Neu für Teilnehmer/innen: Unterschied zwischen den Versionen
Aus MoodleDocs
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| (20 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{Was ist Moodle}} | {{Was ist Moodle}} | ||
Dieser Artikel beschreibt alle Neuheiten und Änderungen, die für Kursteilnehmer/innen relevant sind. | |||
__NOTOC__ | __NOTOC__ | ||
<div class="contentblock"> | <div class="contentblock"> | ||
<div class="row-fluid"> | <div class="row-fluid"> | ||
| Zeile 10: | Zeile 8: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:ActivityCompletion311.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
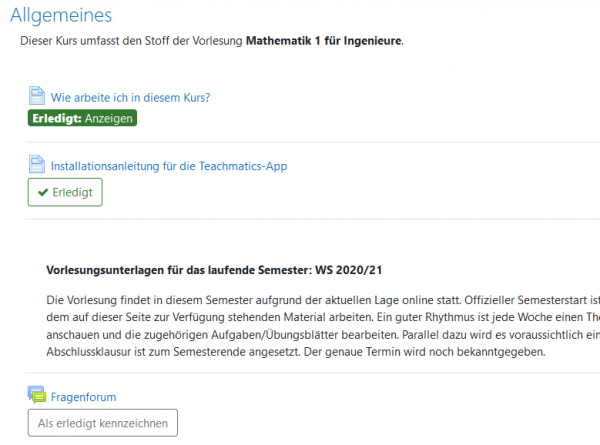
<h4> | <h4>Anzeige von anstehenden Aufgaben und Abgabeterminen</h4> | ||
<p> | <p>Auf der Kursseite werden Abgabetermine und Abschlusskriterien der Aktivitäten und Materialien angezeigt.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:311CompletionWithinActivity.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
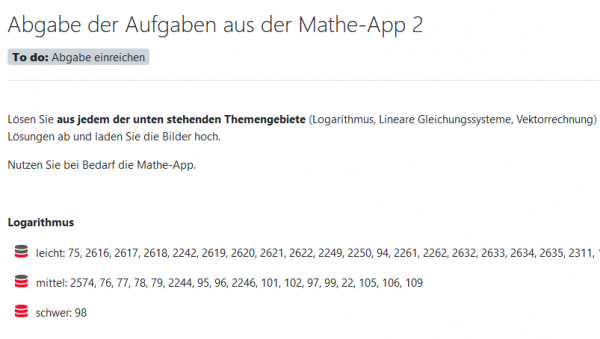
<h4> | <h4>Keine Abgabetermine verpassen</h4> | ||
<p>Auf der Aktivitätenseite der Aktivität werden der Abgabetermin und Abschlusskriterien angezeigt.</p> | |||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
</ul> | </ul> | ||
</div> | </div> | ||
| Zeile 33: | Zeile 31: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:StudentManualCompletion.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
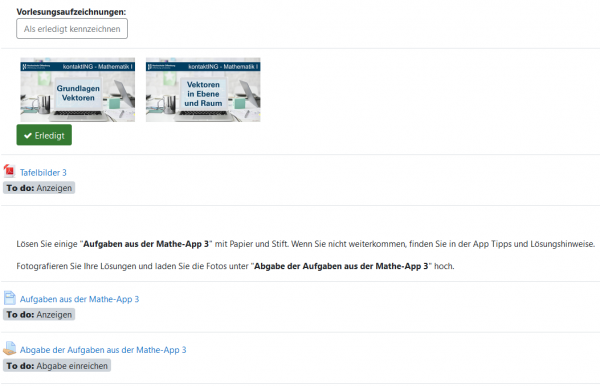
<h4> | <h4>Manueller Abschluss</h4> | ||
<p> | <p>Markieren Sie den Abschluss innerhalb einer Aktivität und gehen Sie direkt zur nächsten Aktivität weiter.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:StudentQuizPass.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
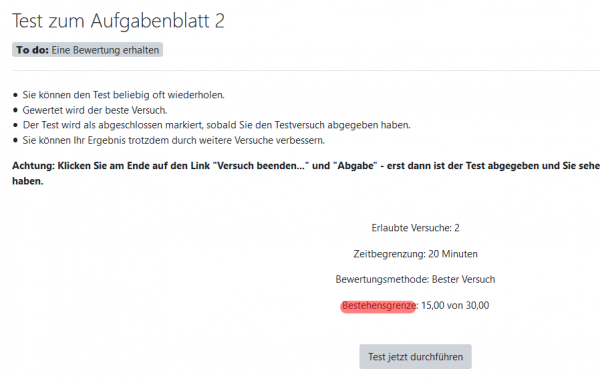
<h4> | <h4>Bestehensgrenze bei Tests</h4> | ||
<p>Die Bestehensgrenze wird direkt auf der Test-Startseite angezeigt.</p> | |||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
</ul> | </ul> | ||
</div> | </div> | ||
<div class="contentblock"> | |||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:PlayRate.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
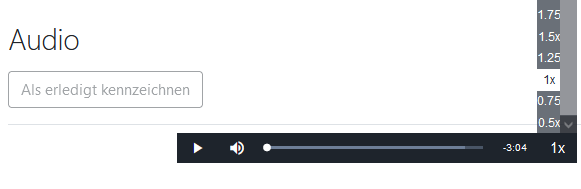
<h4>Abspielraten steuern</h4> | |||
<p> | <p>Teilnehmer/innen können die Geschwindigkeit steuern, mit der [[Audio]]- und [[Video]]-Dateien abgespielt werden.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:QuizMinMaxStudent.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
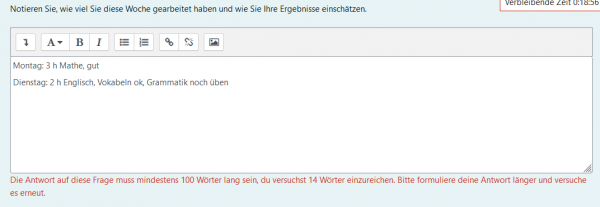
<h4> | <h4>Wortbegrenzung bei Freitext-Fragen</h4> | ||
<p> | <p>Es wird eine Warnung angezeigt, wenn Sie bei [[Freitext-Fragen]] zu wenige oder zu viele Wörter schreiben.</p> | ||
</div> | |||
</div> | |||
</div> | |||
[[Category:Neue Funktionalität]] | [[Category:Neue Funktionalität]] | ||
[[en:New for students]] | [[en:New for students]] | ||
Aktuelle Version vom 17. Juni 2021, 12:47 Uhr
Dieser Artikel beschreibt alle Neuheiten und Änderungen, die für Kursteilnehmer/innen relevant sind.
-
Wortbegrenzung bei Freitext-Fragen
Es wird eine Warnung angezeigt, wenn Sie bei Freitext-Fragen zu wenige oder zu viele Wörter schreiben.