Theme basics: Difference between revisions
Urs Hunkler (talk | contribs) m (→A Theme Using a Parent Theme (faked): 1 example added) |
Helen Foster (talk | contribs) (formatting, categories, external links) |
||
| Line 1: | Line 1: | ||
:With the 1.5 themes we can build great Moodle learning environments - our learners will appreciate it. I'm looking forward to see those many good useable and different and attractive looking Moodle learning sites. I know learning with fun is better learning ;-) | |||
:[[User:UrsHunkler|UrsHunkler]] 12:36, 1 Aug 2005 (Westeuropäische Sommerzeit) | |||
== What is inside the themes folder? == | |||
The themes folder contains the following: | |||
pix/ | pix/ | ||
| Line 19: | Line 16: | ||
styles_layout.css | styles_layout.css | ||
styles_moz.css | styles_moz.css | ||
=== The pix folder === | === The pix folder === | ||
This contains all pictures and icons used in the theme. The 1.5 themes come with pictures for the tabs and eventually for the gradients. (All Moodle 1.5 themes use the pix folder.) | |||
=== The favicon.ico === | === The favicon.ico === | ||
is the small icon shown in the browsers in front of the URL | This is the small icon shown in the browsers in front of the URL (as for 1.4). | ||
=== header.html and footer.html=== | === header.html and footer.html=== | ||
contain your logo, the login, the jumpto menu, the breadcrumb navigation the moodle logo etc. Within these files you can give Moodle your individual look | These contain your logo, the login, the jumpto menu, the breadcrumb navigation, the moodle logo etc. Within these files you can give Moodle your individual look at the top and the bottom of all pages (as for 1.4). | ||
These are the main variables available for use in these files: | These are the main variables available for use in these files: | ||
| Line 43: | Line 39: | ||
$menu (the popup menu or button) | $menu (the popup menu or button) | ||
Header only: | |||
$direction (ltr or rtl) | $direction (ltr or rtl) | ||
$bodytags (tags that need to be added to the body) | $bodytags (tags that need to be added to the body) | ||
Footer only: | |||
$homelink (link back to "home" - current course page or site page) | $homelink (link back to "home" - current course page or site page) | ||
$loggedinas (string with name of user as link) | $loggedinas (string with name of user as link) | ||
$performanceinfo (string with performance information) | $performanceinfo (string with performance information) | ||
Finally, the header and footer can contain any Moodle PHP code, so all sorts of other data can be extracted from the database or environment as necessary. | Finally, the header and footer can contain any Moodle PHP code, so all sorts of other data can be extracted from the database or environment as necessary. | ||
=== styles.php === | === styles.php === | ||
has the same name as in 1.4 but takes another task. It is called from header.html and builds the bridge to the CSS files. You don't need to edit anything. | This has the same name as in 1.4 but takes another task in 1.5. It is called from header.html and builds the bridge to the CSS files. You don't need to edit anything. | ||
=== config.php === | === config.php === | ||
has | This also has the same name as in 1.4 and another task in 1.5. In this file you configure how the CSS files work together. You can build your theme onto the standard or onto any parent theme and can include or exclude several CSS files. | ||
=== The | === The stylesheets === | ||
With Moodle 1.5 started the work to clearly | With Moodle 1.5 started the work to clearly [[#Separating Content from Presentation|separate content from presentation]] for better flexibility, accessibility and for more flexible page design. To give you the chance to work relatively easy for few changes of color and fonts the CSS is separated into three files: | ||
styles_layout.css | styles_layout.css | ||
| Line 70: | Line 65: | ||
styles_color.css | styles_color.css | ||
In addition, <code>styles_moz.css</code> contains Firefox and Mozilla specific formatting, especially the rounded corners. | |||
=== Additional | === Additional files in the themes folder === | ||
Last but not least theme designers can provide information about the theme and a picture preview. The picture preview is shown as preview on the theme configuration page, the info in the README file after the theme has been selected. | Last but not least theme designers can provide information about the theme and a picture preview. The picture preview is shown as preview on the theme configuration page, the info in the README file after the theme has been selected. | ||
| Line 80: | Line 73: | ||
screenshot.jpg | screenshot.jpg | ||
== | == Separating content from presentation == | ||
The content layer of the page is represented via XHTML, the presentation layer via CSS. To connect the belonging information in both layers XHTML tags and named hooks within page are used. You need quite a lot of them to style complex web applications like Moodle. | The content layer of the page is represented via XHTML, the presentation layer via CSS. To connect the belonging information in both layers XHTML tags and named hooks within page are used. You need quite a lot of them to style complex web applications like Moodle. | ||
== Cascading CSS == | == Cascading CSS == | ||
Moodle | Moodle themes use style sheets to describe the Moodle "look" by controlling the layout, fonts and colors. These are constructed by a PHP script called "styles.php" in each theme directory, and controlled by a file called "config.php" in the same place. | ||
Moodle has a "standard" theme which is very plain and provides a basic layout for other themes to build on. Each theme may also have a "parent" theme, which will be included before the current theme. | Moodle has a "standard" theme which is very plain and provides a basic layout for other themes to build on. Each theme may also have a "parent" theme, which will be included before the current theme. | ||
| Line 96: | Line 85: | ||
So, depending on your settings, you may have up to three stylesheets for a theme: | So, depending on your settings, you may have up to three stylesheets for a theme: | ||
#"standard" theme - theme/standard/styles.php | |||
#"parent" theme - theme/parenttheme/styles.php | |||
#"main" theme - theme/yourtheme/styles.php | |||
Due to the cascading character of CSS the definitions in later files can overwrite the definitions in the earlier CSS files. Moodle makes extensive use of the cascading character of CSS and gives the theme designer many opportunities. They range from easy development of themes based on the existing ones with few changes up to the design of a completely individual Moodle appearance with new CSS files. | Due to the cascading character of CSS the definitions in later files can overwrite the definitions in the earlier CSS files. Moodle makes extensive use of the cascading character of CSS and gives the theme designer many opportunities. They range from easy development of themes based on the existing ones with few changes up to the design of a completely individual Moodle appearance with new CSS files. | ||
| Line 104: | Line 93: | ||
Theme designers can define and add any CSS stylesheets and name them any way as needed for this theme. | Theme designers can define and add any CSS stylesheets and name them any way as needed for this theme. | ||
=== The standard theme === | |||
=== The | |||
<div style="margin:1.2em 0"><div style="float:left"> | <div style="margin:1.2em 0"><div style="float:left"> | ||
| Line 115: | Line 103: | ||
</div> | </div> | ||
=== Small | === Small changes === | ||
If you just want to make small changes to a theme like using different colors or adding a logo then your new theme will include the "standard" theme and you define a few extra CSS styles in a new CSS file. | If you just want to make small changes to a theme like using different colors or adding a logo then your new theme will include the "standard" theme and you define a few extra CSS styles in a new CSS file. | ||
| Line 131: | Line 119: | ||
</div> | </div> | ||
=== Mixed CSS - | === Mixed CSS - standard layout plus you own fonts and colours === | ||
The theme "formal_white" mixes the page layout from the theme "standard" with | The theme "formal_white" mixes the page layout from the theme "standard" with its own layout, fonts and colours. This way all layout changes in the standard Moodle layout are kept. This is done by setting <code>$THEME->sheets = array('fw_layout','fw_color','fw_fonts');</code> and <code>$THEME->standardsheets = array('styles_layout');</code> in the config file. | ||
<div style="margin:1.2em 0"><div style="float:left"> | <div style="margin:1.2em 0"><div style="float:left"> | ||
| Line 143: | Line 131: | ||
</div> | </div> | ||
=== A | === A theme using a parent theme (faked) === | ||
An advanced feature is to set any existing theme as the "parent" theme and offer variant themes to this. Two possible uses can be to design one "parent" theme with all CSS definitions. Then offer "child" themes with color variants to be chosen by the users according to their color preferences. These "child" themes need only one CSS file holding the different color definitions. Or create "child" themes which only vary in the logo/banner placed in the "header.html". These "child" themes do not need their own CSS files. | An advanced feature is to set any existing theme as the "parent" theme and offer variant themes to this. Two possible uses can be to design one "parent" theme with all CSS definitions. Then offer "child" themes with color variants to be chosen by the users according to their color preferences. These "child" themes need only one CSS file holding the different color definitions. Or create "child" themes which only vary in the logo/banner placed in the "header.html". These "child" themes do not need their own CSS files. | ||
| Line 157: | Line 145: | ||
</div> | </div> | ||
=== A | === A theme without standard dependencies (faked) === | ||
This theme would use its own CSS. The settings <code>$THEME->sheets = array('styles_layout', 'styles_fonts', 'styles_color');</code> and <code>$THEME->standardsheets = false;</code> deactivate all other Moodle CSS and make a completely independent theme. All changes in the standard Moodle theme do not change this theme at all. | This theme would use its own CSS. The settings <code>$THEME->sheets = array('styles_layout', 'styles_fonts', 'styles_color');</code> and <code>$THEME->standardsheets = false;</code> deactivate all other Moodle CSS and make a completely independent theme. All changes in the standard Moodle theme do not change this theme at all. | ||
| Line 169: | Line 157: | ||
</div> | </div> | ||
=== Some more | === Some more basic CSS files === | ||
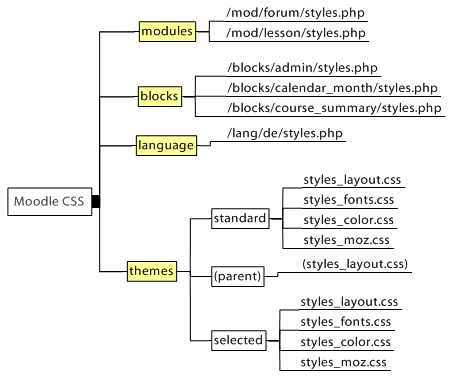
In addition to | In addition to theme CSS files, Moodle features a basic CSS file for every module, block and for every language. Developers can provide basic CSS properties for their modules and blocks to get the page or block layout right, if they need formatting for special functionality. The look and feel of Moodle is not changed by these layout basics. | ||
These files are only loaded when the "standard" CSS is activated. They are loaded first before all theme CSS files. | These files are only loaded when the "standard" CSS is activated. They are loaded first before all theme CSS files. | ||
| Line 185: | Line 173: | ||
=== Last but not least === | === Last but not least === | ||
Very good information about the Moodle CSS you can get from the final stylesheets that reach your browser. Moodle integrates some helpful documentation. For example you can read the CSS with the Firefox | Very good information about the Moodle CSS you can get from the final stylesheets that reach your browser. Moodle integrates some helpful documentation. For example you can read the CSS with the Firefox web developer extension. | ||
== External links == | |||
[[ | *[http://www.unodo.de/discussion/moodle_themes/inside/style_example_a.html Moodle Demo Course] - this course enables you see how the different CSS files form the look of the page. On the top right you see four links on a green bar. With the buttons you can switch stylesheets off (font-style italic) and on (font-style normal). When you switch all stylesheets off you see the content level of Moodle. | ||
*[http://moodle.unodo.de/ Moodle Theme Gallery] | |||
*[http://chrispederick.com/work/webdeveloper/ Firefox Web Developer Extension] | |||
[[Category:Administrator]] | |||
[[Category:Developer]] | |||
[[Category:Themes]] | [[Category:Themes]] | ||
Revision as of 12:03, 27 November 2005
- With the 1.5 themes we can build great Moodle learning environments - our learners will appreciate it. I'm looking forward to see those many good useable and different and attractive looking Moodle learning sites. I know learning with fun is better learning ;-)
- Urs Hunkler 12:36, 1 Aug 2005 (Westeuropäische Sommerzeit)
What is inside the themes folder?
The themes folder contains the following:
pix/ config.php favicon.ico footer.html header.html styles.php styles_color.css styles_fonts.css styles_layout.css styles_moz.css
The pix folder
This contains all pictures and icons used in the theme. The 1.5 themes come with pictures for the tabs and eventually for the gradients. (All Moodle 1.5 themes use the pix folder.)
The favicon.ico
This is the small icon shown in the browsers in front of the URL (as for 1.4).
These contain your logo, the login, the jumpto menu, the breadcrumb navigation, the moodle logo etc. Within these files you can give Moodle your individual look at the top and the bottom of all pages (as for 1.4).
These are the main variables available for use in these files:
$CFG (object with all system variables) $THEME (object with all current theme variables from config.php) $course (current course object) $meta (all the meta tags, including stylesheets) $home (boolean) $title (page title) $heading (heading for the page) $navigation (the raw navigation "breadcrumbs") $navmenulist (xhtml ) $menu (the popup menu or button)
Header only:
$direction (ltr or rtl) $bodytags (tags that need to be added to the body)
Footer only:
$homelink (link back to "home" - current course page or site page) $loggedinas (string with name of user as link) $performanceinfo (string with performance information)
Finally, the header and footer can contain any Moodle PHP code, so all sorts of other data can be extracted from the database or environment as necessary.
styles.php
This has the same name as in 1.4 but takes another task in 1.5. It is called from header.html and builds the bridge to the CSS files. You don't need to edit anything.
config.php
This also has the same name as in 1.4 and another task in 1.5. In this file you configure how the CSS files work together. You can build your theme onto the standard or onto any parent theme and can include or exclude several CSS files.
The stylesheets
With Moodle 1.5 started the work to clearly separate content from presentation for better flexibility, accessibility and for more flexible page design. To give you the chance to work relatively easy for few changes of color and fonts the CSS is separated into three files:
styles_layout.css styles_fonts.css styles_color.css
In addition, styles_moz.css contains Firefox and Mozilla specific formatting, especially the rounded corners.
Additional files in the themes folder
Last but not least theme designers can provide information about the theme and a picture preview. The picture preview is shown as preview on the theme configuration page, the info in the README file after the theme has been selected.
README.html screenshot.jpg
Separating content from presentation
The content layer of the page is represented via XHTML, the presentation layer via CSS. To connect the belonging information in both layers XHTML tags and named hooks within page are used. You need quite a lot of them to style complex web applications like Moodle.
Cascading CSS
Moodle themes use style sheets to describe the Moodle "look" by controlling the layout, fonts and colors. These are constructed by a PHP script called "styles.php" in each theme directory, and controlled by a file called "config.php" in the same place.
Moodle has a "standard" theme which is very plain and provides a basic layout for other themes to build on. Each theme may also have a "parent" theme, which will be included before the current theme.
So, depending on your settings, you may have up to three stylesheets for a theme:
- "standard" theme - theme/standard/styles.php
- "parent" theme - theme/parenttheme/styles.php
- "main" theme - theme/yourtheme/styles.php
Due to the cascading character of CSS the definitions in later files can overwrite the definitions in the earlier CSS files. Moodle makes extensive use of the cascading character of CSS and gives the theme designer many opportunities. They range from easy development of themes based on the existing ones with few changes up to the design of a completely individual Moodle appearance with new CSS files.
Theme designers can define and add any CSS stylesheets and name them any way as needed for this theme.
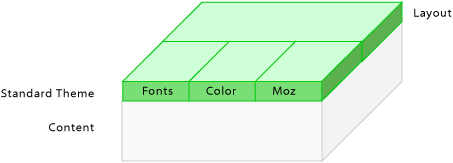
The standard theme
Figure 1: The theme "standard" with the CSS files "styles_layout.css", "styles_fonts.css", "styles_color.css" and "styles_moz.css".
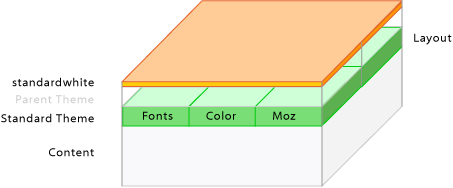
Small changes
If you just want to make small changes to a theme like using different colors or adding a logo then your new theme will include the "standard" theme and you define a few extra CSS styles in a new CSS file.
As an example, see the "standardwhite" theme.
It uses the file "config.php" to set the appropriate options. The first entry $THEME->sheets = array('gradients'); defines the CSS file "gradients.css" as the file with additional CSS definitions. It also specifies $THEME->standardsheets = true; which says to include all the styles from the standard theme too.
Instead of basing the theme on "standard", you could base it on another theme by specifying $THEME->parent = 'cooltheme';
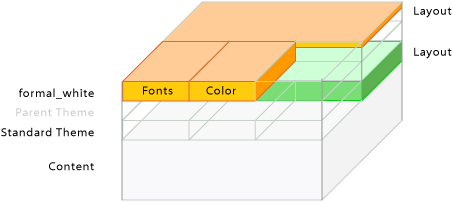
Mixed CSS - standard layout plus you own fonts and colours
The theme "formal_white" mixes the page layout from the theme "standard" with its own layout, fonts and colours. This way all layout changes in the standard Moodle layout are kept. This is done by setting $THEME->sheets = array('fw_layout','fw_color','fw_fonts'); and $THEME->standardsheets = array('styles_layout'); in the config file.
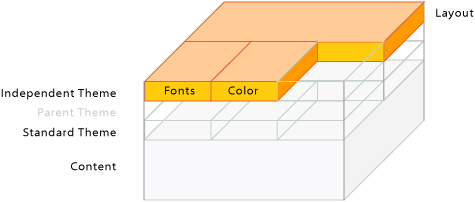
Figure 3: The theme "formal_white" with the CSS file "styles_layout.css" from the theme "standard" and the individual files "fw_layout.css", "fw_fonts.css", "fw_color.css".
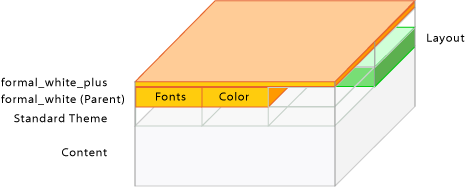
A theme using a parent theme (faked)
An advanced feature is to set any existing theme as the "parent" theme and offer variant themes to this. Two possible uses can be to design one "parent" theme with all CSS definitions. Then offer "child" themes with color variants to be chosen by the users according to their color preferences. These "child" themes need only one CSS file holding the different color definitions. Or create "child" themes which only vary in the logo/banner placed in the "header.html". These "child" themes do not need their own CSS files.
The configuration for the "child" themes could look like $THEME->sheets = array('my_layout');, $THEME->parent = 'formal_white'; and $THEME->parentsheets = array('fw_layout','fw_color','fw_fonts');
A theme without standard dependencies (faked)
This theme would use its own CSS. The settings $THEME->sheets = array('styles_layout', 'styles_fonts', 'styles_color'); and $THEME->standardsheets = false; deactivate all other Moodle CSS and make a completely independent theme. All changes in the standard Moodle theme do not change this theme at all.
Figure 5: The theme with it's own CSS files "styles_layout.css", "styles_fonts.css" and "styles_color.css".
Some more basic CSS files
In addition to theme CSS files, Moodle features a basic CSS file for every module, block and for every language. Developers can provide basic CSS properties for their modules and blocks to get the page or block layout right, if they need formatting for special functionality. The look and feel of Moodle is not changed by these layout basics.
These files are only loaded when the "standard" CSS is activated. They are loaded first before all theme CSS files.
Last but not least
Very good information about the Moodle CSS you can get from the final stylesheets that reach your browser. Moodle integrates some helpful documentation. For example you can read the CSS with the Firefox web developer extension.
External links
- Moodle Demo Course - this course enables you see how the different CSS files form the look of the page. On the top right you see four links on a green bar. With the buttons you can switch stylesheets off (font-style italic) and on (font-style normal). When you switch all stylesheets off you see the content level of Moodle.
- Moodle Theme Gallery
- Firefox Web Developer Extension