Label: Difference between revisions
From MoodleDocs
(ja link) |
Eric Bugnet (talk | contribs) |
||
| Line 20: | Line 20: | ||
'''How''': | '''How''': | ||
* Create a label | * Create a label | ||
* Display raw HTML code (use the editor button <> | * Display raw HTML code (use the editor button <>) | ||
* Insert code like: <iframe width="100%" height="200" align="middle" src="http://www.google.com" border="0"></iframe> | * Insert code like: <iframe width="100%" height="200" align="middle" src="http://www.google.com" border="0"></iframe> | ||
| Line 26: | Line 26: | ||
The actual resources still need to exist in the course, perhaps in an admin topic at the very bottom. | The actual resources still need to exist in the course, perhaps in an admin topic at the very bottom. | ||
==See also== | ==See also== | ||
Revision as of 08:13, 10 September 2006
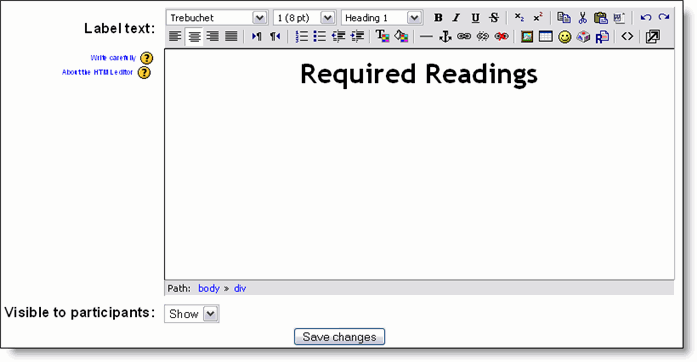
When you are adding or editing a label, you have to fill in the following fields:
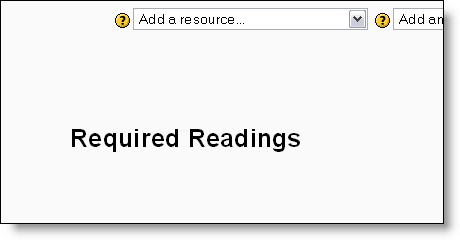
Label text
Visible to students - You can hide the resource from students by selecting "Hide" here. It is useful if you wouldn't like to make the activity available immediately.
Use a label to display an external web page within a label
An exciting possibility for labels allows external or internal pages to be displayed in the middle of the moodle screen (instead of just putting a link to them)
How:
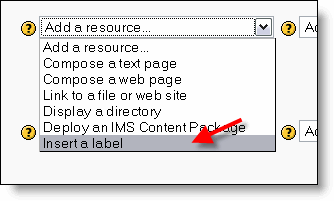
- Create a label
- Display raw HTML code (use the editor button <>)
- Insert code like: <iframe width="100%" height="200" align="middle" src="http://www.google.com" border="0"></iframe>
Additionally, labels allow more flexible formatting of moodle resources e.g. place links to resources in a table so that many can be offered in the same line, thus reducing the need to scroll through a course page.
The actual resources still need to exist in the course, perhaps in an admin topic at the very bottom.