New features: Difference between revisions
From MoodleDocs
(Formatted page layout) |
Helen Foster (talk | contribs) |
||
| (706 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
{{About Moodle}} | {{About Moodle}} | ||
Read on for an overview of the key features and improvements in Moodle 4.3, or watch our [https://www.youtube.com/playlist?list=PLxcO_MFWQBDfB2wSp7UVeAJkyQnU-tYdG YouTube playlist of 4.3 New features]. | |||
For role-specific information, see [[New for teachers]], [[New for students]] and [[New for administrators]]. | |||
The list of major features and improvements can be found in the [https://moodledev.io/general/releases/4.3 Moodle 4.3 release notes]. | |||
__NOTOC__ | |||
===Activity cards redesign=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:43StreamlinedCards.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Streamlined cards | |||
</h4> | |||
<p class="card-text"> | |||
Smaller activity icons and content arranged to take up less space. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
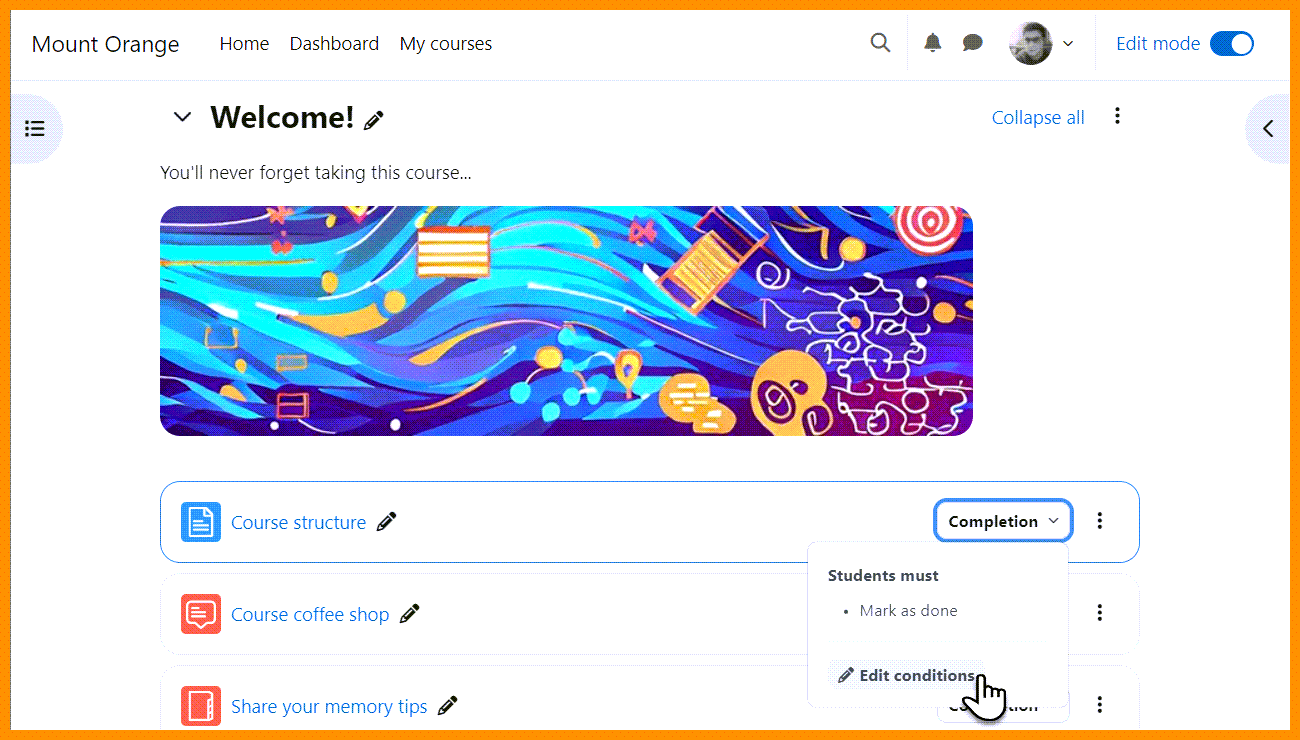
[[File:ActivityCardsDropDown.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Dropdown menus | |||
</h4> | |||
<p class="card-text"> | |||
Access activity completion conditions from a dropdown menu. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:ShowMoreLess.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Access restrictions show more/less | |||
</h4> | |||
<p class="card-text"> | |||
Access restrictions are hidden until you select Show more. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:EditConditions.png|class=img-fluid]] | |||
< | <h4 class="card-title"> | ||
Edit links for direct access to settings | |||
</h4> | |||
<p class="card-text"> | |||
Teachers have Edit links taking them directly to the activity completion or access restriction settings. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
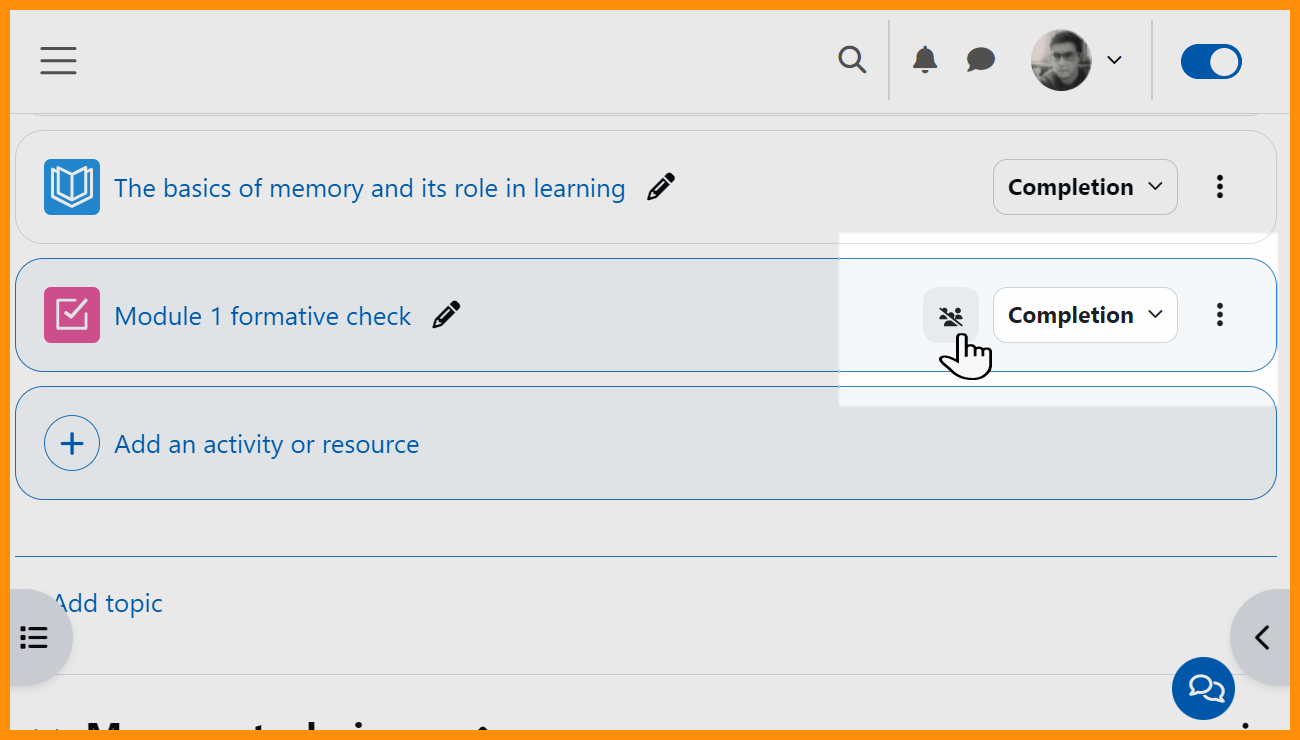
[[File:GroupsHover.png|class=img-fluid]] | |||
=== | <h4 class="card-title"> | ||
Group icons for teachers | |||
</h4> | |||
<p class="card-text"> | |||
A group icon displays on hover for activities allowing groups. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:GroupIconModal.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Group mode | |||
</h4> | |||
<p class="card-text"> | |||
A modal window gives teachers quick access to group mode settings. | |||
</p> | </p> | ||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
[[File: | <div class="card-body"> | ||
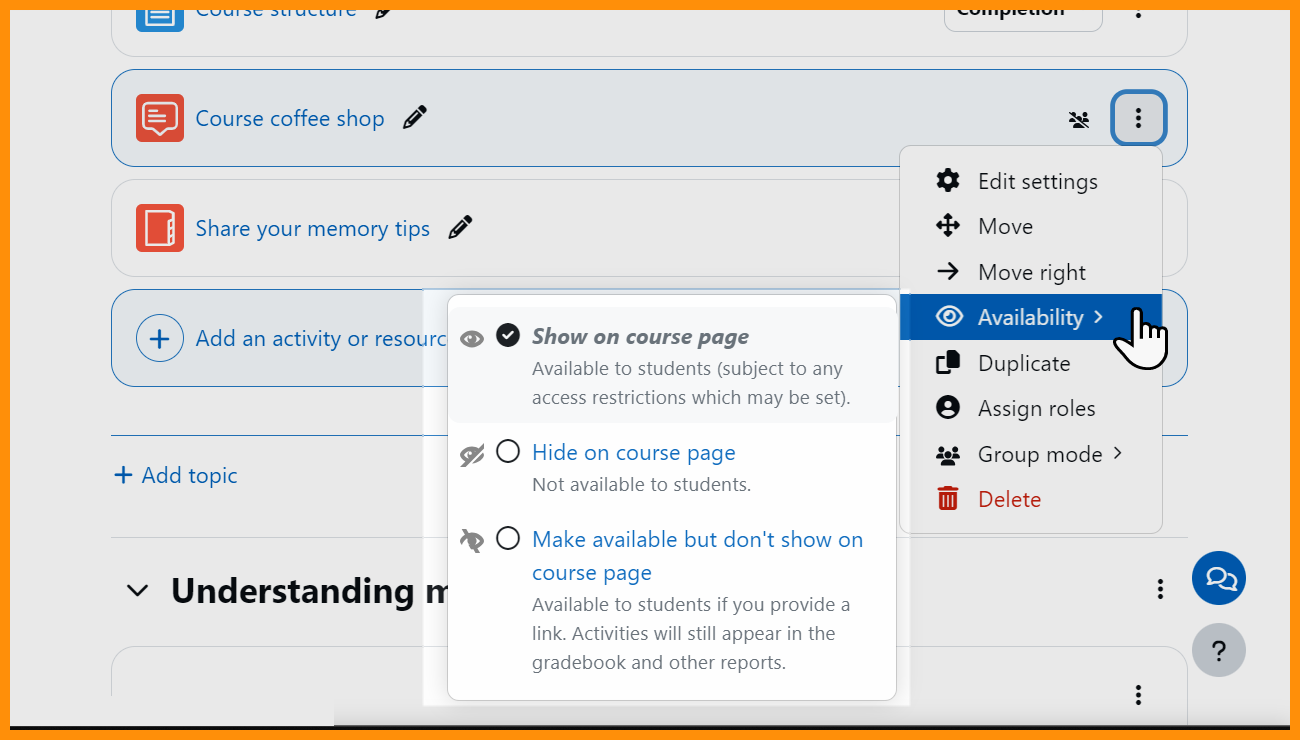
[[File:AvailabilityMore.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Availability options | |||
</h4> | |||
<p class="card-text"> | |||
A modal window gives teachers quick access to change availability. | |||
</p> | </p> | ||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
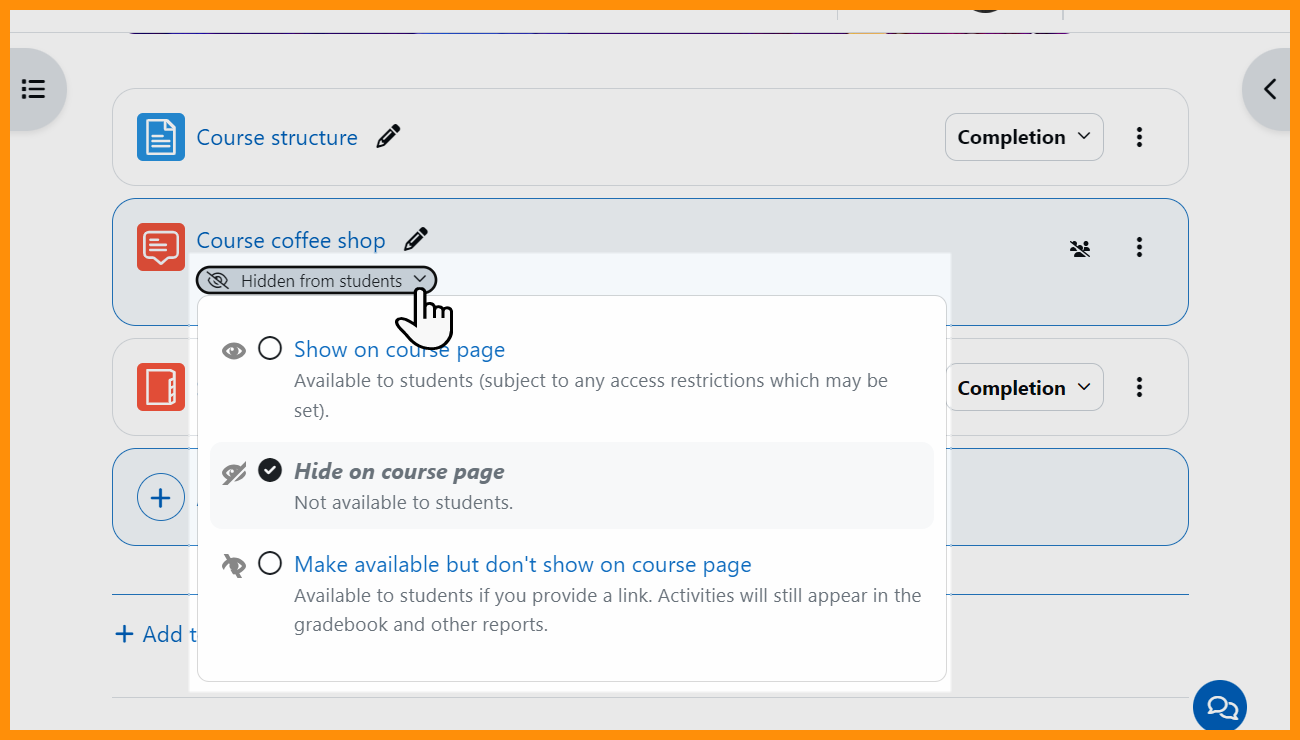
[[File:EditAvailability.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Edit availability | |||
</h4> | |||
<p class="card-text"> | |||
Teachers can also edit availability from the relevant item. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
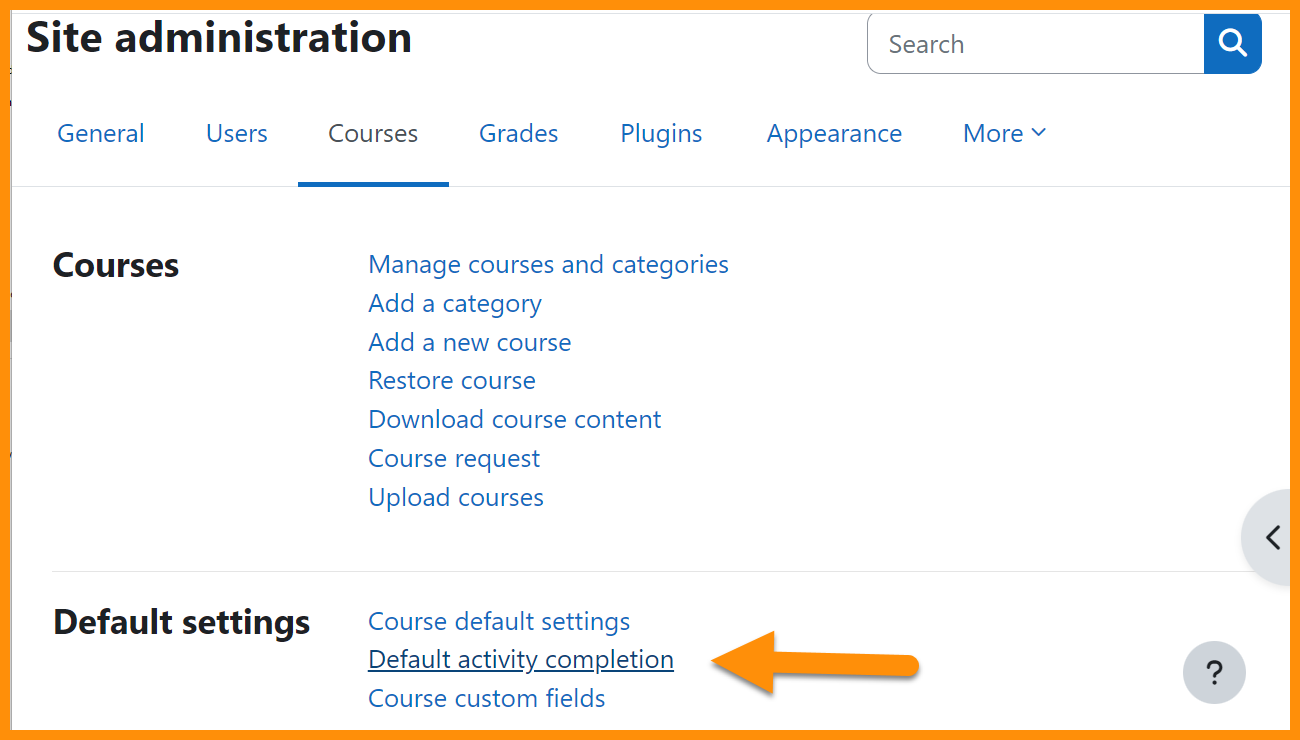
=== | ===Default activity completion (MUA-sponsored project)=== | ||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:AdminCourseDefaultSettings.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Site-wide default completion page | |||
</h4> | |||
<p class="card-text"> | |||
Admins can define default completion settings which teachers can then change as required. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
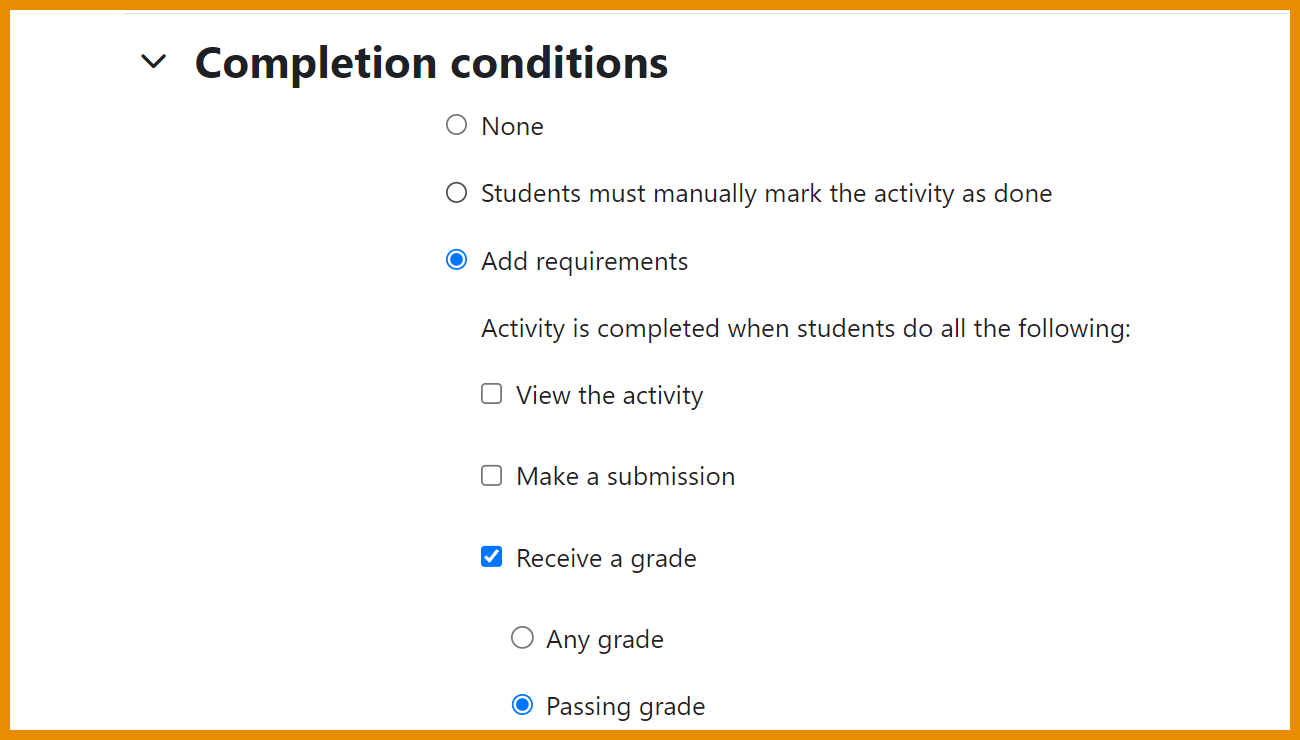
[[File:ProgressiveCompletion.png|class=img-fluid]] | |||
[[File: | |||
<h4 class="card-title"> | |||
Progressive display of completion conditions | |||
</h4> | |||
<p class="card-text"> | |||
[[File: | Additional activity completion options only display when particular options are selected. | ||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===Course communication=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
[[File: | <div class="card-body"> | ||
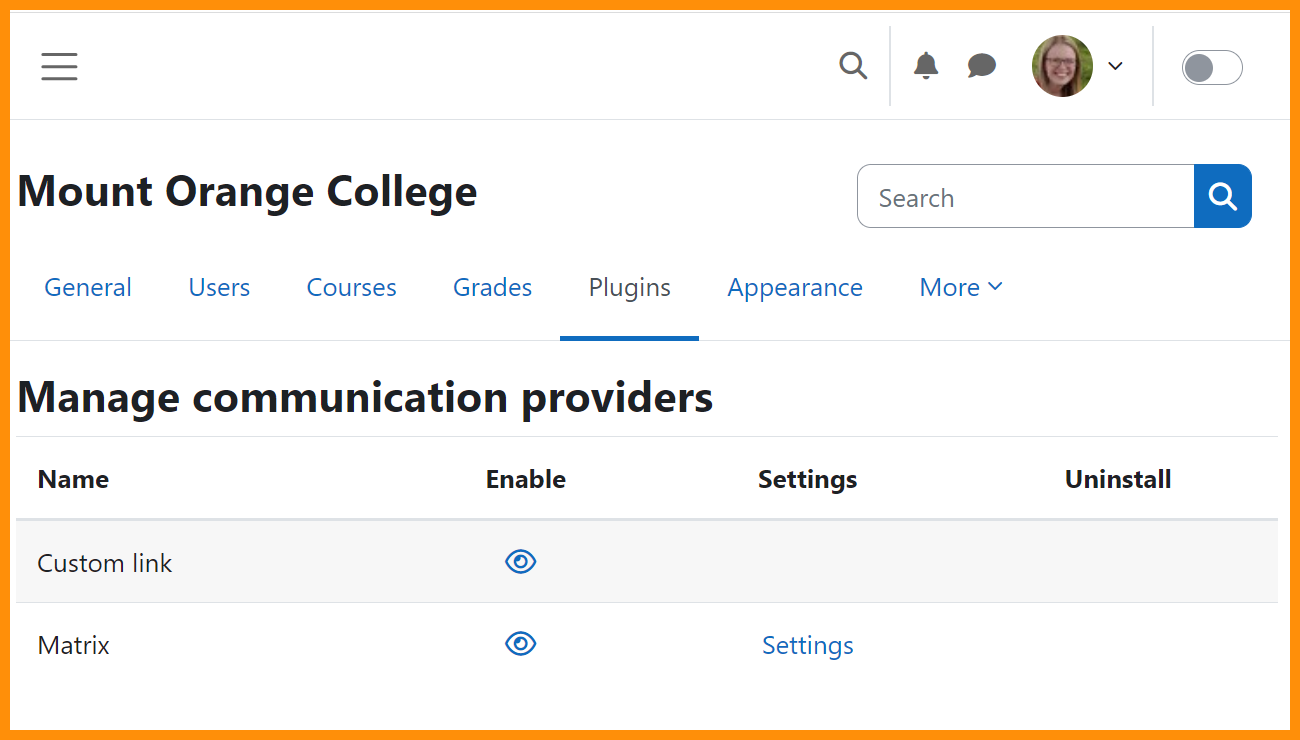
[[File:MatrixAdmin.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Matrix as an integrated provider | |||
</h4> | |||
<p class="card-text"> | |||
Admins can enable [[Communication|Matrix]] as a communication provider for teachers to use in courses. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:MessageRoomIcon.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Quick link to rooms | |||
</h4> | |||
<p class="card-text"> | |||
A quick link to new or existing rooms enhances [[Communication|course communication.]] | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===MoodleNet sharing improvements=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
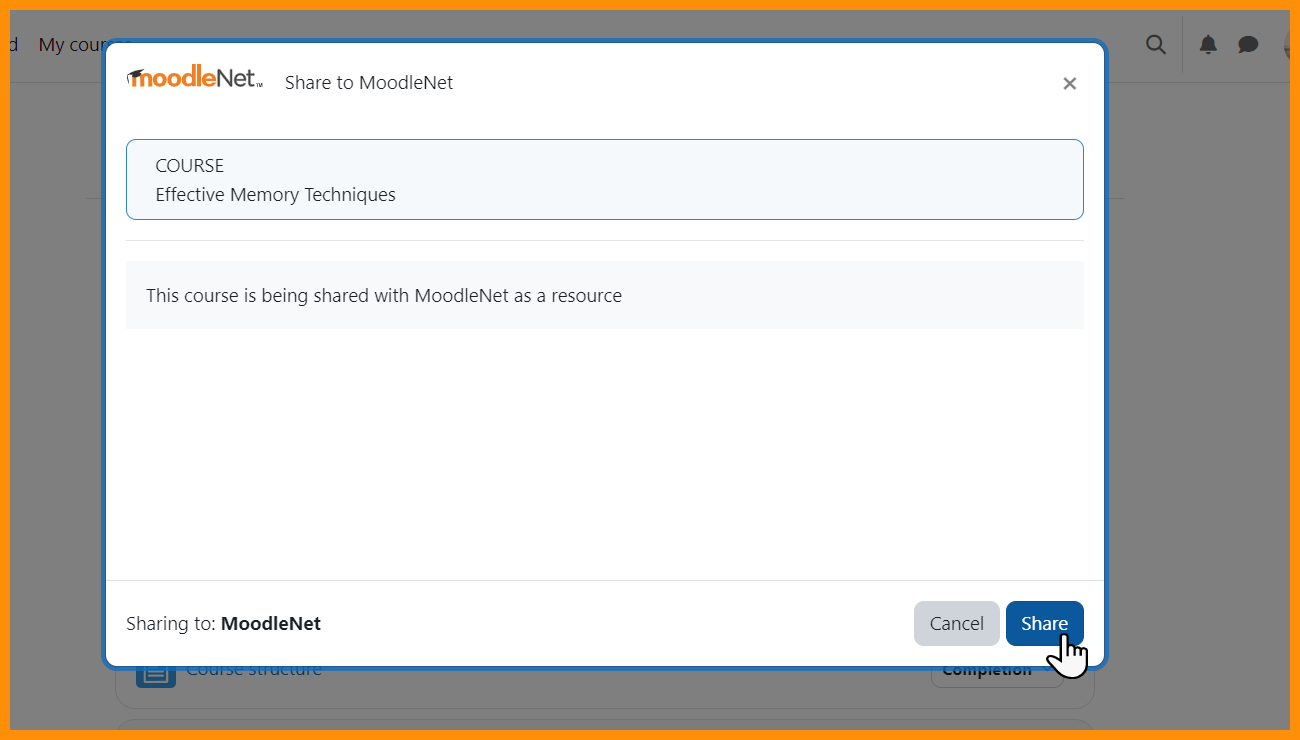
[[File:MoodleNetShareCourse.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Share courses | |||
</h4> | |||
<p class="card-text"> | |||
Teachers can [[Share to MoodleNet |share courses or parts of courses to MoodleNet]]. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
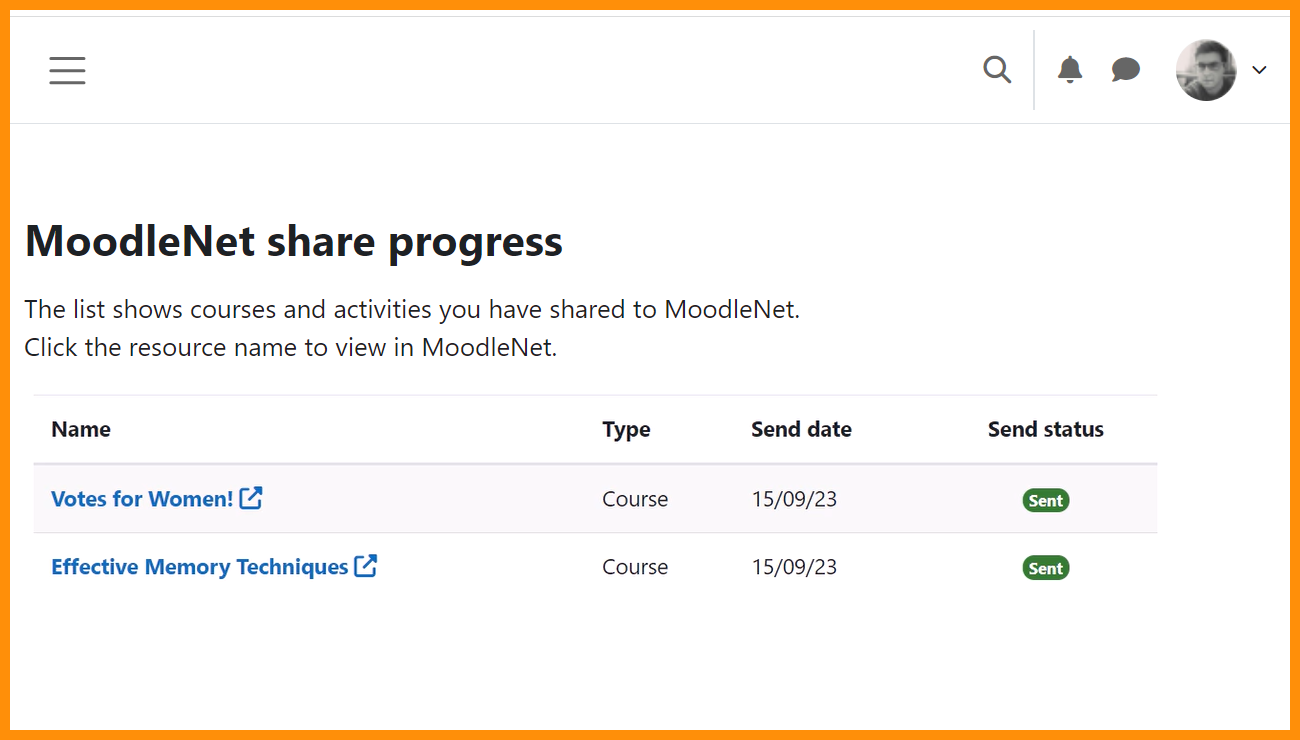
[[File:MoodleNetShareProgress.png|class=img-fluid]] | |||
== | <h4 class="card-title"> | ||
MoodleNet share progress page | |||
</h4> | |||
<p class="card-text"> | |||
A new page shows the progress of course and activity uploads. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===LTI External tools=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
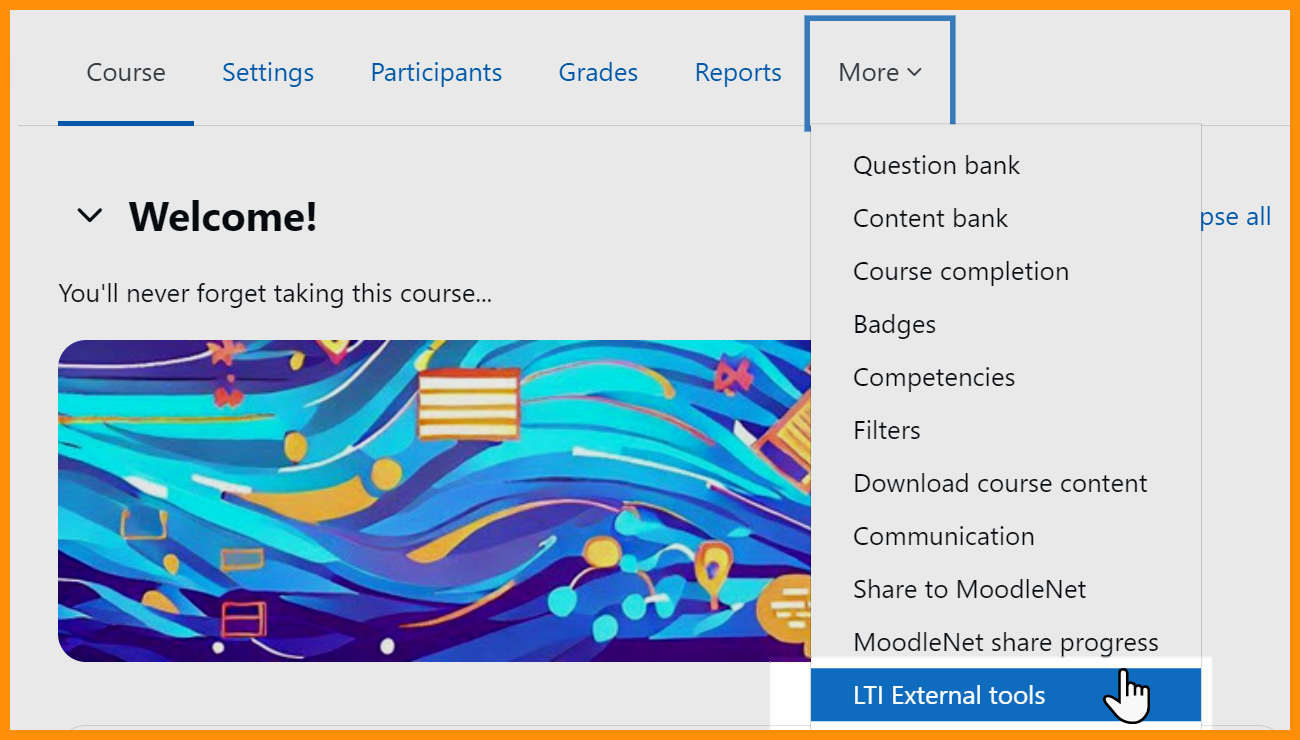
[[File:LTIExternalToolsMore.png|class=img-fluid]] | |||
[[File: | |||
<h4 class="card-title"> | |||
Add tools more easily in courses | |||
</h4> | |||
<p class="card-text"> | |||
Teachers can add and manage preconfigured LTI tools at course level. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
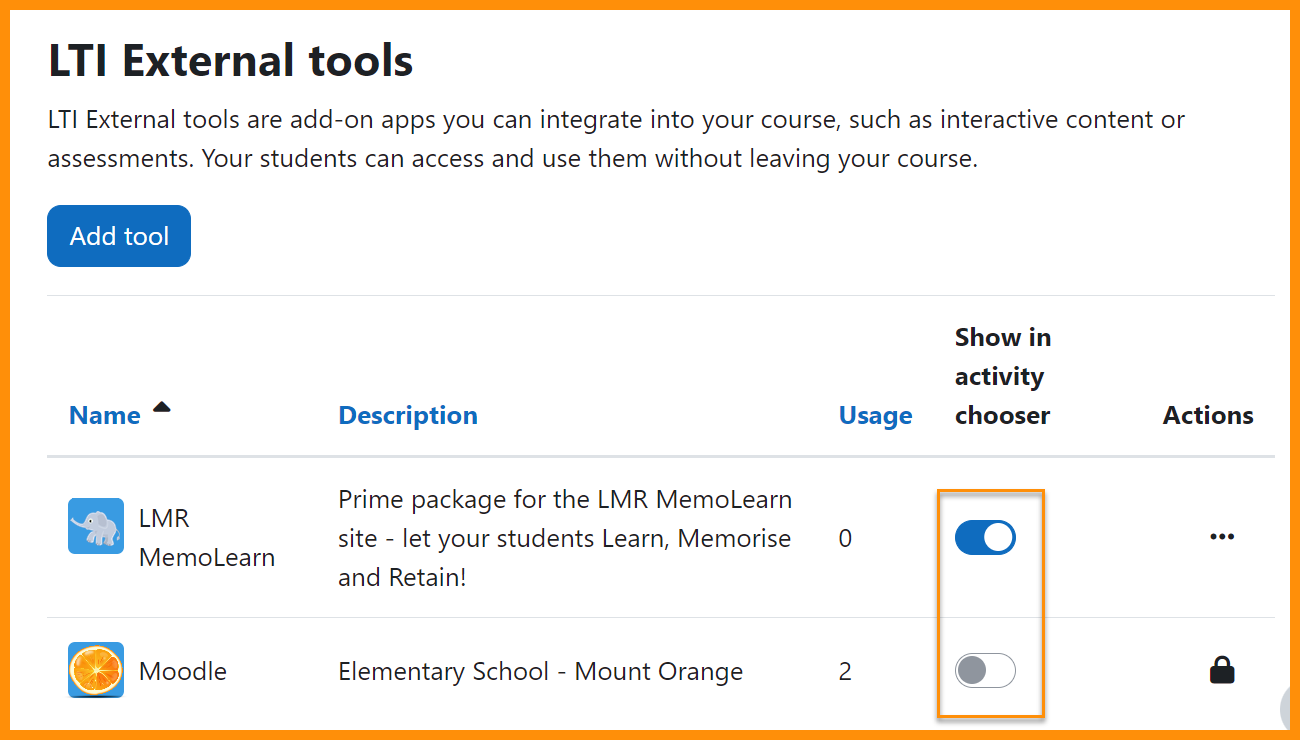
[[File:LTIShowHide.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Control display in Activity chooser | |||
</h4> | |||
<p class="card-text"> | |||
Teachers can specify which tools are shown in the Activity chooser. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
== | ===Report builder=== | ||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
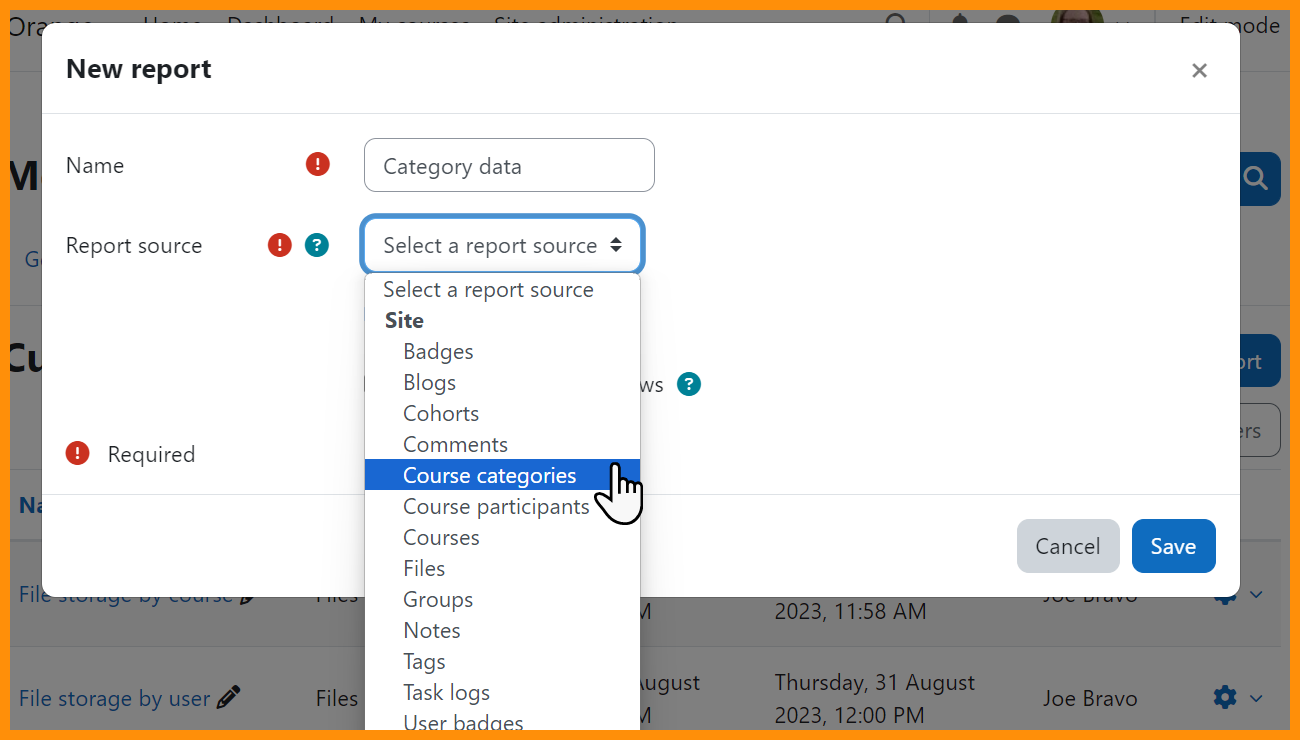
[[File:CategoriesReportSource.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Another new report source | |||
</h4> | |||
<p class="card-text"> | |||
Course categories is now available as a new report source. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
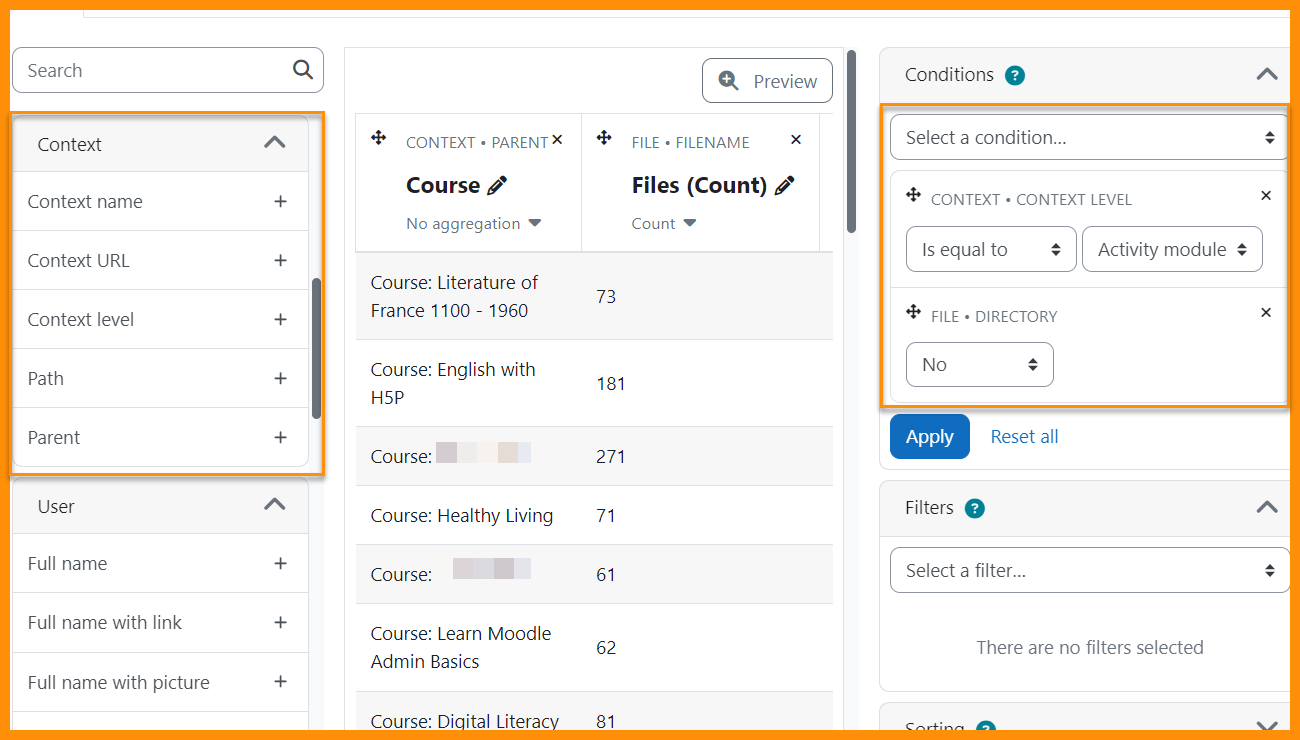
[[File:ContextLevelCustomReport.png|class=img-fluid]] | |||
[[ | <h4 class="card-title"> | ||
New filter | |||
</h4> | |||
<p class="card-text"> | |||
Custom reports may be filtered on context level. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===Gradebook enhancements=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
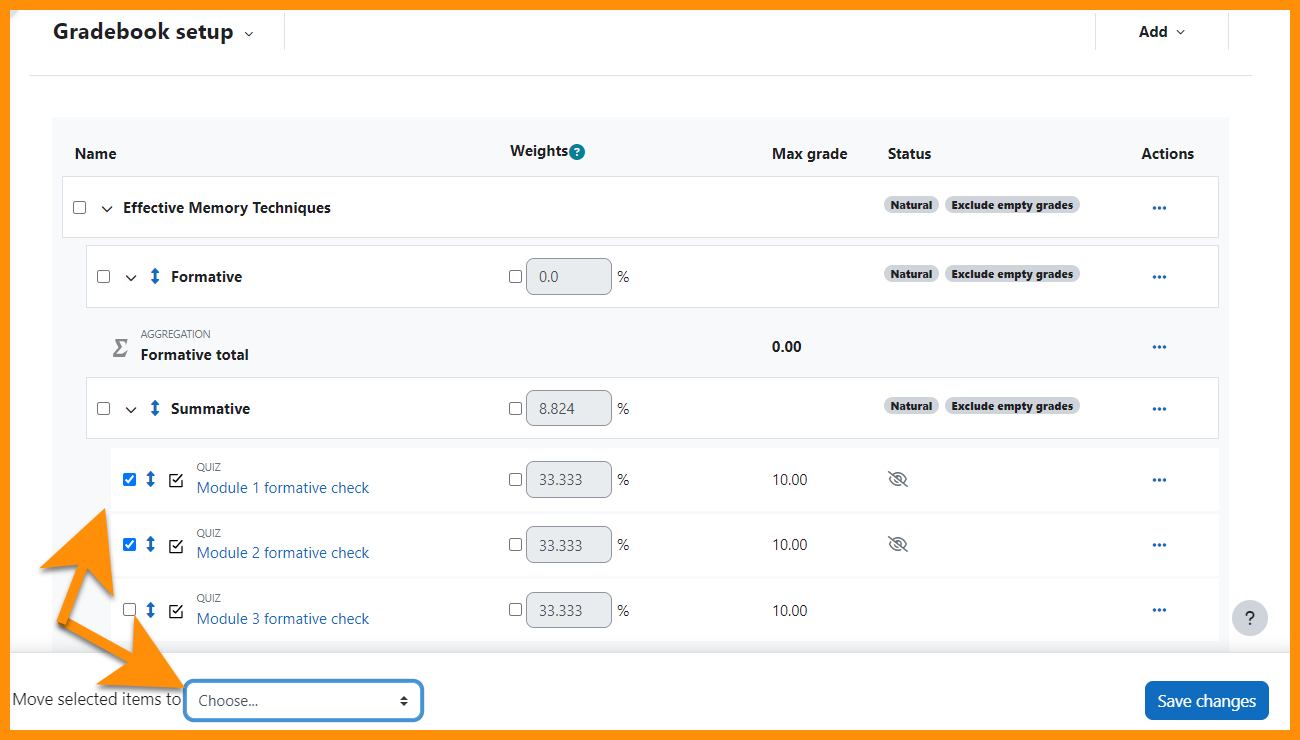
[[File:GradebookStickyFooter.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Sticky footers | |||
</h4> | |||
<p class="card-text"> | |||
Sticky footers give quick access to common action buttons and navigation links. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
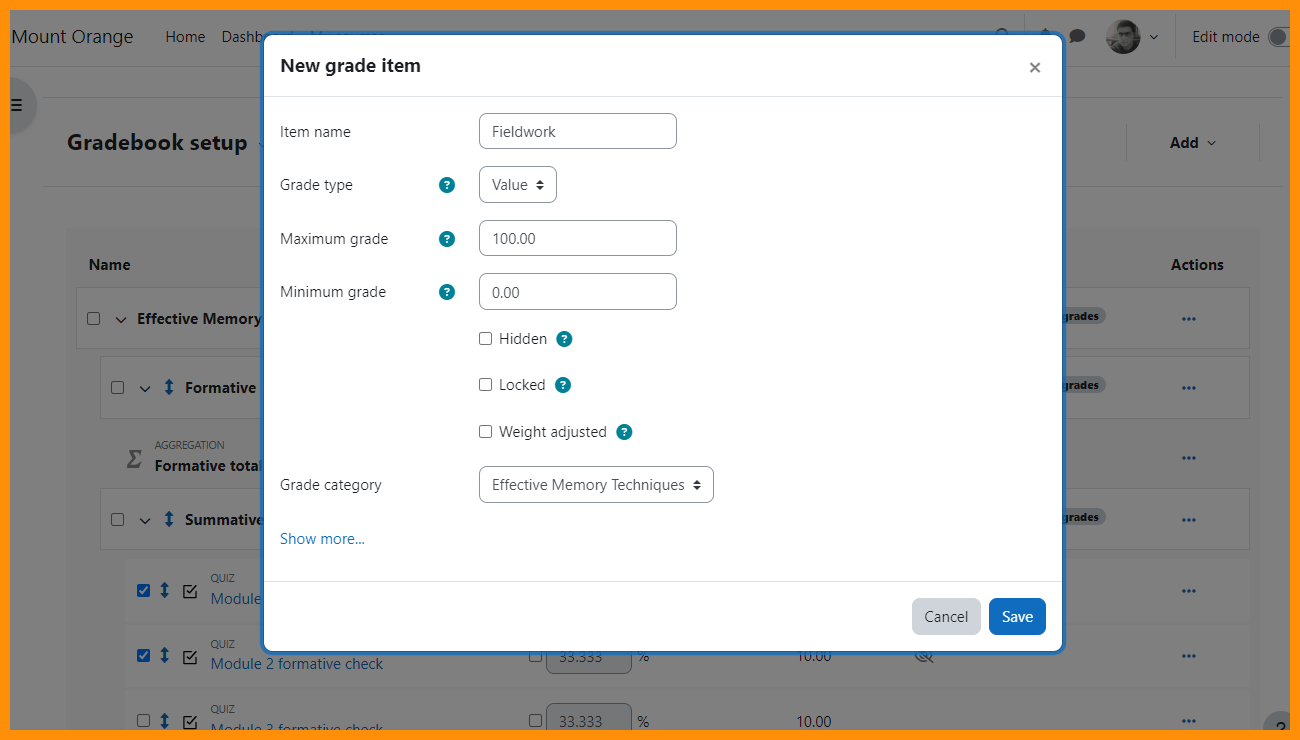
[[File:GradeItemModal.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Quickly add or edit grade items | |||
</h4> | |||
<p class="card-text"> | |||
A modal window allows for more efficient adding and editing of grade items, categories and outcomes in Gradebook setup. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===Security enhancements=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
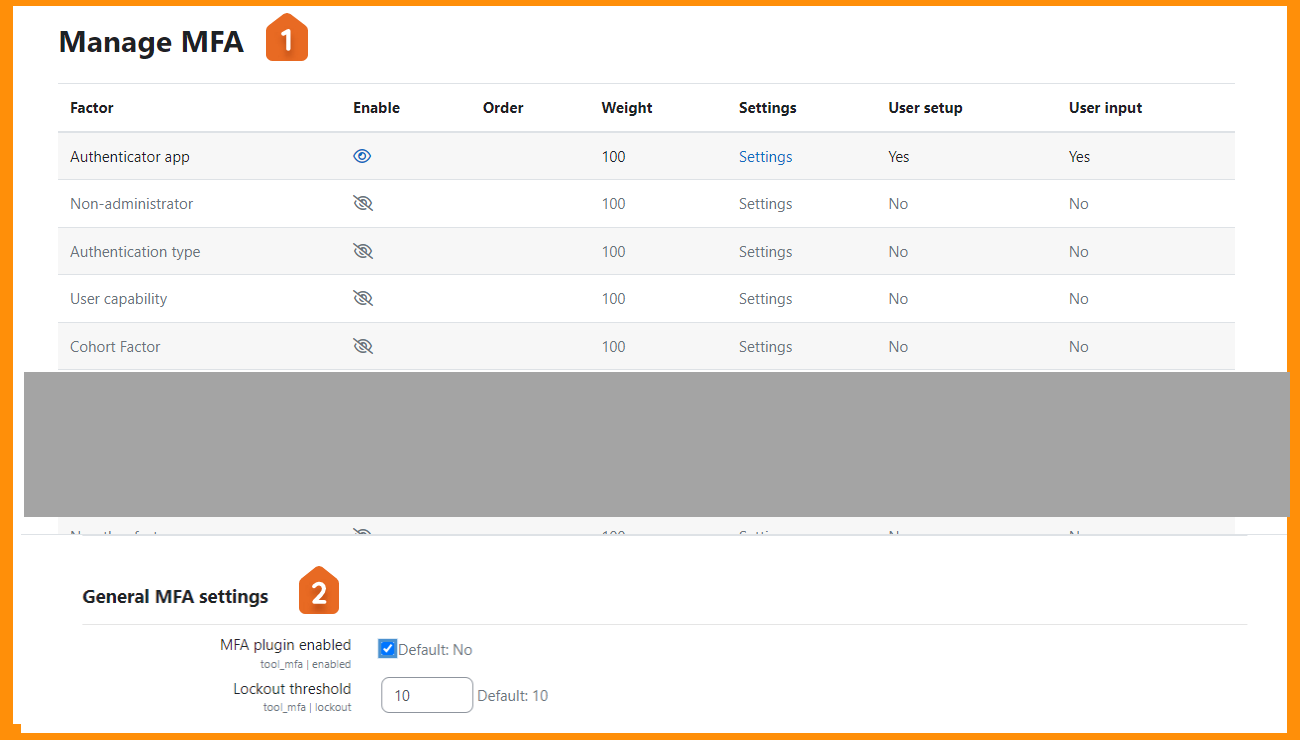
[[File:MFA.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Multi-factor authentication (MFA) | |||
</h4> | |||
<p class="card-text"> | |||
[[Multi-factor authentication]] brings added security to your site. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
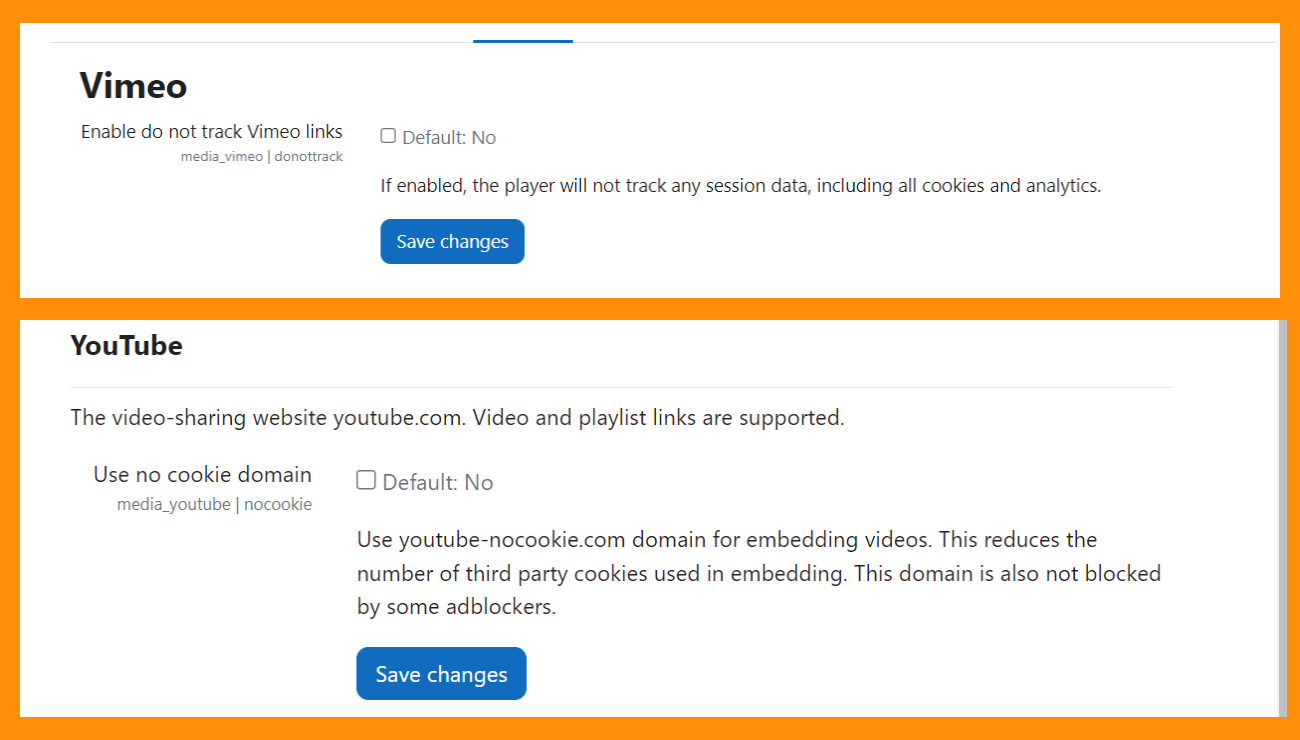
[[File:YouTubeVimeoPrivacy.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
YouTube and Vimeo privacy | |||
</h4> | |||
<p class="card-text"> | |||
'Do not track' privacy options are available for YouTube and Vimeo. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===TinyMCE editor improvements=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:TinyMCEFullScreen.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Full screen button | |||
</h4> | |||
<p class="card-text"> | |||
A full screen button makes editing easier. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
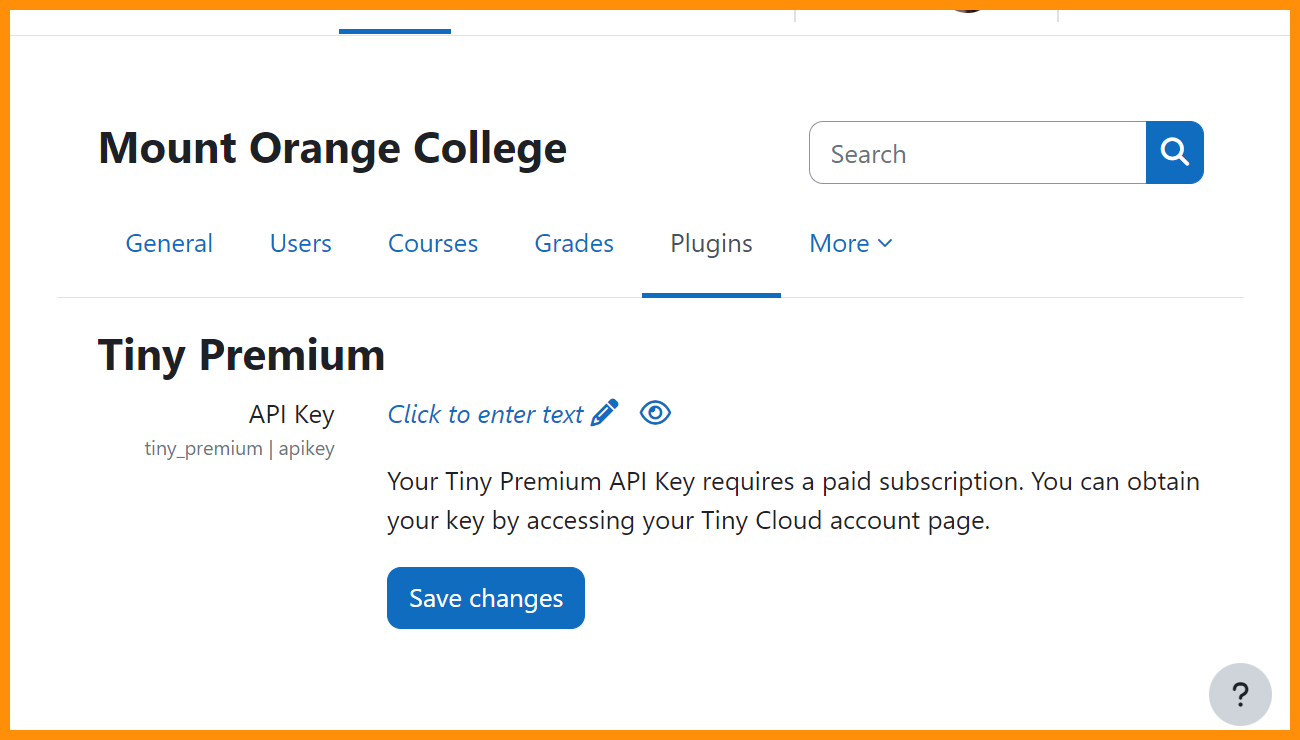
[[File:TinyPremium.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Premium plugin support | |||
</h4> | |||
<p class="card-text"> | |||
Add TinyMCE Premium plugins without the need to install additional extensions. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===Question bank improvements=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
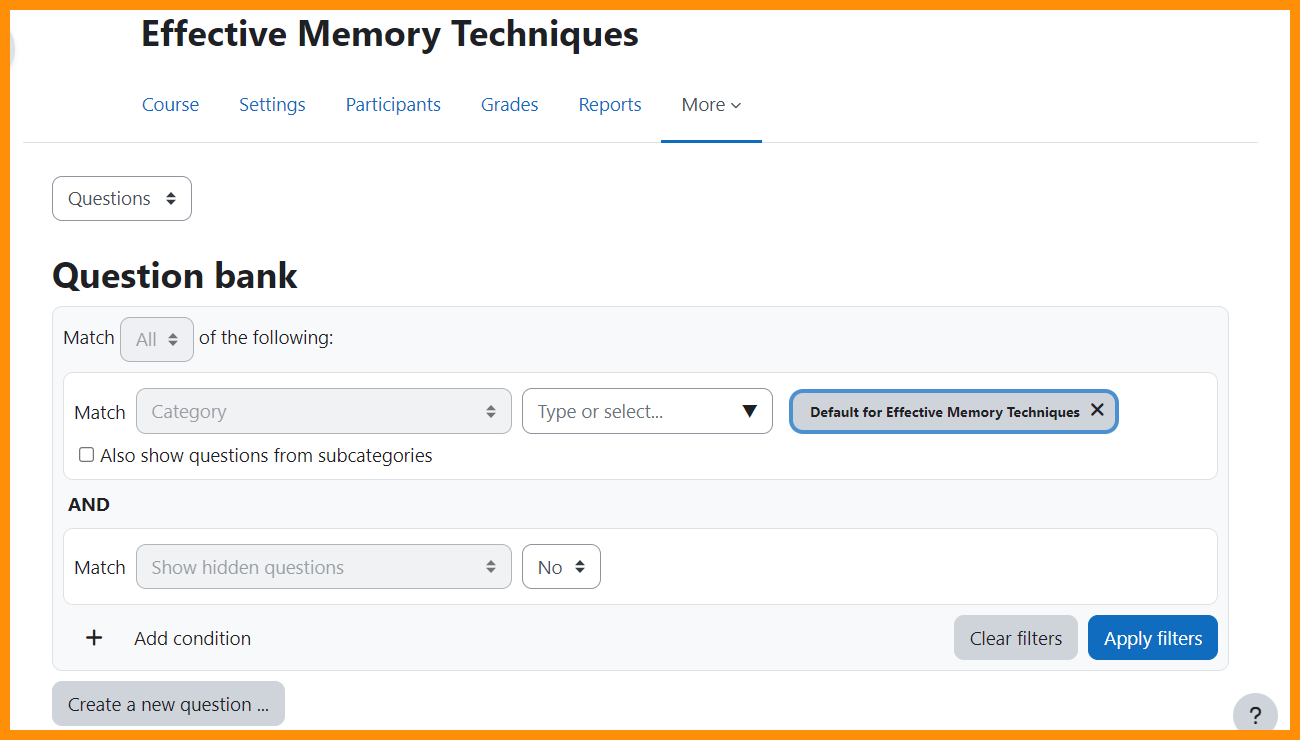
[[File:QuestionBankSearch.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Better search and filter | |||
</h4> | |||
<p class="card-text"> | |||
The Question bank now has improved searching and filtering similar to other areas of Moodle. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
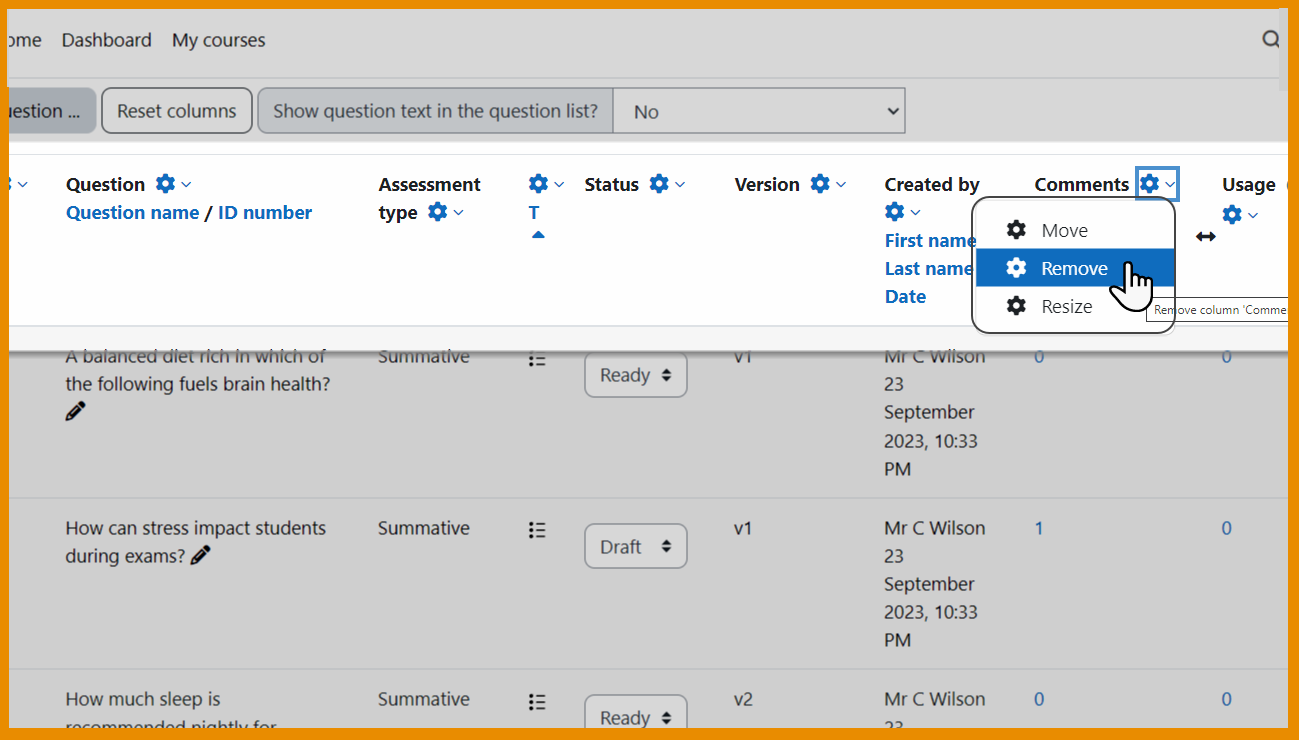
[[File:DocsCustomiseQuestionBankDisplay.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Customise view of Question bank | |||
</h4> | |||
<p class="card-text"> | |||
Teachers can hide, remove or resize columns in the Question bank. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===And more...=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:CourseIndexCollapseExpandAll.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Course index collapse/expand all | |||
</h4> | |||
<p class="card-text"> | |||
Expand all/collapse all options for the course index on the course page. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:TextMediaName.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Text and Media area name | |||
</h4> | |||
<p class="card-text"> | |||
Text and media areas can now have names which display in the Course index. | |||
</p> | |||
</div> | |||
</div> | |||
</div><div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:BookNavigationImprovements.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Book navigation improvement | |||
</h4> | |||
<p class="card-text"> | |||
Floating buttons enhance navigation of the Book resource. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
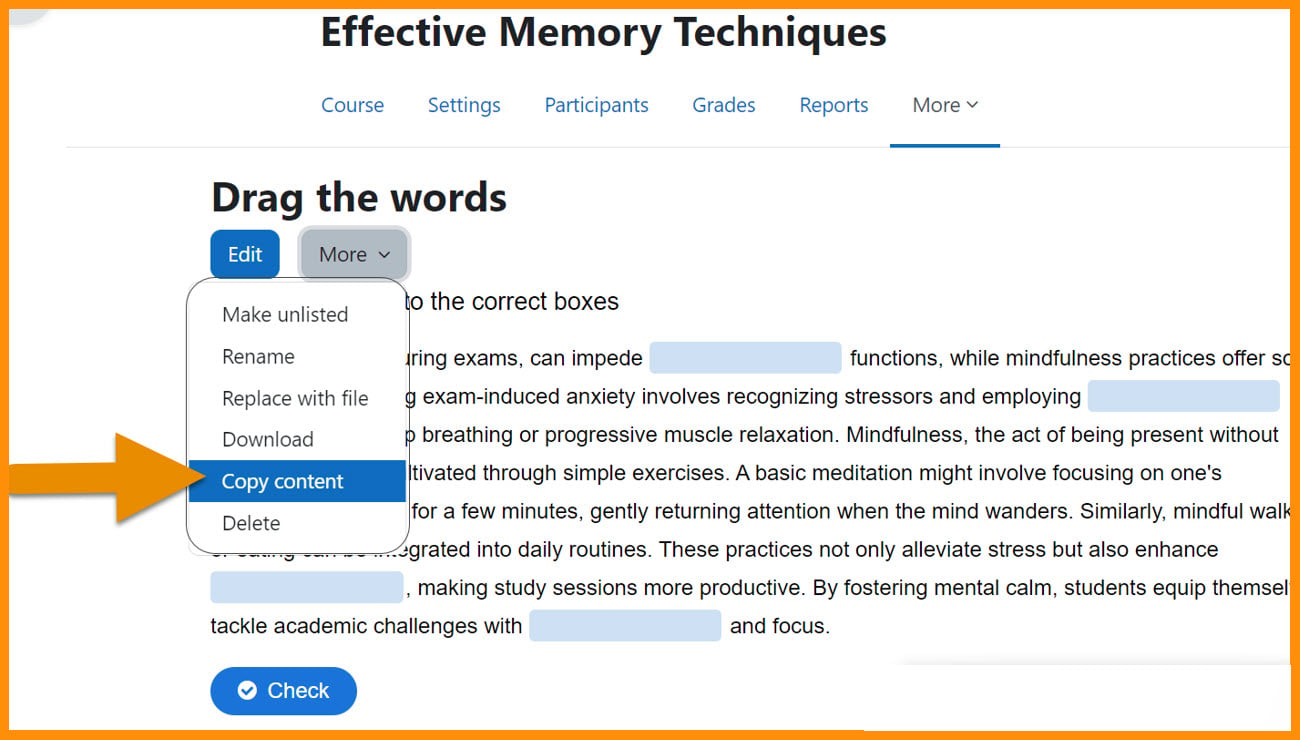
[[File:CopyContentH5p.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Copy content in the content bank | |||
</h4> | |||
<p class="card-text"> | |||
You can now copy H5P activities in the content bank to adapt them. | |||
</p> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
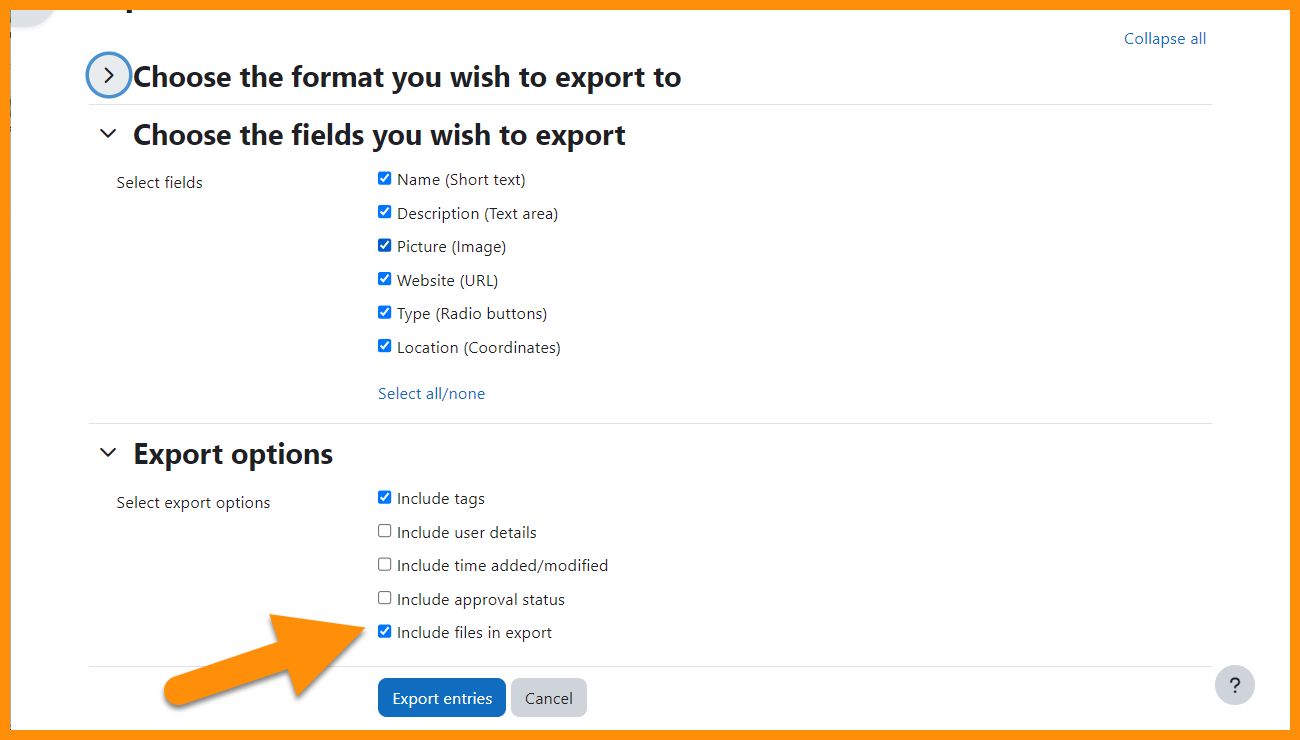
[[File:DatabaseFileExport.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Database activity file export | |||
</h4> | |||
<p class="card-text"> | |||
You can now include files when exporting database activity entries. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
[[Category:New features]] | |||
[[de:Neue Funktionalitäten]] | [[de:Neue Funktionalitäten]] | ||
[[es:Nuevas características de Moodle 4.3]] | |||
[[fr:Nouveautés de Moodle 4.3]] | |||
Latest revision as of 11:46, 9 October 2023
Read on for an overview of the key features and improvements in Moodle 4.3, or watch our YouTube playlist of 4.3 New features.
For role-specific information, see New for teachers, New for students and New for administrators.
The list of major features and improvements can be found in the Moodle 4.3 release notes.
Activity cards redesign
Default activity completion (MUA-sponsored project)
Course communication
Matrix as an integrated provider
Admins can enable Matrix as a communication provider for teachers to use in courses.