Standard themes: Difference between revisions
(Notes on themes) |
|||
| Line 24: | Line 24: | ||
===Themes that alllow you to change a logo=== | ===Themes that alllow you to change a logo=== | ||
*Arialist (only at home page level) | *Arialist (only at home page level) Code to change this: http://moodle.org/mod/forum/discuss.php?d=192409 | ||
*Brick | *Brick | ||
*Formal White | *Formal White | ||
Revision as of 04:42, 10 May 2012
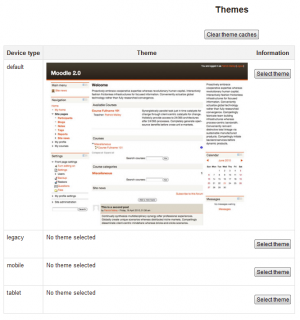
Theme selector
An administrator can set a theme for the site in Settings > Site administration > Appearance > Themes > Theme selector.
Different themes may be set according to 'device type' - default, legacy (for older browsers), mobile and tablet.
Go to Settings > Site administration > Appearance > Themes > Theme selector
- Click on the "Select theme" button next to the type you wish to change
- Scroll down to see the previews of the available themes and click on the "Use theme" button to chose the theme
- The next screen will provide information about the theme. Click "Continue"
Note 1: Moodle caches themes so if you don't immediately see changed settings that you were expecting, click the "Clear theme caches" button at the top of the Theme selector page.
Note 2: The selected theme may be overridden if user/course or category themes have been allowed in the Theme settings.
New feature
in Moodle 3.0!
Tip: New in Moodle 2.2 onwards is a MyMobile theme especially designed for mobile devices.
Notes on individual themes
Arialist: does not display the logo at course/course level. This menas it is not useful for branding at a category/course level.
Themes that alllow you to change a logo
- Arialist (only at home page level) Code to change this: http://moodle.org/mod/forum/discuss.php?d=192409
- Brick
- Formal White
- Magazine
- Skylight
- Splash
Themes that allow custom CSS
- Arialist
- Fusion
- Non-zero
- Overlay
- Skyhigh
- Splash
Standard themes
In alphabetical order here are the standard themes in Moodle:
- Standard Themes - click on any to enlarge
See also
- Theme credits
- Using Moodle What counts as a 'legacy' device type? forum discussion