Buttons course format
The Buttons course format is a contributed code module. It creates a menu with buttons in JavaScript to access the sections, one by one. It has features to create group of sections (example: modules, period) and change the button colors.
Download
You can download the format from the Modules and Plugins Database
Installing
After downloading the ZIP file, put it in your ...\moodle\course\format directory. The folder name must be 'buttons'. Vist the ' Admin ► Site administration ► Notifications ' page to finish the instalation.
Usage
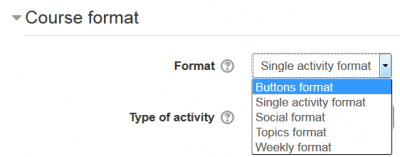
- When creating a new course, slect
Selecting
- To select the format, simply choose it from the list of course formats in the course settings.
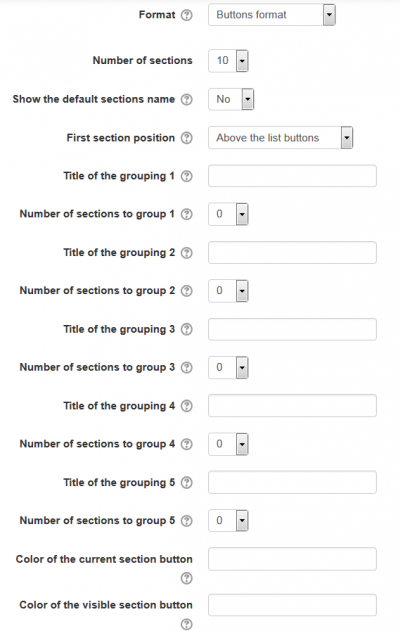
- Fill the available options:
- Choose the number of sections, or leave the default of 10 sections.
- Choose where you want the first section positioned: Either ' Above the list buttons ' or ' Below the visible section '.
- Write the titles for all the groupings you will use and the number of sections that each one will have.
- Write the hexadecimal color for the current section button and the visible section button (or leave it emplty to use the dafult value).
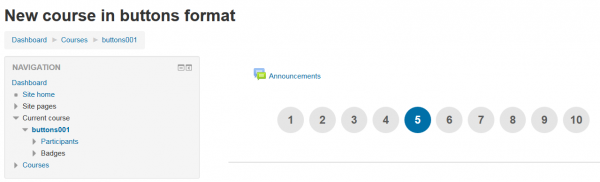
A new empty course
A new, empty course in the buttons format will shaw the (number of) buttons, that lead to nowhere...

FAQ
...
Credits
...