New for teachers: Difference between revisions
From MoodleDocs
Mary Cooch (talk | contribs) mNo edit summary |
Mary Cooch (talk | contribs) m (testing language links) |
||
| (32 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
{{About Moodle}} | {{About Moodle}} | ||
If you're a teacher in Moodle, then this page will tell you about | If you're a teacher in Moodle, then this page will tell you about major changes affecting you in Moodle 4.3. | ||
__NOTOC__ | __NOTOC__ | ||
=== | |||
===Activity cards redesign=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:43StreamlinedCards.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Streamlined cards | |||
</h4> | |||
<p class="card-text"> | |||
Narrower activity cards with smaller icons. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:ActivityCardsDropDown.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Drop down menus | |||
</h4> | |||
<p class="card-text"> | |||
Access completion conditions from a dropdown menu. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:ShowMoreLess.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Show more/less | |||
</h4> | |||
<p class="card-text"> | |||
Neater display of Show more/less links for restrictions | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
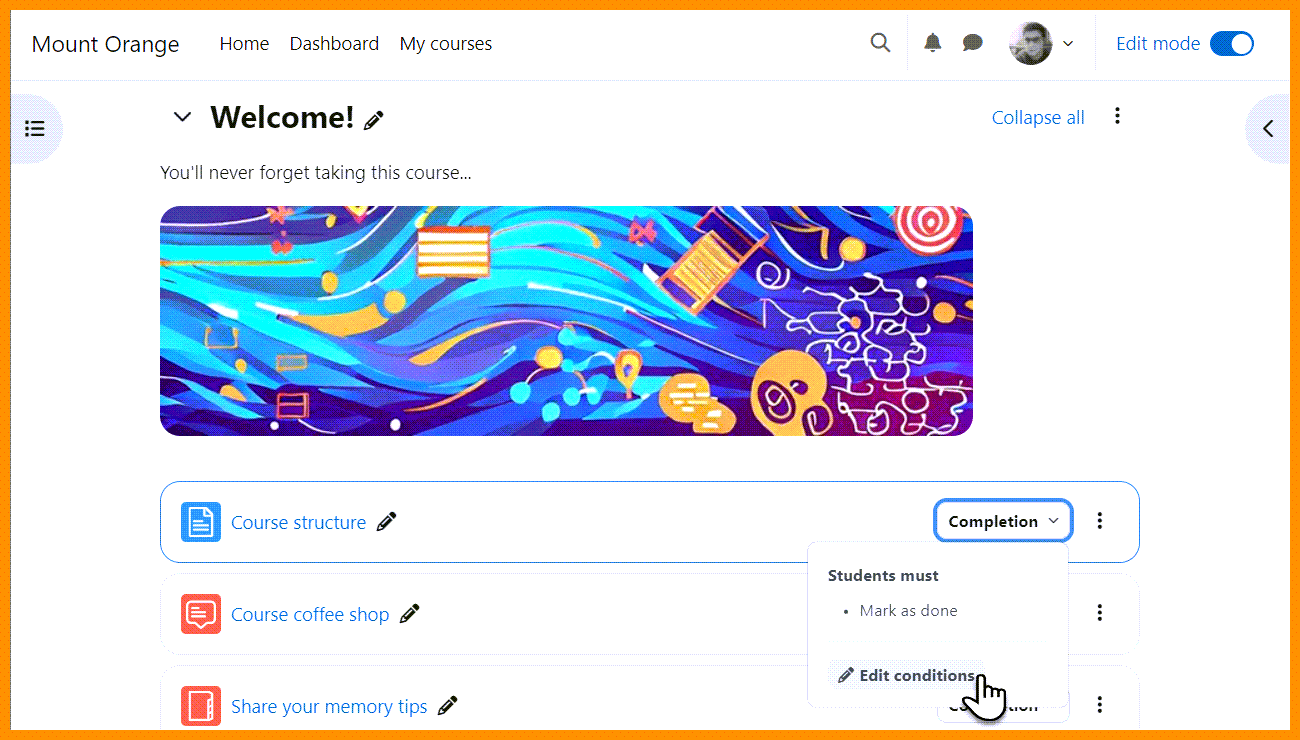
[[File:EditConditions.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Edit links for direct access to settings | |||
</h4> | |||
<p class="card-text"> | |||
Teachers have Edit links taking them directly to the relevant completion or restriction settings. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
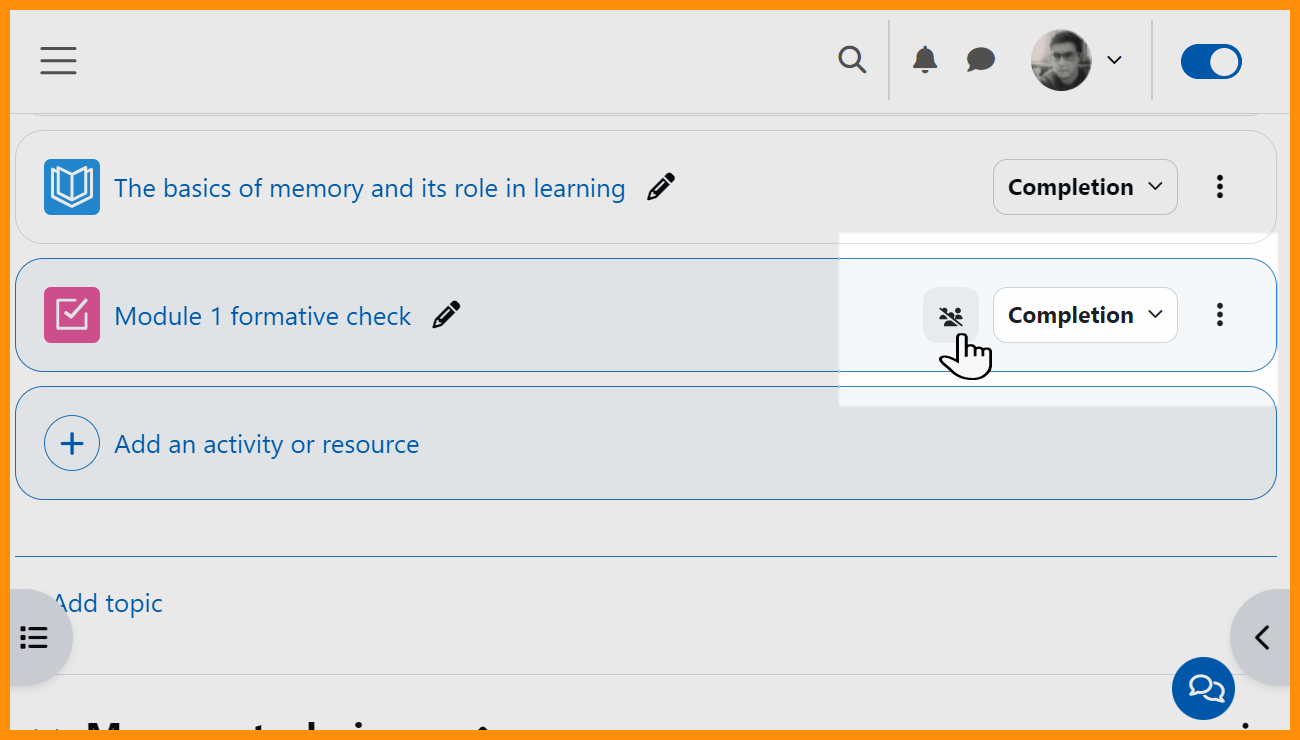
[[File:GroupsHover.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Group icons for teachers | |||
</h4> | |||
<p class="card-text"> | |||
A group icon displays on hover for activities allowing groups. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:GroupIconModal.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Group mode | |||
</h4> | |||
<p class="card-text"> | |||
A modal window gives teachers quick access to group mode settings. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
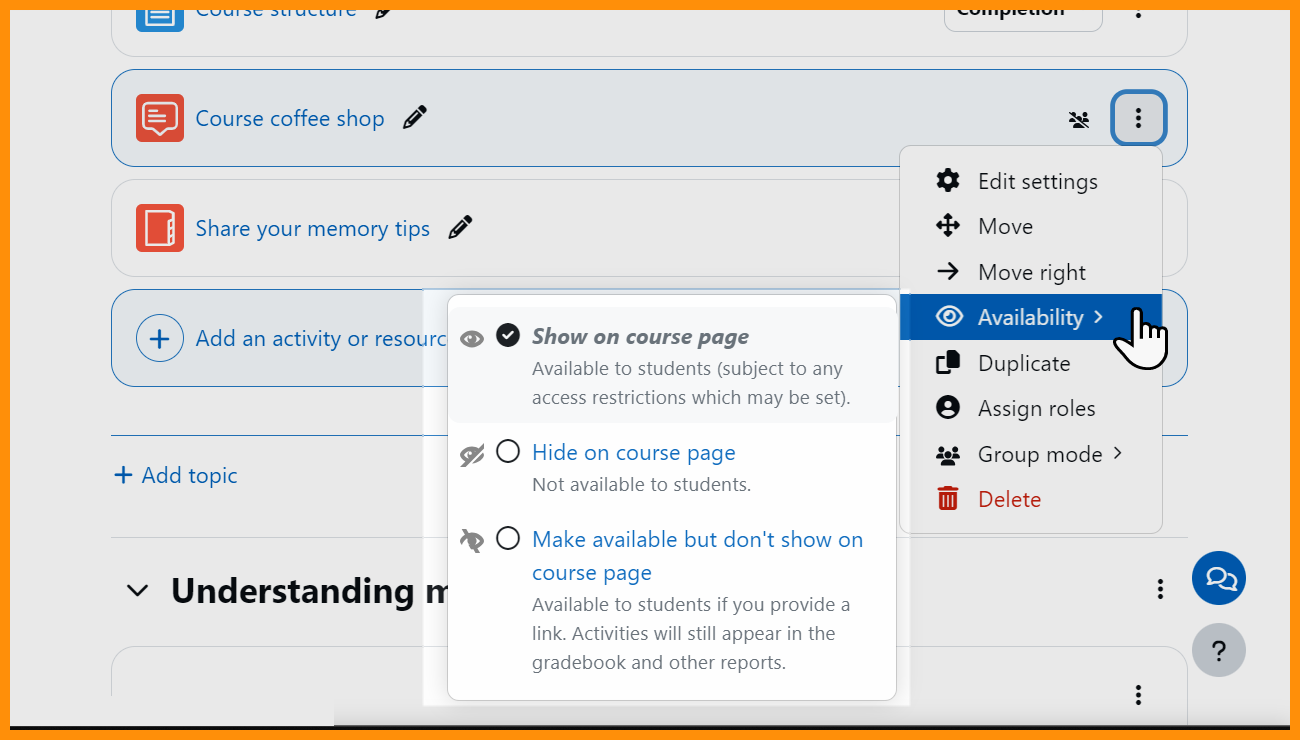
[[File: | [[File:AvailabilityMore.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
New Availability setting | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
From 'More' a new setting allows easy editing of availabilty options. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 17: | Line 96: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
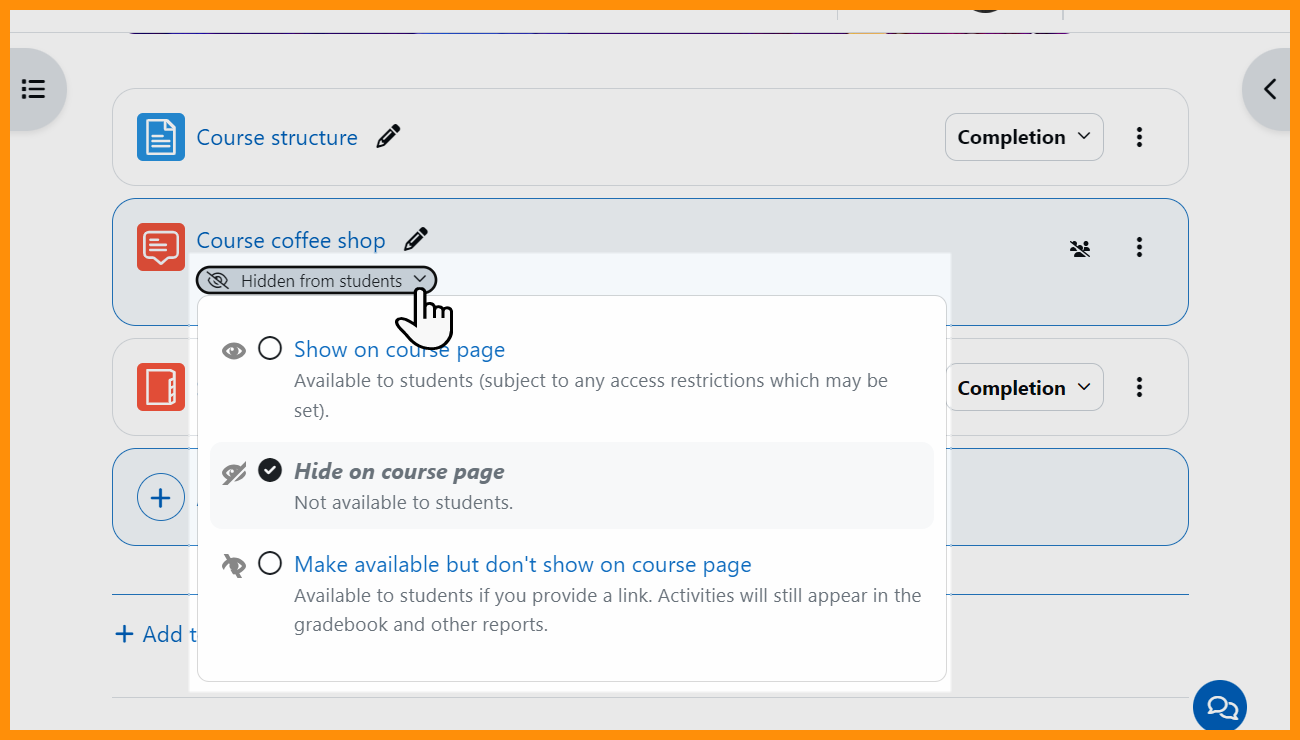
[[File: | [[File:EditAvailability.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Edit availability | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Teachers can quickly edit availability settings from the relevant item. | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
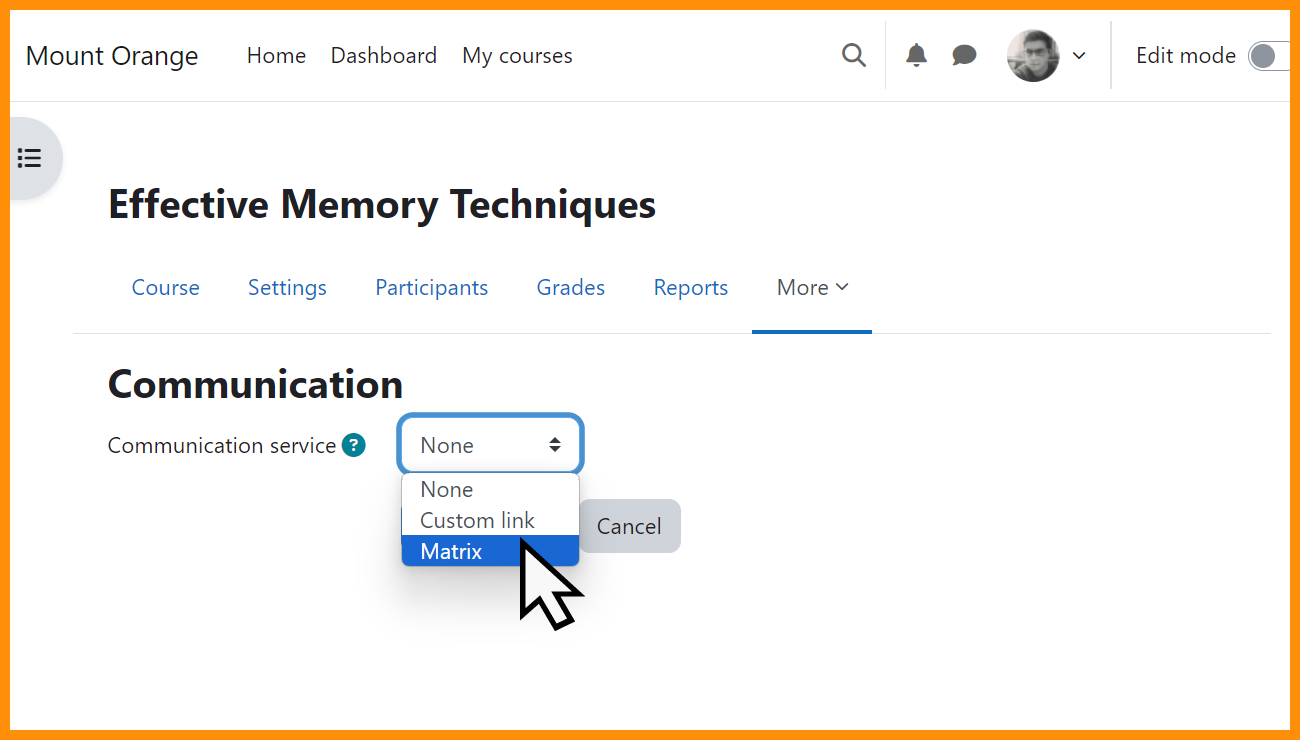
===Course communication=== | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:TeacherSetUpRoom.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Add a messaging room | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
If enabled, teachers can add a Matrix or other room for class messaging. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 41: | Line 124: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:MessageRoomIcon.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Quick link to rooms | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
A quick link to new or existing rooms enhances [[Communication|course communication.]] | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 52: | Line 136: | ||
</div> | </div> | ||
=== | ===MoodleNet sharing improvements=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:MoodleNetShareCourse.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
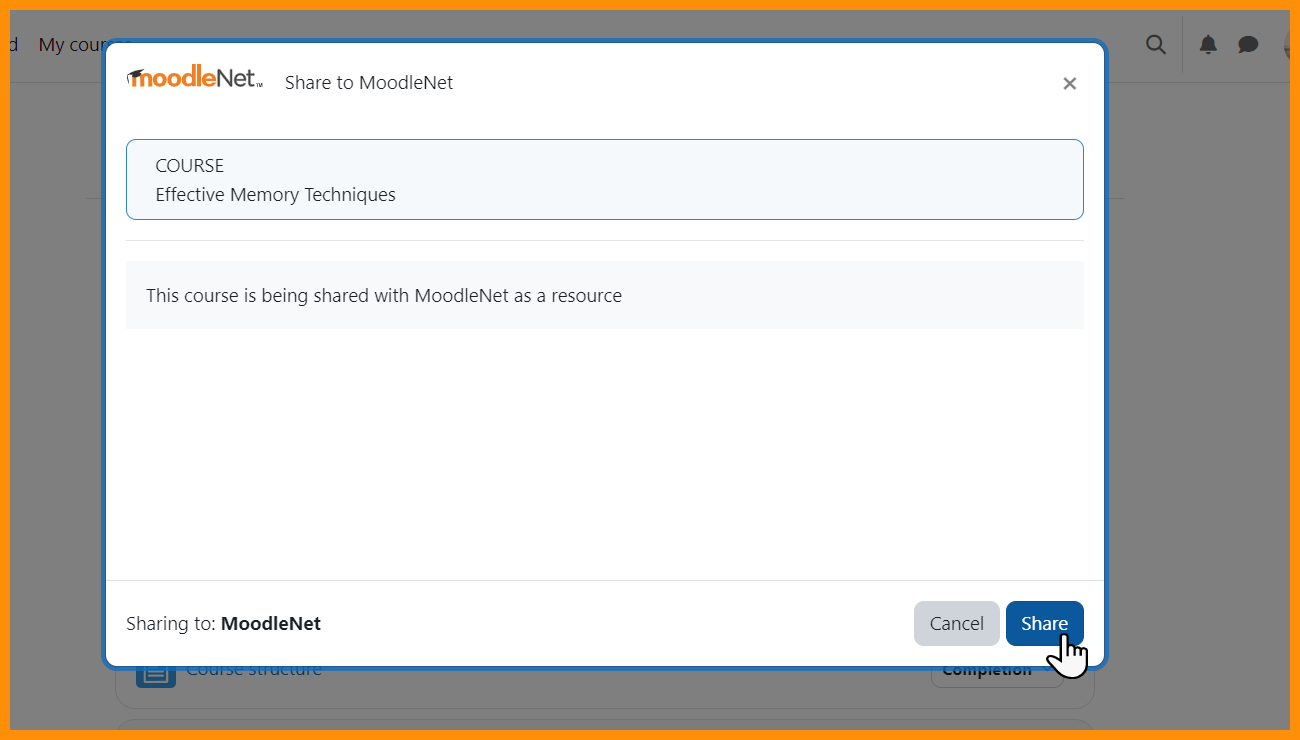
Share courses | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Teachers can [[Share to MoodleNet |share courses or parts of courses to MoodleNet]]. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 67: | Line 152: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:MoodleNetShareProgress.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
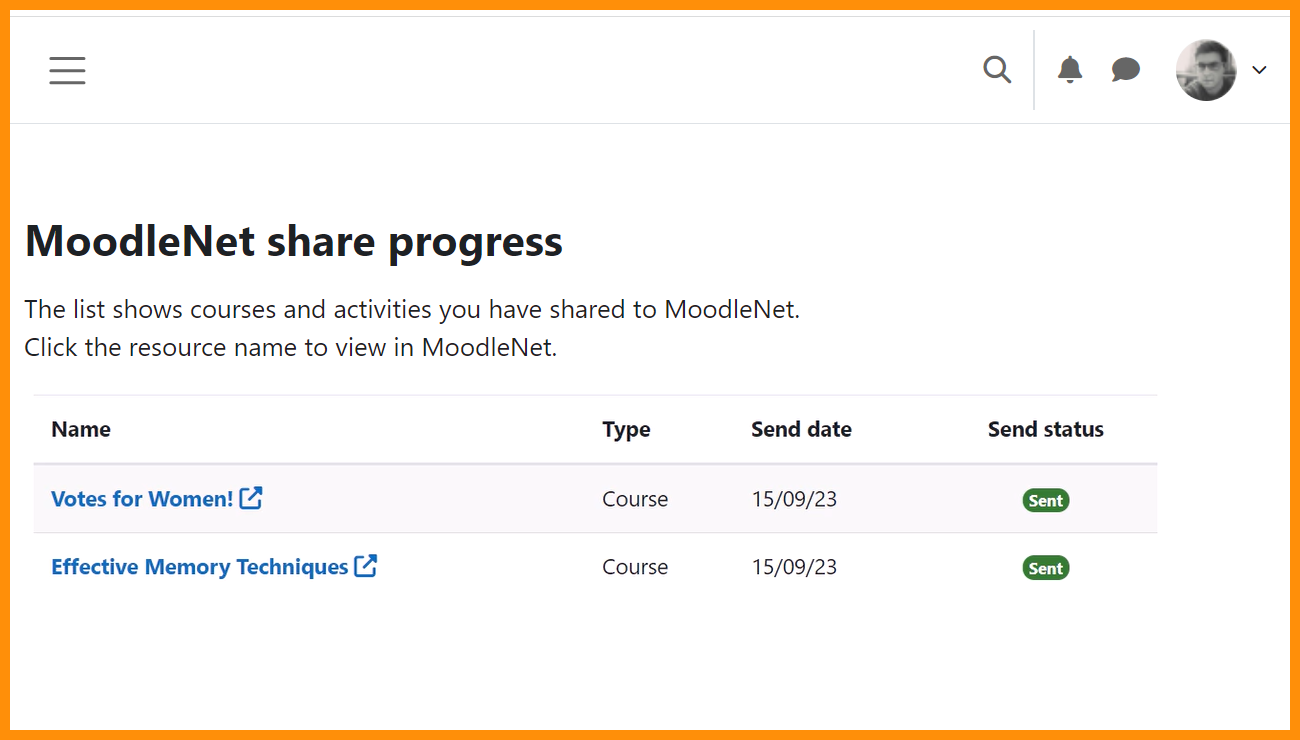
MoodleNet share progress page | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
A new page shows the progress of course and activity uploads. | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
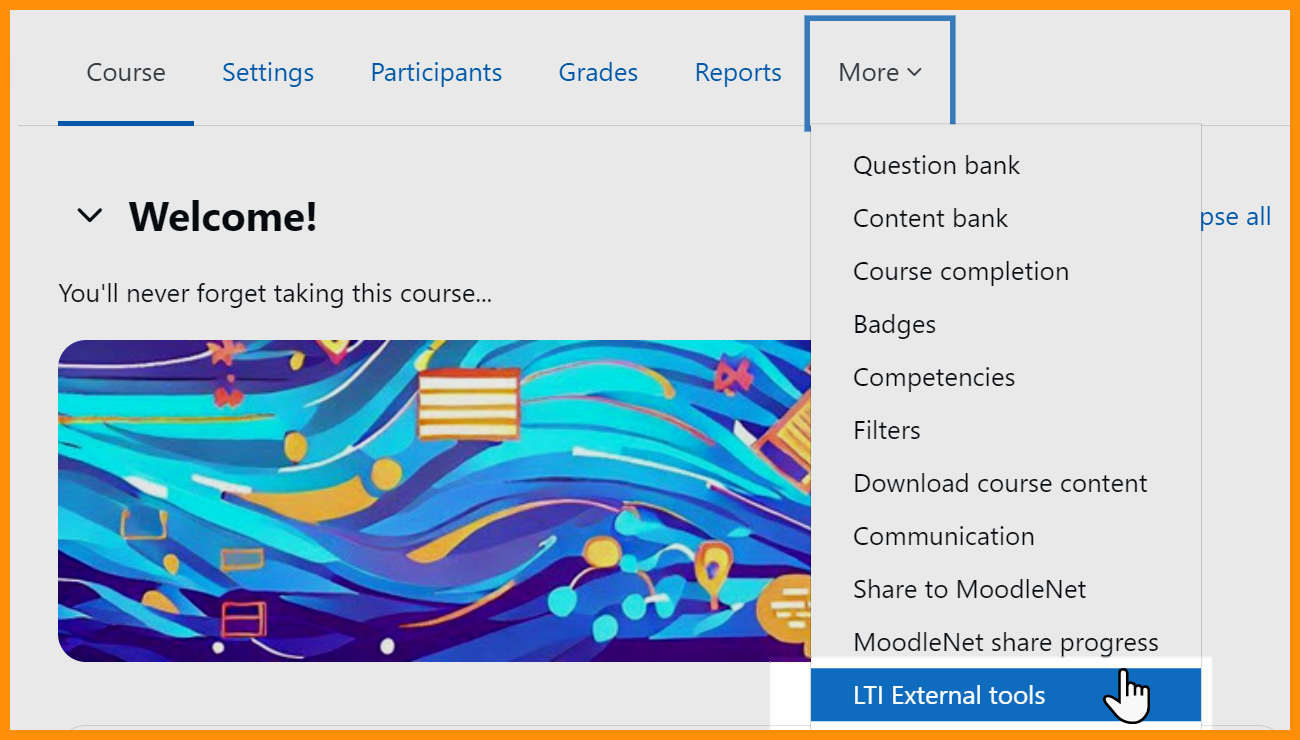
===LTI External tools=== | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:LTIExternalToolsMore.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Add tools more easily in courses | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Significant refactoring to LTI External tools simplify their use for course teachers. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 91: | Line 180: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
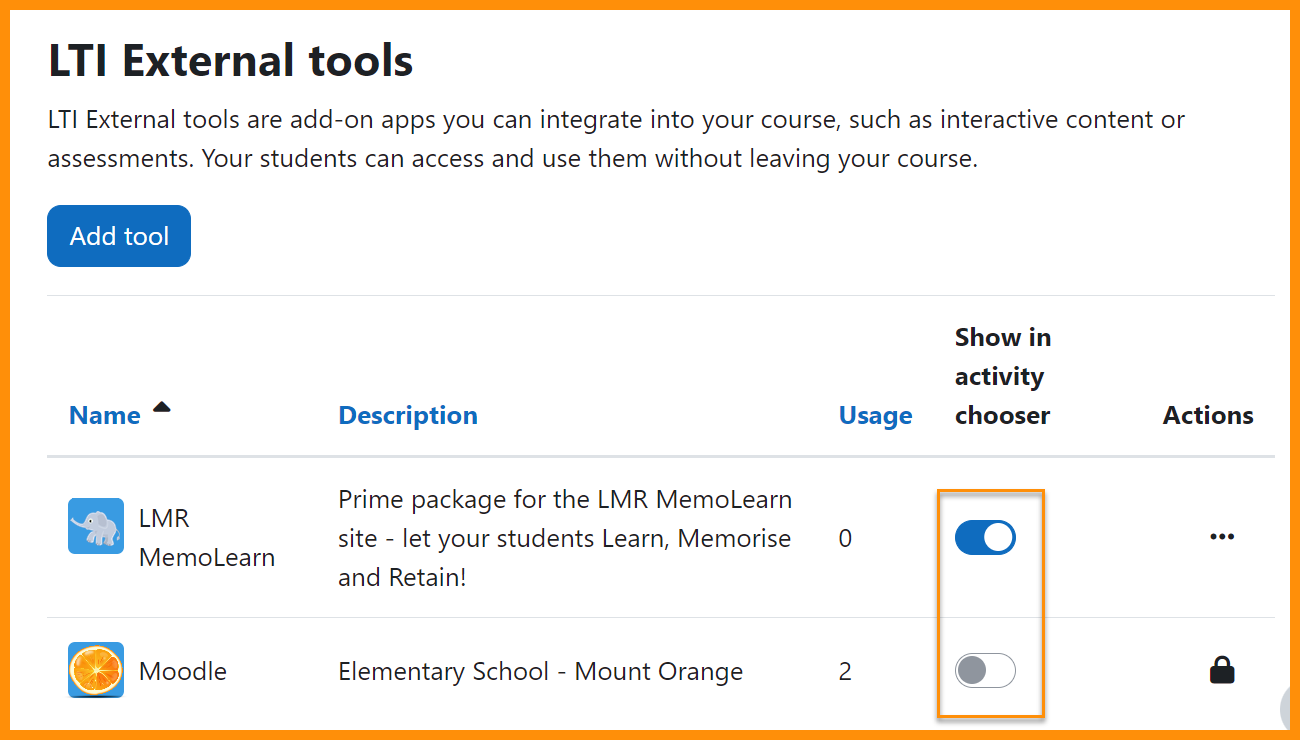
[[File: | [[File:LTIShowHide.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Control display in Activity chooser | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Teachers can specify which tools will display for selection in the Activity chooser. | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
===Gradebook enhancements=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
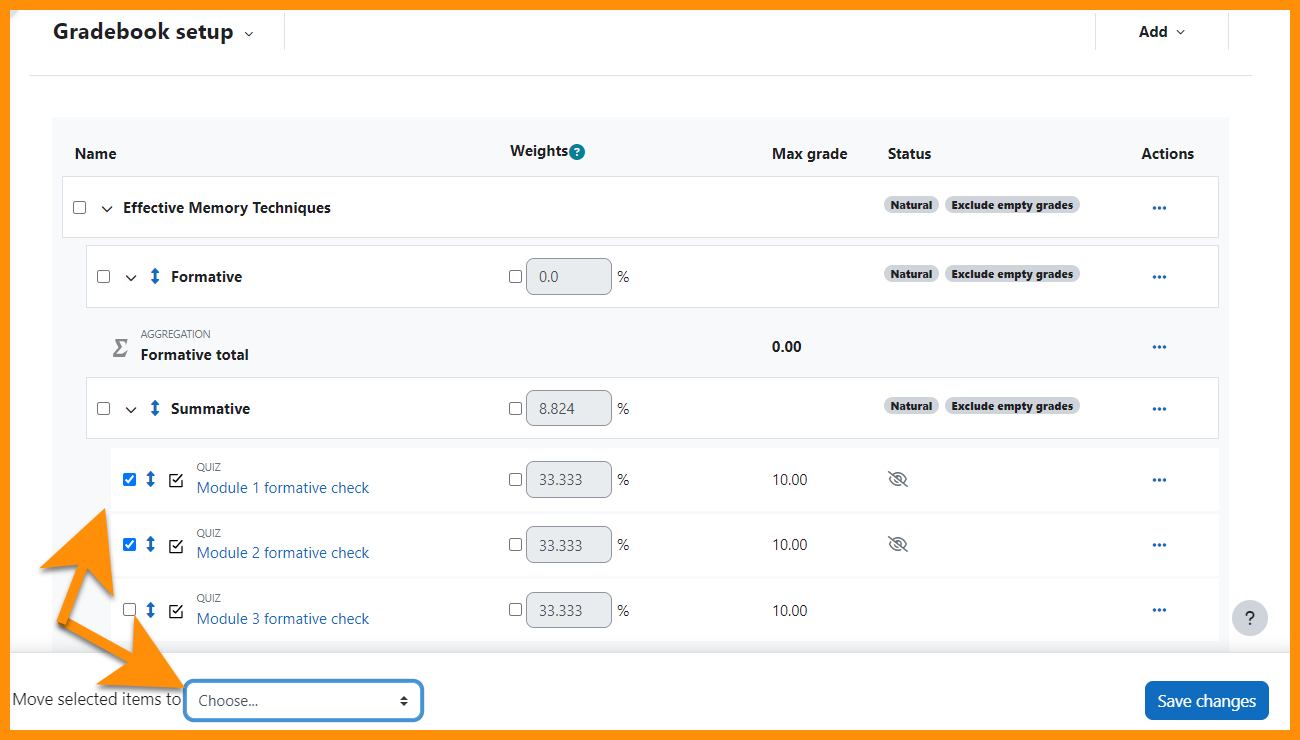
[[File:GradebookStickyFooter.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Sticky footers | |||
</h4> | |||
<p class="card-text"> | |||
Sticky footers give quick access to common action buttons and navigation links. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
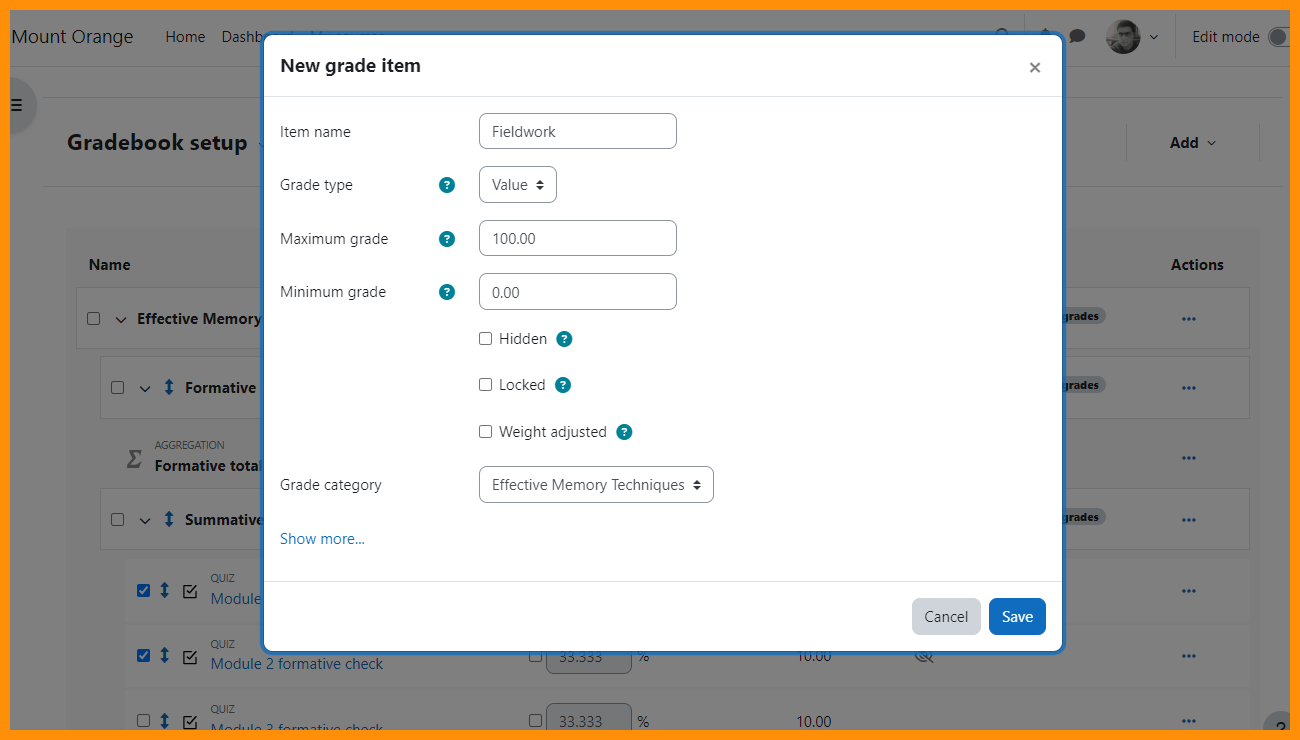
[[File:GradeItemModal.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Quickly add or edit grade items | |||
</h4> | |||
<p class="card-text"> | |||
A modal window allows for more efficient adding and editing of grade items. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===Question bank improvements=== | ===Question bank improvements=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
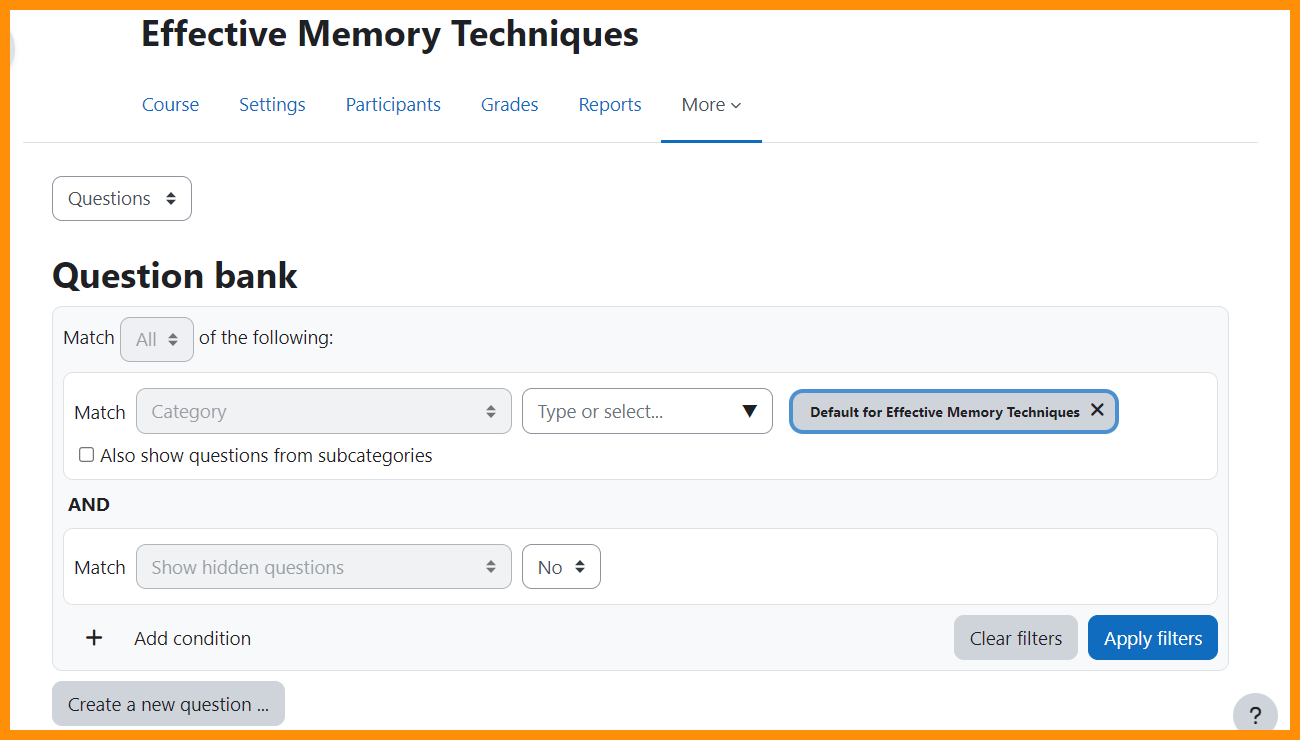
[[File: | [[File:QuestionBankSearch.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Better search and filter | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
The Question bank now has improved searching and filtering similar to other areas of Moodle. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 117: | Line 234: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
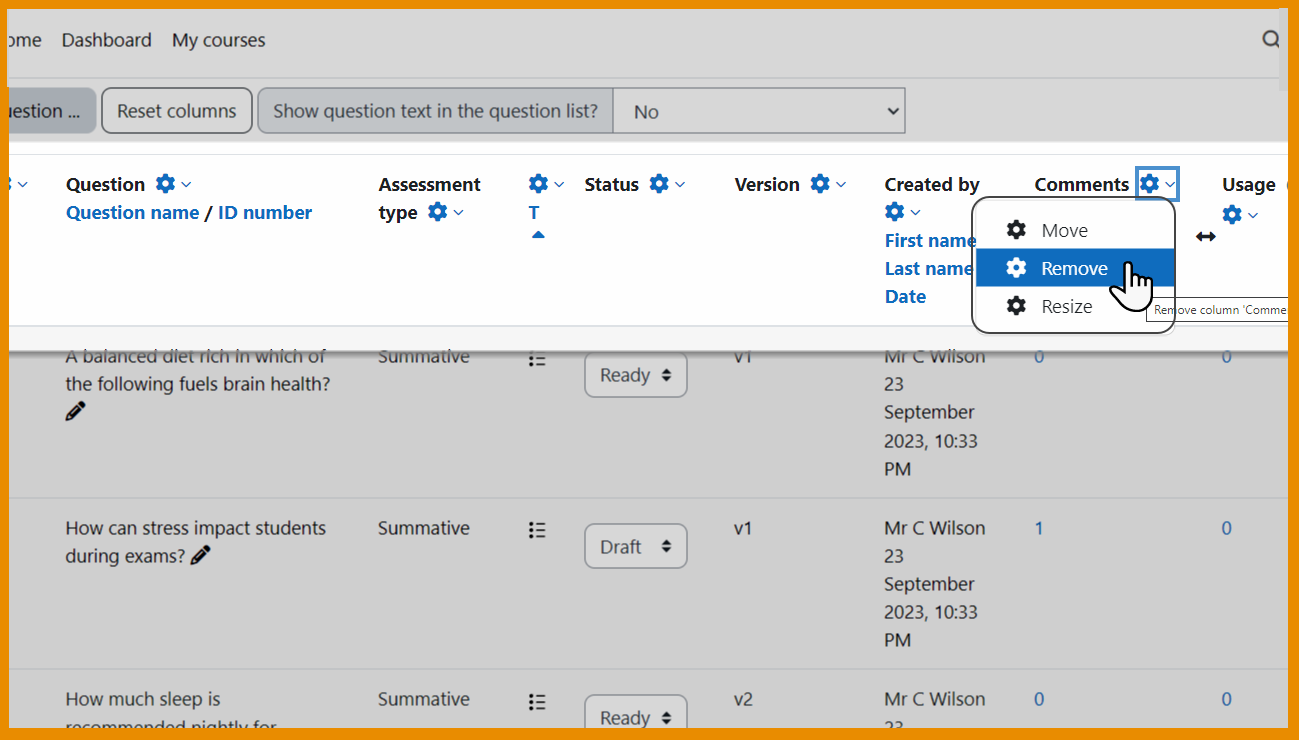
[[File: | [[File:DocsCustomiseQuestionBankDisplay.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Customise view of Question bank | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Teachers can hide, remove or resize columns in the Question bank. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 128: | Line 246: | ||
</div> | </div> | ||
=== | ===And more...=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:CourseIndexCollapseExpandAll.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Course index collapse/expand all | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Expand all/collapse all options for the course index on the course page. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 143: | Line 262: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:TextMediaName.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Text and Media area name | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Text and media areas can now have names which display in the Course index. | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div><div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:BookNavigationImprovements.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Book navigation improvement | |||
</h4> | |||
<p class="card-text"> | |||
Floating buttons enhance navigation of the Book resource. | |||
</p> | |||
</div> | </div> | ||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:TinyMCEFullScreen.png|class=img-fluid]] | |||
== | <h4 class="card-title"> | ||
TinyMCE Full screen | |||
</h4> | |||
<p class="card-text"> | |||
Improvements to TinyMCE editor include a Full screen button. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
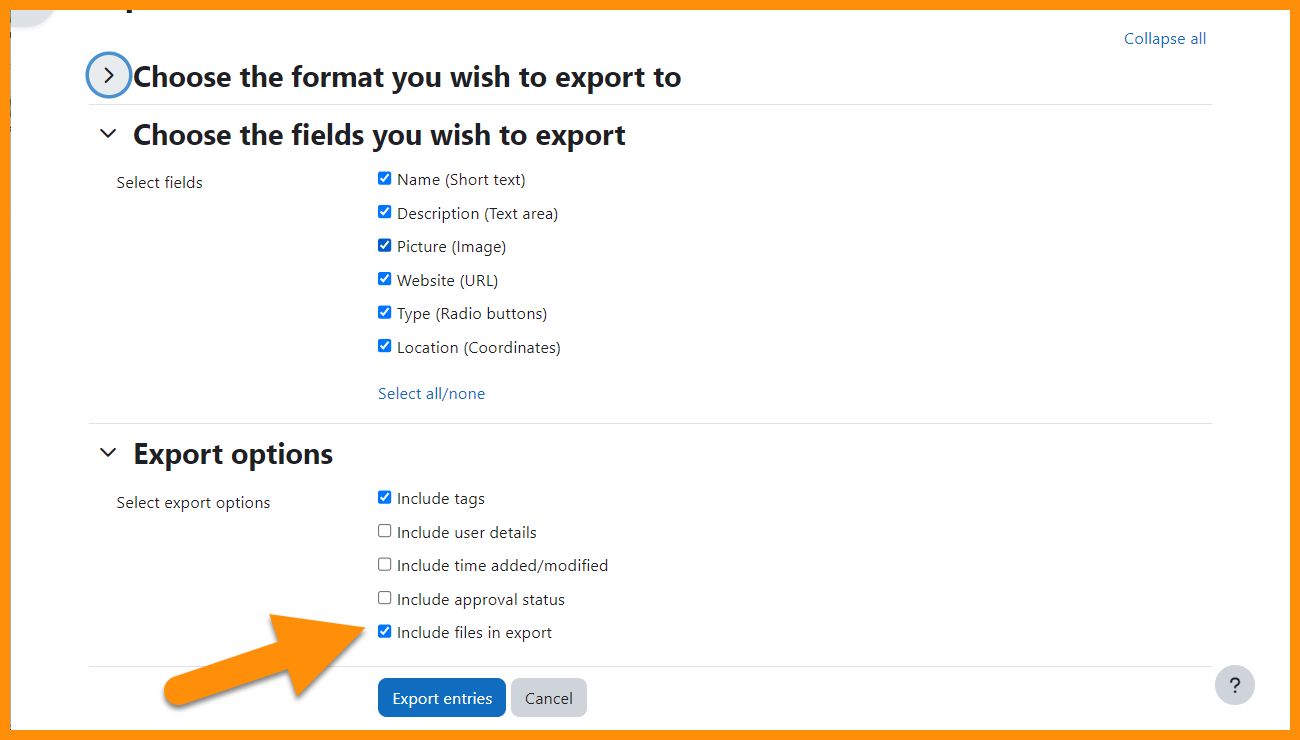
[[File: | [[File:DatabaseFileExport.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Database activity file export | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
You can now include files when exporting database activity entries. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 169: | Line 313: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
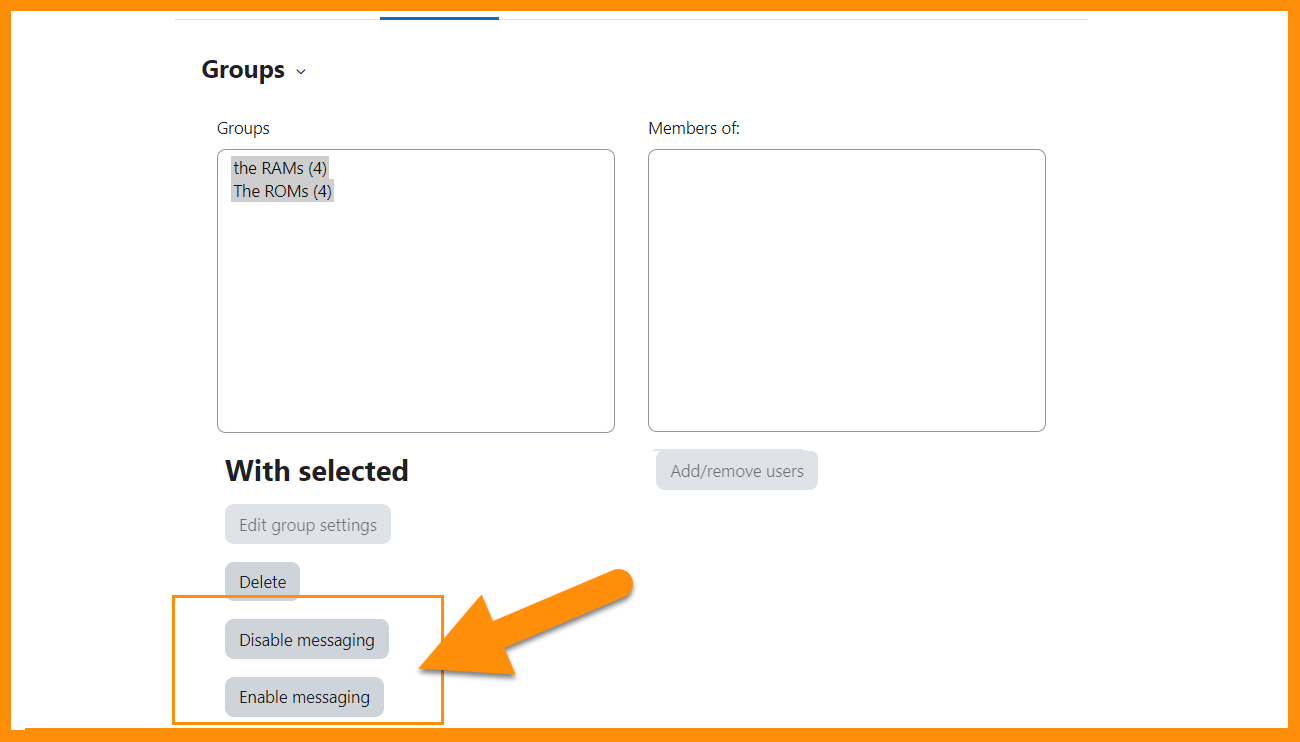
[[File: | [[File:GroupMessagingBulkEnableDisable.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Group messaging improvement | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
You can now bulk enable or disable group messaging. | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 182: | Line 328: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
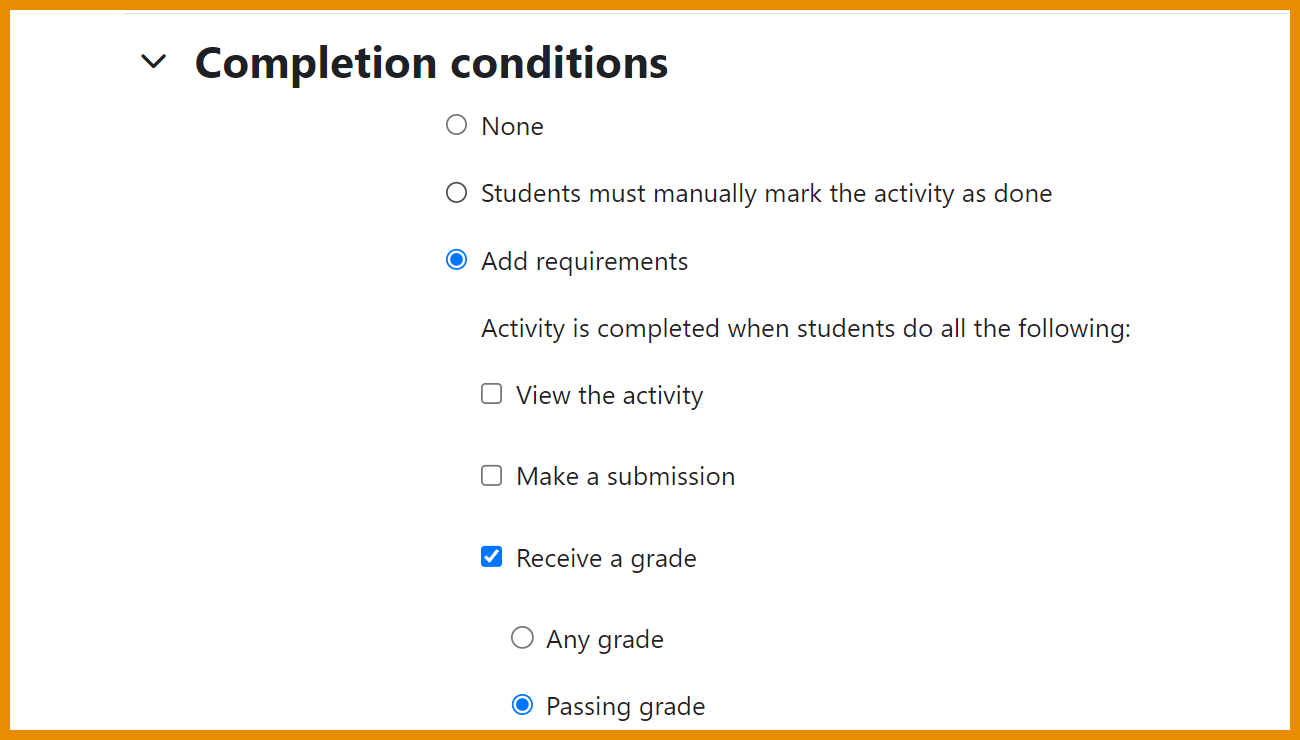
[[File: | [[File:ProgressiveCompletion.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Progressive display | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
[[Activity completion settings| Completion conditions]] display progressively depending on what you select. | |||
</p> | </p> | ||
</div> | </div> | ||
| Line 193: | Line 340: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
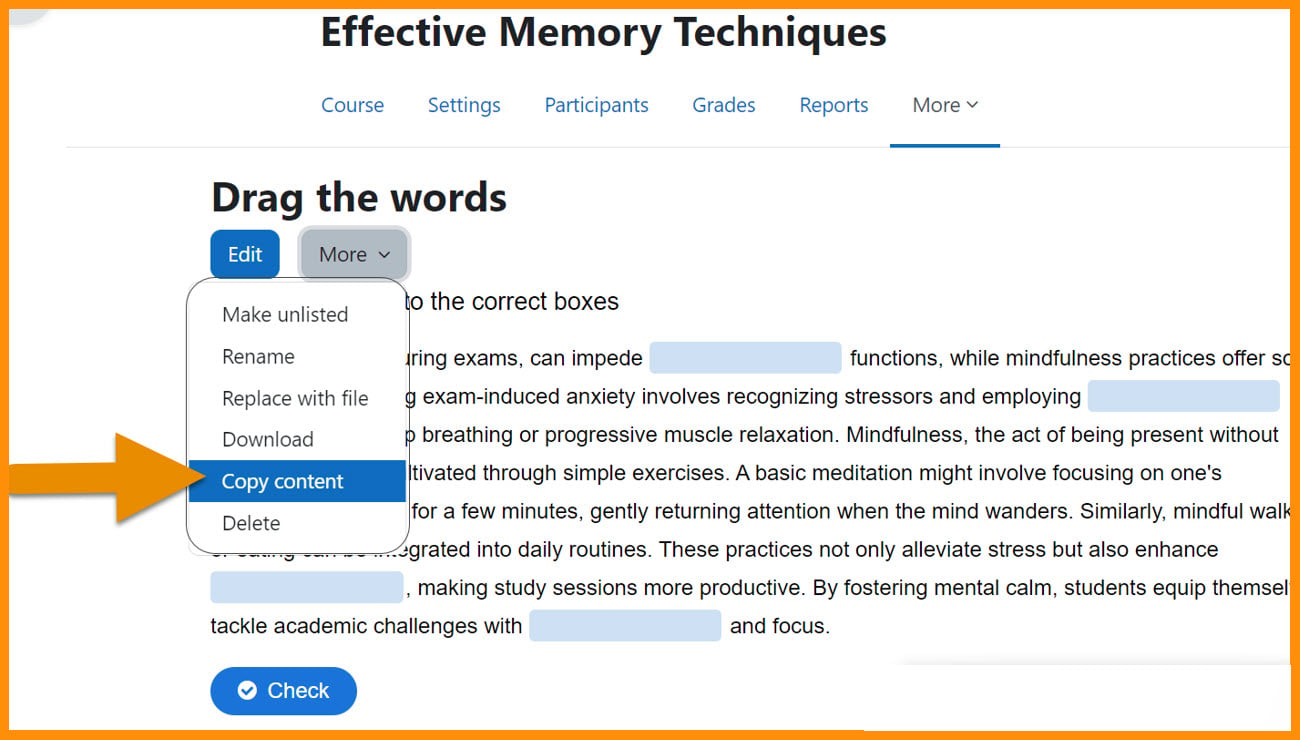
[[File: | [[File:CopyContentH5p.jpg|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
H5P Copy content | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
You can now copy H5P content in the [[Content bank]] | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
[[Category:New features]] | [[Category:New features]] | ||
[[es:Nuevo para profesores]] | [[es:Nuevo para profesores]] | ||
[[de:Neu für Trainer/innen]] | [[de:Neu für Trainer/innen]] | ||
Latest revision as of 11:10, 26 January 2024
If you're a teacher in Moodle, then this page will tell you about major changes affecting you in Moodle 4.3.