When writing text in Moodle there are several formats you can choose to produce your text.
Formatting text options
By default, the Text editor is available for all text areas in Moodle and the format is automatically set to HTML format.
However, if the setting 'When editing text' in Settings > My profile settings > Edit profile is set to 'Use standard web forms', then various format options are available in a dropdown menu below the text area.
HTML format
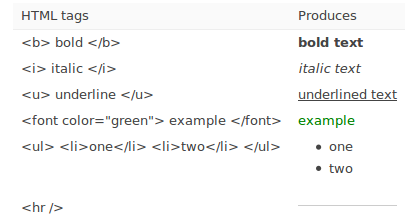
When writing HTML in Moodle, you are free to use almost any HTML tags you like to produce the effect you want.
Note that scripting (eg Javascript or VB Script) is not allowed, and will be removed automatically.
Your code will normally be printed on the page within a table cell, so:
- There is no need to use any <HEAD> or <BODY> tags
- Be careful about unmatched tags that may mess up the display.
Anything starting with www. or http:// will automatically be turned into a clickable link, for example www.moodle.org (assuming the Convert URLs into links filter is enabled by an administrator).
This format assumes the text is pure HTML. If you are using the text editor to edit text then this is the default format - all the commands in the toolbar are producing HTML for you.
Even if you are not using the text editor, you can use HTML code in your text and it should come out exactly as you intended.
Moodle auto-format
This format is best for when you are using normal web forms for entry (instead of using the text editor). Just type text normally, as if you were sending an email.
When you save your text, Moodle will do a number of things to automatically format your text for you.
As for HTML format, websites will automatically be turned into a clickable link (assuming the Convert URLs into links filter is enabled by an administrator).
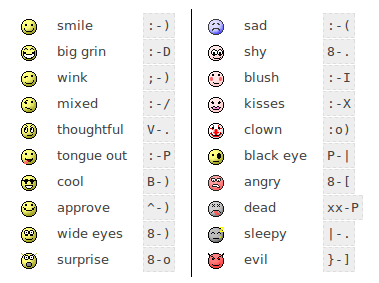
Smiley characters such as :-) will automatically become their graphical equivalents (assuming the Display emoticons as images filter is enabled by an administrator).
Your line breaks will be retained, and blank lines will start new paragraphs.
You can even embed HTML code if you want to and it will be retained.
Plain text format
This format is useful when you need to include lots of code or HTML that you want to be displayed exactly as you wrote it.
It still translates spaces and new lines, but otherwise your text isn't touched.
Markdown text format
Markdown format tries to make it easy as possible to type well-formatted XHTML pages using nothing but text written more or less like you would write an email.
It's very good for writing clean text pages with some headings and some lists but without many links or images. It is an excellent choice when accessibility of the generated page is important.
An unordered list may be created with asterisks (*).
For complete syntax description, see: http://daringfireball.net/projects/markdown/syntax Moodle 1.6 has extended features called Markdown Extra: for additional features see http://www.michelf.com/projects/php-markdown/extra/
Tips and Tricks
- Wrong Characters Showing - If some users do not see the same characters or figures, have them check their browser settings for their character settings. At Moodle.org, the recommended default character decoding set is UTF-8. On a Firefox browser, this can be found in Tools>Options>Fonts & colors>advanced>default character decoding pull down menu.
If that doesn't work you can try installing a UTF-8 Unicode font from: http://titus.fkidg1.uni-frankfurt.de/unicode/tituut.asp. (This has at least helped XP users that weren't seeing stars in the ratings.)