Label: Difference between revisions
No edit summary |
|||
| Line 16: | Line 16: | ||
== Use a label to display an external web page within a label == | == Use a label to display an external web page within a label == | ||
An exciting possibility for labels allows external or internal pages to be displayed in the middle of the moodle screen (instead of just | An exciting possibility for labels allows external or internal pages to be displayed in the middle of the moodle screen (instead of just putting a link to them) | ||
'''How''': | '''How''': | ||
| Line 23: | Line 23: | ||
* Insert code like: <iframe width="100%" height="200" align="middle" src="http://www.google.com" border="0"></iframe> | * Insert code like: <iframe width="100%" height="200" align="middle" src="http://www.google.com" border="0"></iframe> | ||
Additionally, labels allow more flexible formatting of moodle resources e.g. place links to resources in a table so that many can be offered in the same line, thus reducing the need to scroll through a course page. | |||
The actual resources still need to exist in the course, perhaps in an admin topic at the very bottom. | |||
==See also== | ==See also== | ||
| Line 29: | Line 32: | ||
[[Category:Teacher]] | [[Category:Teacher]] | ||
[[nl: | [[nl:L | ||
Revision as of 12:03, 12 April 2006
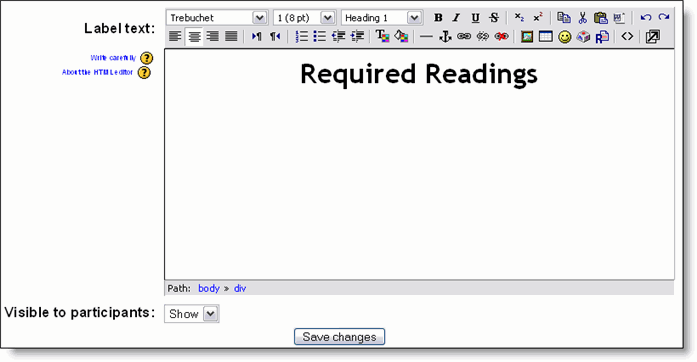
When you are adding or editing a label, you have to fill in the following fields:
Label text
Visible to students - You can hide the resource from students by selecting "Hide" here. It is useful if you wouldn't like to make the activity available immediately.
Use a label to display an external web page within a label
An exciting possibility for labels allows external or internal pages to be displayed in the middle of the moodle screen (instead of just putting a link to them)
How:
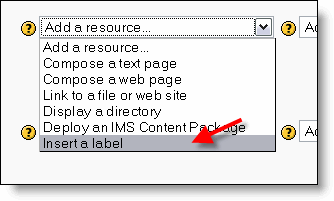
- Create a label
- Display raw HTML code (use the editor button <>
- Insert code like: <iframe width="100%" height="200" align="middle" src="http://www.google.com" border="0"></iframe>
Additionally, labels allow more flexible formatting of moodle resources e.g. place links to resources in a table so that many can be offered in the same line, thus reducing the need to scroll through a course page.
The actual resources still need to exist in the course, perhaps in an admin topic at the very bottom.
See also
[[nl:L