Theme basics: Difference between revisions
Urs Hunkler (talk | contribs) |
Urs Hunkler (talk | contribs) |
||
| Line 118: | Line 118: | ||
=== A Theme Using a Parent Theme (faked) === | === A Theme Using a Parent Theme (faked) === | ||
An advanced feature is to set any existing theme as the "parent" theme and offer variant themes to this. One possible use can be to design one "parent" theme with all CSS definitions. Then offer | An advanced feature is to set any existing theme as the "parent" theme and offer variant themes to this. One possible use can be to design one "parent" theme with all CSS definitions. Then offer "child" themes with color variants to be chosen by the users according to their color preferences. These "child" themes need only one CSS file holding the different color definitions. | ||
The configuration for the "child" themes could look like <code>$THEME->sheets = array('my_layout');</code>, <code>$THEME->parent = 'formal_white'</code>; and <code>$THEME->parentsheets = array('fw_layout','fw_color','fw_fonts');</code> | |||
<div style="margin:1.2em 0"><div style="float:left"> | <div style="margin:1.2em 0"><div style="float:left"> | ||
Revision as of 07:42, 4 August 2005
Introduction
With the 1.5 themes we can build great Moodle learning environments - our learners will appreciate it. I'm looking forward to see those many good useable and different and attractive looking Moodle learning sites. I know learning with fun is better learning ;-)
--Urs Hunkler 12:36, 1 Aug 2005 (Westeuropäische Sommerzeit)
What is Inside the Themes Folder?
In the themes folder you see the following files
pix/ config.php favicon.ico footer.html header.html styles.php styles_color.css styles_fonts.css styles_layout.css styles_moz.css
The pix folder
with all pictures and icons used in the theme. The 1.5 themes come with pictures for the tabs and eventually for the gradients. (All Moodle 1.5 themes use the pix folder.)
The favicon.ico
is the small icon shown in the browsers in front of the URL. (like 1.4)
contain your logo, the login, the jumpto menu, the breadcrumb navigation the moodle logo etc. Within these files you can give Moodle your individual look for the top and the bottom of all pages. (like 1.4)
styles.php
has the same name as in 1.4 but takes another task. It is called from header.html and builds the bridge to the CSS files. You don't need to edit anything. (changed task for 1.5.)
config.php
has also the same name as in 1.4 and another task in 1.5. In this file you configure how the CSS files work together. You can build your theme onto the standard or onto any parent theme, can include or exclude several CSS files. About the details you can read in the coming article "Cascading CSS". (changed task for 1.5.)
The Stylesheets
With Moodle 1.5 started the work to clearly separate page content from page presentation (see "Separating Content from Presentation") for better flexibility, accessibility and for more flexible page design. To give you the chance to work relatively easy for few changes of color and fonts the CSS is separated into three files:
styles_layout.css styles_fonts.css styles_color.css
styles_moz.css
styles_moz.css contains Firefox and Mozilla specific formatting, especially the rounded corners.
Additional Files in the Themes Folder
Last but not least theme designers can provide information about the theme and a picture preview. The picture preview is shown as preview on the theme configuration page, the info in the README file after the theme has been selected.
README.html screenshot.jpg
An Example Page
With this example Moodle page you can try how the different CSS files form the look of the page. On the top right you see four links on a green bar. With the buttons you can switch the belonging stylesheets off (font-style italic) and on (font-style normal). When you switch all stylesheets off you see the content level of Moodle.
Separating Content from Presentation
The content layer of the page is represented via XHTML, the presentation layer via CSS. To connect the belonging information in both layers XHTML tags and named hooks within page are used. You need quite a lot of them to style complex web applications like Moodle.
Cascading CSS
Moodle Themes use style sheets to describe the Moodle "look" by controlling the layout, fonts and colors. These are constructed by a PHP script called "styles.php" in each theme directory, and controlled by a file called "config.php" in the same place.
Moodle has a "standard" theme which is very plain and provides a basic layout for other themes to build on. Each theme may also have a "parent" theme, which will be included before the current theme.
So, depending on your settings, you may have up to three stylesheets for a theme:
1. "standard" theme - theme/standard/styles.php 2. "parent" theme - theme/parenttheme/styles.php 3. "main" theme - theme/yourtheme/styles.php
Due to the cascading character of CSS the definitions in later files can overwrite the definitions in the earlier CSS files. Moodle makes extensive use of the cascading character of CSS and gives the theme designer many opportunities. They range from easy development of themes based on the existing ones with few changes up to the design of a completely individual Moodle appearance with new CSS files.
Theme designers can define and add any CSS stylesheets and name them any way as needed for this theme.
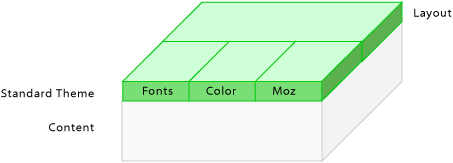
The Standard Theme
Figure 1: The theme "standard" with the CSS files "styles_layout.css", "styles_fonts.css", "styles_color.css" and "styles_moz.css".
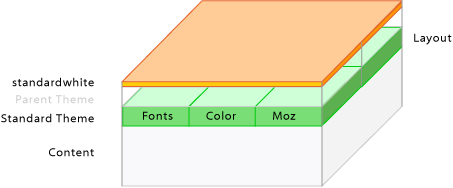
Small Changes
If you just want to make small changes to a theme like using different colors or adding a logo then your new theme will include the "standard" theme and you define a few extra CSS styles in a new CSS file.
As an example, see the "standardwhite" theme.
It uses the file "config.php" to set the appropriate options. The first entry $THEME->sheets = array('gradients'); defines the CSS file "gradients.css" as the file with additional CSS definitions. It also specifies $THEME->standardsheets = true; which says to include all the styles from the standard theme too.
Instead of basing the theme on "standard", you could base it on another theme by specifying $THEME->parent = 'cooltheme';
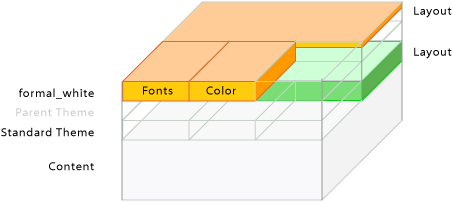
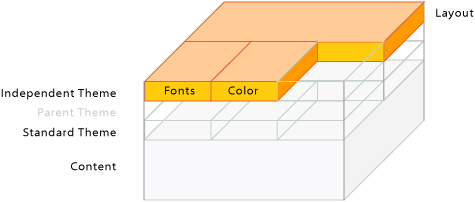
Mixed CSS - Standard Layout plus Own Fonts and Colors
The theme "formal_white" mixes the page layout from the theme "standard" with it's own layout, fonts and colors. This way all layout changes in the standard Moodle layout are kept. This is done by setting $THEME->sheets = array('fw_layout','fw_color','fw_fonts'); and $THEME->standardsheets = array('styles_layout'); in the config file.
Figure 3: The theme "formal_white" with the CSS file "styles_layout.css" from the theme "standard" and the individual files "fw_layout.css", "fw_fonts.css", "fw_color.css".
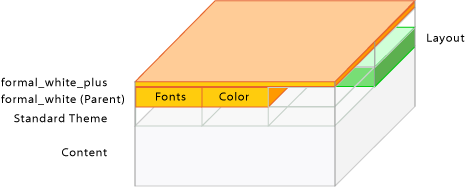
A Theme Using a Parent Theme (faked)
An advanced feature is to set any existing theme as the "parent" theme and offer variant themes to this. One possible use can be to design one "parent" theme with all CSS definitions. Then offer "child" themes with color variants to be chosen by the users according to their color preferences. These "child" themes need only one CSS file holding the different color definitions.
The configuration for the "child" themes could look like $THEME->sheets = array('my_layout');, $THEME->parent = 'formal_white'; and $THEME->parentsheets = array('fw_layout','fw_color','fw_fonts');
A Theme Without Standard Dependencies (faked)
This theme would use its own CSS. The settings $THEME->sheets = array('styles_layout', 'styles_fonts', 'styles_color'); and $THEME->standardsheets = false; deactivate all other Moodle CSS and make a completely independent theme. All changes in the standard Moodle theme do not change this theme at all.
Figure 5: The theme with it's own CSS files "styles_layout.css", "styles_fonts.css" and "styles_color.css".
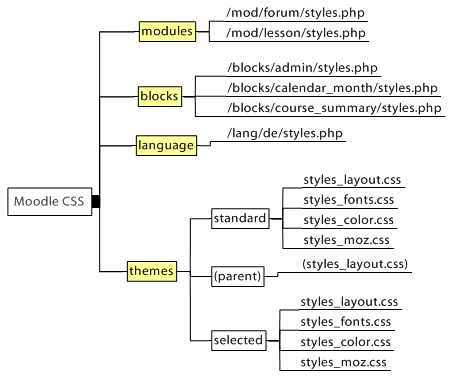
Some more Basic CSS Files
In addition to this theme CSS files Moodle features a basic CSS file for every module, block and for every language. Developers can provide basic CSS properties for their modules and blocks to get the page or block layout right, if they need formatting for special functionality. The look and feel of Moodle is not changed by these layout basics.
These files are only loaded when the "standard" CSS is activated. They are loaded first before all theme CSS files.
Last but not least
Very good information about the Moodle CSS you can get from the final stylesheets that reach your browser. Moodle integrates some helpful documentation. For example you can read the CSS with the Firefox "Web Developer" extension.
Find the Styles, no Need to Search
one of the next sections ;-)