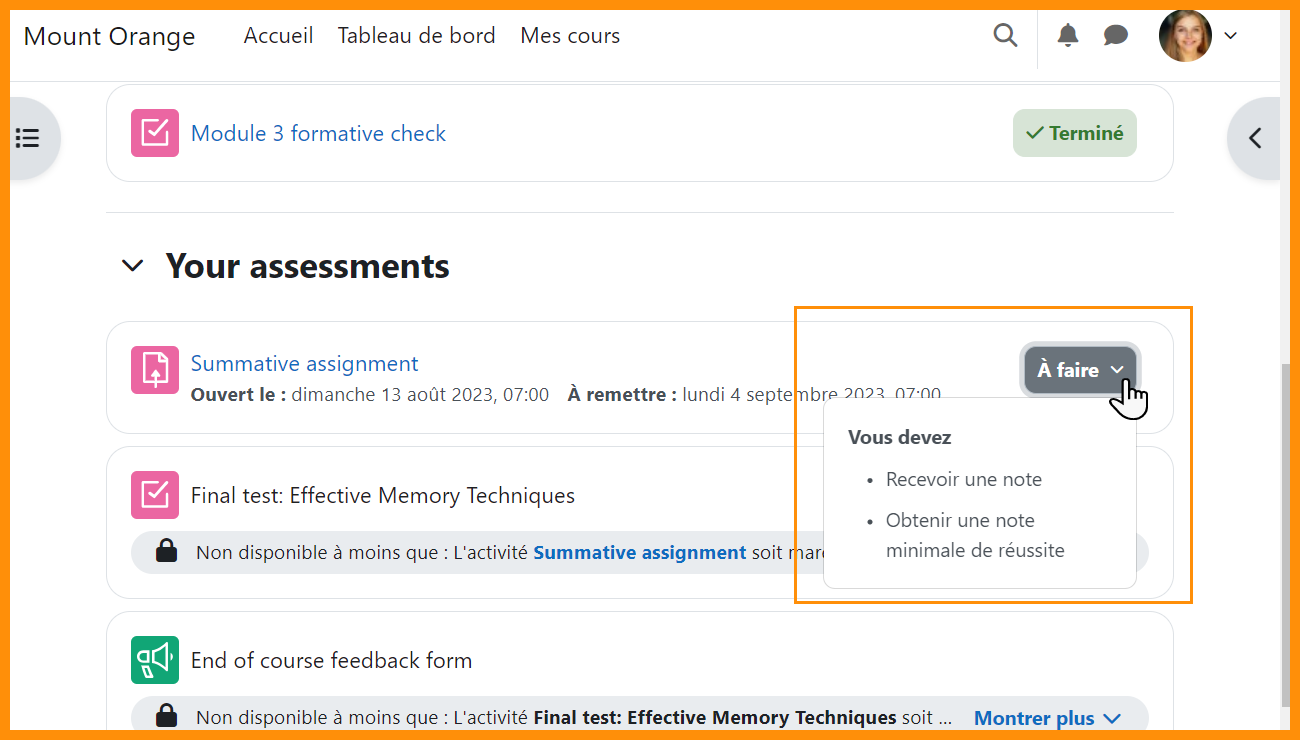
[[File:ActivityCardsDropDown.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Dropdown menus | |||
</h4> | |||
<p class="card-text"> | |||
Access activity completion conditions from a dropdown menu. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
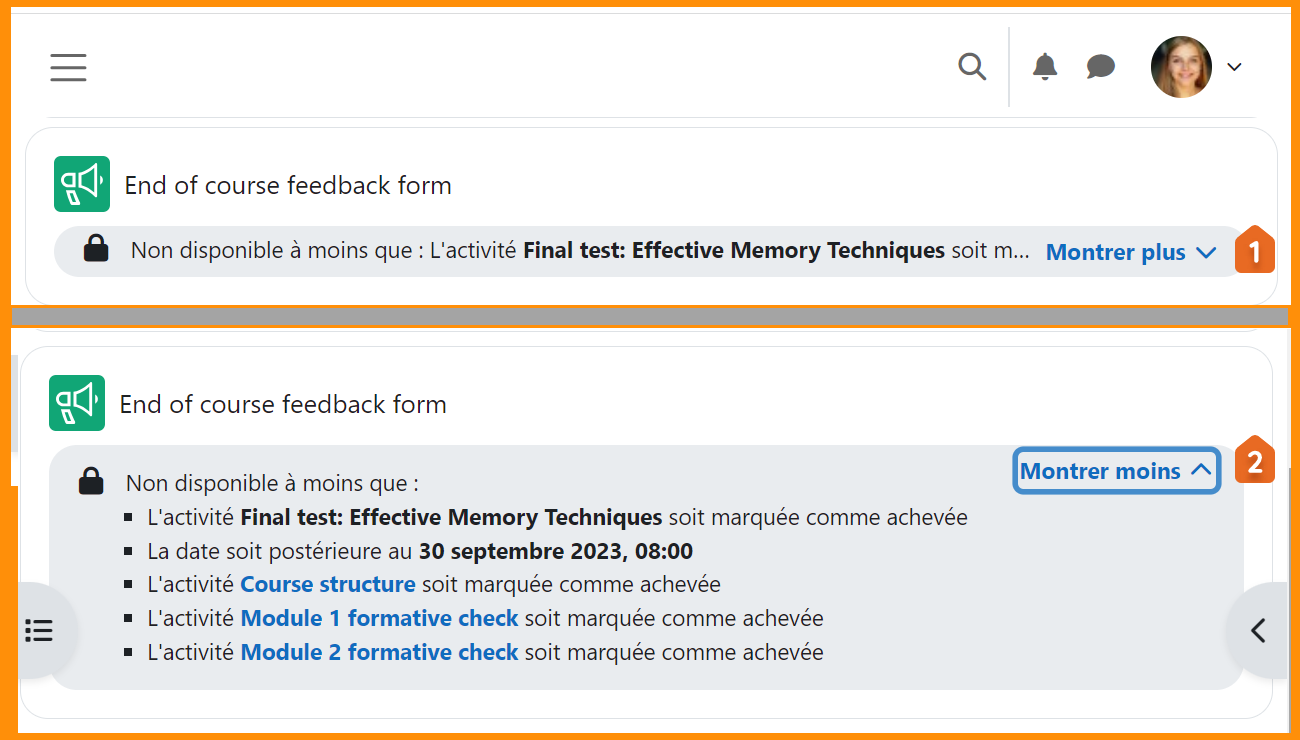
[[File:ShowMoreLess.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Access restrictions show more/less | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
. | Access restrictions are hidden until you select Show more. | ||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 22 : | Ligne 47 : | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
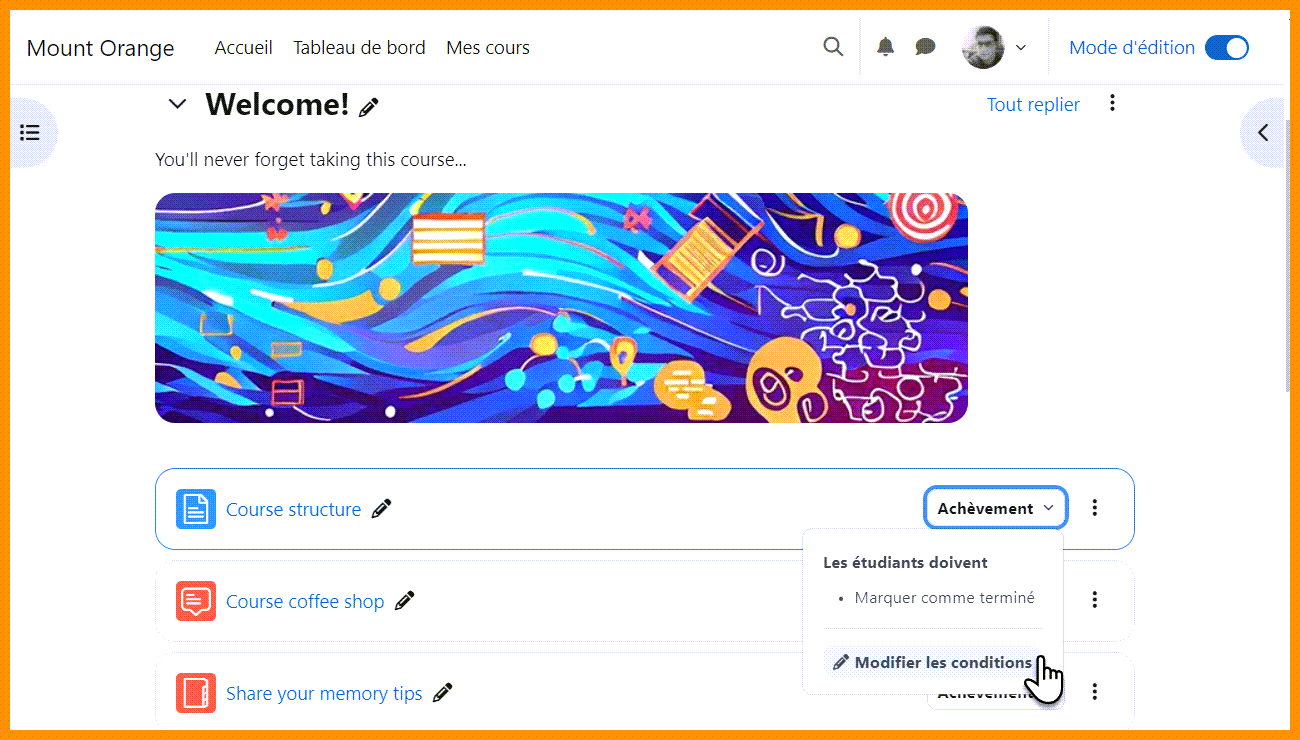
[[File:.png|class=img-fluid]] | [[File:EditConditions.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Edit links for direct access to settings | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
. | Teachers have Edit links taking them directly to the activity completion or access restriction settings. | ||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 35 : | Ligne 61 : | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
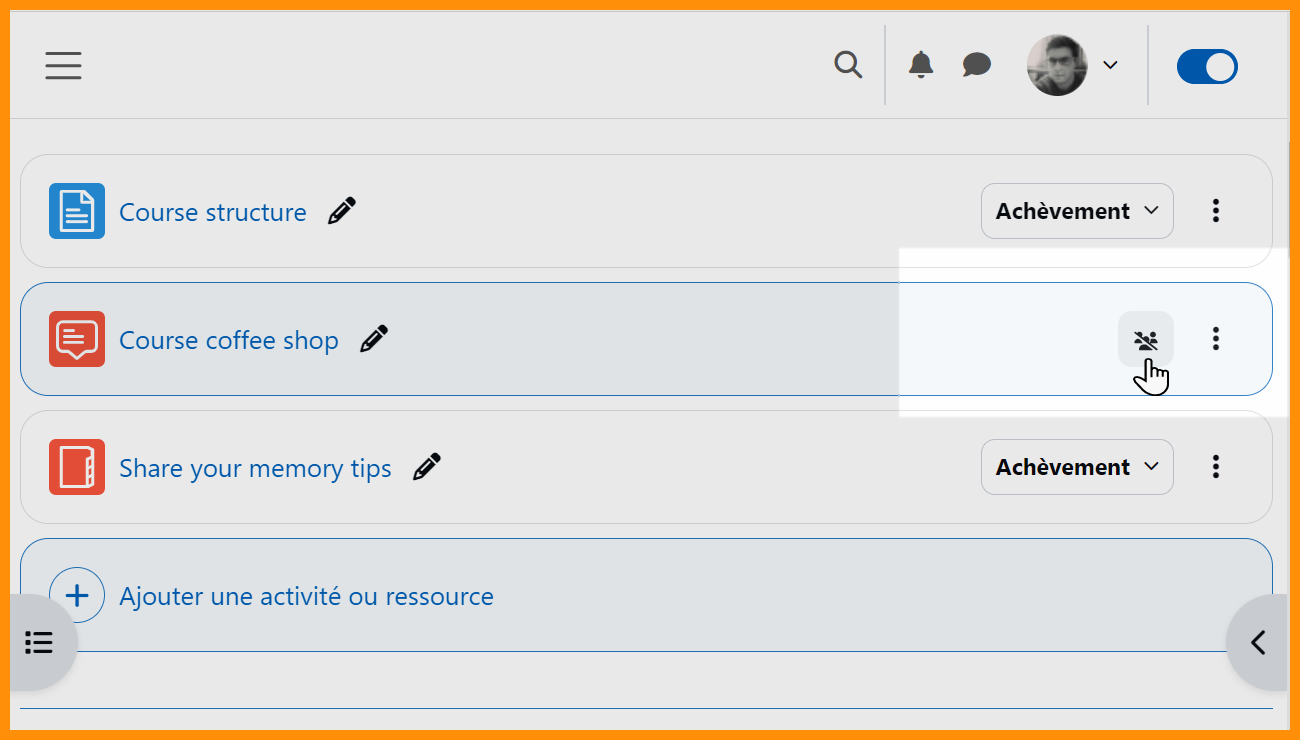
[[File:.png|class=img-fluid]] | [[File:GroupsHover.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Group icons for teachers | |||
</h4> | |||
<p class="card-text"> | |||
A group icon displays on hover for activities allowing groups. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:GroupIconModal.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Group mode | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
. | A modal window gives teachers quick access to group mode settings. | ||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
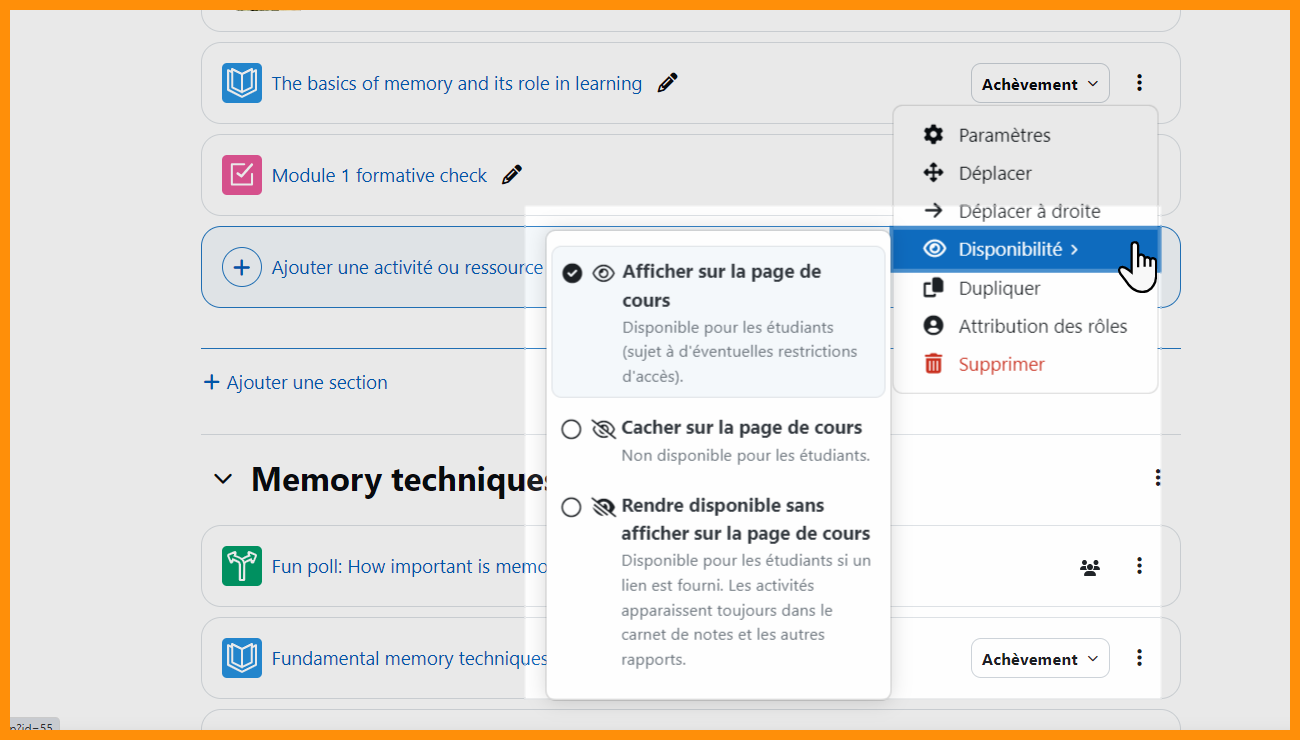
[[File:.png|class=img-fluid]] | [[File:AvailabilityMore.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Availability options | |||
</h4> | |||
<p class="card-text"> | |||
A modal window gives teachers quick access to change availability. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
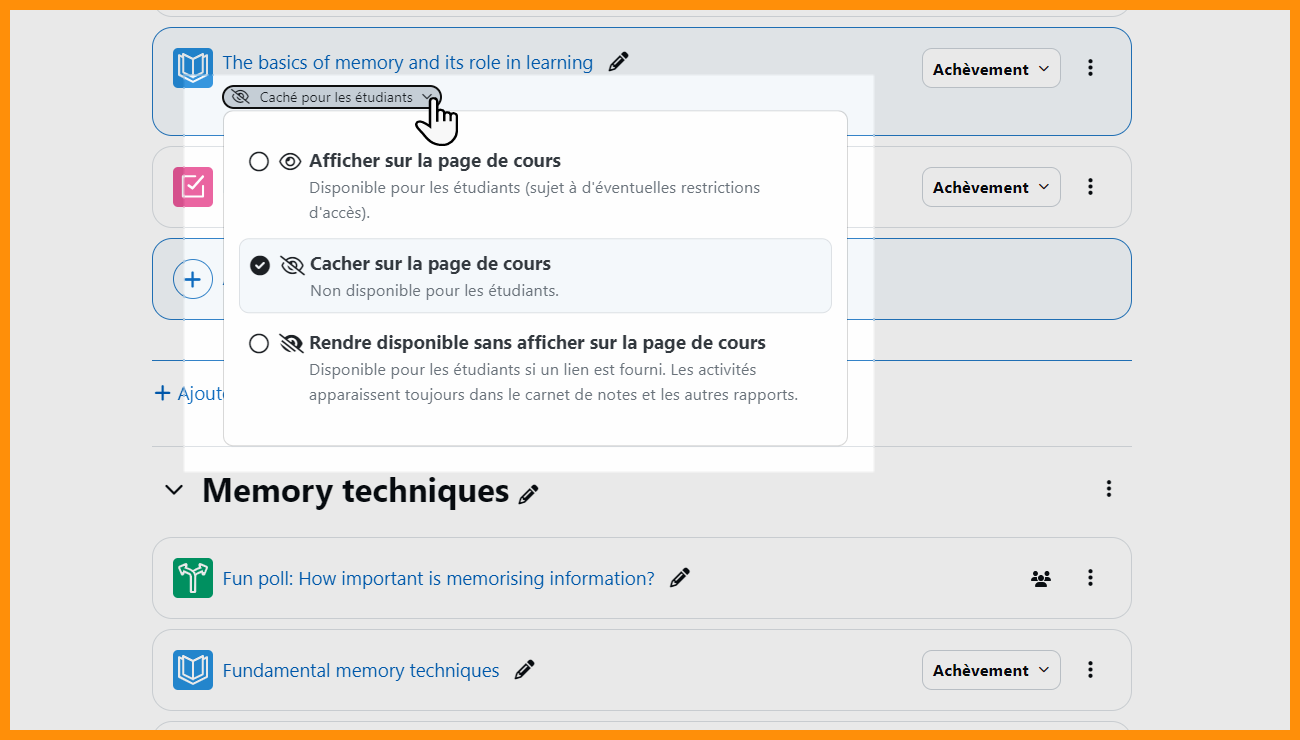
[[File:EditAvailability.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Edit availability | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
. | Teachers can also edit availability from the relevant item. | ||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 57 : | Ligne 111 : | ||
</div> | </div> | ||
=== | ===Default activity completion (MUA-sponsored project)=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
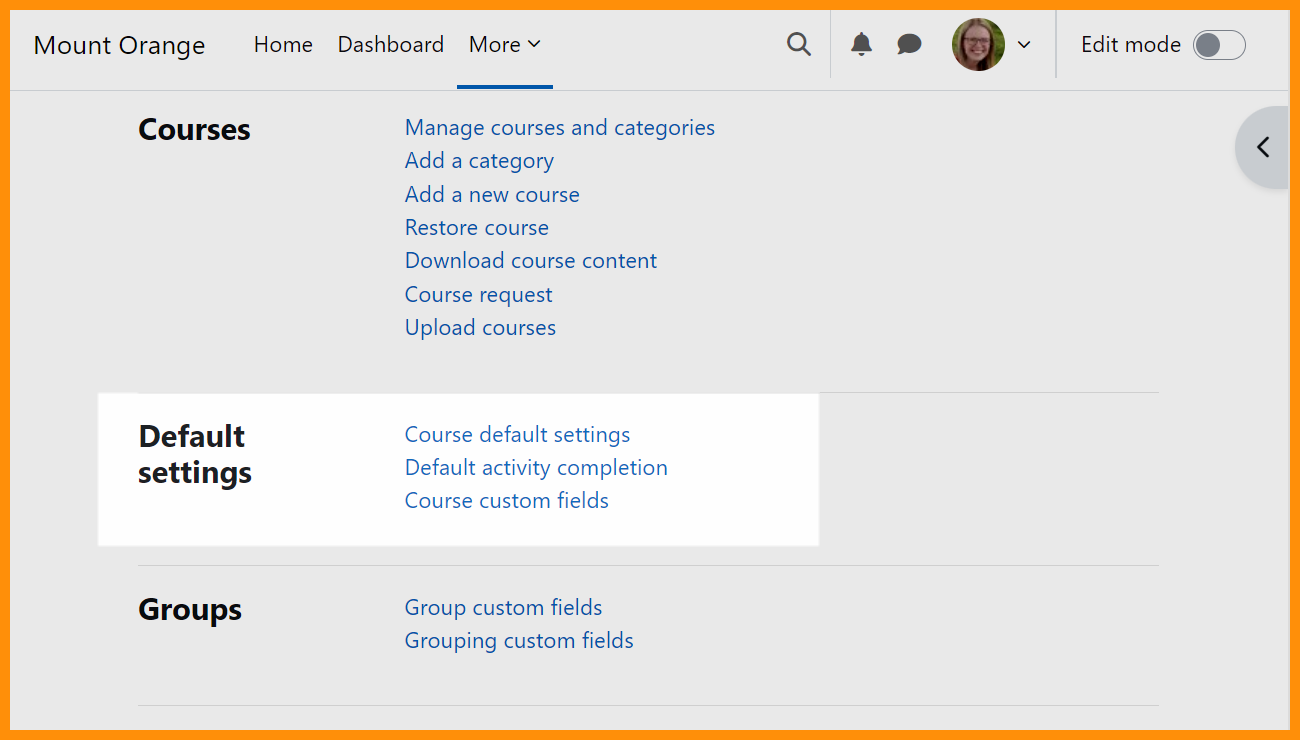
[[File:.png|class=img-fluid]] | [[File:SiteLevelDefaultCompletion.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Site-wide default completion page | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
. | Admins can define default completion settings which teachers can then change as required. | ||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 72 : | Ligne 127 : | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
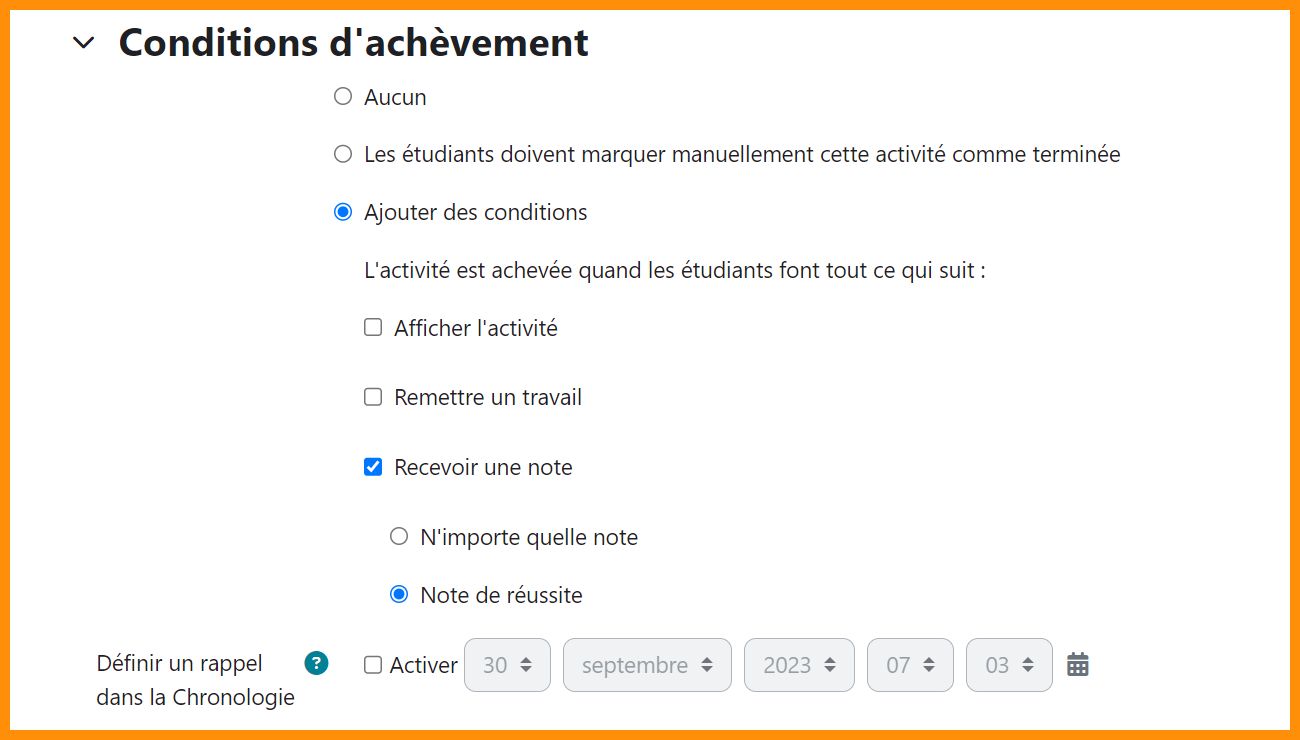
[[File:.png|class=img-fluid]] | [[File:ProgressiveCompletion.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Progressive display of completion conditions | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
. | Additional activity completion options only display when particular options are selected. | ||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 83 : | Ligne 139 : | ||
</div> | </div> | ||
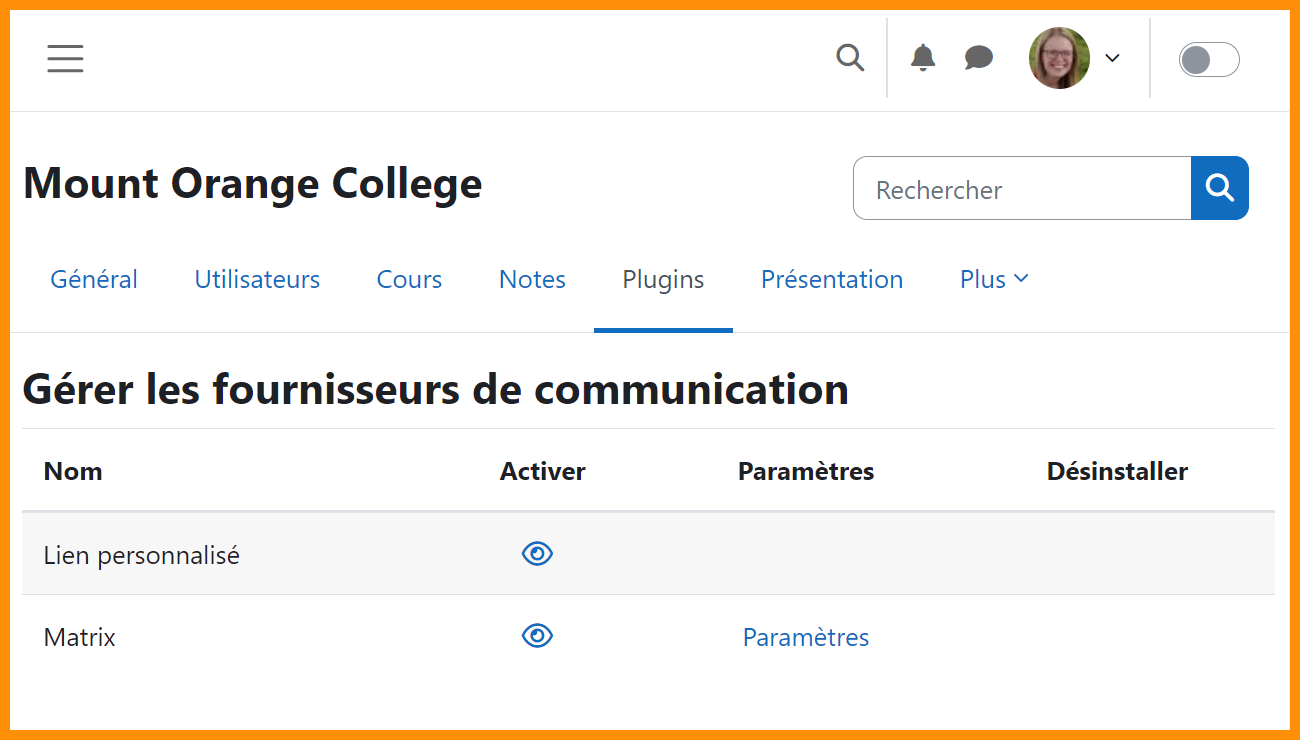
=== | ===Course communication=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File:.png|class=img-fluid]] | [[File:MatrixAdmin.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Matrix as an integrated provider | |||
</h4> | |||
<p class="card-text"> | |||
Admins can enable Matrix as a communication provider for teachers to use in courses. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:MessageRoomIcon.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Quick link to rooms | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
. | A quick link to new or existing rooms enhances course communication. | ||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | |||
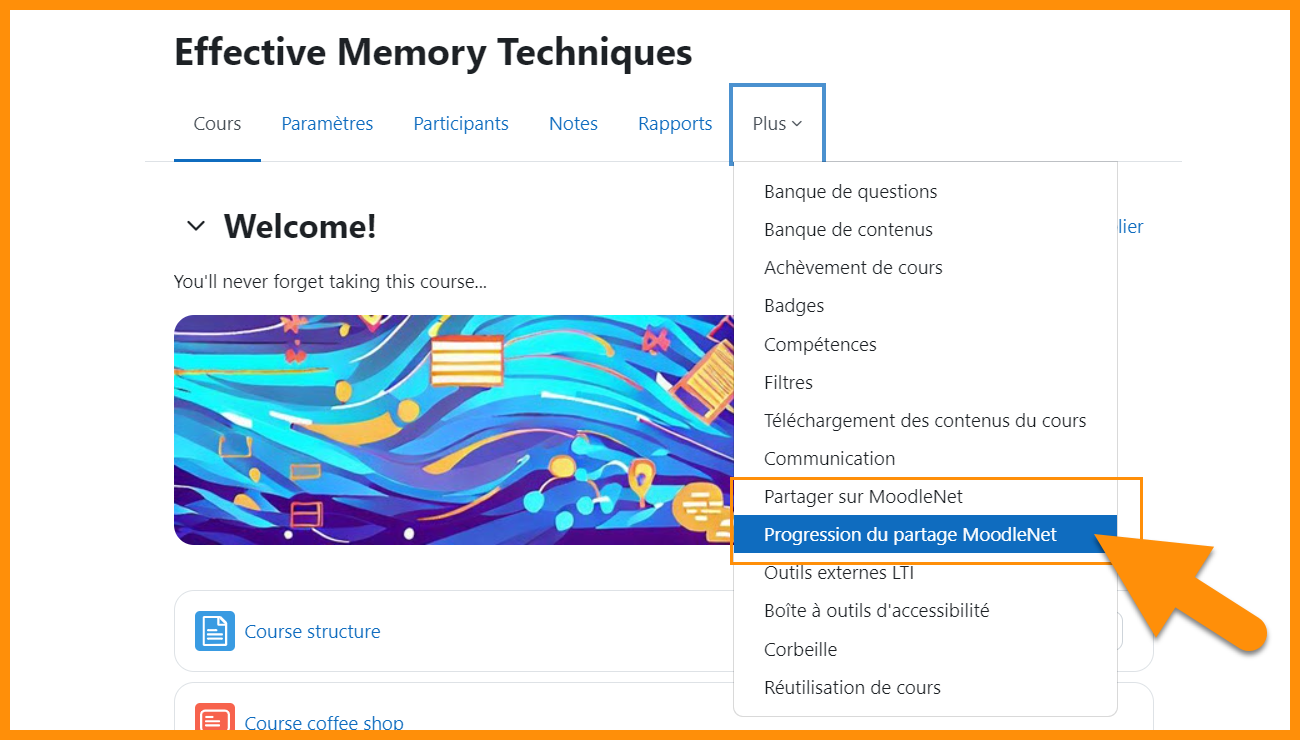
===MoodleNet sharing improvements=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File:.png|class=img-fluid]] | [[File:MoodleNetShareCourse.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Share courses | |||
</h4> | |||
<p class="card-text"> | |||
Teachers can [[MoodleNet |share courses or parts of courses to MoodleNet]]. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:MoodleNetShareProgress.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
MoodleNet share progress page | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
. | A new page shows the progress of course and activity uploads. | ||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 109 : | Ligne 194 : | ||
</div> | </div> | ||
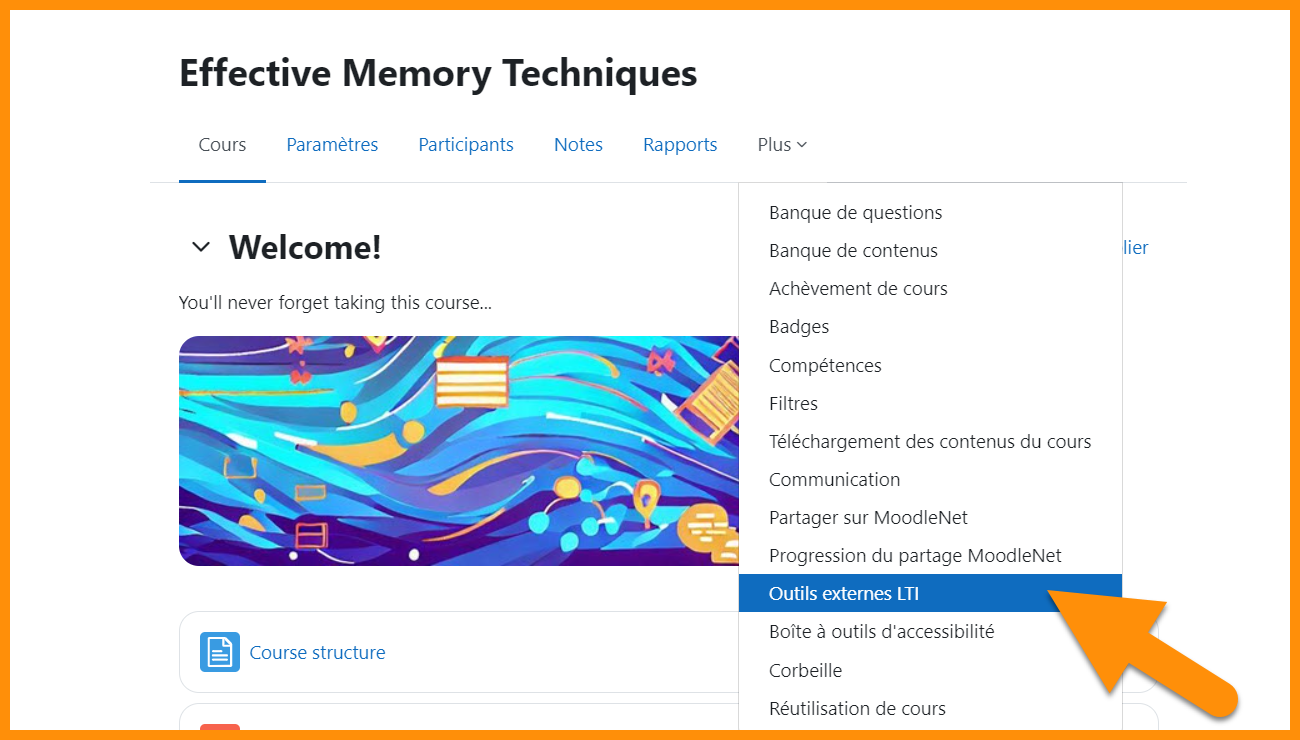
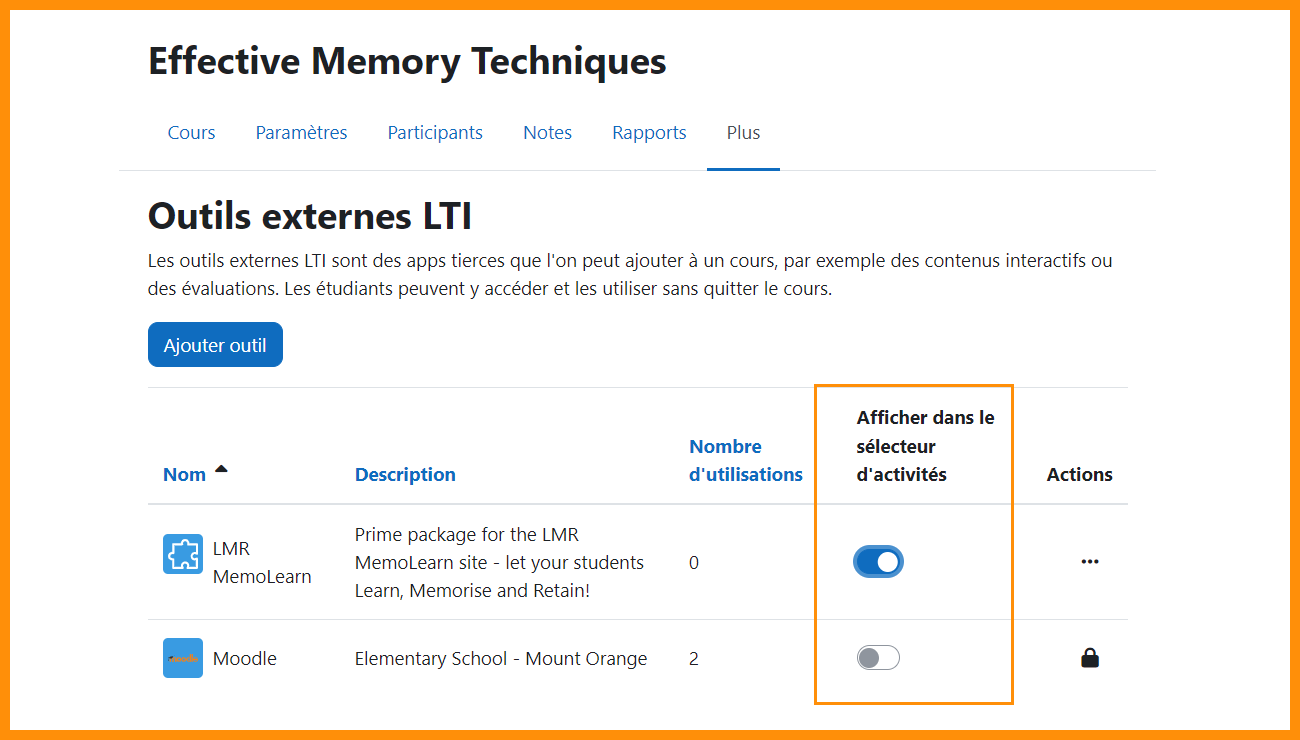
=== | ===LTI External tools=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File:.png|class=img-fluid]] | [[File:LTIExternalToolsMore.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Add tools more easily in courses | |||
</h4> | |||
<p class="card-text"> | |||
Teachers can add and manage preconfigured LTI tools at course level. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:LTIShowHide.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Control display in Activity chooser | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
. | Teachers can specify which tools are shown in the Activity chooser. | ||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | |||
===Report builder=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File:.png|class=img-fluid]] | [[File:CategoriesReportSource.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
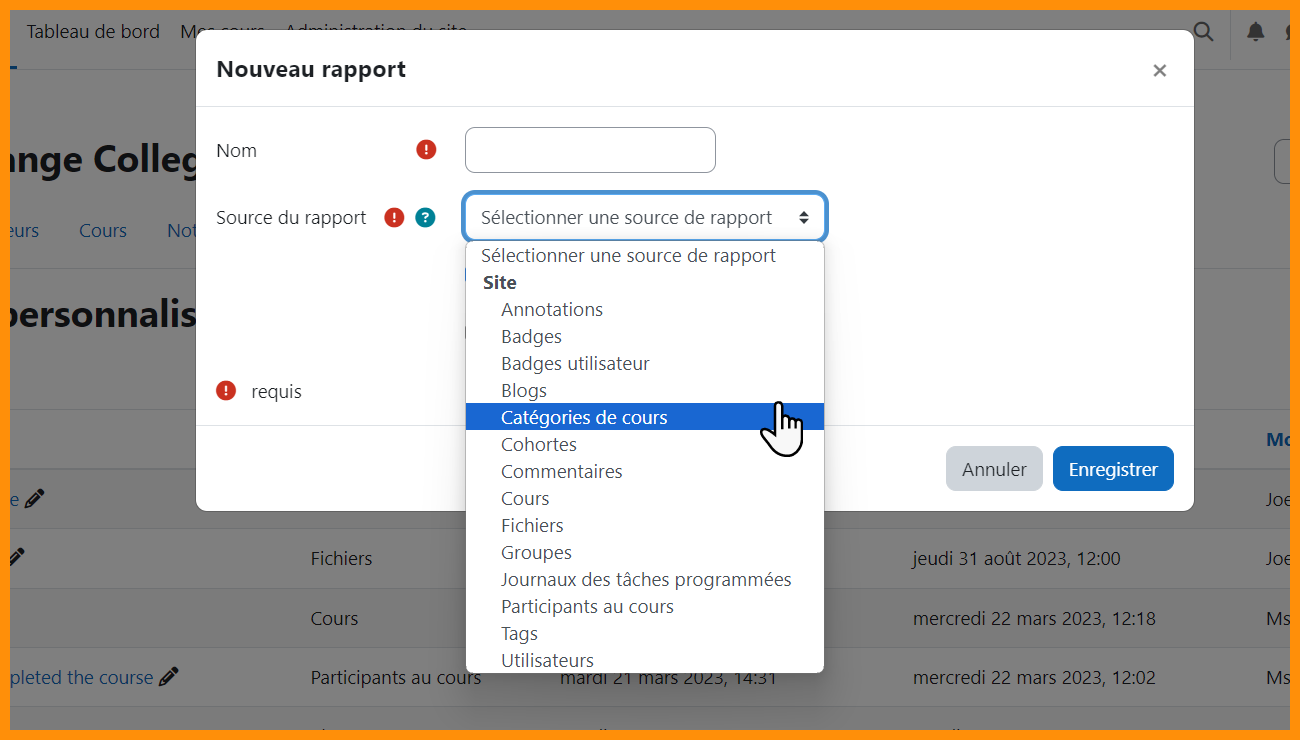
Another new report source | |||
</h4> | |||
<p class="card-text"> | |||
Course categories is now available as a new report source. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:ContextLevelCustomReport.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
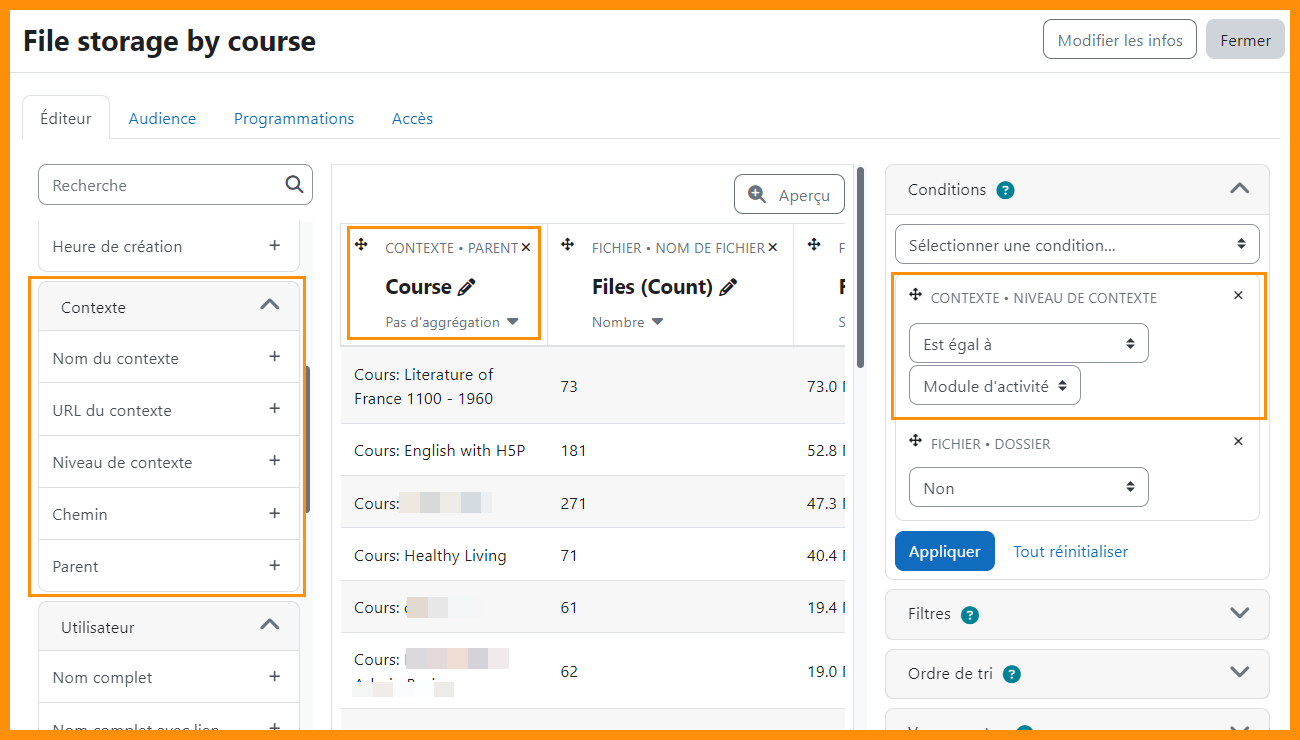
New filter | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
. | Custom reports may be filtered on context level. | ||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
===Gradebook enhancements=== | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File:.png|class=img-fluid]] | [[File:GradebookStickyFooter.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
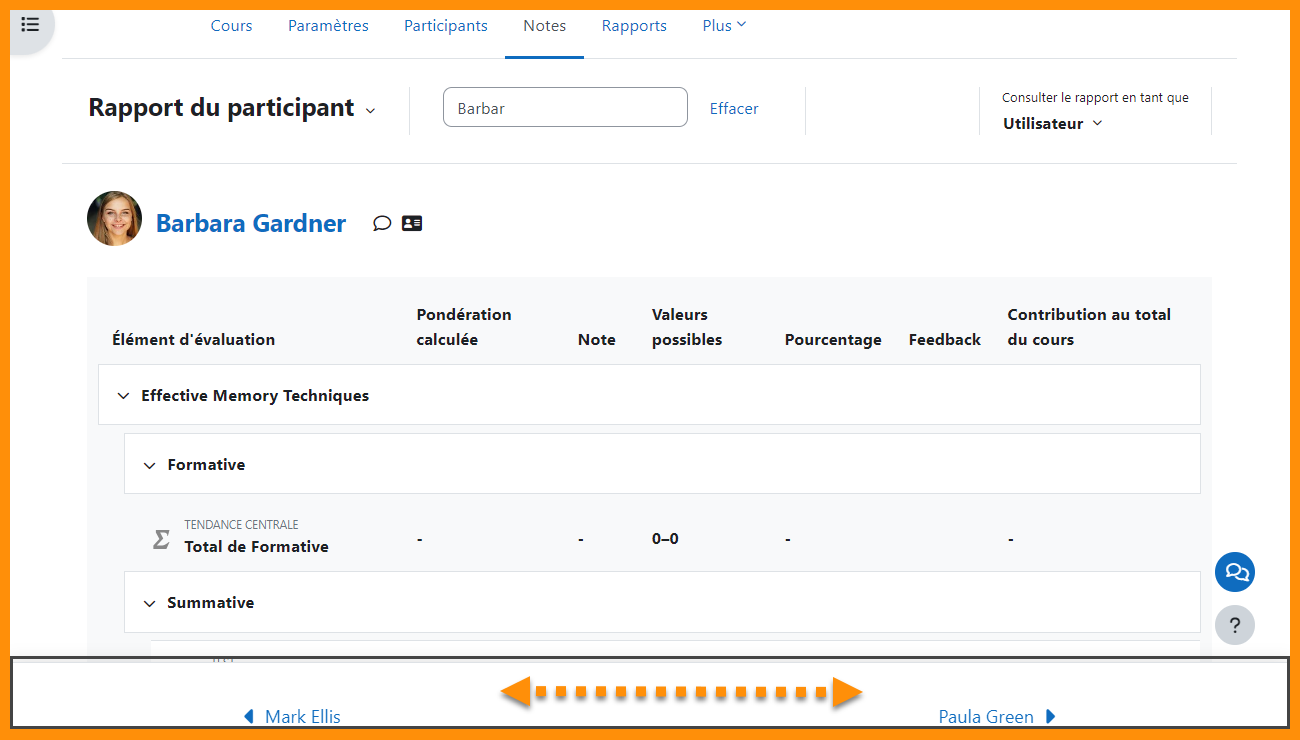
Sticky footers | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
. | Sticky footers give quick access to common action buttons and navigation links. | ||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 148 : | Ligne 266 : | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File:.png|class=img-fluid]] | [[File:GradeItemModal.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
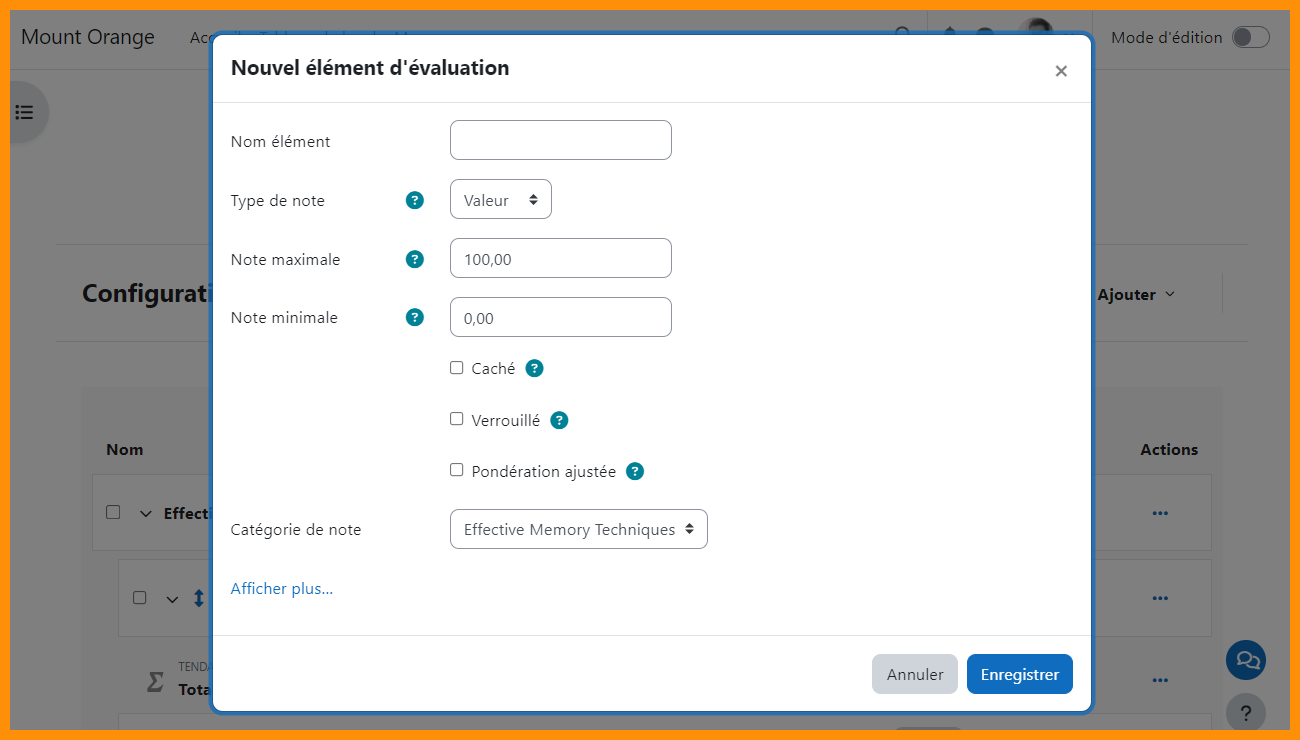
Quickly add or edit grade items | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
. | A modal window allows for more efficient adding and editing of grade items, categories and outcomes in Gradebook setup. | ||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 159 : | Ligne 278 : | ||
</div> | </div> | ||
=== | ===Security enhancements=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
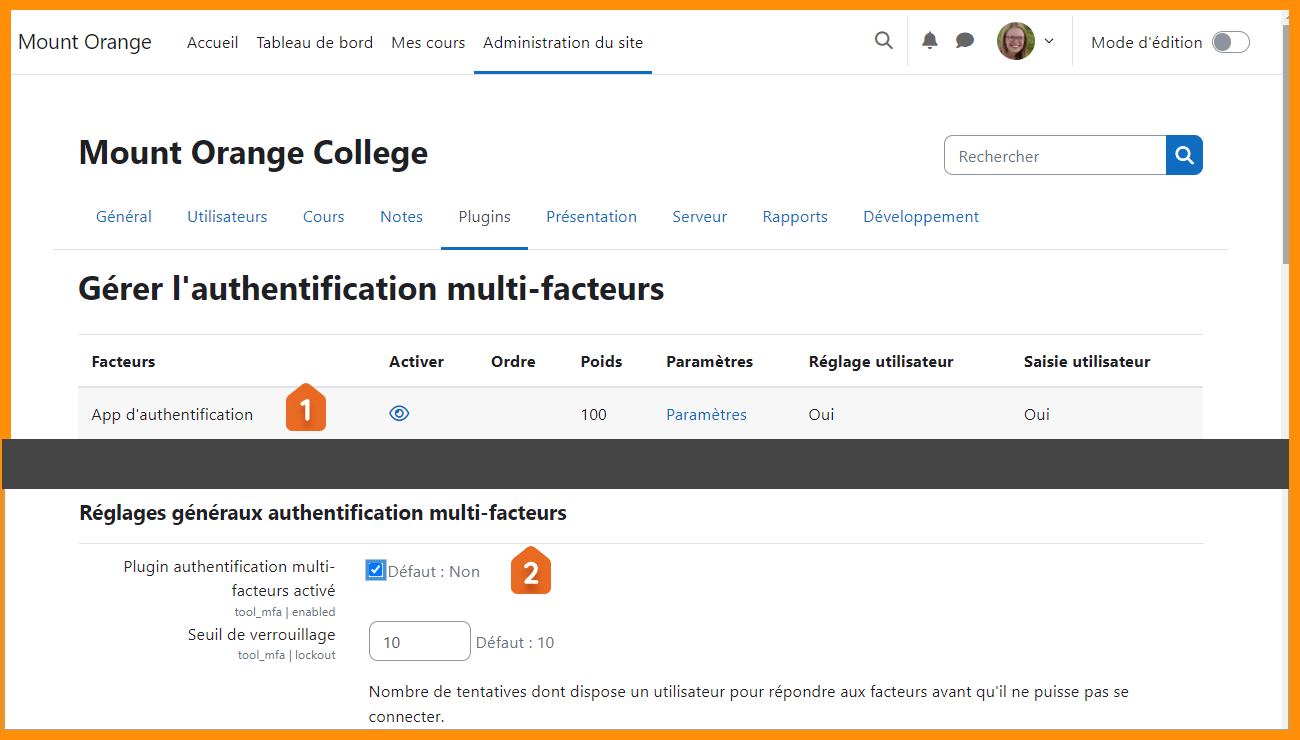
[[File:.png|class=img-fluid]] | [[File:MFA.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Multi-factor authentication (MFA) | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
. | Multi-factor authentication brings added security to your site. | ||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 174 : | Ligne 294 : | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
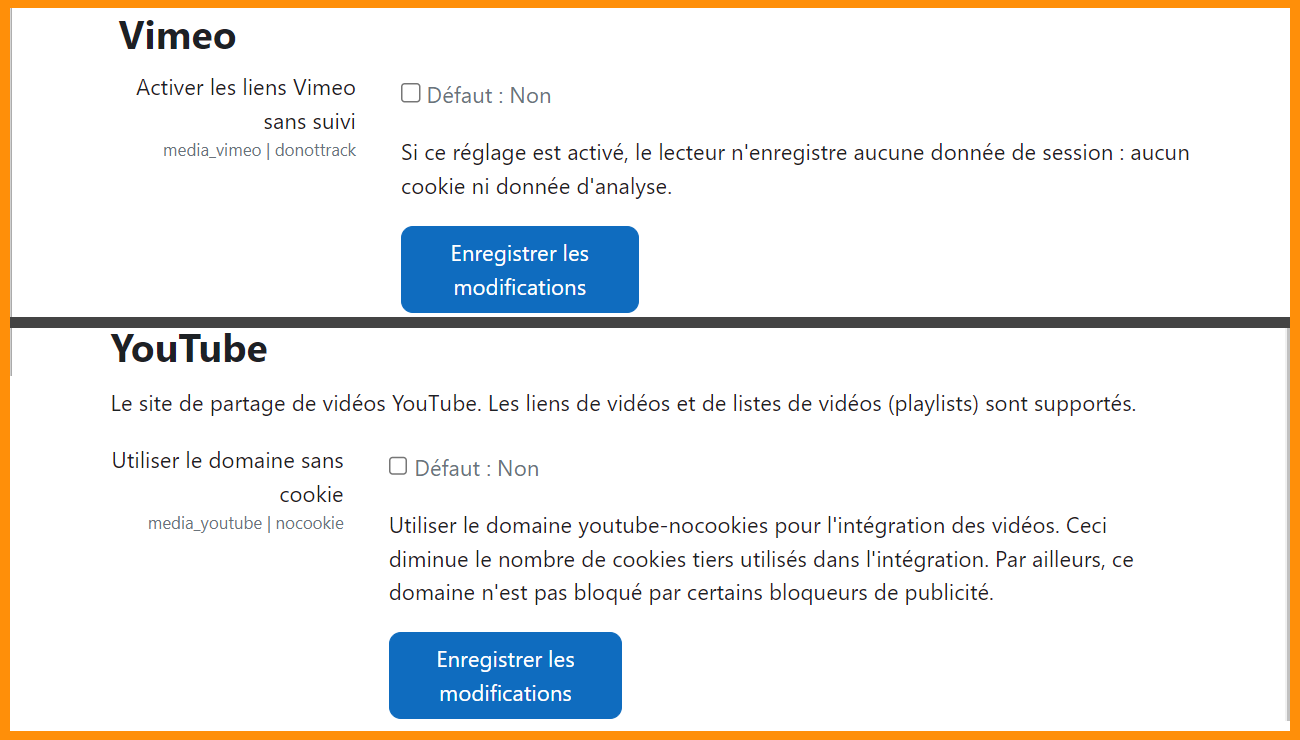
[[File:.png|class=img-fluid]] | [[File:YouTubeVimeoPrivacy.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
YouTube and Vimeo privacy | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
. | 'Do not track' privacy options are available for YouTube and Vimeo. | ||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
===TinyMCE editor improvements=== | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
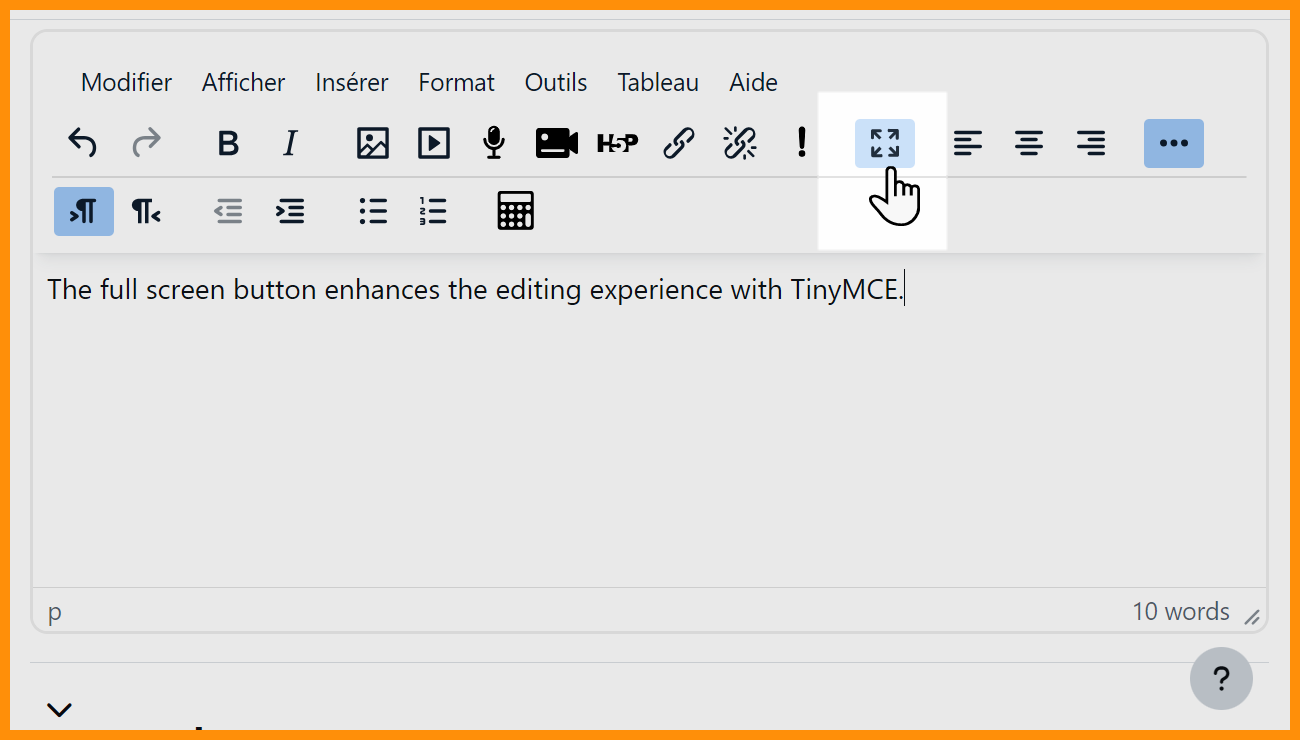
[[File:.png|class=img-fluid]] | [[File:TinyMCEFullScreen.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Full screen button | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
. | A full screen button makes editing easier. | ||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 198 : | Ligne 322 : | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
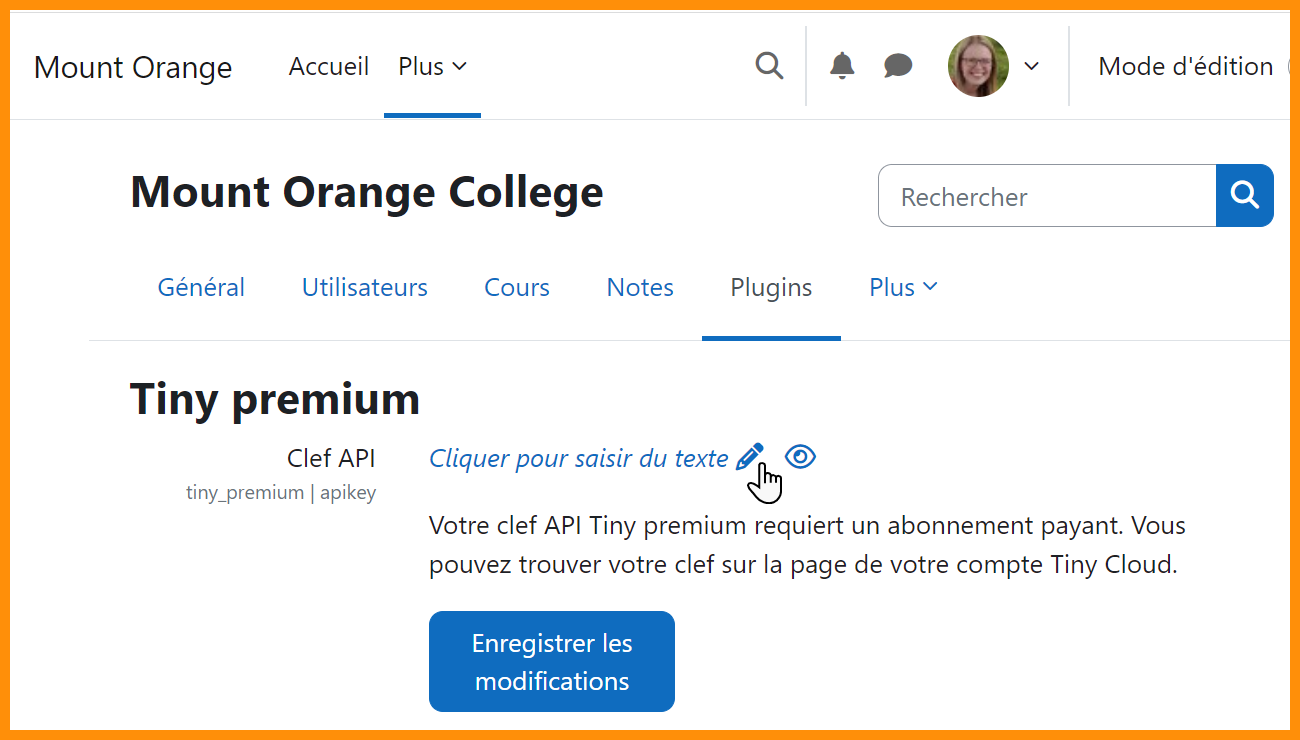
[[File:.png|class=img-fluid]] | [[File:TinyPremium.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Premium plugin support | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
. | Add TinyMCE Premium plugins without the need to install additional extensions. | ||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 209 : | Ligne 334 : | ||
</div> | </div> | ||
=== | ===Question bank improvements=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File:.png|class=img-fluid]] | [[File:QuestionBankSearch.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Better search and filter | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
. | The Question bank now has improved searching and filtering similar to other areas of Moodle. | ||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 224 : | Ligne 350 : | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
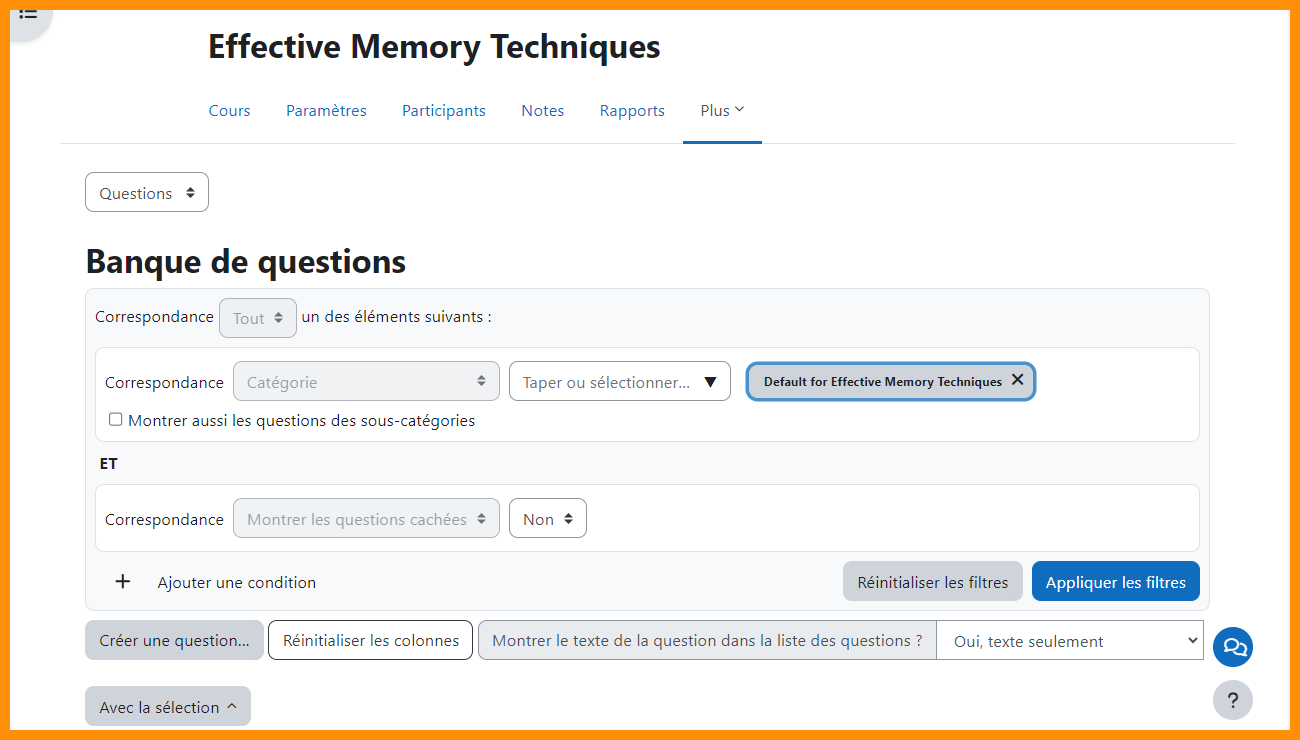
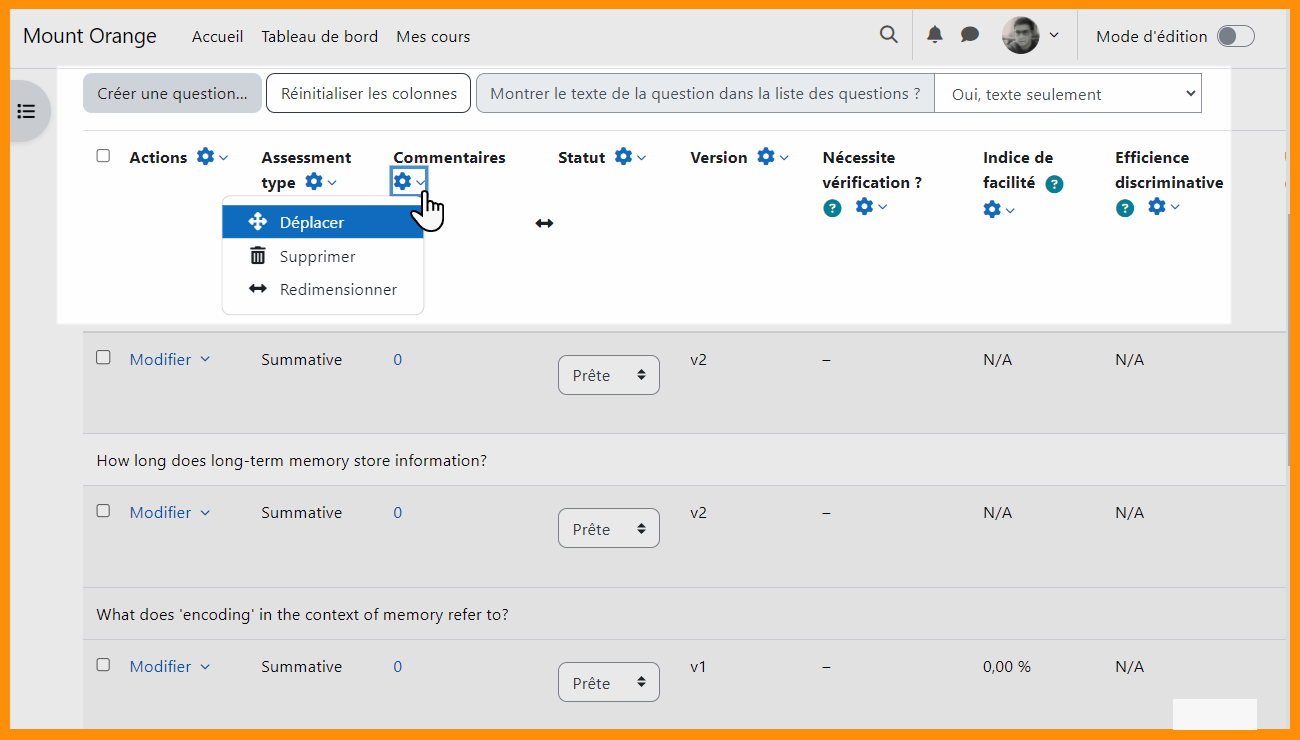
[[File:.png|class=img-fluid]] | [[File:DocsCustomiseQuestionBankDisplay.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Customise view of Question bank | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
. | Teachers can hide, remove or resize columns in the Question bank. | ||
</p> | </p> | ||
</div> | </div> | ||
| Ligne 235 : | Ligne 362 : | ||
</div> | </div> | ||
=== | ===And more...=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
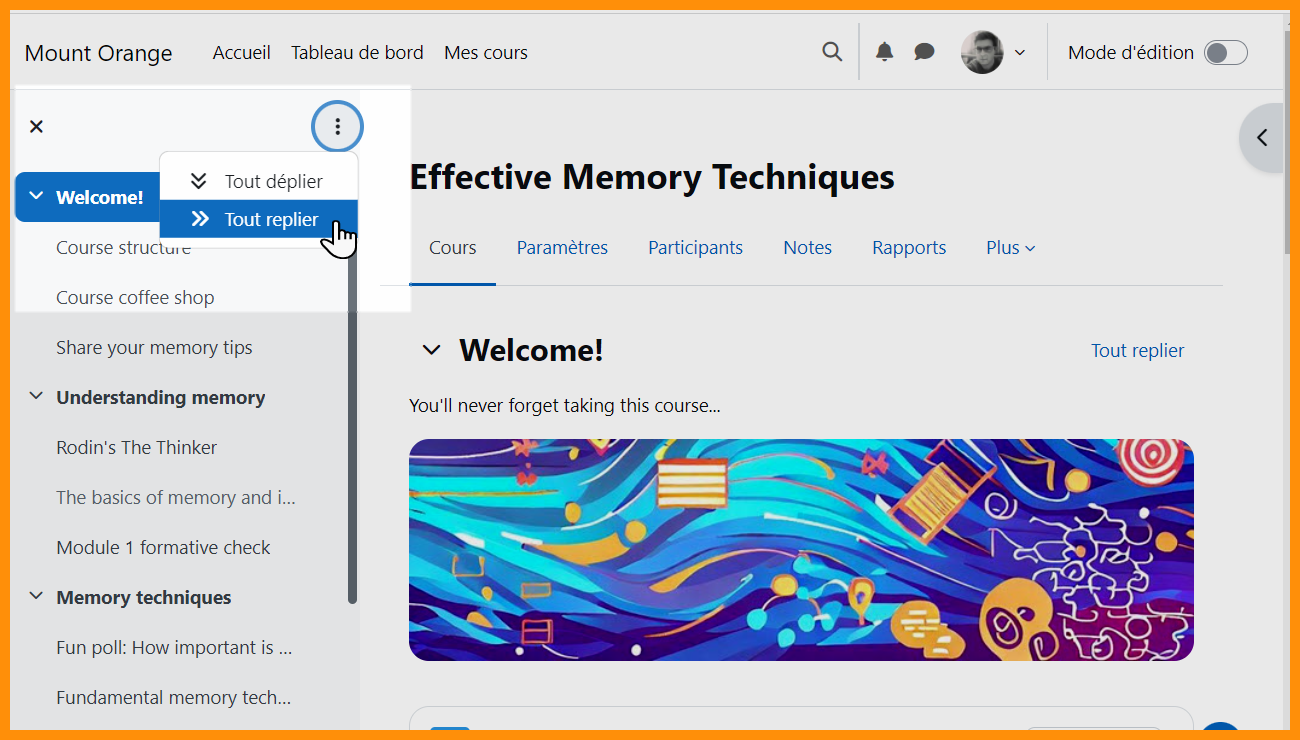
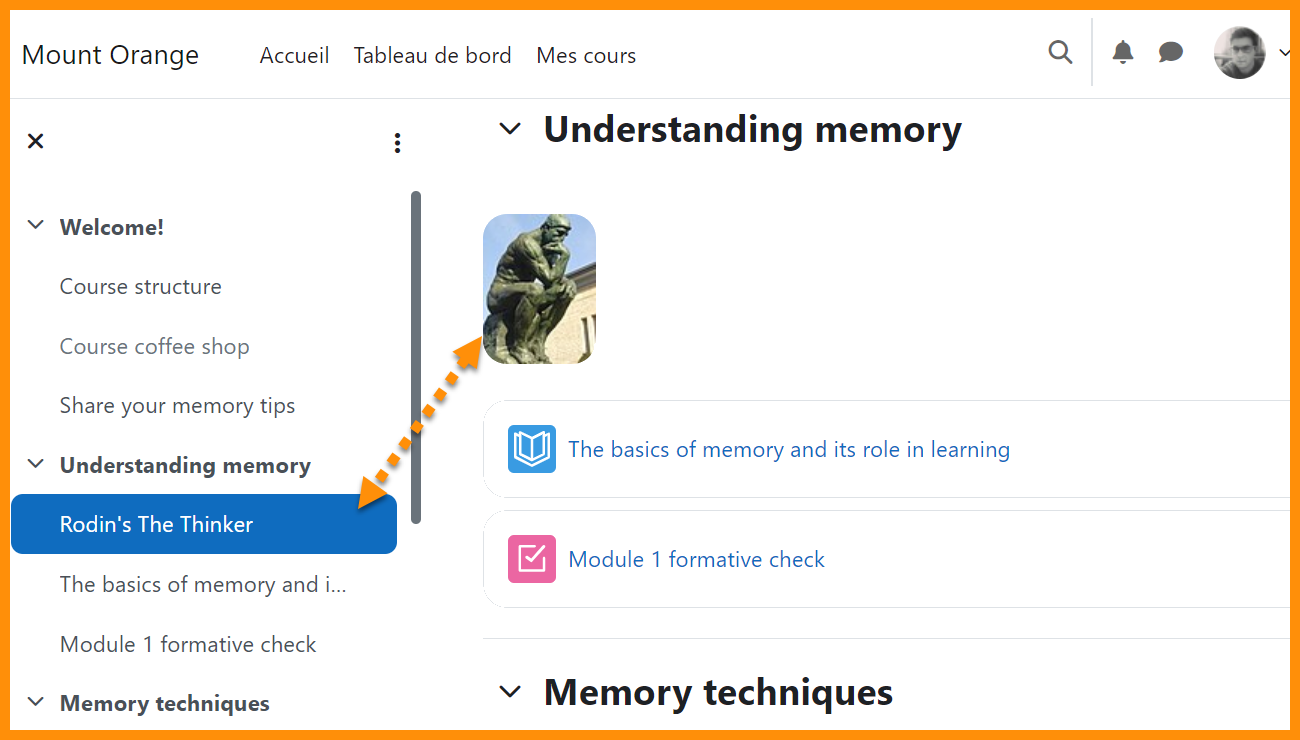
[[File:.png|class=img-fluid]] | [[File:CourseIndexCollapseExpandAll.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Course index collapse/expand all | |||
</h4> | |||
<p class="card-text"> | |||
Expand all/collapse all options for the course index on the course page. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:TextMediaName.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Text and Media area name | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
. | Text and media areas can now have names which display in the Course index. | ||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div><div class="card-deck mt-3"> | |||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File:.png|class=img-fluid]] | [[File:BookNavigationImprovements.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
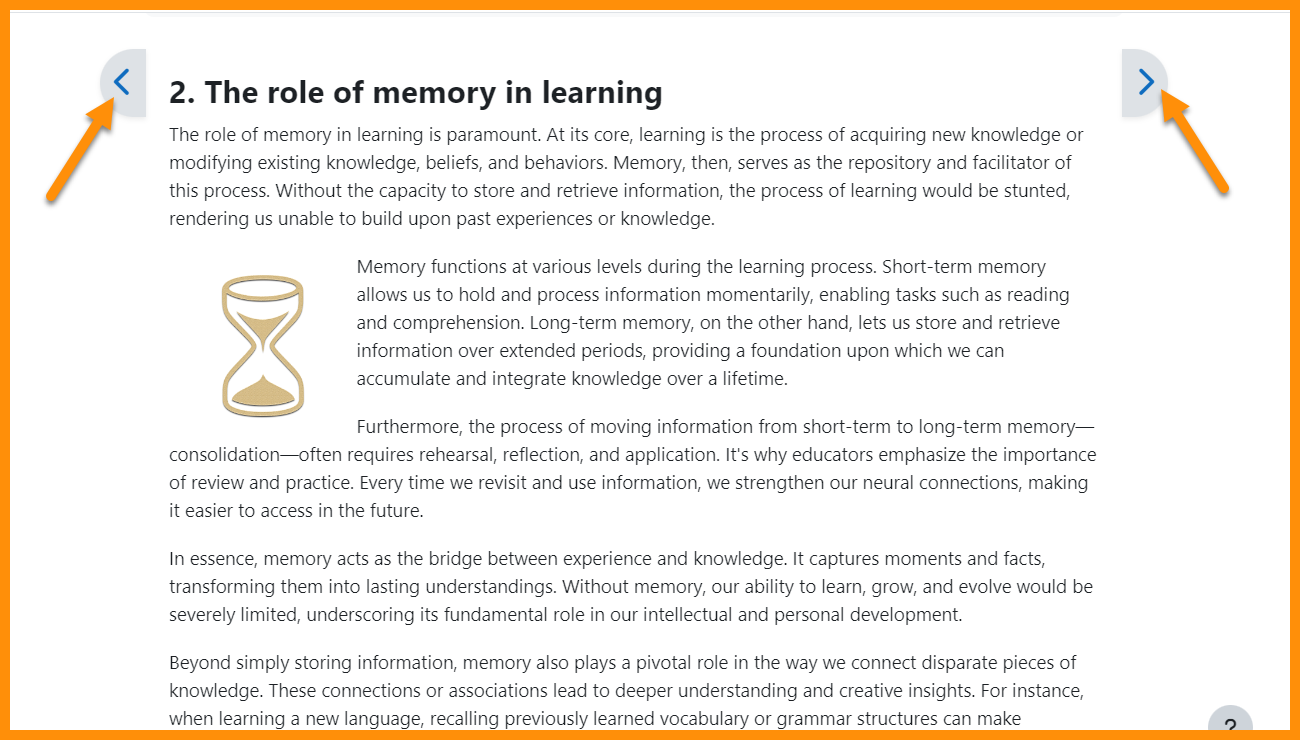
Book navigation improvement | |||
</h4> | |||
<p class="card-text"> | |||
Floating buttons enhance navigation of the Book resource. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:DatabaseFileExport.png|class=img-fluid]] | |||
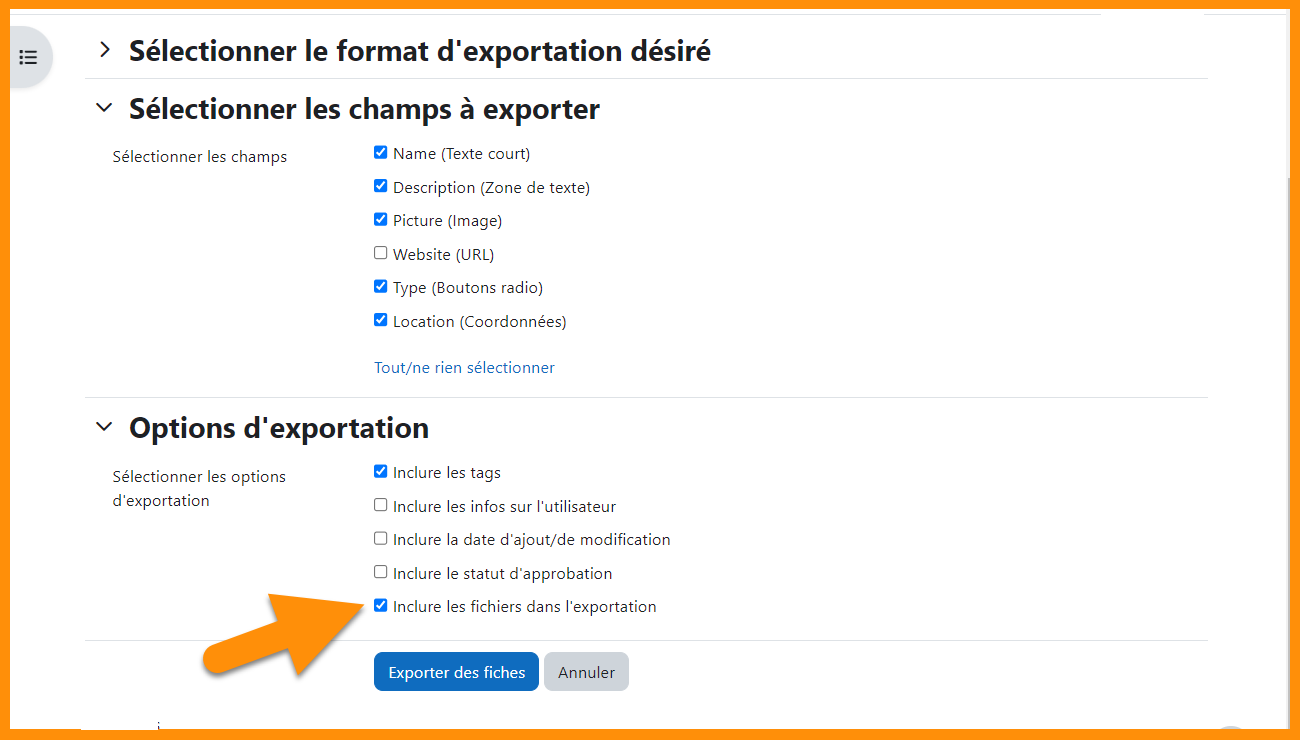
<h4 class="card-title"> | |||
Database activity file export | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
. | You can now include files when exporting database activity entries. | ||
</p> | </p> | ||
</div> | </div> | ||
Version du 30 septembre 2023 à 13:51
Cette page présente les nouveautés principales de Moodle 4.3.
En savoir plus avec cette liste de vidéos sur Moodle 4.3 A ADAPTER UNE FOIS CREEE (en anglais).
Vous trouverez plus de détails sur les nouvelles fonctionnalités et améliorations, avec les informations techniques dans les Notes de version de Moodle 4.3.
Activity cards redesign
Fichier:43StreamlinedCards.png
Streamlined cards
Smaller activity icons and content arranged to take up less space.