Site Administration
- <a href="#">Security</a>
- <a href="#">Appearance</a>
- <a href="#">Themes</a>
- <a href="admin/settings.php?section=themesettings">Theme settings</a>
- <a href="theme/index.php">Theme Selector</a>
- <a href="admin/settings.php?section=calendar">Calendar</a>
- <a href="#">Themes</a>
- <a href="#">Front Page</a>
Frank Ralf (talk | contribs) |
Frank Ralf (talk | contribs) |
||
| Line 174: | Line 174: | ||
The screenshot: | The screenshot: | ||
[[Image:Moodle Semantic-HTML 2.0 without item.gif.png]] | |||
The code: | The code: | ||
Revision as of 07:51, 27 May 2009
Continued from Frank Ralf/Moodle HTML - aka "Semantic HTML1".
Better image placement
As a next step we will replace the inline images which serve as markers for the list items. (Note: We will only work with a snippet of the original code for clarity reasons.)
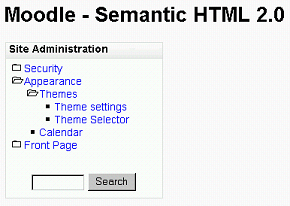
All images removed
Here's the screenshot. The red color indicates that we are viewing the browser's default rendering of a list. Note that this would suffice as a menu but we will put the images back in place in a next step anyhow.
And here's the code.
<html>
<head>
<title>Semantic HTML 2.0</title>
<link rel="stylesheet" type="text/css" href="styles.css" />
<link rel="stylesheet" type="text/css" href="styles_002.css" />
<style type="text/css">
</style>
</head>
<body >
Moodle - Semantic HTML 2.0
</body>
</html>
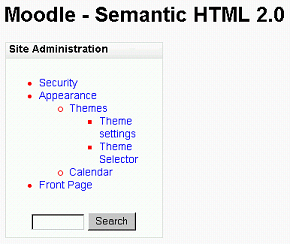
Images reinstated
Now we can put the images back in place, but this time using the CSS property "list-style-image".
- To get each of the different images at the right place we added class attributes to the LI tags with the name of the respective image.
- We set some padding and margins to come closer to the original layout.
The screenshot:
The code:
<html>
<head>
<title>Semantic HTML 2.0</title>
<link rel="stylesheet" type="text/css" href="styles.css" />
<link rel="stylesheet" type="text/css" href="styles_002.css" />
<style type="text/css">
</style>
</head>
<body >
Moodle - Semantic HTML 2.0
<a href="#sb-1" class="skip-block">Skip Site Administration</a>
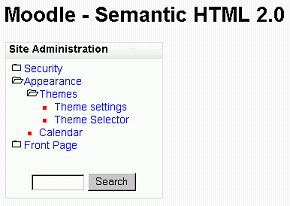
item.gif removed
As the item.gif only reproduces the standard "squared" marker we can get rid of the image and use the marker instead. That not only makes the code leaner but also gives the added advantage of being able to style the marker, for example coloring it red as in the screenshot to show that we indeed don't use item.gif anymore.
The screenshot:
The code:
<html>
<head>
<title>Semantic HTML 2.0</title>
<link rel="stylesheet" type="text/css" href="styles.css" />
<link rel="stylesheet" type="text/css" href="styles_002.css" />
<style type="text/css">
</style>
</head>
<body >
Moodle - Semantic HTML 2.0
<a href="#sb-1" class="skip-block">Skip Site Administration</a>
Site Administration
- <a href="#">Security</a>
- <a href="#">Appearance</a>
- <a href="#">Themes</a>
- <a href="admin/settings.php?section=themesettings">Theme settings</a>
- <a href="theme/index.php">Theme Selector</a>
- <a href="admin/settings.php?section=calendar">Calendar</a>
- <a href="#">Front Page</a>
</body>
</html>
<a href="#sb-1" class="skip-block">Skip Site Administration</a>
Site Administration
- <a href="#">Security</a>
- <a href="#">Appearance</a>
- <a href="#">Themes</a>
- <a href="admin/settings.php?section=themesettings">Theme settings</a>
- <a href="theme/index.php">Theme Selector</a>
- <a href="admin/settings.php?section=calendar">Calendar</a>
- <a href="#">Front Page</a>
</body>
</html>