Neu für Teilnehmer/innen: Unterschied zwischen den Versionen
Aus MoodleDocs
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| (12 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{Was ist Moodle}} | {{Was ist Moodle}} | ||
Dieser Artikel beschreibt alle Neuheiten und Änderungen, die für Kursteilnehmer/innen relevant sind. | Dieser Artikel beschreibt alle Neuheiten und Änderungen, die für Kursteilnehmer/innen relevant sind. | ||
__NOTOC__ | __NOTOC__ | ||
===Verbesserungen auf der Kursseite=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:43StreamlinedCards.png|class=img-fluid]] | |||
[[File: | <h4 class="card-title"> | ||
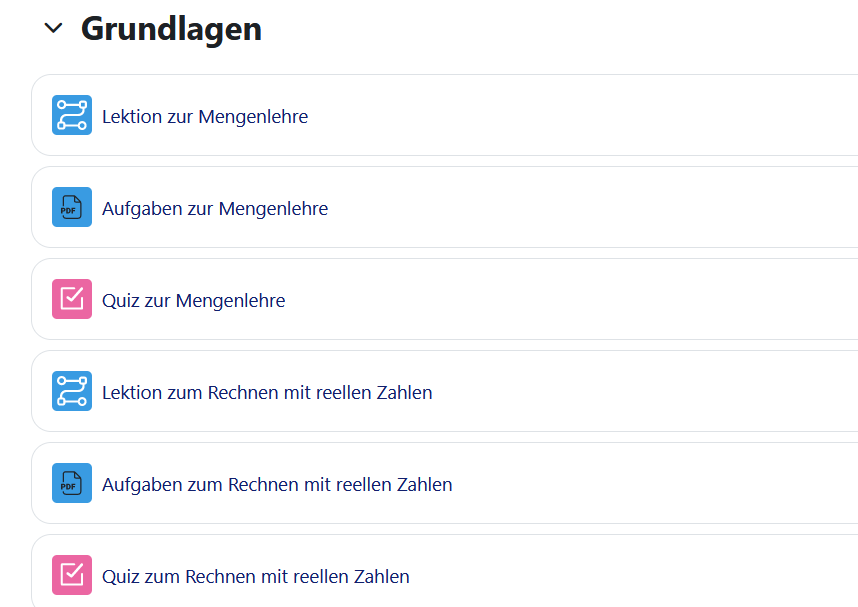
Verbesserte Anzeige | |||
</h4> | |||
<p class="card-text"> | |||
Die Aktivitäten-Icons wurden verkleinert und die Anordnung der Kursinhalte wurden so verbessert, dass sie weniger Platz einnehmen. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
[[File: | <div class="card-body"> | ||
[[File:ActivityCardsDropDown.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
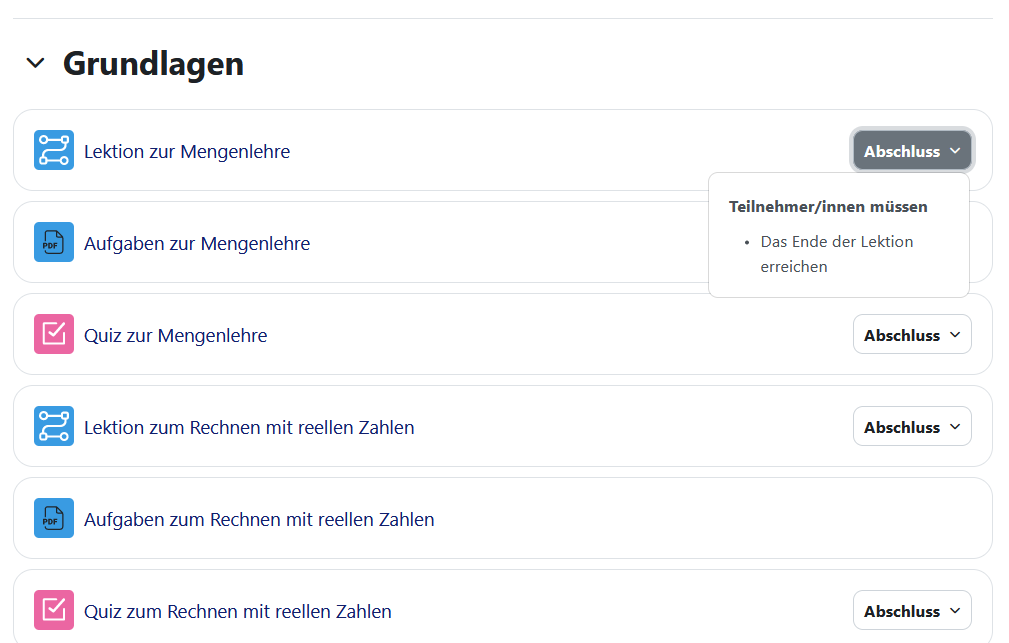
<p> | Dropdown-Menüs | ||
</h4> | |||
<p class="card-text"> | |||
Sie können über ein Dropdown-Menü auf der Kursseite den [[Aktivitätsabschluss]] ändern. | |||
</p> | |||
</div> | |||
<div class=" | </div> | ||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File: | |||
[[File:ShowMoreLess.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Voraussetzungen Mehr/Weniger anzeigen | |||
</h4> | |||
<p class="card-text"> | |||
[[Voraussetzungen]] sind verborgen, bis Sie auf ''Mehr anzeigen'' klicken. | |||
</p> | |||
[[File: | </div> | ||
</div> | |||
<div class="card"> | |||
<p> | <div class="card-body"> | ||
[[File:MessageRoomIcon.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Austausch in Räumen | |||
</h4> | |||
< | <p class="card-text"> | ||
Ihre Kursleitung kann die [[Kommunikation]] in Räumen aktivieren, in die Sie über einen Quicklink wechseln können. | |||
</p> | |||
</div> | |||
</div> | |||
[[File: | </div> | ||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:CourseIndexCollapseExpandAll.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
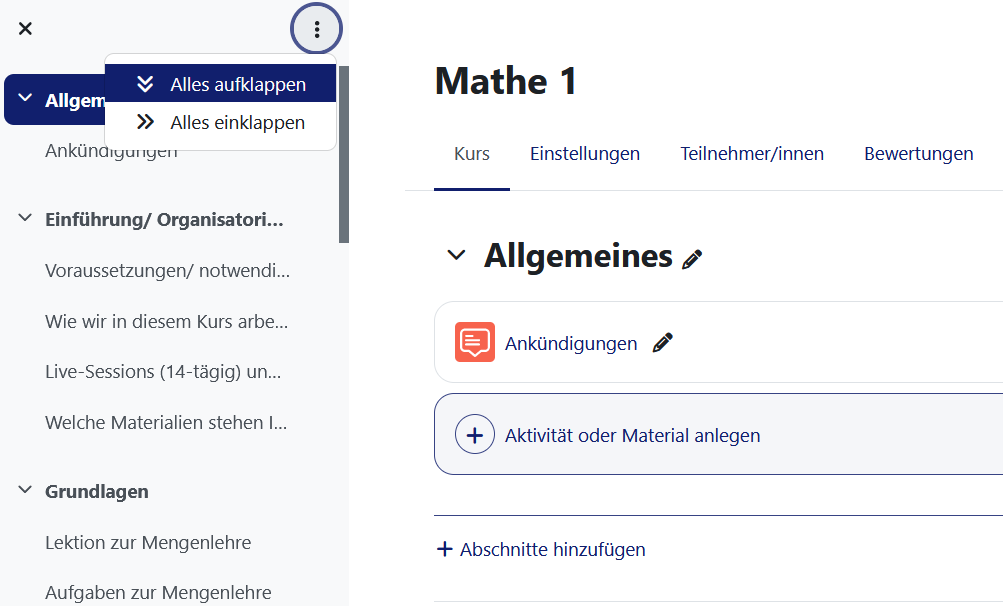
Kursindex ein- und ausklappen | |||
</h4> | |||
[[File: | <p class="card-text"> | ||
Klappen Sie alle Kursinhalte im [[Kursindex]] ein oder aus. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:TextMediaName.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
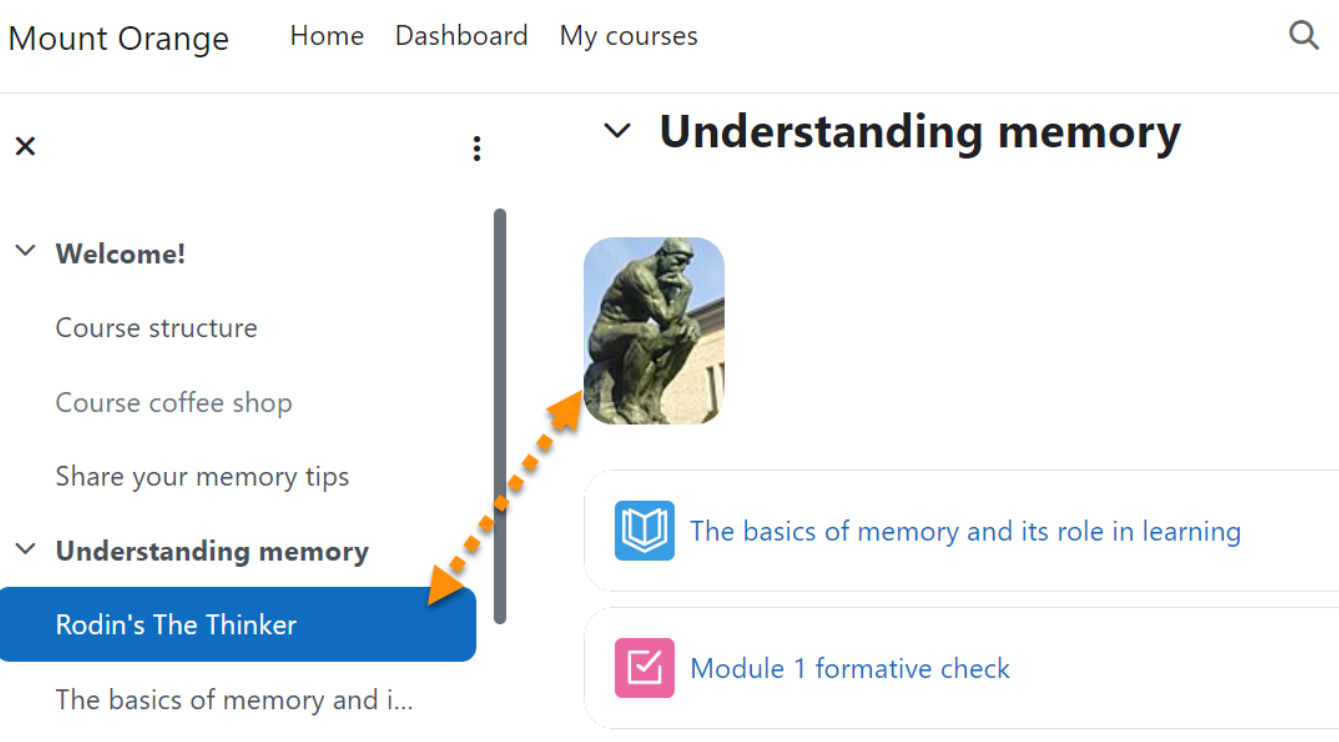
Text- und Medienbereiche | |||
</h4> | |||
<p class="card-text"> | |||
Text- und Medienbereiche mit Namen werden jetzt im [[Kursindex]] angezeigt. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
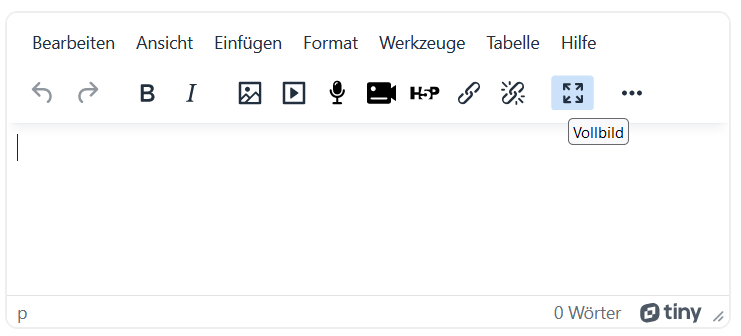
[[File:TinyMCEFullScreen.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Vollbild-Button | |||
</h4> | |||
<p class="card-text"> | |||
Ein Vollbild-Button im [[TinyMCE-Editor]] erleichtert das Editieren. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
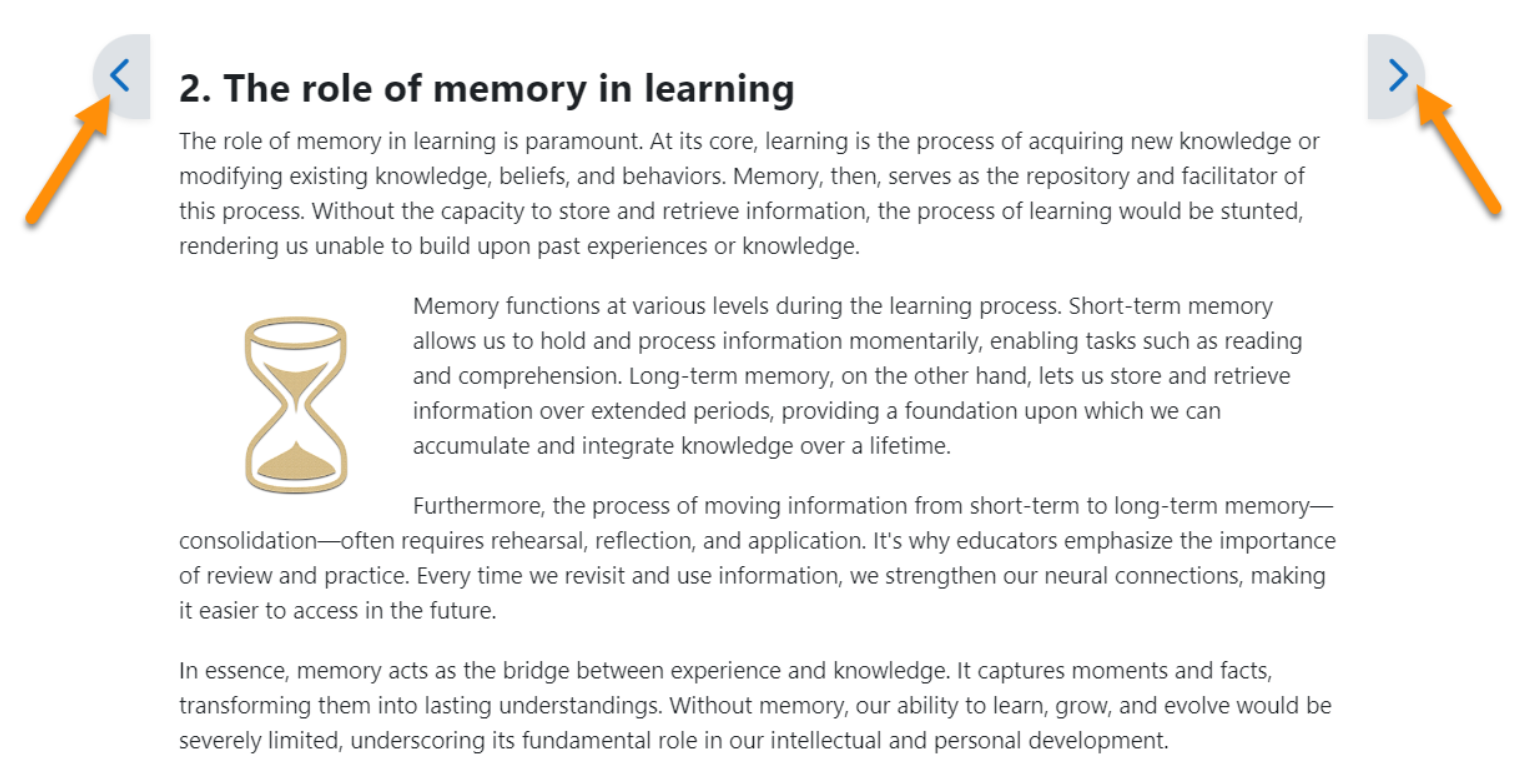
[[File:BookNavigationImprovements.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Verbesserungen in der Buchnavigation | |||
</h4> | |||
<p class="card-text"> | |||
Buttons verbessern die Navigation im Arbeitsmaterial [[Buch]]. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
[[Category:Neue Funktionalität]] | [[Category:Neue Funktionalität]] | ||
[[en:New for students]] | [[en:New for students]] | ||
Aktuelle Version vom 19. Dezember 2023, 10:18 Uhr
Dieser Artikel beschreibt alle Neuheiten und Änderungen, die für Kursteilnehmer/innen relevant sind.
Verbesserungen auf der Kursseite
Voraussetzungen Mehr/Weniger anzeigen
Voraussetzungen sind verborgen, bis Sie auf Mehr anzeigen klicken.
Austausch in Räumen
Ihre Kursleitung kann die Kommunikation in Räumen aktivieren, in die Sie über einen Quicklink wechseln können.