Working with files: Difference between revisions
Mira Vogel (talk | contribs) |
Mira Vogel (talk | contribs) |
||
| Line 47: | Line 47: | ||
==Uploading several files at once (a zip file)== | ==Uploading several files at once (a zip file)== | ||
The following instructions explain how to upload a compressed (i.e. zipped or archived) folder of files, and display it on your area's front page. | |||
Your organisation may offer alternative ways to upload several files at once, including WebDAV or FTP. | |||
The following instructions explain how to upload a compressed (i.e. zipped or archived) folder of several files, and display it on your area's front page. | |||
===First, on your computer, create your zip file as follows:=== | ===First, on your computer, create your zip file as follows:=== | ||
#Open your file management software (e.g. My Computer or the Finder) and go to the place on your local or networked filespace where your files are stored | #Open your file management software (e.g. My Computer or the Finder) and go to the place on your local or networked filespace where your files are stored | ||
#Organise all these files into the folder structure you want to display when you upload | #Organise all these files into the folder structure you want to display when you upload. The only limit on the number of files is the filesize limit per upload set by the Administrator of your Moodle installation. | ||
#Ensure their file and folder names are meaningful and brief | #Ensure their file and folder names are meaningful and brief | ||
#Select all the files you want to upload: | #Select all the files you want to upload: | ||
Revision as of 17:00, 4 August 2011
Please refer to page comments before editing this page.
For the user who wants to add or find files, the file picker will be the tool they will use. The file picker comes up within a context (any time you want to work with any kind of file).
Accessing the File Picker
From Moodle 2.0 onwards, access to the File Picker can be found in many places. For example in the the Add A Resource menu most options will use it, the HTML editor(add a picture or a link), or by updating any existing file.
Orientation within the File Picker
On YouTube, an animated tour of the File Picker.
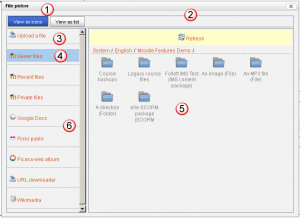
In the image below, we have selected the Server Files repository at demo.moodle.org and the English Moodle Features Demo course. Because we have logged in as the teacher, this displays the file structure for the context of the course.
The major parts shown are:
- The repository column
- The file picker column
- Upload a file repository link - for this Context
- Server files - those files you have permission to access
- Folders in System/English/Moodle Features Demo - these contain files
- Repositories - for example, Dropbox, Google, Flickr, Wikimedia
Uploading a file
The following instructions explain how to upload and display a single file in a section of your area's front page.
- Go to the course area where you want the file to be available and Turn Editing On.
- Go to the relevant section on the front page
- Select the Add A Resource menu
- Select File; this loads the Adding A New File To... screen
- Give your file a brief, meaningful name (displays as the text of the link) and a brief description (displays in the index of resources)
- Select the Add button; this loads the File Picker
- From the left column, select Upload A File
- Select the Browse Button; this loads your computer's file management system, allowing you to select the file you need.
- Select the file you need; this returns you to the File Picker.
- Change the remaining settings as appropriate:
- If you want to change the name of the file, enter the new name in the Save As field
- If you want to indicate the author of the file, enter their name in the Author field
- If you want to apply different copyright licence, select it from the Choose License menu
- Then click the Upload This File button; this returns you to the Adding A New File To... screen
- We'll look at the other settings elsewhere; for now, scroll down and click Save And Return To Course
- A link to your file should appear in place.
Tip: First it is useful to determine the context for uploading files. For example, in the File Picker window above, we can see that this course has a folder resource called "A directory (folder)". If you look in the Resource section of Moodle Features Demo, you will see a link called "A directory". There are also folders with "(file)" in their names and you can find those links in the course as well. Each course context will create a folder subfolders within the server file structure.
Uploading several files at once (a zip file)
Your organisation may offer alternative ways to upload several files at once, including WebDAV or FTP.
The following instructions explain how to upload a compressed (i.e. zipped or archived) folder of several files, and display it on your area's front page.
First, on your computer, create your zip file as follows:
- Open your file management software (e.g. My Computer or the Finder) and go to the place on your local or networked filespace where your files are stored
- Organise all these files into the folder structure you want to display when you upload. The only limit on the number of files is the filesize limit per upload set by the Administrator of your Moodle installation.
- Ensure their file and folder names are meaningful and brief
- Select all the files you want to upload:
- on a PC running Windows, hold down the Ctrl key and click on each file
- on a Mac, hold down the Command (aka Apple) key and click on each file
- on Linux
- if all the files are contiguous, you can click on the top one, hold down the Shift key and click on the bottom one; all the intervening files will then be selected
- Next, bundle them together to make learn.gold treat them as a single file, for the purposes of uploading.
- on a PC, right-click on your selection and choose Send To > Compressed (zipped) folder, or similar
- on a Mac, use Archive or see http://www.apple.com/pro/tips/zip.html
- on Linux
- Note the name of the new zipped folder.
Next, upload your zip file to your Moodle area, unzip, and display, as follows:
- Nb your Moodle course area will have a limit on the size of files that can be uploaded. Check this in its Settings and ensure any file you upload does not exceed this (right click or apple-click on a file allows you to see its properties).
- Go to the course area where you want the file to be available and Turn Editing On.
- Go to the relevant section on the front page
- Select the Add A Resource menu
- Select Folder; this loads
Displaying existing files in a folder
The following instructions explain how to gather together files already uploaded to various different contexts and display them together within a folder on your area's front page.
Folder structure and paths
<includenly>Once a repository has been selected with a click, File picker will show a breadcrumb path with links at the top and any folders or files under it.
In the example below, we were in Moodle Features Demo and as a teacher wanted to add a file resource. We started in the Context of the course. We then drilled down by clicking on the folders until we got to the folder that contained images we used in a Lesson context.
If we click on the "English" link in the breadcrumb path, we will see the folders for each course(context) in the English category (context) of courses (this is the first screenshot on this page).